 (ELF1/ELF1S開發板及顯示屏)
(ELF1/ELF1S開發板及顯示屏)流媒體服務器是一種專門用于傳輸實時數據流的服務器軟件,廣泛用于視頻直播、視頻會議、音頻播放等應用場景。在嵌入式開發領域,將流媒體服務器部署到開發板上可以實現諸如視頻監控、實時數據傳輸等功能。本文將介紹如何利用nginx和其rtmp流媒體模塊,在ELF 1開發板上搭建一個高效穩定的流媒體服務器。
1、下載源碼
http://nginx.org/download/
nginx-rtmp-module模塊下載地址:
https://github.com/arut/nginx-rtmp-module.git
2、拷貝nginx-1.20.0.tar.gz和nginx-rtmp-module-master.zip到開發環境/home/elf/work目錄下解壓
elf@ubuntu:~/work$ tar -zxvf nginx-1.20.0.tar.gz elf@ubuntu:~/work$ unzip nginx-rtmp-module-master.zip elf@ubuntu:~/work$ cd nginx-1.20.0/
3、執行環境變量
elf@ubuntu:~/work/nginx-1.20.0$ . /opt/fsl-imx-x11/4.1.15-2.0.0/environment-setup-cortexa7hf-neon-poky-linux-gnueabi
4、配置源碼
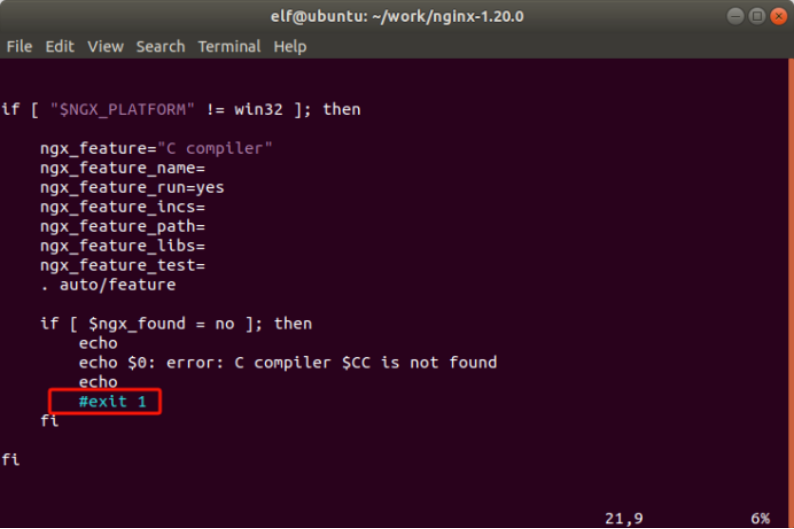
(1)修改auto/cc/name文件
elf@ubuntu:~/work/nginx-1.20.0$ vi auto/cc/name
將21行處的“exit 1”注釋掉,如下圖所示:

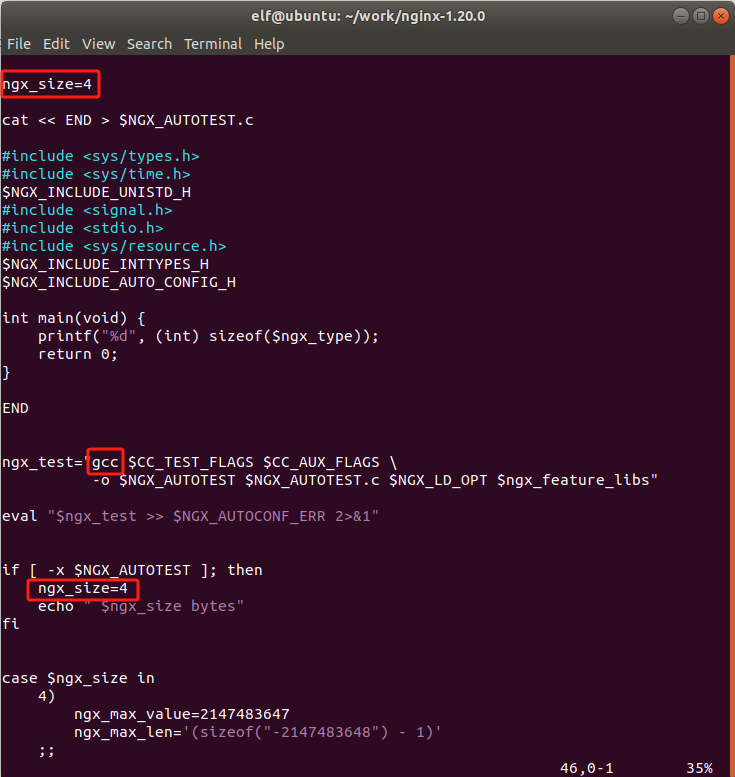
(2)修改auto/types/sizeof文件
elf@ubuntu:~/work/nginx-1.20.0$ vi auto/types/sizeof
將15行處的“ngx_size=”修改為“ngx_size=4”
將36行處的“$CC”修改為“gcc”
將43行處的“ngx_size=`$NGX_AUTOTEST`”修改為“ngx_size=4”

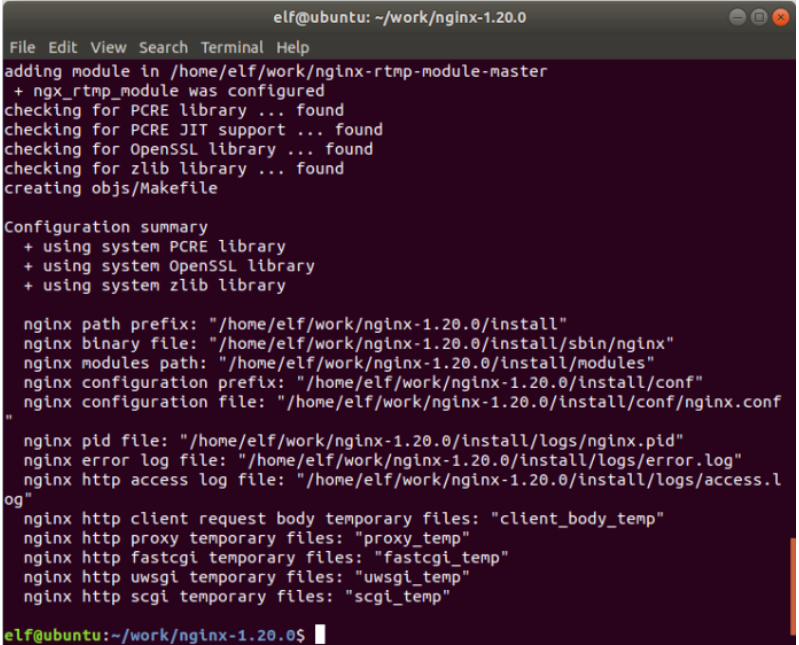
(3)執行如下命令進行配置
elf@ubuntu:~/work/nginx-1.20.0$ ./configure --prefix=/home/elf/work/nginx-1.20.0/install --with-http_ssl_module --with-http_mp4_module --with-http_v2_module --with-http_v2_module --without-http_upstream_zone_module --add-module=/home/elf/work/nginx-rtmp-module-master
配置成功打印信息如下圖所示:

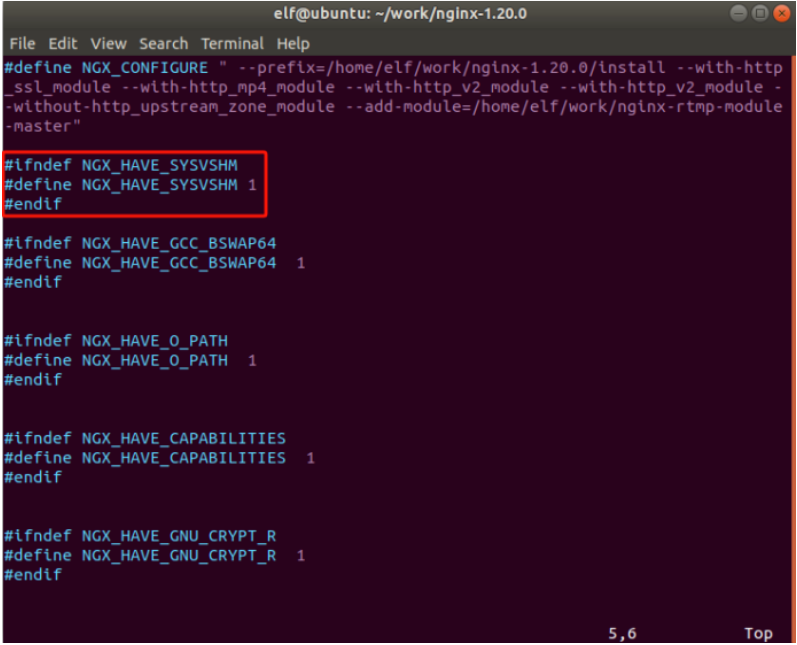
(4)修改objs/ngx_auto_config.h文件
elf@ubuntu:~/work/nginx-1.20.0$ vi objs/ngx_auto_config.h
添加如下內容:
#ifndef NGX_HAVE_SYSVSHM #define NGX_HAVE_SYSVSHM 1 #endif
如下圖所示:

5、編譯源碼
elf@ubuntu:~/work/nginx-1.20.0$ make
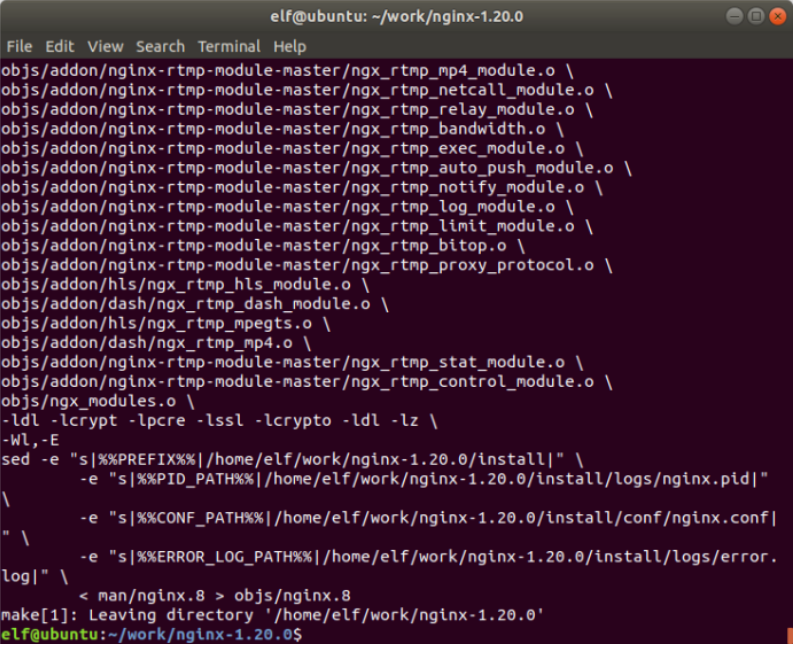
編譯成功如下圖所示:

6、安裝
elf@ubuntu:~/work/nginx-1.20.0$ make install elf@ubuntu:~/work/nginx-1.20.0$ ls install/ conf html logs sbin
7、拷貝install安裝目錄下的文件到ELF 1開發板
(1)拷貝sbin下的nginx到ELF 1開發板的/home/root路徑下
root@ELF1:~# cp /run/media/sda1/sbin/nginx .
(2)在ELF 1開發板/etc目錄下新建nginx目錄
root@ELF1:~# mkdir /etc/nginx
(3)拷貝conf、html、logs目錄到開發板/etc/nginx目錄
root@ELF1:~# cp -r /run/media/sda1/conf/ /etc/nginx/ root@ELF1:~# cp -r /run/media/sda1/html/ /etc/nginx/ root@ELF1:~# cp -r /run/media/sda1/logs/ /etc/nginx/ root@ELF1:~# ls /etc/nginx/ conf html logs
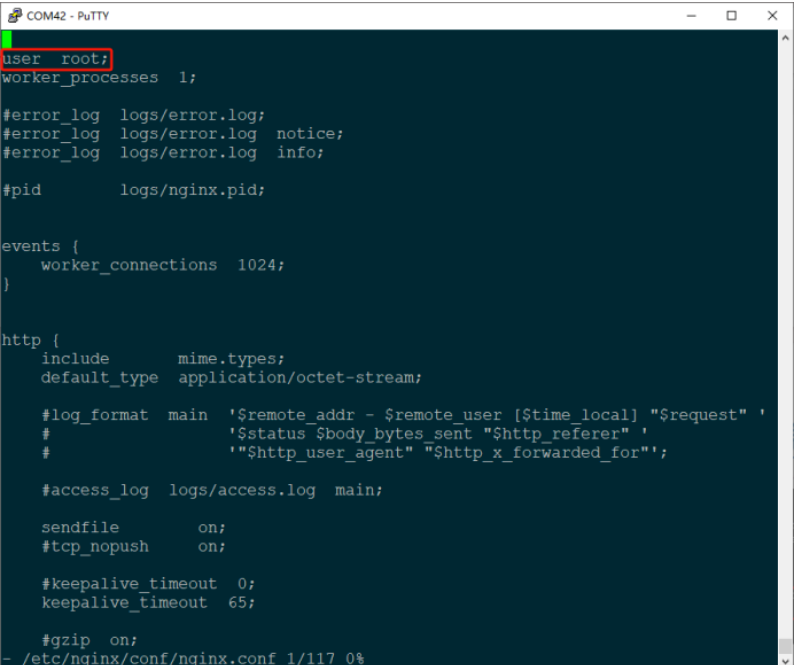
8、修改/etc/nginx/conf/nginx.conf文件
將2行處的“#user nobody”修改為“user root”,如下圖所示:

9、測試
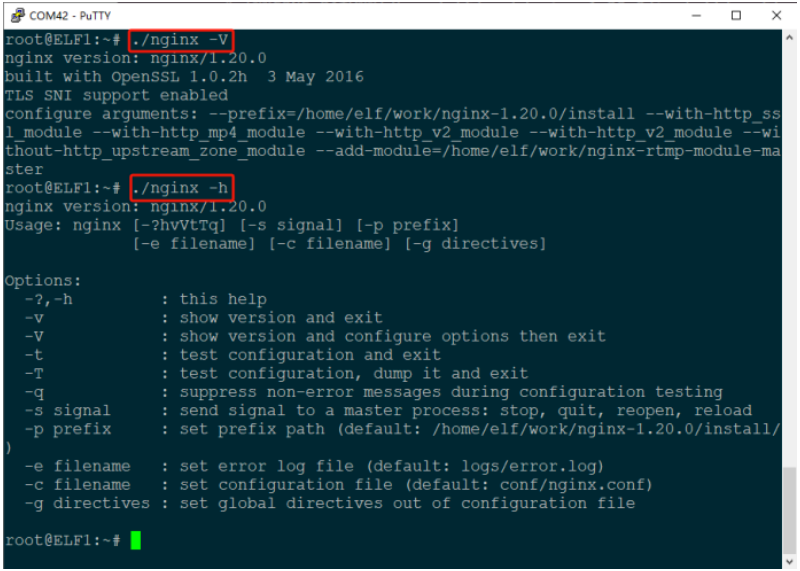
(1)查看版本信息和幫助信息
root@ELF1:~# ./nginx -V root@ELF1:~# ./nginx -h

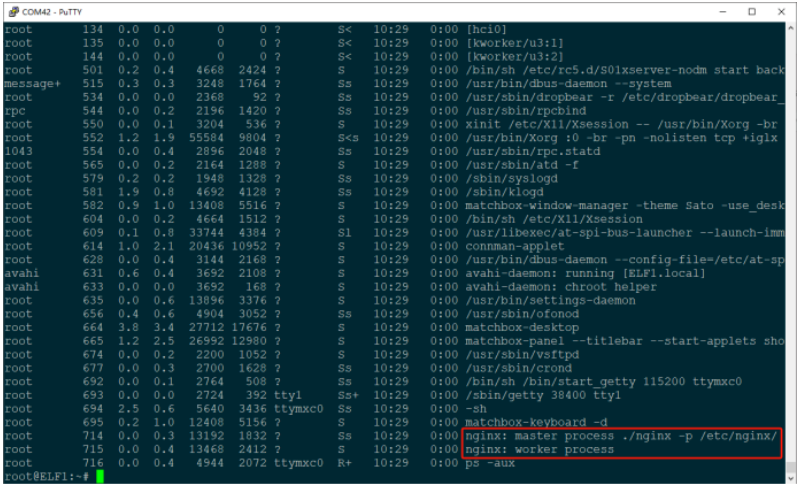
(2)啟動nginx
root@ELF1:~# ./nginx -p /etc/nginx/ root@ELF1:~# ps -aux

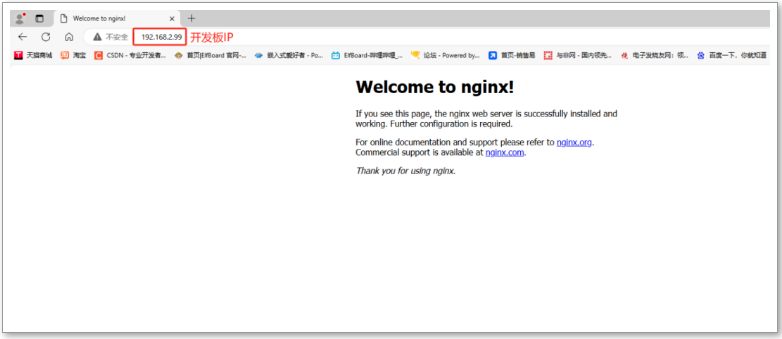
(3)打開電腦瀏覽器,輸入開發板的IP地址,如下圖所示:

通過以上步驟就已經完成了流媒體服務器的搭建。希望本篇指南能成為您在探索嵌入式技術旅程中的得力助手。如果您在實踐中遇到任何問題,歡迎隨時留言交流。
-
嵌入式
+關注
關注
5142文章
19561瀏覽量
315381 -
服務器
+關注
關注
13文章
9717瀏覽量
87365 -
流媒體技術
+關注
關注
0文章
3瀏覽量
5470 -
流媒體
+關注
關注
1文章
199瀏覽量
16891 -
開發板
+關注
關注
25文章
5563瀏覽量
102684
發布評論請先 登錄
ElfBoard技術貼|如何在NXP源碼基礎上適配ELF 1開發板的UART功能

ElfBoard技術貼|如何在ELF 2開發板上部署v4l2loopback

飛凌ElfBoard ELF 1板卡-如何在ELF 1開發板上實現對java的支持
什么是流媒體服務器?
webrtc流媒體轉發服務器是如何定義的
【技術分享】如何在嵌入式Linux平臺上使用Nginx搭建RTMP流媒體服務器?
【技術分享】如何在嵌入式Linux平臺上使用Nginx搭建RTMP流媒體服務器?

ELF 1技術貼|如何將Python3.6.9移植到開發板上

ELF技術貼|如何在開發板上實現對Java的支持

ElfBoard技術貼|在NXP源碼基礎上適配ELF 1開發板的按鍵功能

ElfBoard技術貼|如何在ELF 1開發板上交叉移植Qt






 ElfBoard技術貼|如何在ELF 1開發板上搭建流媒體服務器
ElfBoard技術貼|如何在ELF 1開發板上搭建流媒體服務器













評論