創(chuàng)建網(wǎng)格(Grid/GridItem)
- 網(wǎng)格布局主要用于處理固定行列的UI,也支持動(dòng)態(tài)調(diào)整。很類(lèi)似iOS中的UICollectionView。
- [Grid]容器的子組件一定是[GridItem]
- 開(kāi)發(fā)前請(qǐng)熟悉鴻蒙開(kāi)發(fā)指導(dǎo)文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
Grid,GridItem關(guān)系
容器內(nèi)每一個(gè)條目對(duì)應(yīng)一個(gè)GridItem組件
行列數(shù)量可配
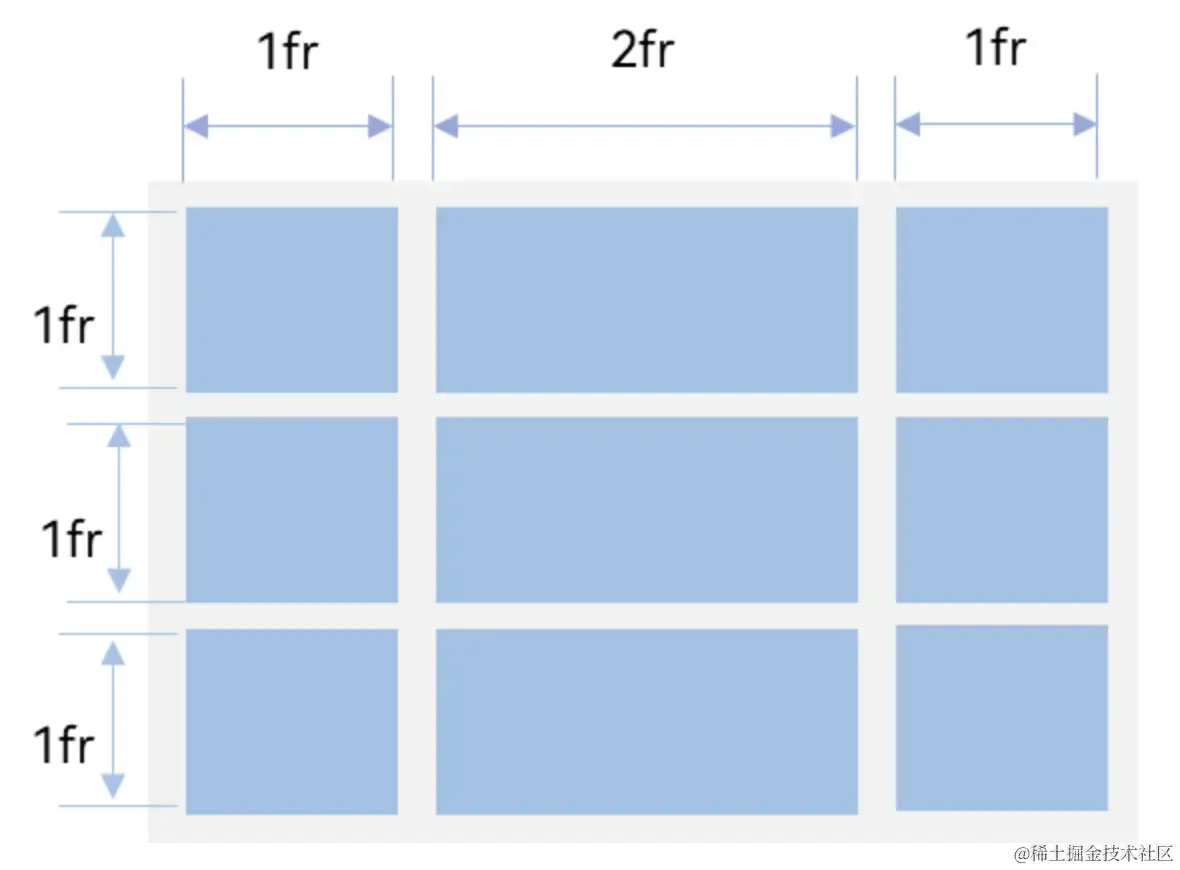
- Grid組件提供了rowsTemplate和columnsTemplate屬性用于設(shè)置網(wǎng)格布局行列數(shù)量與尺寸占比。
- rowsTemplate和columnsTemplate屬性值是一個(gè)由多個(gè)空格和'數(shù)字+fr'間隔拼接的字符串,fr的個(gè)數(shù)即網(wǎng)格布局的行或列數(shù),fr前面的數(shù)值大小,用于計(jì)算該行或列在網(wǎng)格布局寬度上的占比,最終決定該行或列的寬度
typescript
復(fù)制代碼
Grid() {
...
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 2fr 1fr')

單個(gè)網(wǎng)格可以橫跨多行或多列
通過(guò)設(shè)置GridItem的rowStart、rowEnd、columnStart和columnEnd可以實(shí)現(xiàn)單個(gè)網(wǎng)格橫跨多行或多列的場(chǎng)景
typescript
復(fù)制代碼
Grid() {
GridItem() {}
GridItem() {}
GridItem() {}
.columnStart(1)
.columnEnd(2)
GridItem() {}
.rowStart(1)
.rowEnd(2)
GridItem() {}
GridItem() {}
GridItem() {}
GridItem() {}
.columnStart(1)
.columnEnd(3)
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(8)
.rowsGap(8)
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`


審核編輯 黃宇
-
網(wǎng)格
+關(guān)注
關(guān)注
0文章
140瀏覽量
16281 -
鴻蒙
+關(guān)注
關(guān)注
59文章
2534瀏覽量
43805
發(fā)布評(píng)論請(qǐng)先 登錄
HarmonyOS開(kāi)發(fā)ArkUI案例:【常用布局容器對(duì)齊方式】

鴻蒙開(kāi)發(fā)實(shí)戰(zhàn)-(ArkUI)List組件和Grid組件的使用
鴻蒙5開(kāi)發(fā)寶藏案例分享---Grid性能優(yōu)化案例
求問(wèn)創(chuàng)建網(wǎng)格的用法
深度剖析Openharmony的Flex和Grid布局
鴻蒙應(yīng)用ui布局
基于線性網(wǎng)格創(chuàng)建高階網(wǎng)格
PCB設(shè)計(jì)中的Grid布局的作用
鴻蒙ArkUI開(kāi)發(fā):常用布局【 創(chuàng)建列表(List)】

鴻蒙應(yīng)用布局ArkUI【基礎(chǔ)運(yùn)用案例】

鴻蒙ArkUI-X跨平臺(tái)技術(shù):【開(kāi)發(fā)準(zhǔn)備】

鴻蒙ArkUI-X跨平臺(tái)開(kāi)發(fā):【 編寫(xiě)第一個(gè)ArkUI-X應(yīng)用】






 鴻蒙ArkUI開(kāi)發(fā):常用布局【創(chuàng)建網(wǎng)格(Grid/GridItem)】
鴻蒙ArkUI開(kāi)發(fā):常用布局【創(chuàng)建網(wǎng)格(Grid/GridItem)】













評(píng)論