HT 是一個靈活多變的前端組件庫,具備豐富的功能和效果,滿足多種開發需求。讓我們將其效果化整為零,逐一拆解具體案例,幫助你更好地理解其實現方案。
此篇文章中,讓我們一起深入探討 2D 與 3D 的連線效果是如何實現的。我們將從基本概念、實現步驟、關鍵代碼多個維度,逐步剖析這個效果的具體實現過程,為你提供全面的知識和實踐指導。
盡管 2D 與 3D 連線效果看起來復雜,其本質仍然是二維節點之間的連接。只需要通過一些巧妙的技術,就可以使其看起來像是 23D 連線效果。



1. 為了實現 23D 視圖效果,我們首先需要分別創建一個 2D 與 3D 視圖做結合,并設置一些默認屬性。
// 創建 3D 視圖并且將視圖添加到 DOM 顯示 dm3d = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm3d); g3d.addToDOM(); // 創建 2D 視圖并且將視圖添加到 3D 視圖的 DOM 顯示 dm2d = new ht.DataModel(); g2d = new ht.graph.GraphView(dm2d); g2d.addToDOM(g3d.getView()); g2d.setZoomable(false);
2. 封裝 23D 坐標轉換方法,這是此功能的核心。
function setPosotion(node3d, node2d) { // 將3D中節點坐標轉換為屏幕坐標 var viewPoint = g3d.toViewPosition(node3d.p3()); // 將屏幕坐標轉換為2D中的邏輯坐標 var position = g2d.getLogicalPoint(viewPoint); // 設置2D上跟隨3D節點位置變化的節點坐標 node2d.p(position); }
3. 創建節點并添加到對應視圖。
// 3D中的節點
node3d = new ht.Node();
dm3d.add(node3d);
// 2D中與3D中節點連接節點
node1 = new ht.Node();
node1.p(100, 100);
dm2d.add(node1);
// 2D上跟隨3D節點位置變化的節點,使用3D節點初始化位置,并且設置為不可見狀態
node2 = new ht.Node();
setPosotion(node3d, node2);
node2.s('opacity', 0);
dm2d.add(node2);
// 創建連線
edge = new ht.Edge();
edge.setSource(node1);
edge.setTarget(node2);
dm2d.add(edge);
4. 同步 3D 節點和 2D 跟隨節點位置,主要有以下兩種方案:
監聽 3D 場景 eye 和 center 變換,適用于 3D 節點位置不會改變情況,如建筑節點。
g3d.mp(e => {
if (e.property === "eye" || e.property === "center") {
setPosotion(node3d, node2);
}
})
每幀都刷新,適用于場景節點位置會改變的情況,如會移動的車輛。
let func = () => {
setPosotion(node3d, node2);
requestAnimationFrame(func);
}
func();實現 23D 連線效果的核心在于精確的坐標轉換,通過使用這一方法,我們能夠顯著提升界面的視覺效果,使得 2D 信息面板與 3D 內容具備更清晰的關聯性。這不僅使界面顯得更加豐富多彩,還大大增強了用戶對信息的理解和操作體驗。


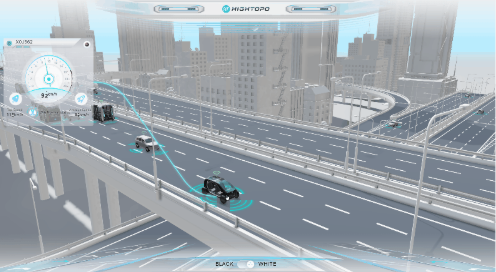
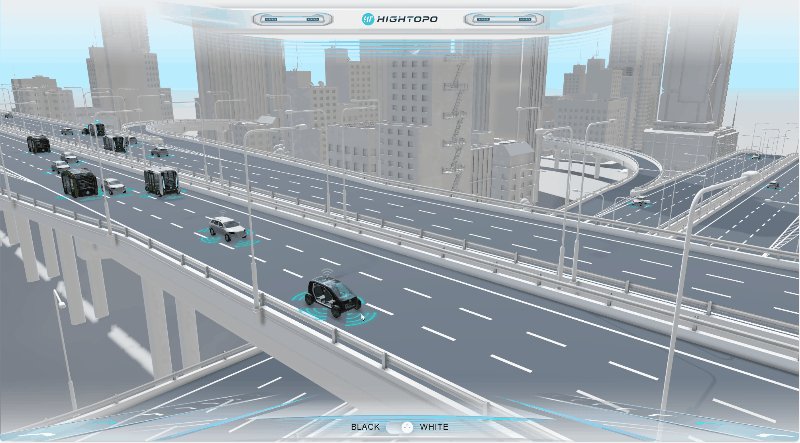
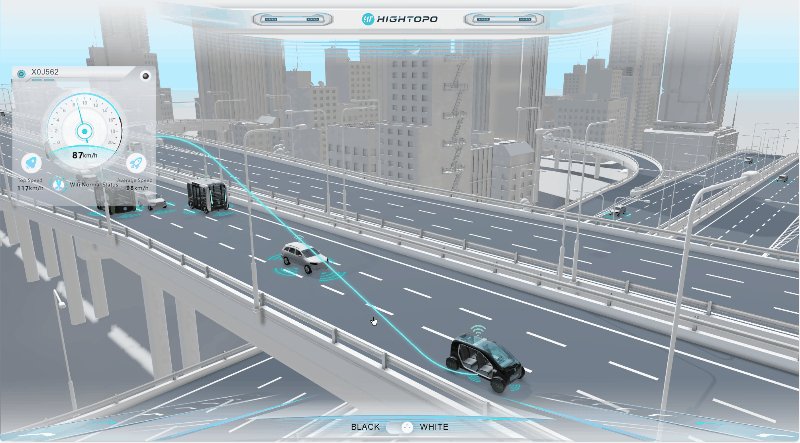
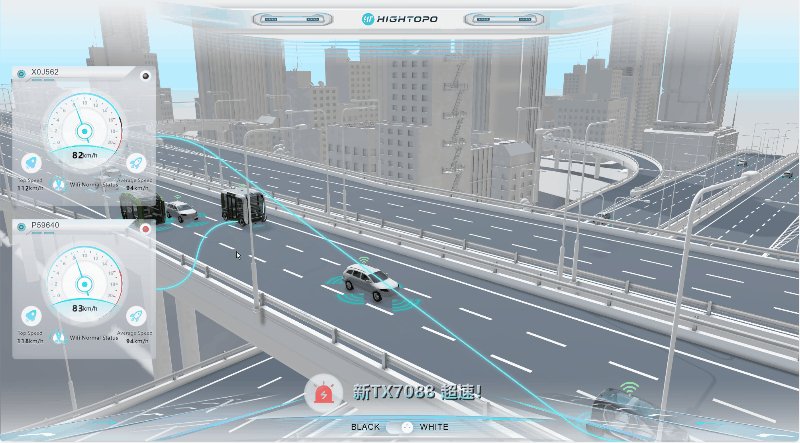
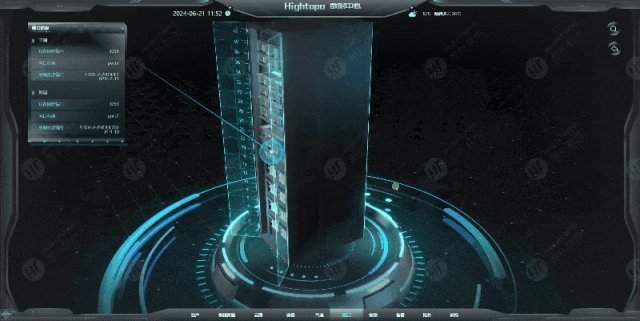
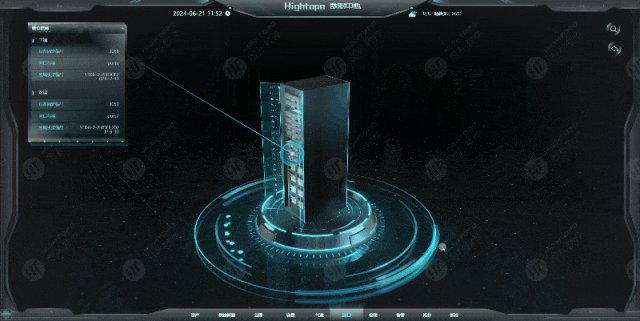
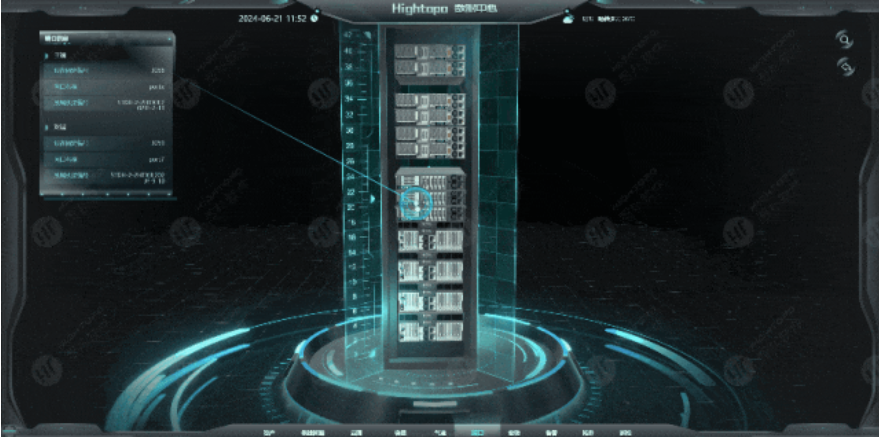
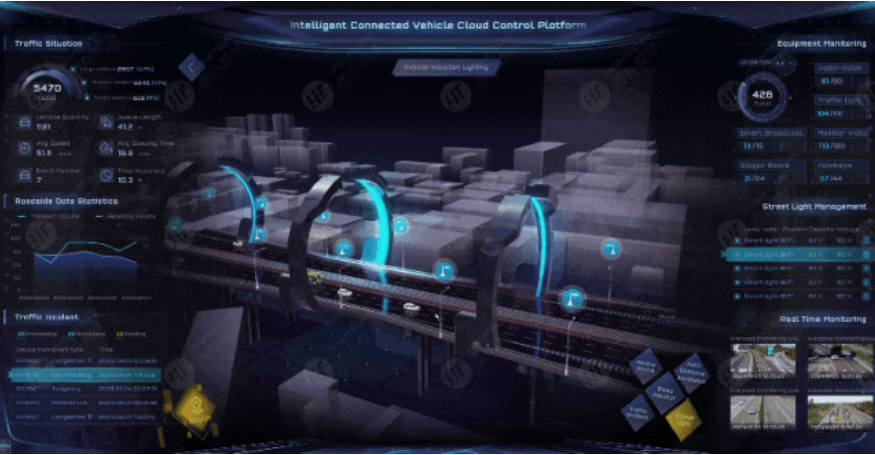
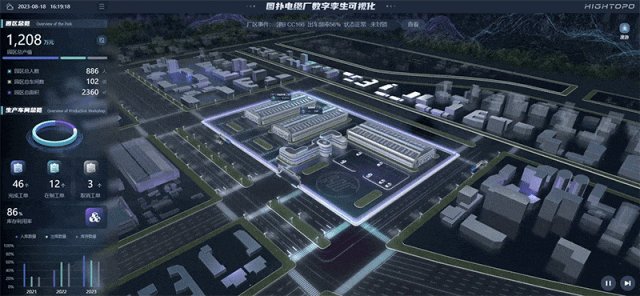
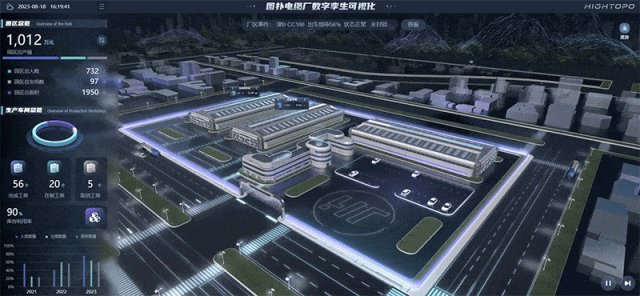
當用戶點擊場景中的 3D 模型時,可以在 2D 視圖上展示相應的信息面板。這個信息面板將詳細顯示所選模型的屬性和相關數據。同時,通過一條連線將 2D 信息面板與 3D 模型連接起來,使用戶明確知道哪個模型對應哪個信息面板。這樣不僅保證了模型信息的準確顯示,還便于用戶快速找到對應的模型和信息,提升使用效率。

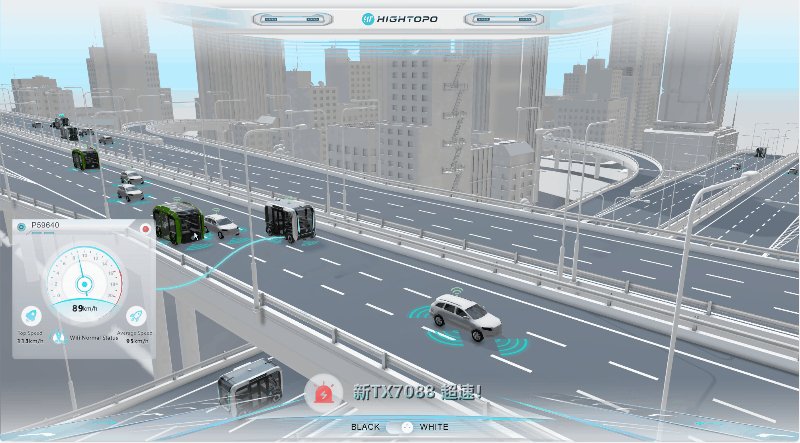
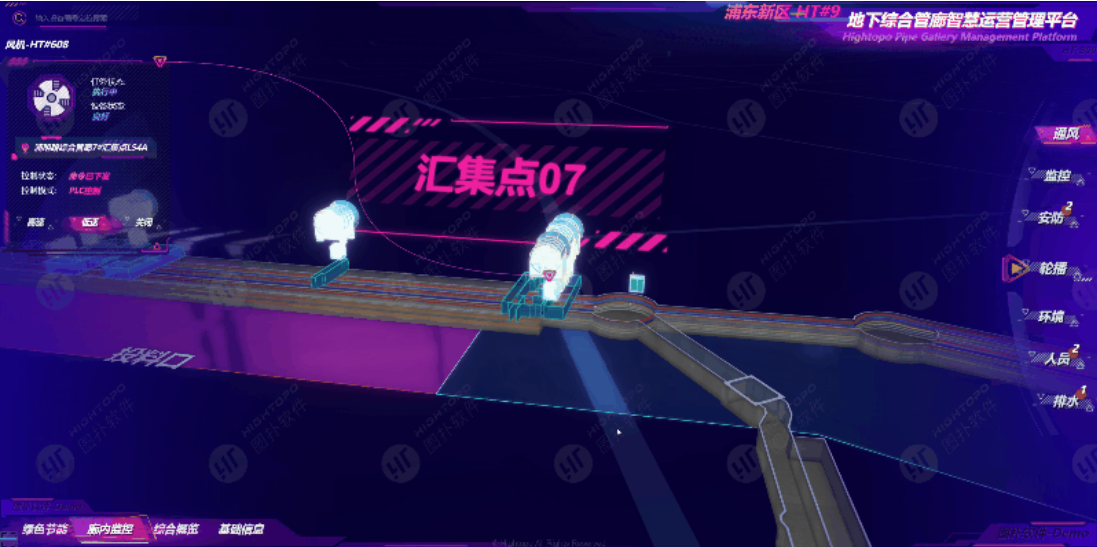
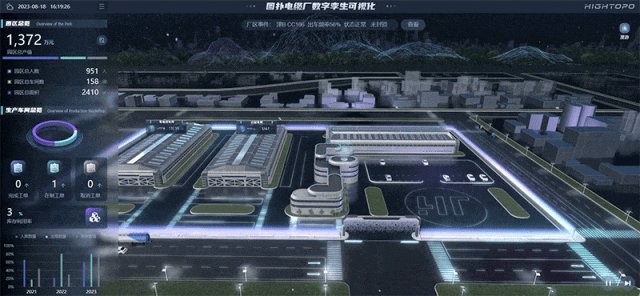
用戶點擊正在移動的車輛時,系統將在 2D 視圖中顯示一個詳細的車輛信息面板。為了確保用戶在車輛移動時仍能輕松地將信息面板與車輛對應起來,使用 23D 連線方法生成一條可視化連線,將車輛和信息面板連接起來。無論車輛在場景中移動到何處,這條連線都會實時更新,始終保持車輛和信息面板之間的連貫性。這樣一來,用戶可以隨時跟蹤車輛的信息,不會因為車輛的移動而混淆信息來源。

通過這種方式,優化了用戶體驗,保證了信息的準確對接和快速訪問。
在確保 3D 節點和 2D 信息面板數據同步方面,除了使用連線來連接兩個元素之外,還可以采用坐標轉換的方法同步位置。通過坐標轉換,根據 3D 節點直接設置信息面板的位置。
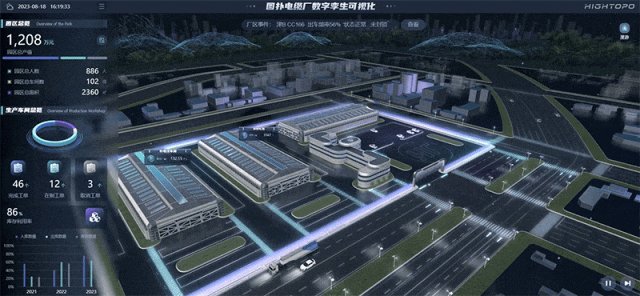
這種方法特別適用于需要展示帶有視頻的面板信息的場景。由于場景中無法直接嵌入視頻,使用 2D 面板展示視頻內容是理想的解決方案。通過坐標轉換,2D 面板可以始終與 3D 節點保持對應,無論節點如何移動或變換位置,用戶都可以直觀地看到相關的視頻信息和其他詳細數據。

23D 連線是一種高效、直觀的方式,通過在三維空間中為 3D 對象和其對應的 2D 信息面板之間繪制一條可視連線,解決了因對象移動或變化導致的信息對接問題。它極大地提升了用戶體驗和信息傳遞的準確性,特別適用于復雜和動態場景中。
我們將持續推出更多關于功能實現的解析文章,進一步深入探討和優化不同情境下的應用。敬請期待!
審核編輯 黃宇
?
-
HT
+關注
關注
0文章
45瀏覽量
30621 -
可視化
+關注
關注
1文章
1250瀏覽量
21681
發布評論請先 登錄
基于 HT for Web 的輕量化 3D 數字孿生數據中心解決方案

VirtualLab Fusion應用:3D系統可視化
基于圖撲 HT 技術的電纜廠 3D 可視化管控系統深度解析

VirtualLab Fusion應用:光學系統的3D可視化
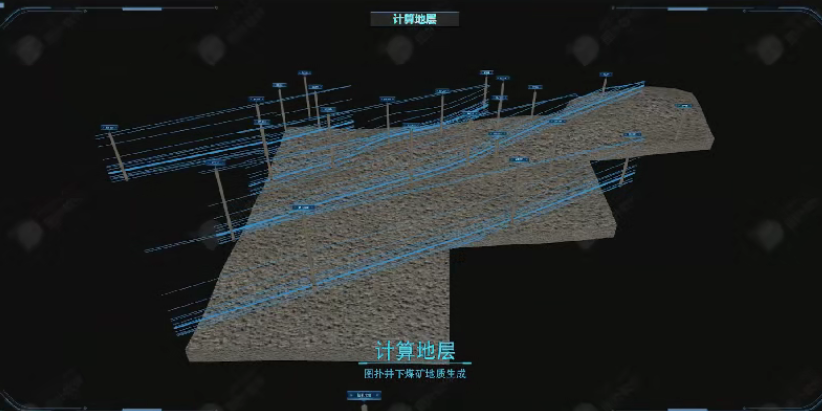
基于 HT 技術 智慧礦山數字孿生綜合管控平臺

基于 HT 2D&3D 渲染引擎的新能源充電樁可視化運營系統技術剖析

圖撲 HT 總線式拓撲圖的可視化實現

AN-1249:使用ADV8003評估板將3D圖像轉換成2D圖像

光學系統的3D可視化


數字孿生3D大屏可視化技術應用優勢
3D封裝熱設計:挑戰與機遇并存






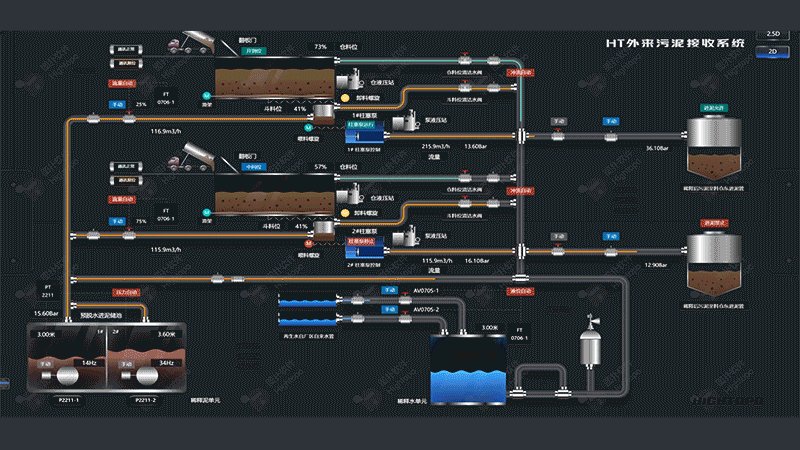
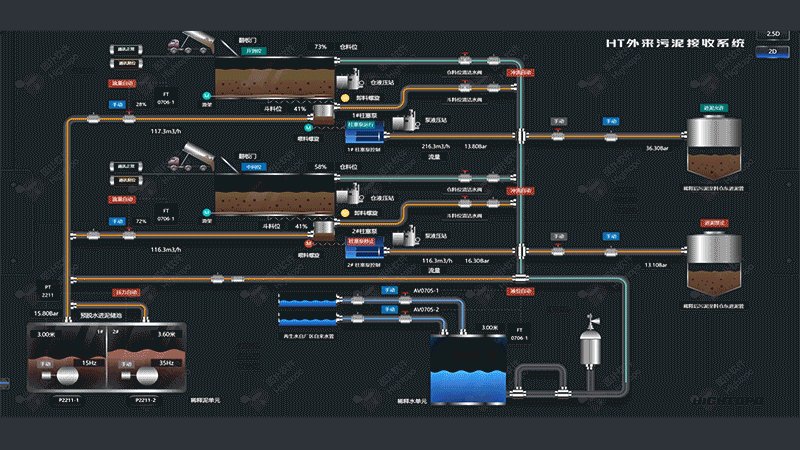
 HT 可視化監控頁面的 2D 與 3D 連線效果
HT 可視化監控頁面的 2D 與 3D 連線效果










評論