前言
在日常調試問題中,相信我們很多人都是用console去排查相關的問題,雖然問題也可以排查出來,但是有時它的效率并不高。這篇文章主要講解關于斷點和一些日常調試技巧的內容,方便你在日后調試問題中,能在不同的前端場景應用不同的調試方式,翻倍提高你解決問題的效率
?
1 sources面板概覽
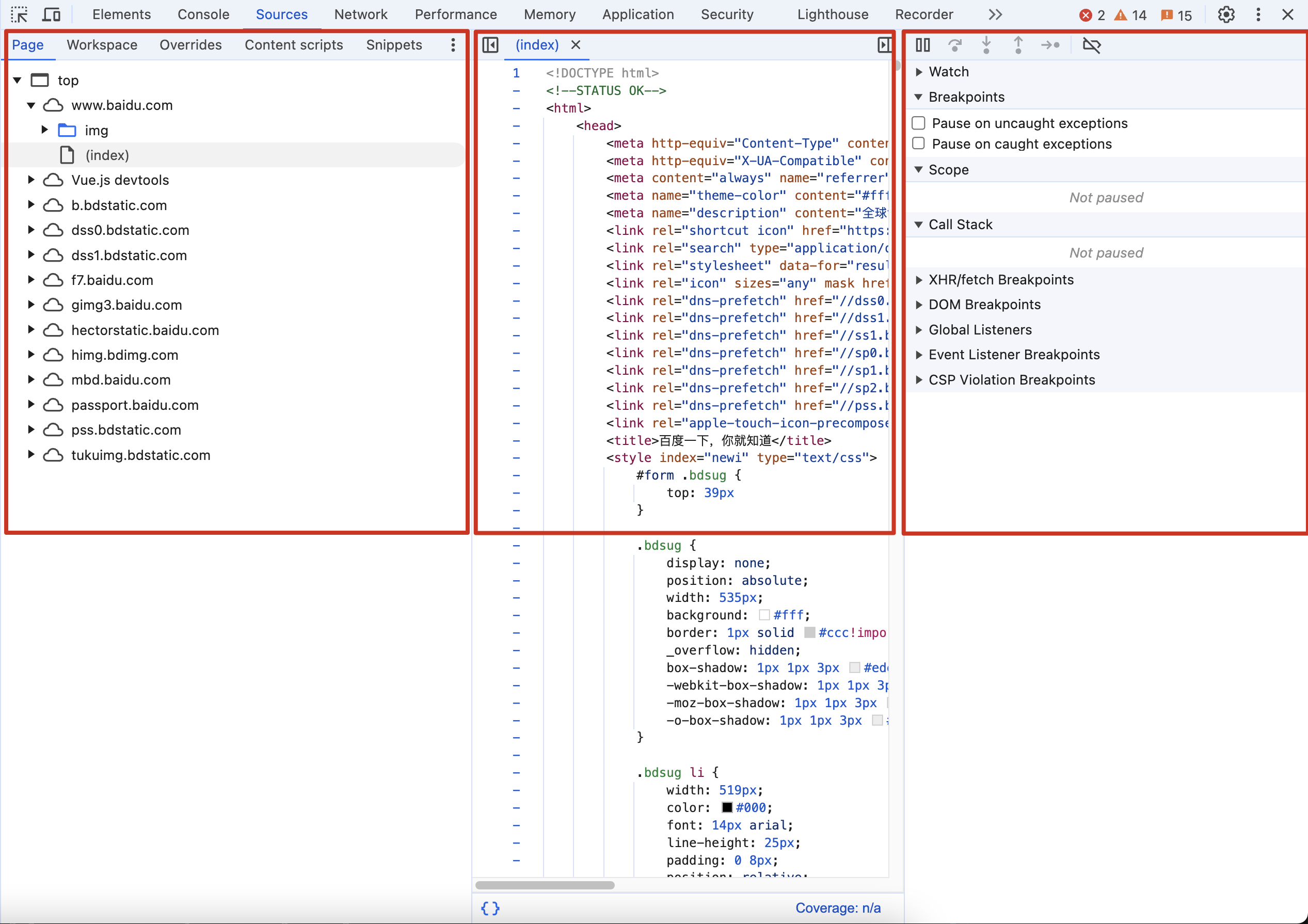
source面板是我們斷點調試經常用的到的地方,我們可以先大概認識一下它長什么樣子,大概有什么功能
?
?左側區塊:包含了Page、Overrides、Snippets等5個功能塊,其中Page可以查看該網頁已加載的所有資源
?中間區塊:可查看、編輯資源文件,也可查看圖片類型的文件;同時可在其文件左側進行斷點等相關操作
?右側區塊:斷點調試時的區域,可以開始、下一步等斷點操作,同時可以查看斷點調試時的變量值、調用棧等信息

?
當展示開發者工具的區域過小時,它會自適應調整布局

?
2 常用的斷點方式
我們平常最經常用的可能就是代碼行斷點了,但是有時用它調試問題并不是效率最高的。chrome中還包含了其他的斷點方式,我們可以在不同的場景應用不同的斷點進行高效調試。
?
2.1 代碼行斷點
代碼行斷點,當代碼運行到當前行之前,代碼會暫停執行
?
2.2.1 點擊Sources面板中的源代碼的行號
當行號列對應行出現藍色圖標,即為打斷點成功。在右側的Breakpoints中,會出現你有打斷點的信息,展示了對應的行號,也可以讓你取消、勾選、編輯、刪除斷點

?
2.2.2 斷點操作按鈕含義
我們可以在右上角看到6個控制斷點的操作按鈕,分別對應著不同的操作

?

恢復執行
?

單步執行
?

進入函數調用
?

跳出函數調用
?

讓該斷點失效
?
2.2.3 行斷點實戰
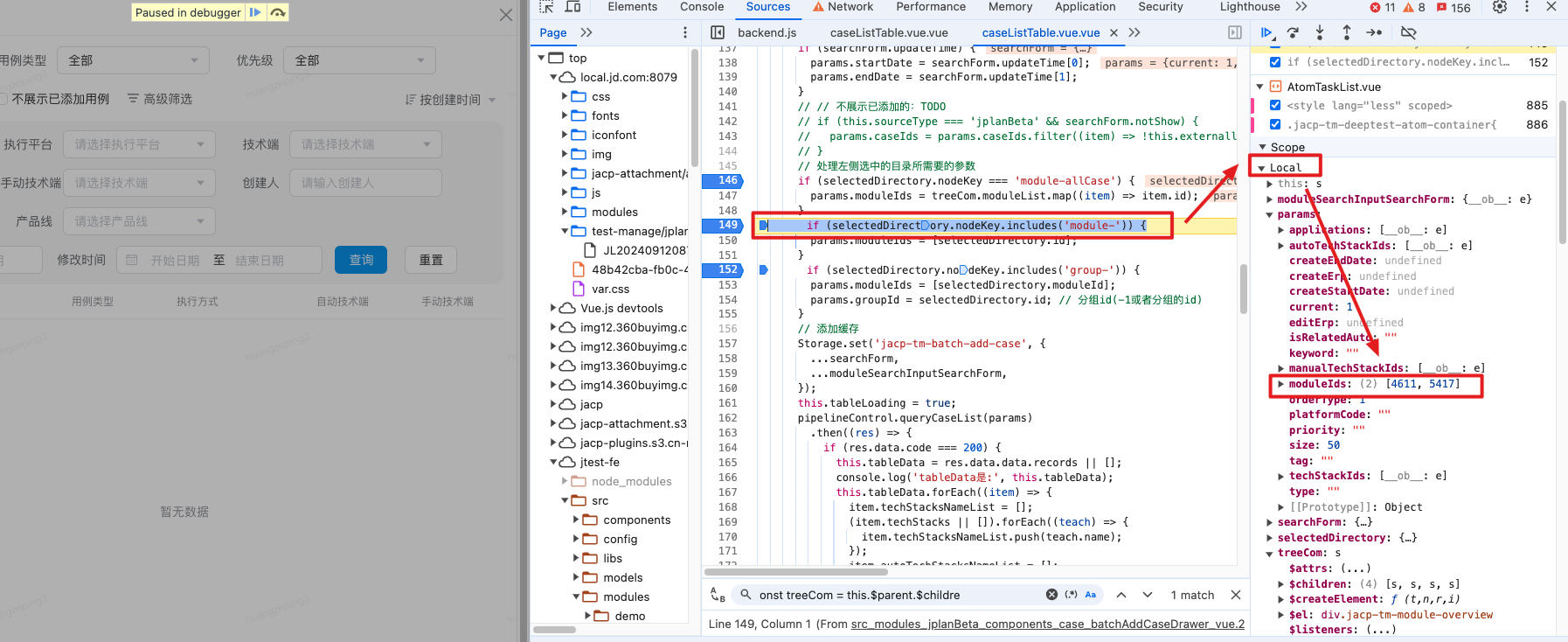
在開發過程中,用例列表剛開始還可以加載出用例,怎么突然沒有數據返回了。查看接口發現moduleIds參數出現了問題

?
于是對相關代碼行設置了斷點,當執行到149行的時候moduleIds的值是 [4611,5417]

?
可當執行到152行的時候,moduleIds的值卻是 [undefined]

?
原來是這兩處邏輯沖突了,后面的邏輯覆蓋了前面的邏輯

?
問題很快排查出來。如果用console.log的話,可能要在代碼中寫好幾個console,保存后,刷新瀏覽器打印,排查完,可能還需要去刪除掉,所以遇到一些問題排查效率就提高了許多
?
2.2 Logpoint日志點
有時候,我們并不需要像代碼行斷點一樣,把我們的代碼暫停。我們只需要像console打印一下相關的信息,不要中斷我們的代碼執行。這個時候我們logpoint就派上用場了,它的語法跟console.log一樣,我們可以快速得寫好我們的調試信息,而且不用像console.log一樣干擾我們的代碼,也不用過后還得惦記著去刪除它
?
比如下面的logpoint,其會顯示粉紅色的圖標,代碼執行到它的時候,它會在console面板中打印

?
注意,我們可以使用點擊esc快捷鍵,快速得調起我們的console面板查看信息

?
2.3 異常斷點
當我們的代碼有錯誤,引發對應的異常報錯時,我們有時會比較難快速定位到是在哪里出現了問題。我們可以利用異常斷點,在發生異常的時候立即進行斷點,從而快速找到發生問題的代碼,并且可查看相關的變量、調用棧來幫助我們排查問題。
?
異常斷點分為兩種,可分別在在未捕獲和已捕獲的異常處進行斷點
?
2.3.1 Pause on uncaught exceptions
比如下方代碼中,aa要訪問一個不存在的變量,這里是有問題的。這也是我們在代碼中經常會遇到的問題
const handleClick = () => {
const aa = null;
const bb = aa.size;
setIsClicked(true);
};
?
我們可以在Breakpoints中勾選Pause on uncaught exceptions,當代碼執行到這些有異常的代碼時,自然會暫停

?

?
2.3.2 Pause on caught exceptions
下方代碼已經異常進行了捕獲,這種情況可以勾選Pause on caught exceptions來對捕獲到異常代碼行暫停進行處理
const handleClick = () => {
try {
const aa = null;
const bb = aa.size;
setIsClicked(true);
} catch (error) {
console.error("1-zp-error:", error);
}
};
?

?
2.4 事件監聽器斷點
當用戶發生交互時出現問題,這時我們就可以添加事件監聽器添加斷點來捕獲這些事件以檢查交互時的問題。可以在Source面板右側的Event Listener Breakpoints中勾選相應的事件

?
2.5 DOM 更改斷點
使用頻率不高,研究如何操作dom的特定場景才有有用

?
3 調用棧
當我們在查看、調試一段比較復雜的代碼時,我們有時很難快速得從代碼文件理清其調用關系。此時,我們可以利用調用棧來幫助我們快速理清邏輯,快速排查問題
?
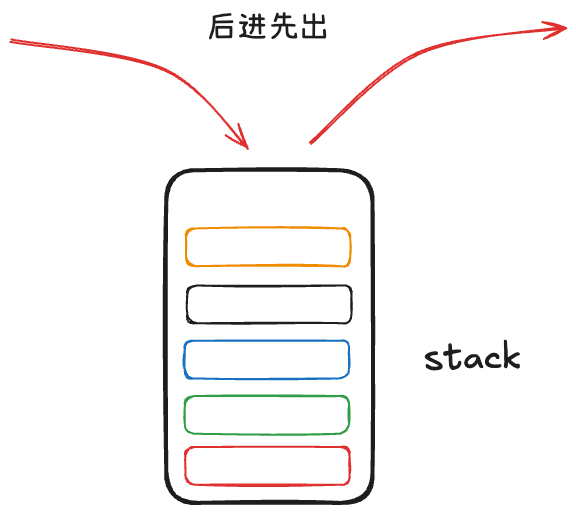
3.1 棧
棧是一種數據結構,其內部的的元素滿足后進先出的特點,我們可以對其進行入棧、出棧的操作

?
3.2 調用棧的應用
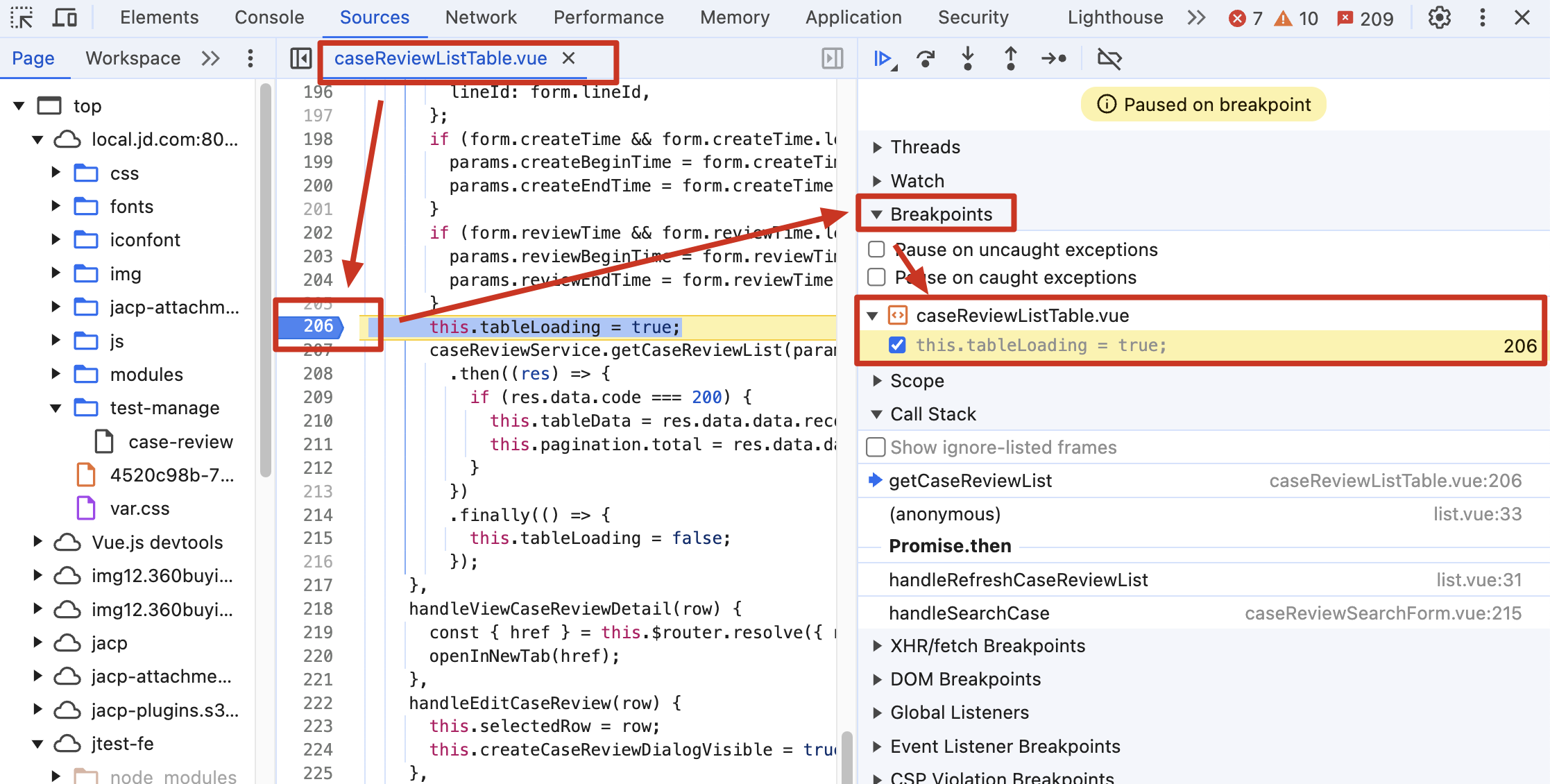
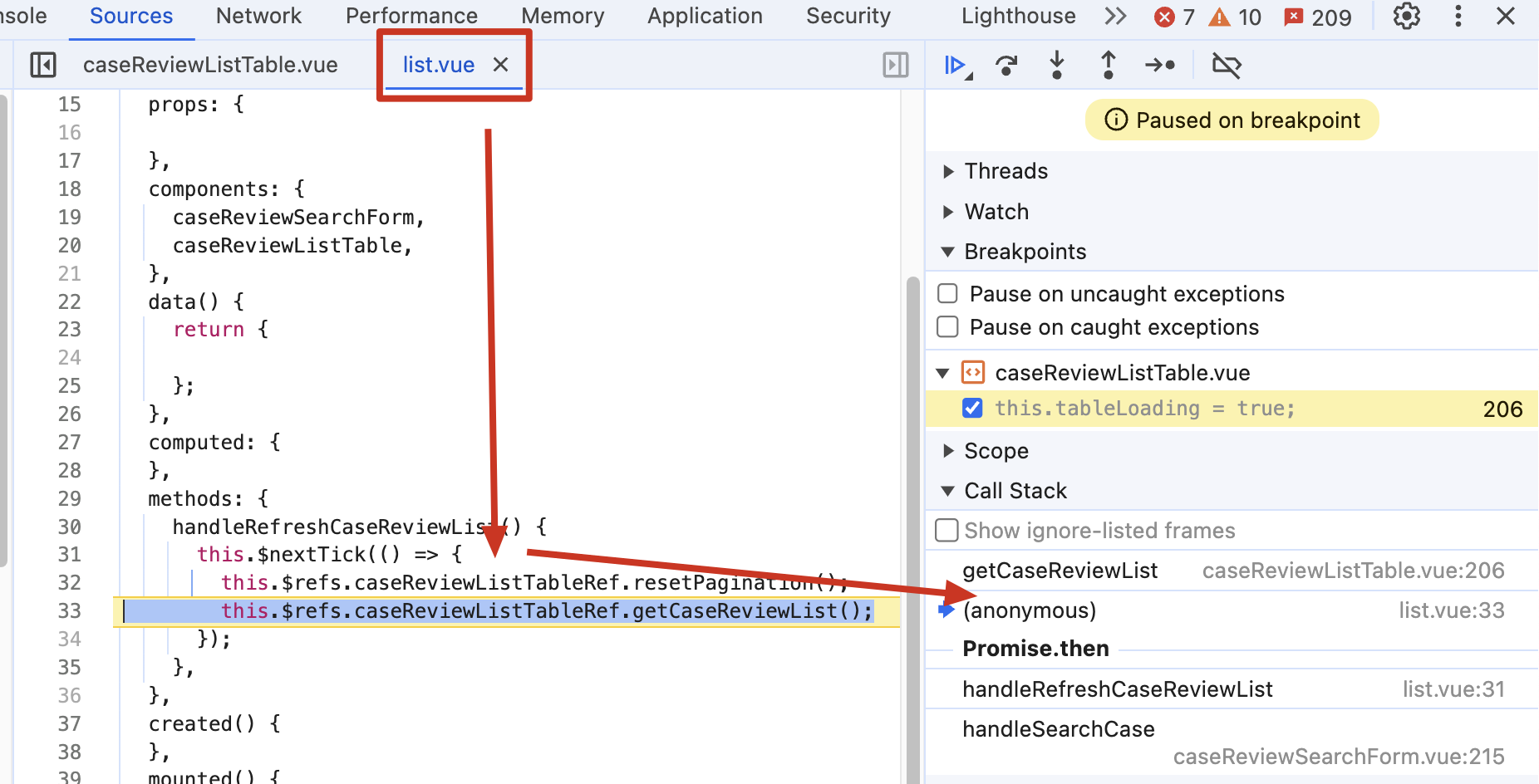
比如我在caseReviewListTable文件的第206行代碼中打了一個斷點,當代碼執行到這部分邏輯的時候,他就自然會暫停

?
我們此時可以看到右側的Call Stack中從上到下排列著函數調用棧信息,如下圖我們可以查看到,在執行到該斷點的時候,我們已經先在其他文件的handleRefreshCaseReviewList、handleSearchCase函數中執行過相關代碼了。我們可以點擊函數名右側的文件地址,快速查看對應的代碼,這樣子,我們對其調用邏輯清晰了許多,排查問題的效率自然會提高

?
3.3 anonymous 匿名的
我們在看上面的代碼中,發現有一個anonymous棧幀,他代表了是一個匿名函數,即沒有名稱的函數

?
比如下面代碼我們加個 setTimeout,也會在調用棧生成一個anonymous的棧幀

?
3.4 console.trace()
除了通過斷點來查看調用棧,有時我們也使用 console.trace() 來輸出當前的函數調用關系,比如我們在下面代碼對應的位置加上console.trace(),我們就可以看到其當前位置的調用棧信息

?
4 Snippets
在瀏覽器中,如果你在調試中,有一些公共的邏輯需要經常用到,你可以把其代碼片段保存在Snippets中。當你在任何一個頁面需要運行它的時候,可以直接運行它
?
比如我們想要獲取當前頁面的所有圖片鏈接,我們可以將這段代碼存儲起來

?
需要用的時候,我們直接快捷鍵Command+P,輸入!字符,搜索你要執行的代碼片段名稱,選擇以后即可執行

?
5 Overrides
5.1 替換響應內容
如果有些異常數據導致頁面發生問題,我們可以直接利用那份異常數據,在本地進行調試。當然,如果后端接口還沒好,我們知道結構也可以mock數據
?
比如我們現在有一個/api/v2/review/list/getCaseReviewList接口

?
我們右鍵,選擇Override content替換接口內容

?
選擇以后,會需要你選擇一個存儲這些替換文件的文件夾

?
授權

?
我們將我們的模擬數據填充在這里,即可在頁面中調試我們的UI和相關邏輯了

?
其中,被覆蓋的接口會顯示紫色的標識

?
如果我們不需要了,根據情況禁止、刪除、清空都可以

?
5.2 替換響應頭
如果有些場景,需要添加或者修改響應頭,也可以進行自定義修改

?
選擇Add header,然后自己添加修改對應的響應頭數據

?
6 其他調試技巧
6.1 復制、粘貼、拖拽元素
當產品需要對已經開發好的頁面進行一些位置的移動調整的時候,我們可能對代碼有一個比較大的改動才可以給她看到效果,但是過后我們又得把代碼改回去。這時,我們可以利用chrome提供給我們的能力,復制元素、粘貼以及拖拽元素,來實現快速的頁面布局調整,給產品看到效果,又不需要改代碼
?
比如我們復制今日工作這個區塊,然后粘貼在你需要放置的位置容器下進行粘貼

?
粘貼以后,我們長按元素,進行拖拽調整位置即可

?
6.2 全局搜索
6.2.1 全局搜索文件/目錄
當我們要快速調試一個文件的代碼的時候,直接按Command+P快捷鍵調起搜索浮層,輸入文件名或者文件路徑名,即可快速找到對應的文件,選擇點擊以后會到達sources面板打開對應的文件

?
6.2.2 全局搜索代碼
當我們有對應的代碼關鍵詞,想打開它對應的文件。chrome提拱了一個全局搜索代碼的功能,我們可以打開對應的search面板

?
比如我輸入“name: '計劃列表',”這個關鍵詞,它會在這個頁面已經引入的資源搜索對應的代碼關鍵詞,然后把匹配的文件展示在下方,我們就可以立即選擇然后打開對應的代碼文件了

?
6.3 網站樣式風格概覽 CSS Overview
當我們看到一些優秀的網站的時候,我們想快速查看借鑒該網站樣式信息的時候,我們可以借助CSS Overview這個功能快速得到相關信息,非常好用有趣
?
比如我們拿花瓣這個網站做例子,我們打開開發者工具,開啟CSS Overview面板

?
然后按“Capture overview”開始收集信息

收集好以后,我們便可以從顏色、字體等維度獲取到該網站的樣式信息

?
另外,當我們點擊對應的色塊的時候,它也會列出用到的地方,點擊對應的元素也會快速定位過去

?
6.4 折疊屏手機適配
如果我們的開發場景中,需要適配折疊屏手機,比如像下面的三星Galaxy Z Fold5,那么我們的chrome也可以派上用場

三星Galaxy Z Fold5
?
我們需要進入對應的移動端調試模式,選擇對應的移動端設備

?
選擇折疊場景,然后我們即可進行調試了

?
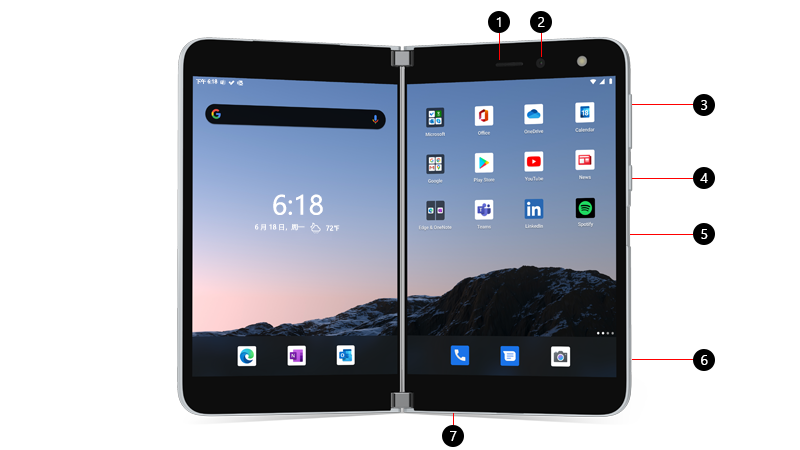
調試Surface Duo設備

?

?
7 學習資源分享
前面講了這么多,其實只是拋磚引玉,還有很多東西是我們沒有講到的,我們可以通過下面的渠道進一步的了解、應用相關的知識和工具
?
7.1 Chrome DevTools?
包含了Chrome 開發者工具相關功能的詳細介紹還有相關的實踐應用場景
?
7.2 Google Chrome Developers - YouTube?
Google Chrome Developers的YouTube頻道,視頻展示了相關的新功能以及最佳實踐
?
7.3 瀏覽器工作原理與實踐?
極客時間這門課從瀏覽器的渲染、javascript執行機制、V8工作原理、安全等相關視角去講解瀏覽器的相關內容,從而讓我們對前端的體系有一個更全的理解
?
8 總結
本文介紹了斷點調試、sources面板和日常使用到的一些調試技巧,幫助我們在后續的開發中,提供一些新角度、新方式來解決問題,翻倍提高我們的開發效率
?審核編輯 黃宇
-
調試
+關注
關注
7文章
612瀏覽量
34735 -
前端
+關注
關注
1文章
214瀏覽量
18289
發布評論請先 登錄
2.4 GHz 無線 LAN 前端 skyworksinc

前端模塊 WCDMA/HSDPA skyworksinc

2.4 GHz 前端 skyworksinc

2.4 GHz WLAN 前端模塊 skyworksinc

硬件調試:JLink 驅動配置與調試技巧

2.4 GHz 前端模塊 skyworksinc

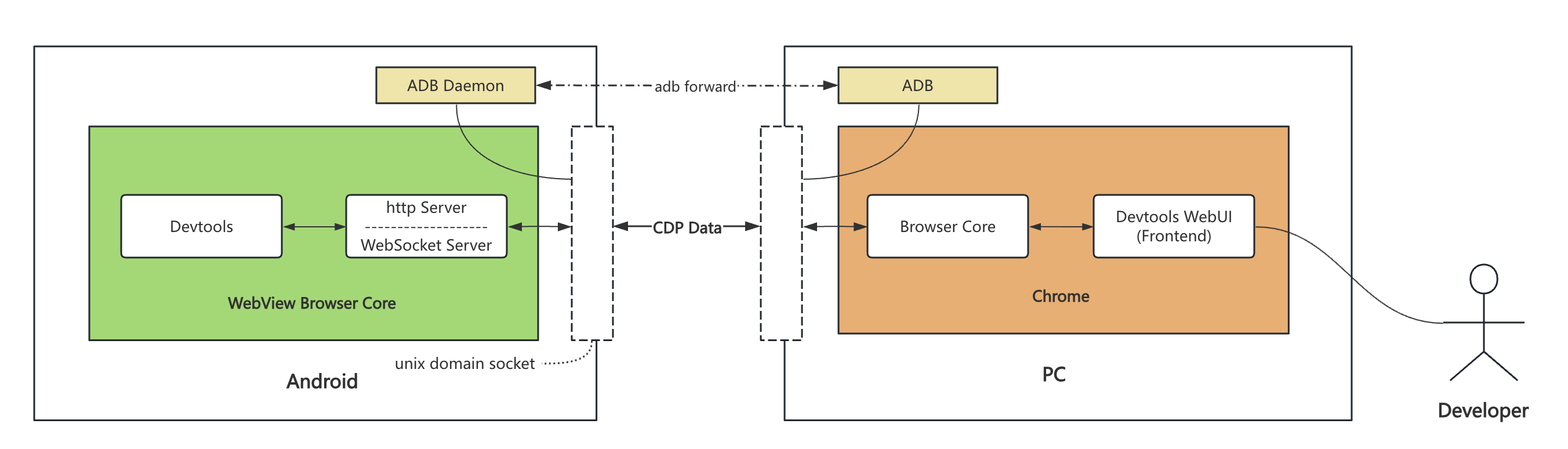
揭秘Chrome DevTools:從原理到自定義調試工具






 前端調試實踐
前端調試實踐











評論