繼上篇《 不只是前端,后端、產品和測試也需要了解的瀏覽器知識(一)》介紹了瀏覽器的基本情況、發展歷史以及市場占有率。
本篇文章將介紹瀏覽器基本原理。在掌握基本原理后,通過技術深入,在研發過程中不斷創新,推動產品性能、用戶體驗的提升,來實現業務的增長,創造可持續的價值。
一、 業務系統呈現給用戶的節點
當用戶訪問我們的業務系統時,瀏覽器和服務器之間會進行一系列復雜的交互過程。瀏覽器整體的導航流程如下:

以下是用戶從輸入 URL 到看到業務系統頁面的詳細步驟:
1. 輸入 URL 并解析
1.1. 用戶輸入 URL 并按下回車鍵
用戶在瀏覽器地址欄中輸入業務系統的 URL,例如 https://www.businesssystem.com,并按下回車鍵。
1.2. 瀏覽器解析 URL
瀏覽器解析輸入的 URL,確定協議(如 HTTPS)、主機名(如 www.businesssystem.com)、端口號(如果有)、路徑、查詢參數等。
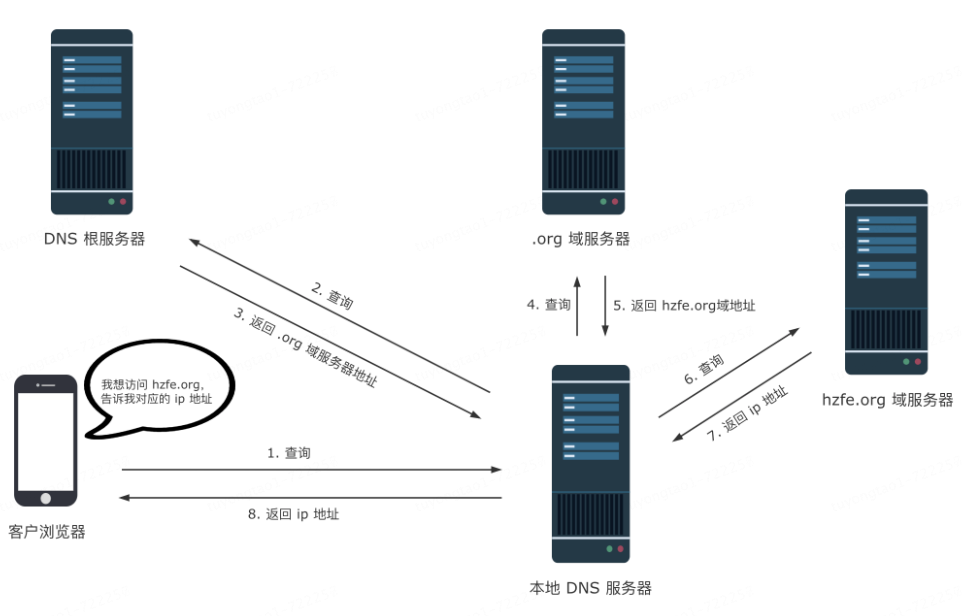
1.3. DNS 解析:

瀏覽器需要將主機名轉換為 IP 地址。這個過程稱為 DNS 解析,通常包括以下步驟:
?瀏覽器首先檢查本地 DNS 緩存,看看是否有對應的 IP 地址。
?如果本地緩存中沒有,瀏覽器會向操作系統查詢。
?操作系統會檢查自己的緩存,并可能向本地的 DNS 服務器發出請求。
?本地 DNS 服務器可能會遞歸查詢其他 DNS 服務器,直到找到對應的 IP 地址。
2. 建立連接、發送請求并接收響應
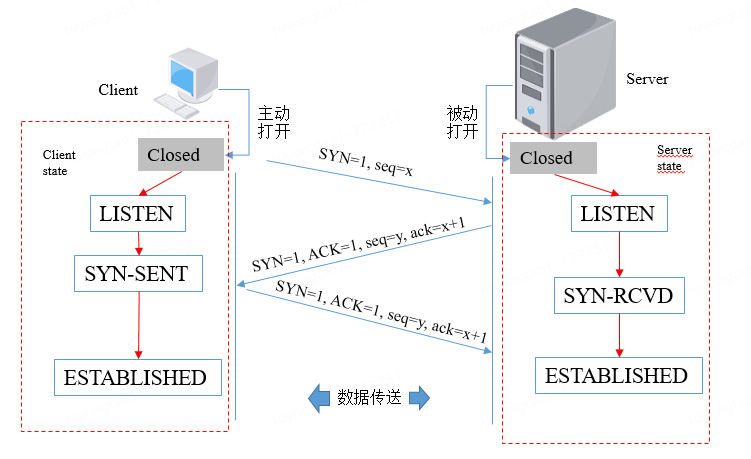
2.1. 建立 TCP 連接
一旦獲得了 IP 地址,瀏覽器會通過 TCP/IP 協議與服務器建立連接。對于 HTTPS,瀏覽器還會進行 SSL/TLS 握手,以建立安全連接。流程如下

2.2. 發送 HTTP 請求
連接建立后,瀏覽器會構建一個 HTTP 請求并發送給服務器。請求包括請求行(例如 GET /index.html HTTP/1.1)、請求頭(如 User-Agent、Accept 等)以及可能的請求體(對于 POST 請求)。
2.3. 服務器處理請求
服務器接收到請求后,會根據請求的內容進行處理:
?服務器解析請求,確定所需的資源(如 HTML 文件、圖片、數據等)。
?服務器可能需要與后端數據庫或其他服務進行交互,以生成響應內容。
?服務器構建 HTTP 響應,包括狀態行(如 HTTP/1.1 200 OK)、響應頭(如 Content-Type、Content-Length 等)和響應體(實際的頁面內容)。
2.4. 發送 HTTP 響應
服務器將構建好的 HTTP 響應發送回瀏覽器。
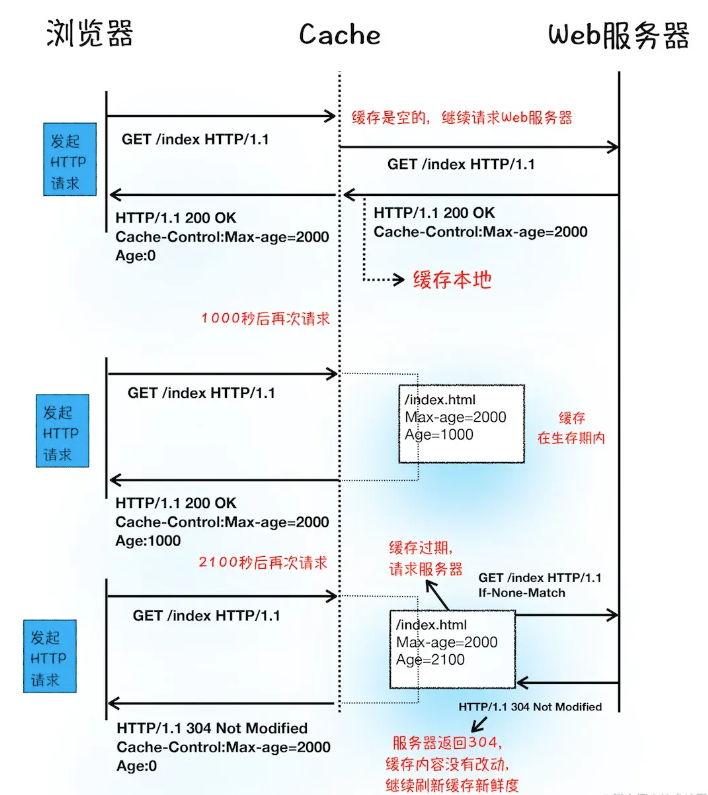
2.5. 瀏覽器接收響應
瀏覽器接收到服務器的響應后,會根據響應頭的信息處理響應體:
?如果響應是重定向(如 301 或 302),瀏覽器會根據 Location 頭再次發起請求。
?如果響應包含壓縮內容(如 gzip),瀏覽器會解壓縮。
?瀏覽器會根據 Content-Type 頭確定如何處理響應體(如 HTML、CSS、JavaScript、圖片等)。
發送請求和接受響應流程如下:

3. 解析和加載資源、渲染頁面
3.1. 解析 HTML
瀏覽器開始解析 HTML 文檔,構建 DOM 樹。解析過程中,瀏覽器會處理各種 HTML 標簽,并根據需要發起其他請求(如 CSS、JavaScript、圖片等)。
3.2. 加載和執行資源
?CSS:瀏覽器解析 CSS 文件并構建 CSSOM 樹,與 DOM 樹結合形成渲染樹。
?JavaScript:瀏覽器解析和執行 JavaScript 代碼,可能會修改 DOM 樹或 CSSOM 樹。
?圖片和其他資源:瀏覽器會異步加載這些資源,并在加載完成后進行渲染。
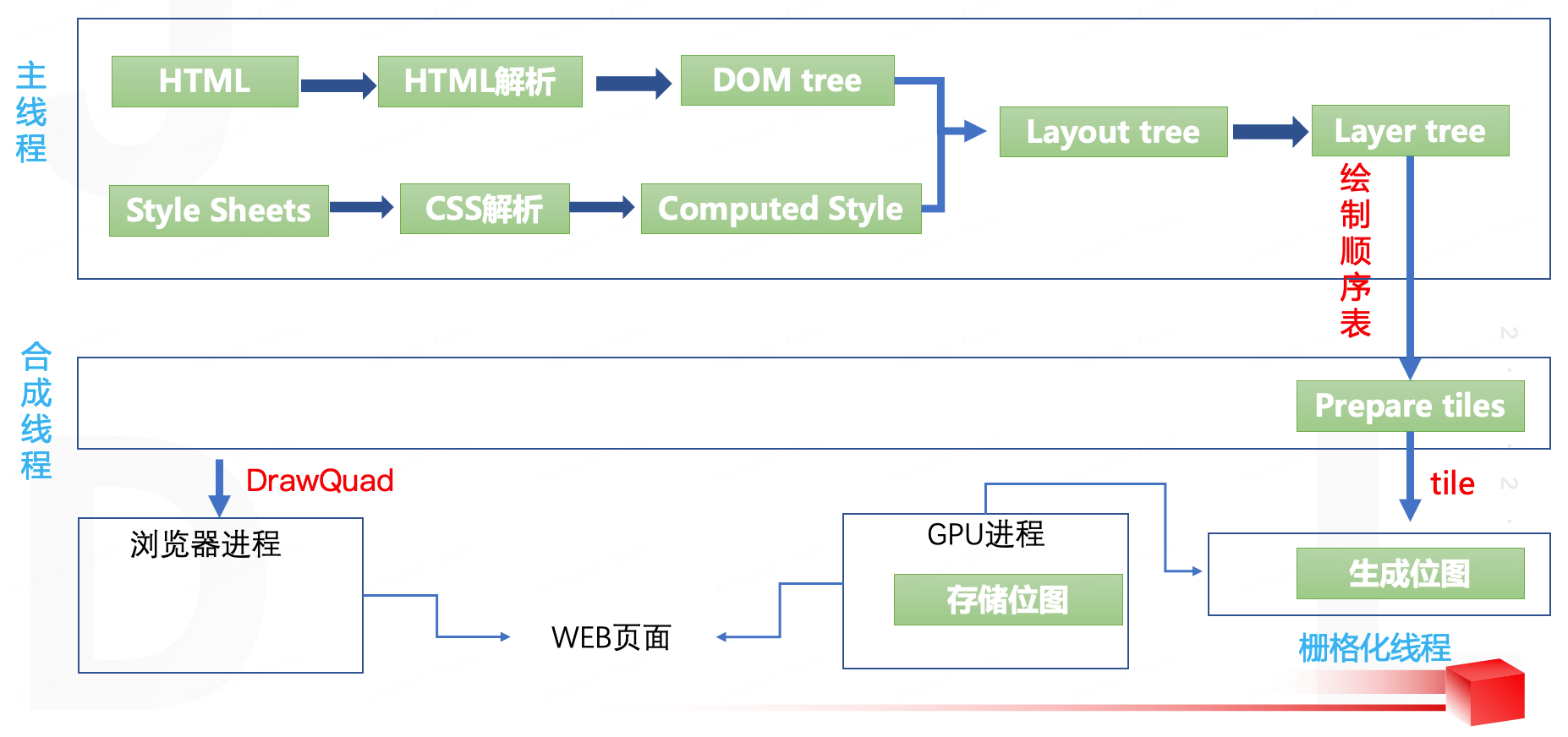
3.3. 渲染頁面
瀏覽器根據渲染樹計算每個元素的布局(位置和大小),并將頁面繪制到屏幕上。這個過程可能會涉及多次重繪和重排(reflow/repaint),尤其是在 JavaScript 修改 DOM 或 CSS 的情況下。
頁面渲染流程如下:

4. 用戶交互
頁面加載完成后,用戶可以與頁面進行交互。瀏覽器會響應用戶的操作(如點擊、輸入等),并可能通過 JavaScript 動態更新頁面內容。
5. 小結
業務系統的呈現過程主要是:URL解析、與服務器建立連接、服務器處理請求并返回響應、下載和解析響應、頁面渲染。
?
二、 系統呈現過程中的技術點
1. DNS解析優化
1.1. 啟用 DNS 預解析
?DNS 預解析(DNS Prefetching):瀏覽器在用戶點擊鏈接之前,提前解析該鏈接的域名,從而減少等待時間。
1.2. DNS緩存優化
合理設置 DNS 記錄的 TTL(Time-To-Live),使得 DNS 記錄可以在客戶端和中間緩存服務器上保存適當的時間,減少重復解析請求。
?對于不經常變化的記錄,可以設置較長的 TTL 值(如 24 小時)。
?對于經常變化的記錄,可以設置較短的 TTL 值(如幾分鐘到幾小時)。
1.3. 負載均衡和冗余
?負載均衡:使用 DNS 負載均衡技術,將流量分配到多臺服務器上,防止單點故障。
?冗余配置:配置多個權威 DNS 服務器,確保在一個服務器故障時,其他服務器可以繼續提供解析服務。
1.4. 減少 DNS 查詢次數
?合并資源:盡量將資源放在同一個域名下,減少跨域名的 DNS 查詢次數。
?減少外部資源:盡量減少頁面中引用的外部資源(如第三方腳本和樣式),以減少額外的 DNS 查詢。
2. http協議優化
2.1. 請求方法優化
?使用合適的請求方法:確保使用正確的 HTTP 方法(GET、POST、PUT、DELETE 等)來表示操作的意圖。例如,使用 GET 方法獲取數據,使用 POST 方法提交數據。
?避免不必要的請求:合并請求,減少頁面中的請求次數。例如,CSS 和 JavaScript 文件可以合并,圖像可以使用精靈圖(sprite)。
2.2. 狀態碼優化
?正確使用狀態碼:確保服務器返回正確的 HTTP 狀態碼。例如,200 表示成功,404 表示資源未找到,500 表示服務器錯誤。
?重定向優化:減少重定向次數,避免不必要的 301 或 302 重定向。
2.3. 請求頭和響應頭優化
?壓縮傳輸內容:使用 Gzip 或 Brotli 壓縮傳輸內容,減少傳輸數據量。
?緩存控制:使用緩存控制頭(如 Cache-Control、Expires)來緩存靜態資源,減少重復請求。
?內容安全策略(CSP):設置內容安全策略頭,防止跨站腳本攻擊(XSS)。
?減少頭部大小:刪除不必要的請求和響應頭,減少頭部大小,加快傳輸速度。
2.4. HTTP/2 和 HTTP/3 優化
a. 多路復用
?啟用 HTTP/2 或 HTTP/3:這些協議支持多路復用,可以在一個 TCP 連接中同時發送多個請求和響應,減少延遲。
?減少域名分片:HTTP/2 和 HTTP/3 中,多路復用使得域名分片(將資源分布到多個子域名)不再必要,反而可能降低性能。
b. 頭部壓縮
?使用 HPACK(HTTP/2)或 QPACK(HTTP/3)頭部壓縮:這些協議支持頭部壓縮,減少傳輸的數據量。
c. 減少延遲
?使用優先級和依賴:HTTP/2 和 HTTP/3 支持請求優先級和依賴,確保關鍵資源優先加載。
?啟用 QUIC 協議(HTTP/3):QUIC 協議基于 UDP,減少了連接建立的延遲,提供更快的傳輸速度。
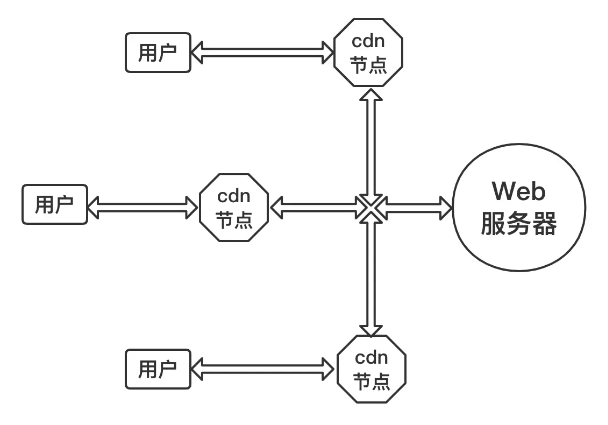
4. CDN優化
?使用 CDN:將靜態資源分發到全球各地的節點,減少用戶訪問的延遲。
?邊緣計算:利用 CDN 的邊緣計算能力,在靠近用戶的節點上處理部分邏輯,減少服務器負載。
?靜態資源托管:將靜態資源(如圖像、CSS、JavaScript)托管在 CDN 上,減少網絡延遲,加快加載速度。

5. 頁面渲染時優化
5.1. HTML 優化
a. 減少 DOM 復雜度
?簡化 HTML 結構:減少嵌套層級,避免過度復雜的 DOM 結構。
?刪除不必要的元素:移除無用的 HTML 標簽和注釋。
b. 延遲加載非關鍵內容
?使用 defer 和 async:對非關鍵 JavaScript 文件使用 defer 或 async 屬性,避免阻塞頁面渲染。
?懶加載圖像和視頻:使用 loading="lazy" 屬性或 JavaScript 實現懶加載,延遲加載視口外的圖像和視頻。
5.2. CSS 優化
a. 減少 CSS 文件大小
?壓縮 CSS 文件:使用工具(如 CSSNano、CleanCSS)壓縮 CSS 文件,減少文件大小。
?移除未使用的 CSS:使用工具(如 PurgeCSS)移除未使用的 CSS 規則。
b. 優化 CSS 加載
?使用外部樣式表:將 CSS 放在外部樣式表中,而不是內聯樣式,便于緩存和管理。
?放置 CSS 在
中:確保 CSS 文件在 中加載,以便盡快渲染頁面。
?避免 CSS 阻塞渲染:將關鍵 CSS 內聯到 HTML 中,非關鍵 CSS 異步加載。
5.3. JavaScript 優化
a. 減少 JavaScript 文件大小
?壓縮和混淆:使用工具(如 UglifyJS、Terser)壓縮和混淆 JavaScript 文件,減少文件大小。
?移除未使用的代碼:使用工具(如 Webpack 的 Tree Shaking)移除未使用的代碼。
b. 優化 JavaScript 加載
?分離關鍵和非關鍵腳本:將關鍵腳本放在
中,非關鍵腳本放在頁面底部或使用 defer 和 async。
?代碼分割:使用 Webpack 等工具進行代碼分割,按需加載模塊。
c. 優化 JavaScript 執行
?減少重排和重繪:避免頻繁操作 DOM,使用文檔片段(Document Fragment)或虛擬 DOM 技術。
?使用節流和防抖:對高頻率事件(如滾動、輸入)使用節流(throttle)和防抖(debounce)技術,減少不必要的函數調用。
?減少 JavaScript 阻塞:避免長時間運行的 JavaScript 任務,使用 Web Workers 將復雜計算移到后臺線程。
5.4. 圖像優化
a. 減少圖像文件大小
?壓縮圖像:使用工具(如 ImageOptim、TinyPNG)壓縮圖像文件,減少文件大小。
?選擇合適的格式:根據圖像內容選擇合適的格式(如 JPEG、PNG、WebP),WebP 通常比 JPEG 和 PNG 更小。
b. 優化圖像加載
?使用響應式圖像:使用 srcset 和 sizes 屬性提供不同分辨率的圖像,適應不同設備。
?懶加載圖像:使用 loading="lazy" 屬性或 JavaScript 實現圖像懶加載。
5.5. 其他優化策略
a. 優化字體加載
?使用字體顯示策略:使用 font-display 屬性控制字體加載行為,避免字體閃爍(FOIT)和不可見文本(FOUT)。
?減少字體文件大小:使用子集化工具(如 Google Fonts 的子集化功能)只加載需要的字符集,減少字體文件大小。
6. 小結
在實際業務中我們需要針對頁面呈現過程中的每一個節點,去制定不同的優化策略。
三、總結
本文主要介紹了業務系統呈現給用戶所經歷的各個節點,以及作為技術人能在各節點中進行優化的點, 通過這些技術優化點,在研發過程中不斷創新,推動產品性能、用戶體驗的提升,來實現業務的增長,創造可持續的價值。
審核編輯 黃宇
-
DNS
+關注
關注
0文章
225瀏覽量
20346 -
瀏覽器
+關注
關注
1文章
1040瀏覽量
36163 -
URL
+關注
關注
0文章
139瀏覽量
15816
發布評論請先 登錄
老電視如何安裝瀏覽器?
edge瀏覽器識別 latex語法插件
E2000 Speedometer測試瀏覽器性能
2024年12月瀏覽器市場份額報告:谷歌Chrome穩居榜首
Chrome瀏覽器優化Android性能,驍龍8至尊版表現突出
OpenAI醞釀創新:計劃開發集成聊天機器人的瀏覽器
AWTK 最新動態:支持瀏覽器控件







 不只是前端,后端、產品和測試也需要了解的瀏覽器知識(二)
不只是前端,后端、產品和測試也需要了解的瀏覽器知識(二)













評論