導(dǎo)讀
WebSocket 可以實(shí)現(xiàn)雙向通信,適合實(shí)時通信場景。本文介紹一下使用 C 語言開發(fā) AWTK-WEB 應(yīng)用程序,并用 WebSocket 與服務(wù)器通訊。
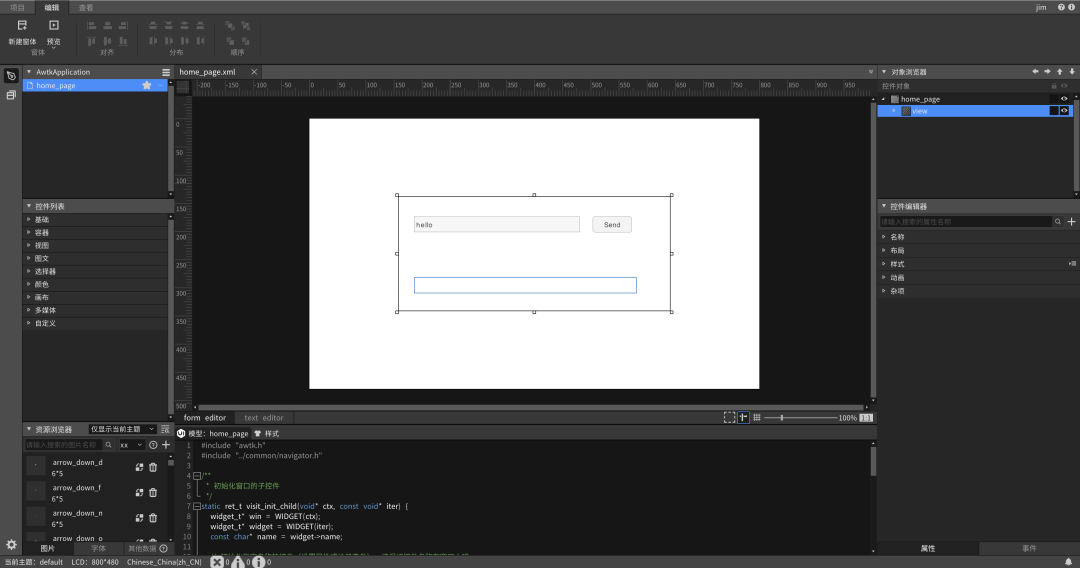
用AWTKDesigner新建一個應(yīng)用程序
1.新建應(yīng)用程序
這里假設(shè)應(yīng)用程序的名稱為 AwtkApplicationCWebSocket,后面會用到,如果使用其它名稱,后面要做相應(yīng)修改。

2. 編寫代碼
2.1 用 VSCode 打開目錄 AwtkApplicationCWebSocket,并打開文件 src/pages/home_page.c。
使用其它文本編輯器或 IDE 也可以,推薦使用 VSCode,并開啟 Copilot,將大幅提升開發(fā)效率。
VSCode下載地址:https://code.visualstudio.com
2.2 添加事件處理函數(shù)。可以參考下面的代碼:
typedef struct _home_page_t { widget_t* send; widget_t* send_text; widget_t* recv_text; EMSCRIPTEN_WEBSOCKET_T sock;} home_page_t;
static home_page_t* home_page_create(widget_t* win) { home_page_t* home_page = TKMEM_ZALLOC(home_page_t);
assert(win != NULL); assert(home_page != NULL); if (home_page != NULL) { home_page->send = widget_lookup(win, "send", TRUE); assert(home_page->send != NULL); home_page->send_text = widget_lookup(win, "send_text", TRUE); assert(home_page->send_text != NULL); home_page->recv_text = widget_lookup(win, "recv_text", TRUE); assert(home_page->recv_text != NULL); }
return home_page;}
static ret_t home_page_destroy(home_page_t* home_page) { if (home_page != NULL) { emscripten_websocket_close(home_page->sock, 0, 0); TKMEM_FREE(home_page); }
return RET_OK;}
bool WebSocketOpen(int eventType, const EmscriptenWebSocketOpenEvent* e, void* userData) { home_page_t* home_page = (home_page_t*)userData; return_value_if_fail(home_page != NULL, FALSE);
widget_set_text_utf8(home_page->recv_text, "opened");
/* emscripten_websocket_send_utf8_text(e->socket, "hello on the other side"); char data[] = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; emscripten_websocket_send_binary(e->socket, data, sizeof(data)); */
return 0;}
bool WebSocketClose(int eventType, const EmscriptenWebSocketCloseEvent* e, void* userData) { home_page_t* home_page = (home_page_t*)userData; return_value_if_fail(home_page != NULL, FALSE);
emscripten_websocket_delete(e->socket); widget_set_text_utf8(home_page->recv_text, "closed"); home_page->sock = 0;
return 0;}
bool WebSocketError(int eventType, const EmscriptenWebSocketErrorEvent* e, void* userData) { home_page_t* home_page = (home_page_t*)userData; return_value_if_fail(home_page != NULL, FALSE);
widget_set_text_utf8(home_page->recv_text, "error");
return 0;}
bool WebSocketMessage(int eventType, const EmscriptenWebSocketMessageEvent* e, void* userData) { home_page_t* home_page = (home_page_t*)userData; return_value_if_fail(home_page != NULL, FALSE);
if (e->isText) { widget_set_text_utf8(home_page->recv_text, (const char*)(e->data)); }
return 0;}
static ret_t on_send(void* ctx, event_t* e) { home_page_t* home_page = (home_page_t*)ctx; return_value_if_fail(home_page != NULL, RET_BAD_PARAMS);
if (home_page->sock > 0) { char text[1024]; widget_get_text_utf8(home_page->send_text, text, sizeof(text) - 1); if (text[0] != '\0') { emscripten_websocket_send_utf8_text(home_page->sock, text); } }
return RET_OK;}
EMSCRIPTEN_WEBSOCKET_T create_socket(void* user_data, const char* url) { EmscriptenWebSocketCreateAttributes attr; emscripten_websocket_init_create_attributes(&attr);
attr.url = url; attr.protocols = "binary,base64"; EMSCRIPTEN_WEBSOCKET_T socket = emscripten_websocket_new(&attr);
emscripten_websocket_set_onopen_callback(socket, user_data, WebSocketOpen); emscripten_websocket_set_onclose_callback(socket, user_data, WebSocketClose); emscripten_websocket_set_onerror_callback(socket, user_data, WebSocketError); emscripten_websocket_set_onmessage_callback(socket, user_data, WebSocketMessage);
return socket;}
/** * 初始化窗口 */ret_t home_page_init(widget_t* win, void* ctx) { (void)ctx; const char* url = "ws://localhost:8090/"; home_page_t* home_page = home_page_create(win); return_value_if_fail(win != NULL && home_page != NULL, RET_BAD_PARAMS);
assert(emscripten_websocket_is_supported());
home_page->sock = create_socket(home_page, url); widget_on(home_page->send, EVT_CLICK, on_send, home_page);
return RET_OK;}
注意:控件的名稱一定要和 home_page.xml 保持一致。
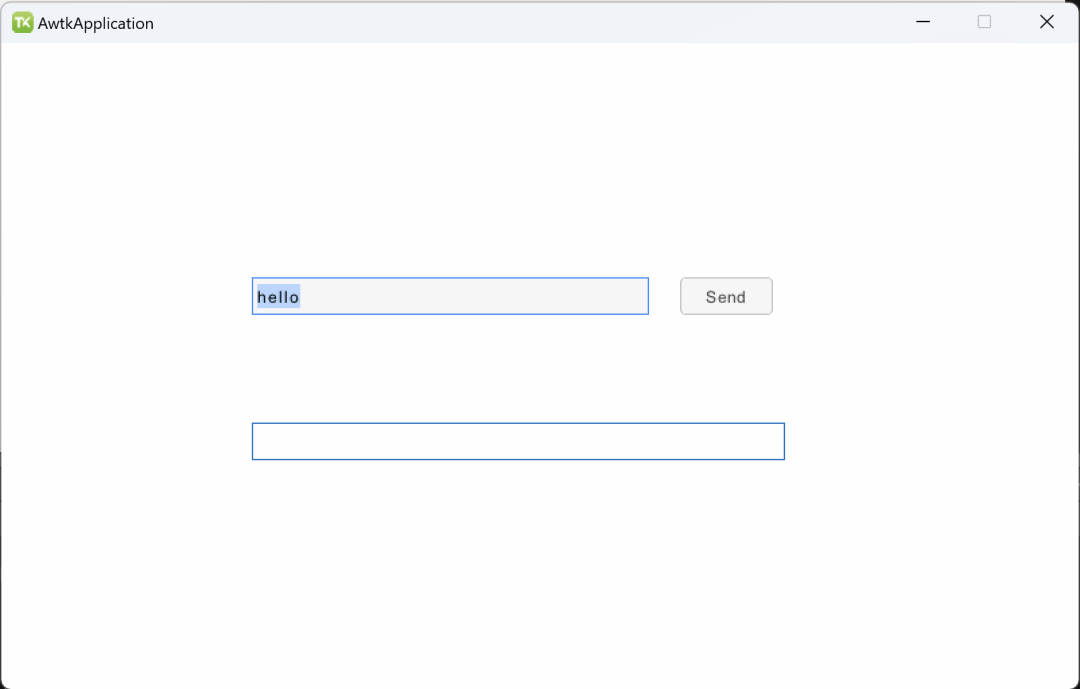
3. 在AWTKDesigner中,執(zhí)行“打包”“編譯”“模擬運(yùn)行”

正常情況下可以看到如下界面:

點(diǎn)擊“關(guān)閉”按鈕,退出應(yīng)用程序。
編寫配置文件
這里給出一個例子,可以在此基礎(chǔ)上進(jìn)行修改,該文件位于:
examples/AwtkApplicationCWebSocket/build.json
{ "name": "AwtkApplicationCWebSocket", "version": "1.0", "assets": "res/assets", "vendor": "zlgopen", "app_name": "org.zlgopen.AwtkApplicationCWebSocket", "author": "xianjimli@hotmail.com", "copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.", "themes":["default"], "sources": [ "src/*.c", "src/common/*.c", "src/pages/*.c", "src/*.h", "src/common/*.h", "src/pages/*.h" ], "web": { "app_type": "c", "assets": "design", "config": { "fontScale": "0.8", "defaultFont": "sans" } }
編譯 WEB 應(yīng)用程序
進(jìn)入 awtk-web 目錄,不同平臺使用不同的腳本編譯:
- Windows平臺
./build_win32.sh examples/AwtkApplicationCWebSocket/build.json release
- Linux平臺
./build_linux.sh examples/AwtkApplicationCWebSocket/build.json release
- MacOS平臺
./build_mac.sh examples/AwtkApplicationCWebSocket/build.json release
請根據(jù)應(yīng)用程序所在目錄,修改配置文件的路徑。
運(yùn)行
1. 正常啟動
./start_web.sh
2. 調(diào)試啟動
start_web_debug.sh
3. 啟動websocket服務(wù)器(先安裝nodejs)
進(jìn)入 awtk-web 目錄下的 tools/websocket,執(zhí)行:
node websocket_echo_server.js
4. 用瀏覽器打開URL:http://localhost:8080/AwtkApplicationCWebSocket
-
C語言
+關(guān)注
關(guān)注
180文章
7630瀏覽量
140566 -
應(yīng)用程序
+關(guān)注
關(guān)注
38文章
3322瀏覽量
58782 -
WebSocket
+關(guān)注
關(guān)注
0文章
30瀏覽量
4045
發(fā)布評論請先 登錄
C語言-Web應(yīng)用程序
WebSocket工作原理及使用方法

如何用AWTK和AWPLC快速開發(fā)嵌入式應(yīng)用程序
用AWTK和AWPLC快速開發(fā)嵌入式應(yīng)用程序 (1)-溫度控制器

【Z站推薦】用 AWTK 和 AWPLC 快速開發(fā)嵌入式應(yīng)用程序 (2)-走馬燈

【產(chǎn)品應(yīng)用】用 AWTK 和 AWPLC 快速開發(fā)嵌入式應(yīng)用程序 (3)- 定時器

【產(chǎn)品應(yīng)用】用 AWTK 和 AWPLC 快速開發(fā)嵌入式應(yīng)用程序 (2)-走馬燈

【從0開始創(chuàng)建AWTK應(yīng)用程序】開發(fā)及調(diào)試環(huán)境搭建

【從0開始創(chuàng)建AWTK應(yīng)用程序】創(chuàng)建應(yīng)用程序并在模擬器運(yùn)行

【從0開始創(chuàng)建AWTK應(yīng)用程序】編譯應(yīng)用到RTOS平臺

AWTK-WEB 快速入門(1) - C 語言應(yīng)用程序

AWTK-WEB 快速入門(2) - JS 應(yīng)用程序

AWTK-WEB 快速入門(3) - C 語言 Http 應(yīng)用程序

AWTK-WEB 快速入門(4) - JS Http 應(yīng)用程序

AWTK-WEB 快速入門(6) - JS WebSocket 應(yīng)用程序






 AWTK-WEB 快速入門(5) - C 語言 WebSocket 應(yīng)用程序
AWTK-WEB 快速入門(5) - C 語言 WebSocket 應(yīng)用程序










評論