在當(dāng)今數(shù)字化浪潮席卷制造業(yè)的大背景下,圖撲軟件(Hightopo)憑借其自主研發(fā)的強(qiáng)大技術(shù),為電纜廠打造了一套先進(jìn)的 3D 可視化管控系統(tǒng)。該系統(tǒng)基于 HT for Web 技術(shù),為電纜廠的數(shù)字化轉(zhuǎn)型提供了有力支撐。
HT 技術(shù)核心架構(gòu)與優(yōu)勢(shì)
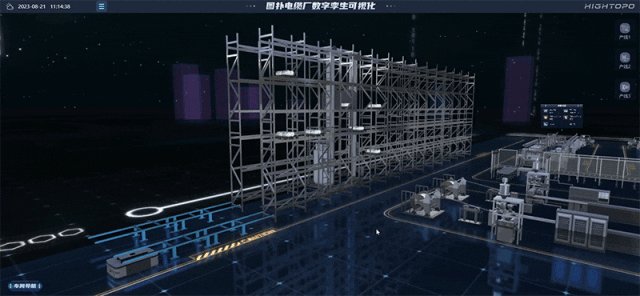
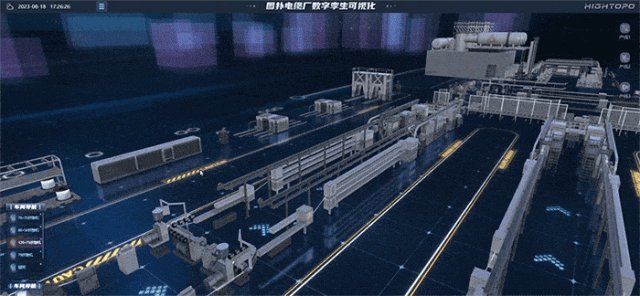
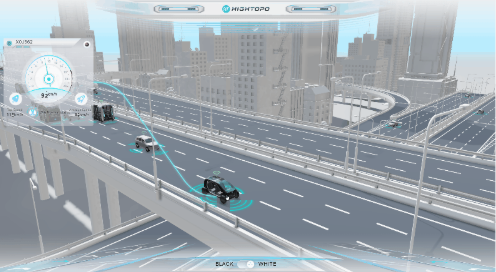
HT 是一款基于 WebGL、Canvas 的前端插件,借助 JavaScript 腳本調(diào)用其 API,具備強(qiáng)大的圖形渲染與交互能力。它擁有自主研發(fā)的 2D&3D 圖形渲染引擎,能夠?qū)崿F(xiàn)高質(zhì)量的場(chǎng)景繪制。在電纜廠 3D 可視化管控系統(tǒng)中,該引擎發(fā)揮了關(guān)鍵作用,以 1:1 的比例精準(zhǔn)復(fù)原電纜廠的實(shí)景環(huán)境,從廠區(qū)外景到車間內(nèi)部設(shè)備,每一處細(xì)節(jié)都栩栩如生。

同時(shí),HT 提供的數(shù)據(jù)孿生應(yīng)用開發(fā)平臺(tái)和豐富的開發(fā)工具,極大地降低了開發(fā)成本和難度,提高了開發(fā)效率。通過這些工具,開發(fā)人員可以輕松實(shí)現(xiàn)數(shù)據(jù)的實(shí)時(shí)獲取、處理和可視化展示,為企業(yè)構(gòu)建數(shù)字化管理體系奠定了堅(jiān)實(shí)基礎(chǔ)。
電纜廠 3D 可視化管控系統(tǒng)的技術(shù)實(shí)現(xiàn)
(一)廠區(qū)三維可視化
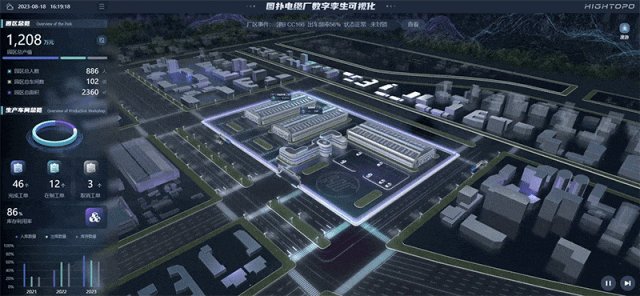
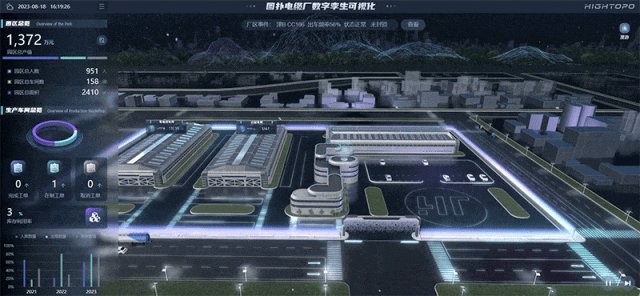
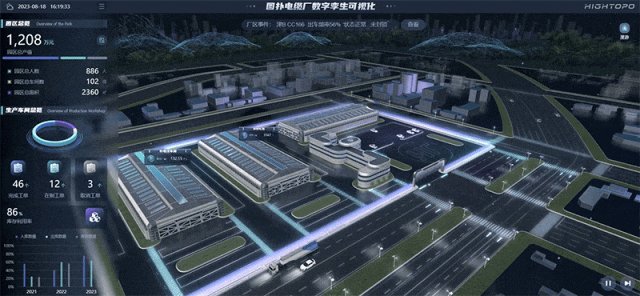
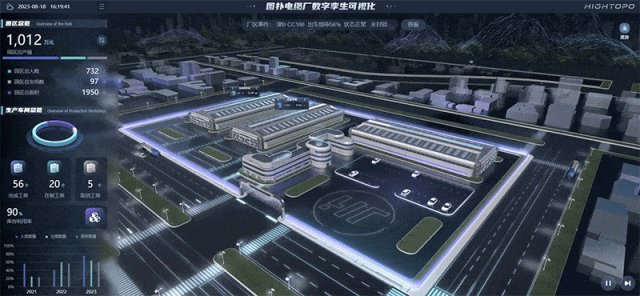
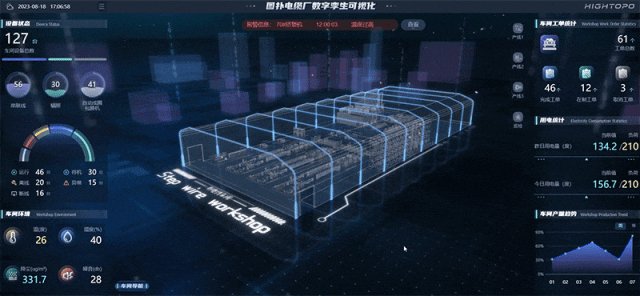
基于 HT for Web 3D 渲染引擎,打造出逼真的電纜廠廠區(qū)外景,結(jié)合園區(qū)周邊的道路、建筑、車流、綠植、燈光等景觀元素,構(gòu)建出一個(gè)沉浸式的三維場(chǎng)景。在場(chǎng)景中,通過 JavaScript 腳本調(diào)用 HT API,實(shí)現(xiàn)與 2D 面板和圖表的數(shù)據(jù)綁定。例如,在頁面左側(cè)展示園區(qū)產(chǎn)值、人數(shù)、面積以及車間生產(chǎn)能力、倉儲(chǔ)能力等信息,方便管理者快速掌握?qǐng)@區(qū)實(shí)時(shí)狀態(tài)。

此外,用戶通過鼠標(biāo)左鍵點(diǎn)擊建筑物頂部的信息標(biāo)簽,即可利用 HT 提供的交互功能,將視角快速拉近至標(biāo)簽附近,查看詳細(xì)的廠房信息。在頁面頂部,通過列表搜索方式展示廠區(qū)事件(如車輛進(jìn)出情況),點(diǎn)擊 “查看” 按鈕,借助 HT 的事件處理機(jī)制,可查看近段時(shí)間內(nèi)所有廠區(qū)事件,實(shí)現(xiàn)對(duì)廠區(qū)動(dòng)態(tài)的實(shí)時(shí)監(jiān)控。
(二)布電線車間可視化
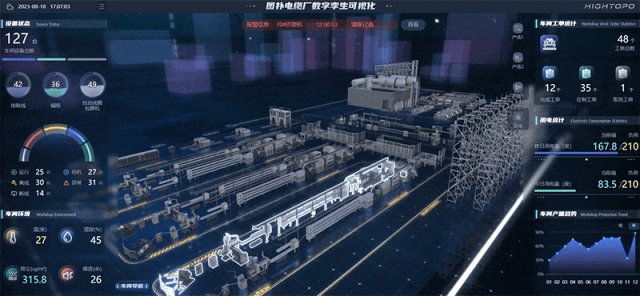
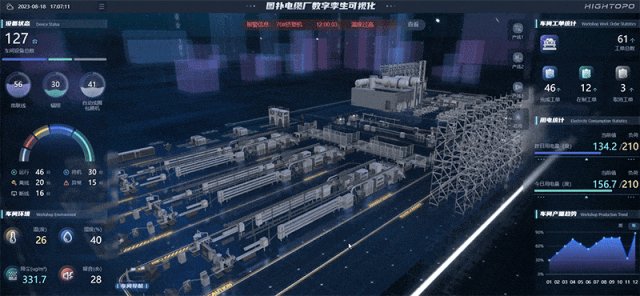
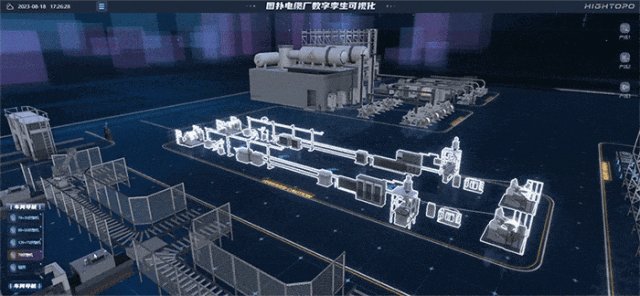
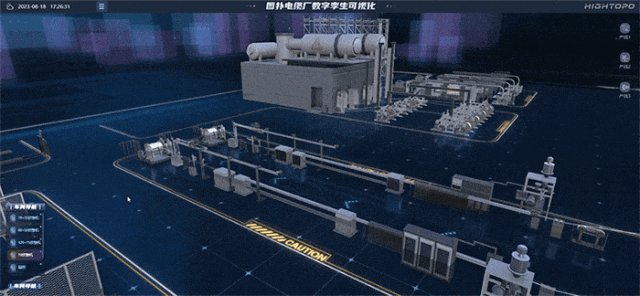
車間環(huán)境與設(shè)備呈現(xiàn):HT 利用現(xiàn)場(chǎng)照片及 CAD 圖紙,結(jié)合 PBR 材質(zhì)系統(tǒng)和高級(jí)材質(zhì)球,打造出具有科技感的布電線車間內(nèi)部結(jié)構(gòu)及設(shè)備。在展示設(shè)備時(shí),通過 JavaScript 獲取設(shè)備的實(shí)時(shí)數(shù)據(jù)(如溫度、轉(zhuǎn)速等),并調(diào)用 HT API 在 3D 場(chǎng)景中進(jìn)行動(dòng)態(tài)更新,讓管理者直觀了解設(shè)備運(yùn)行狀態(tài)。

生產(chǎn)設(shè)備可視化監(jiān)控
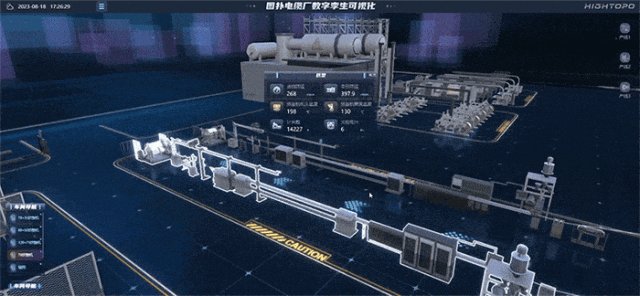
雙頭銅大拉機(jī):該設(shè)備的拉絲、退火、收線過程通過 HT 的動(dòng)畫功能進(jìn)行可視化呈現(xiàn)。利用傳感器采集設(shè)備運(yùn)行數(shù)據(jù),借助 JavaScript 腳本處理數(shù)據(jù)并驅(qū)動(dòng)動(dòng)畫,展示銅絲在不同生產(chǎn)階段的狀態(tài)變化,同時(shí)實(shí)時(shí)顯示設(shè)備的用電情況等數(shù)據(jù)。
擠塑機(jī):通過安裝在擠塑機(jī)上的傳感器收集數(shù)據(jù),如放線轉(zhuǎn)速、牽引轉(zhuǎn)速、機(jī)頭溫度等。利用 HT 豐富的數(shù)據(jù)圖表組件,以數(shù)字化圖表的形式實(shí)時(shí)反饋生產(chǎn)過程中的數(shù)據(jù)變化。開發(fā)人員通過 JavaScript 編寫邏輯,實(shí)現(xiàn)當(dāng)數(shù)據(jù)異常時(shí)的實(shí)時(shí)報(bào)警功能,方便管理人員及時(shí)處理問題。
成圈包膜機(jī)與擠塑成圈機(jī):根據(jù)設(shè)備返回的數(shù)據(jù),利用 HT 的可視化能力展示設(shè)備的運(yùn)行參數(shù)(如收線轉(zhuǎn)速、實(shí)際儲(chǔ)線米數(shù)等)和生產(chǎn)進(jìn)度。通過 JavaScript 腳本實(shí)現(xiàn)與生產(chǎn)訂單數(shù)據(jù)的關(guān)聯(lián),管理者可根據(jù)訂單情況快速調(diào)整生產(chǎn)節(jié)奏。
輻照機(jī):對(duì)輻照機(jī)的輻照劑量、電子束能量等數(shù)據(jù)進(jìn)行實(shí)時(shí)采集和可視化展示。借助 HT 的 3D 場(chǎng)景構(gòu)建能力,模擬輻照交聯(lián)過程,幫助工作人員更好地理解生產(chǎn)工藝和設(shè)備運(yùn)行原理。
生產(chǎn)流程可視化與巡檢功能:HT 將布電線車間三條生產(chǎn)線流程在 Web 端進(jìn)行可視化呈現(xiàn)。通過 JavaScript 腳本結(jié)合實(shí)時(shí)生產(chǎn)數(shù)據(jù),實(shí)現(xiàn)生產(chǎn)全流程的數(shù)字化監(jiān)視。同時(shí),HT 提供的自定義點(diǎn)位巡檢功能,利用可視化技術(shù)展示巡檢路徑、設(shè)備狀態(tài)等信息。開發(fā)人員通過編寫 JavaScript 代碼,實(shí)現(xiàn)對(duì)設(shè)備狀態(tài)的實(shí)時(shí)判斷和異常提醒,有效規(guī)避人工巡檢的弊端,提高巡檢效率。
車間生產(chǎn)概況展示:利用 HT 豐富的 2D 面板組件,展示布電線車間的生產(chǎn)概況,包括車間狀態(tài)、環(huán)境參數(shù)、工單統(tǒng)計(jì)、用電統(tǒng)計(jì)、產(chǎn)量趨勢(shì)等模塊。通過 JavaScript 動(dòng)態(tài)更新面板數(shù)據(jù),管理者可快速掌握車間當(dāng)前狀況,針對(duì)異常指標(biāo)及時(shí)做出調(diào)整。

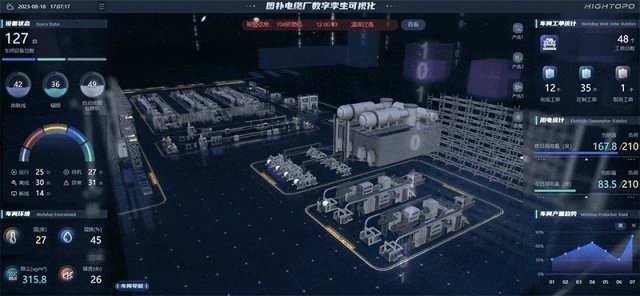
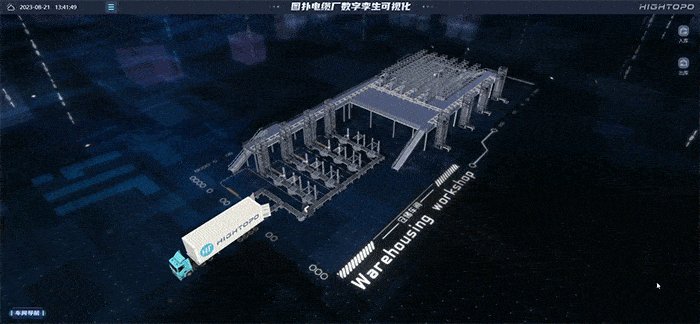
(三)倉儲(chǔ)車間可視化
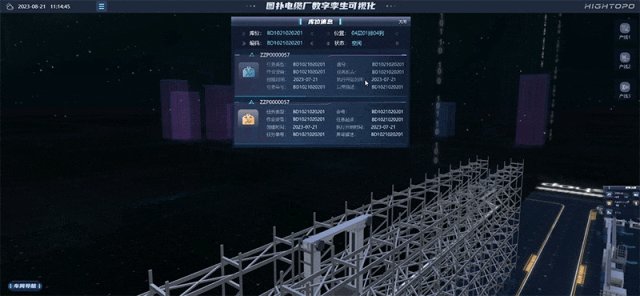
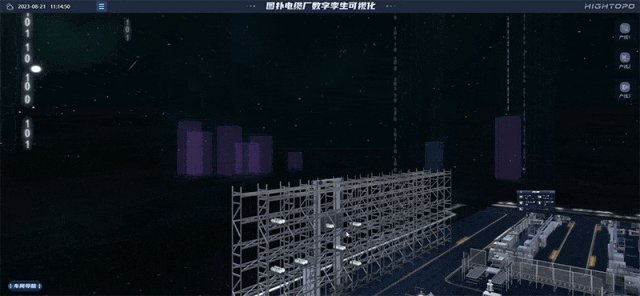
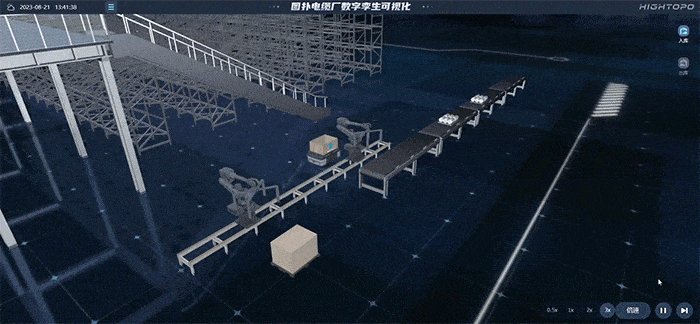
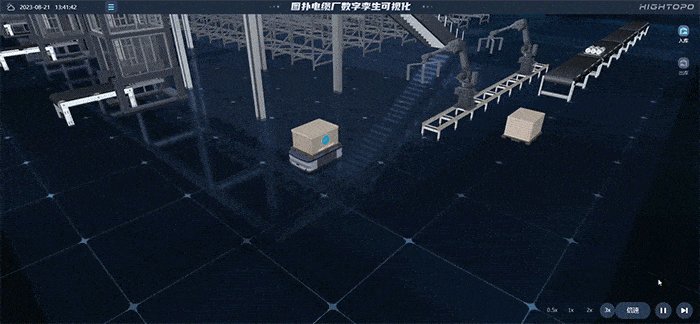
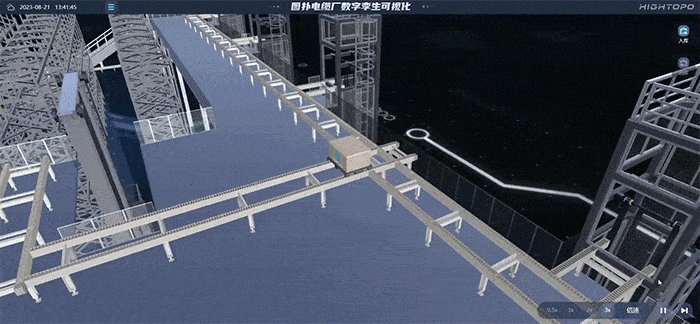
車間復(fù)刻與設(shè)備展示:HT 憑借強(qiáng)大的 3D 渲染能力,結(jié)合實(shí)際廠區(qū)外觀資料及 CAD 圖紙,對(duì)電纜廠的倉儲(chǔ)車間進(jìn)行 1:1 復(fù)刻。在場(chǎng)景中展示立體庫、提升機(jī)、傳送帶、堆垛機(jī)等主要設(shè)備,并利用傳感器采集傳送帶點(diǎn)位數(shù)據(jù)、AGV 定位數(shù)據(jù)、庫位數(shù)據(jù)等,通過 JavaScript 處理數(shù)據(jù)后調(diào)用 HT API,實(shí)現(xiàn)對(duì)倉儲(chǔ)車間入庫及出庫流程的實(shí)時(shí)可視化展示。
入庫與出庫流程管理:用戶點(diǎn)擊頁面右側(cè)的入庫或出庫按鈕,HT 通過 JavaScript 事件監(jiān)聽機(jī)制捕捉點(diǎn)擊事件,觸發(fā)相應(yīng)的流程動(dòng)畫。動(dòng)畫展示貨物從打包到入庫(或從立庫拿取到裝車運(yùn)輸)的全流程,并配合測(cè)點(diǎn)數(shù)據(jù)展示,實(shí)現(xiàn)流程的全自動(dòng)化管理和監(jiān)控。
車間狀態(tài)監(jiān)控與數(shù)據(jù)展示:利用 HT 的 2D 面板組件展示倉儲(chǔ)車間的存儲(chǔ)狀態(tài)、貨品狀況、實(shí)時(shí)環(huán)境、庫存趨勢(shì)及視頻監(jiān)控。通過 JavaScript 實(shí)時(shí)獲取和更新數(shù)據(jù),管理者可及時(shí)掌握車間情況,進(jìn)行合理調(diào)配。

系統(tǒng)的技術(shù)價(jià)值與應(yīng)用前景
圖撲軟件的 3D 可視化管控系統(tǒng),通過 HT 技術(shù)實(shí)現(xiàn)了電纜廠生產(chǎn)過程的全面數(shù)字化和可視化。從技術(shù)層面來看,它有效整合了多種技術(shù),實(shí)現(xiàn)了數(shù)據(jù)的實(shí)時(shí)采集、傳輸、處理和可視化展示,提高了生產(chǎn)管理的效率和準(zhǔn)確性。
在未來,隨著制造業(yè)數(shù)字化轉(zhuǎn)型的加速,該技術(shù)將在更多領(lǐng)域得到應(yīng)用和拓展。例如,在智慧城市、能源管理、醫(yī)療等行業(yè),HT 技術(shù)可以為企業(yè)提供更加高效、智能的可視化解決方案,推動(dòng)各行業(yè)的數(shù)字化發(fā)展進(jìn)程。
審核編輯 黃宇
-
3D
+關(guān)注
關(guān)注
9文章
2959瀏覽量
110756 -
HT
+關(guān)注
關(guān)注
0文章
45瀏覽量
30664 -
可視化
+關(guān)注
關(guān)注
1文章
1263瀏覽量
21862
發(fā)布評(píng)論請(qǐng)先 登錄
基于 HT for Web 的輕量化 3D 數(shù)字孿生數(shù)據(jù)中心解決方案

VirtualLab Fusion應(yīng)用:3D系統(tǒng)可視化
HT 可視化監(jiān)控頁面的 2D 與 3D 連線效果

VirtualLab Fusion應(yīng)用:光學(xué)系統(tǒng)的3D可視化
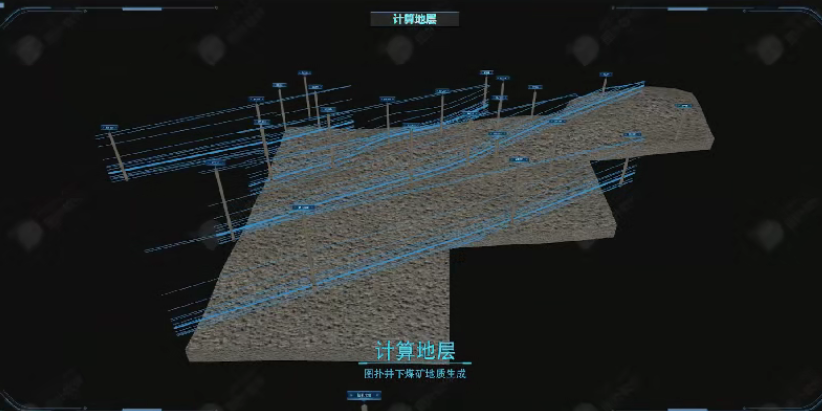
基于 HT 技術(shù) 智慧礦山數(shù)字孿生綜合管控平臺(tái)

基于 HT 2D&3D 渲染引擎的新能源充電樁可視化運(yùn)營(yíng)系統(tǒng)技術(shù)剖析

圖撲數(shù)字孿生:解鎖壓縮空氣儲(chǔ)能管控新高度

圖撲 HT 總線式拓?fù)?b class='flag-5'>圖的可視化實(shí)現(xiàn)

七款經(jīng)久不衰的數(shù)據(jù)可視化工具!
光學(xué)系統(tǒng)的3D可視化
恭喜!圖撲軟件榮獲 2023 年度福建省科學(xué)技術(shù)進(jìn)步獎(jiǎng)


庫房三維可視化系統(tǒng) 實(shí)現(xiàn)倉庫數(shù)字孿生







 基于圖撲 HT 技術(shù)的電纜廠 3D 可視化管控系統(tǒng)深度解析
基于圖撲 HT 技術(shù)的電纜廠 3D 可視化管控系統(tǒng)深度解析











評(píng)論