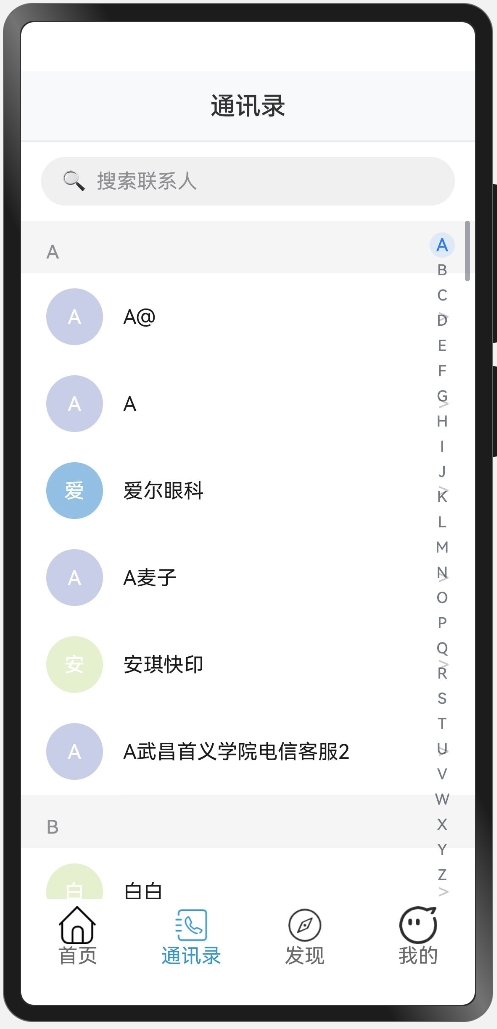
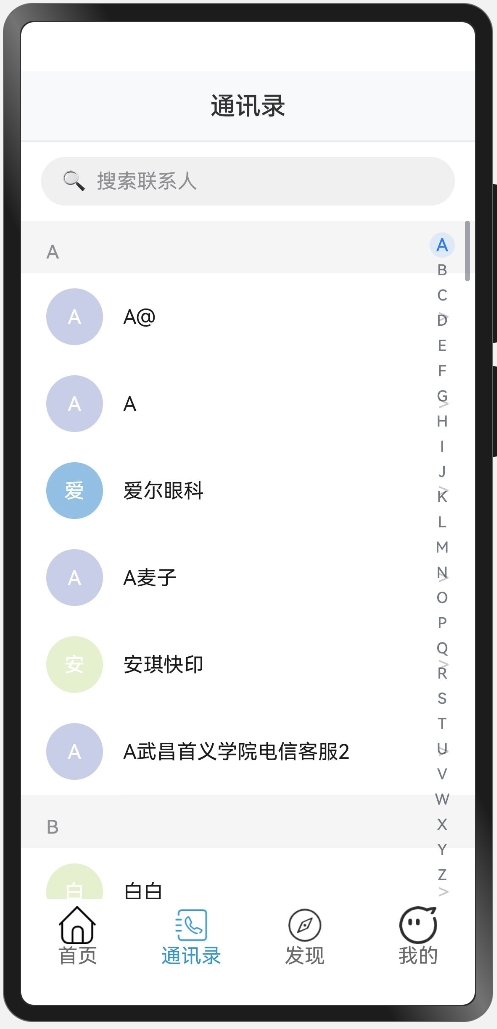
先看效果圖

這個(gè)頁面的核心問題在于右邊的字母索引功能的實(shí)現(xiàn),右邊這個(gè)組件AlphabetIndexer,說實(shí)話我覺得這是文檔的一個(gè)bug,完全沒有給他命名,如果要搜都不知道怎么去搜,他是在ArkUI文檔的信息展示里的第一個(gè)(因?yàn)榘醋帜概判颍俜降拿枋鍪恰翱梢耘c容器組件聯(lián)動(dòng)用于按邏輯結(jié)構(gòu)快速定位容器顯示區(qū)域的組件。”,這么去描述倒是也沒問題……但是我真的為了找這個(gè)組件翻了很久的文檔。
首先我們還是先通過interface來定義數(shù)據(jù)的規(guī)范,在model文件夾里創(chuàng)建一個(gè)_Contact.ets文件,通過觀察頁面可以看到,我們這里并沒有用聯(lián)系人的頭像,而是用了每個(gè)聯(lián)系的第一個(gè)字。具體分組的時(shí)候,是按照第一個(gè)字的首字母分組,然后每個(gè)組里就是對(duì)應(yīng)的人名。所以這個(gè)數(shù)據(jù)規(guī)范的話,首先是一個(gè)組名(按照A-Z的字符串),然后是一個(gè)全是姓名也就是字符串的數(shù)組,對(duì)應(yīng)的代碼如下:
export interface Contact{
group:string;
namesList:string[];
}
然后data文件夾里創(chuàng)建一個(gè)_Contact.ets用來放置測(cè)試用的模擬數(shù)據(jù),這個(gè)頁面也要先從modal里import對(duì)應(yīng)的數(shù)據(jù)規(guī)范,具體代碼如下
import {Contact} from '../model/_Contact'
export const contactListArr:Contact[] = [
{group:'A',namesList:['A1','A','愛','A麥子','安琪','A2']},
{group:'B',namesList:['白白','冰藍(lán)']},
{group:'C',namesList:['晨曦','赤焰','初雪','蒼月','彩蝶']},
{group:'D',namesList:['黛玉','丹青','冬陽','獨(dú)舞','斷橋']},
{group:'E',namesList:['恩熙','風(fēng)鈴','飛鴻','梵音','繁星']},
];
以上代碼只寫了部分的測(cè)試數(shù)據(jù),只是從A-E,那么實(shí)際項(xiàng)目中,我們其實(shí)還需要對(duì)從后端獲取的數(shù)據(jù)進(jìn)行處理、分組。因?yàn)槟阍诒4嬗脩魯?shù)據(jù)的時(shí)候,不可能讓用戶自己去輸入自己的第一個(gè)字的首字母的,沒有哪個(gè)項(xiàng)目是這么做的。如何獲取第一個(gè)字的首字母,后面我會(huì)單獨(dú)出一個(gè)三方庫來演示實(shí)現(xiàn)。
然后我們?nèi)プ鲞@個(gè)頁面
首先是通過import,把前面設(shè)置好的數(shù)據(jù)規(guī)范和測(cè)試數(shù)據(jù)import進(jìn)來,并進(jìn)行賦值
代碼如下:
import {Contact} from '../model/_Contact'
import {contactListArr} from '../data/_Contact'
contactListArr:Contact[] = contactListArr
然后定義一下字母列表,即有哪些字母
alphabets: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N',
'O', 'P', 'Q', 'R', 'S', 'T', 'U',
'V', 'W', 'X', 'Y', 'Z'];
接著定義一下控制器,因?yàn)辄c(diǎn)擊右邊的AlphabetIndexer組件后,左邊的列表會(huì)同步滾動(dòng)到對(duì)應(yīng)字母的組的位置,所以對(duì)于List組件是要加一個(gè)控制器的,代碼如下:
scroller:Scroller = new Scroller();
再然后,我們可以看到,每個(gè)名字前面都有一個(gè)圓形,里面顯示的是姓名的第一個(gè)字,這里不是簡(jiǎn)單的[0]去獲取第一個(gè)字符,因?yàn)槿绻亲帜傅脑挘怯锌赡転樾懙模绻切懙淖帜福鸵D(zhuǎn)成大寫字母來顯示,如果直接[0]的話,是沒辦法區(qū)分中文英文的,就做不到這個(gè)小寫字母轉(zhuǎn)大寫的操作,這里的話,是用charAt……那為什么用charAt不用[0]呢……因?yàn)槿f一有的人的名字是空呢……charAt還能返回空,[0]就直接undefined了……再通過正則判斷是不是英文,是的話轉(zhuǎn)大寫,具體代碼如下:
getInitial(name:string):string{
if (name.length === 0) return '';
const firstChar = name.charAt(0);
if (/[a-zA-Z]/.test(firstChar)) {
return firstChar.toUpperCase();
}
return firstChar;
}
……
后續(xù)代碼請(qǐng)看下一篇
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
60文章
2617瀏覽量
44030
發(fā)布評(píng)論請(qǐng)先 登錄
基于鴻蒙Next模擬電話通訊錄及電話撥打
HarmonyOS NEXT 原生應(yīng)用開發(fā):社交通訊錄界面實(shí)現(xiàn)
鴻蒙ArkTS+ArkUI仿微信消息列表頁制作
蘋果手機(jī)咋備份通訊錄,如何導(dǎo)出手機(jī)通訊錄聯(lián)系人?

企業(yè)節(jié)能更厚味-智慧能源通訊錄
基于openharmony適配移植的仿通訊錄UI顯示控件
C語言程序設(shè)計(jì)--通訊錄系統(tǒng)
基于Android系統(tǒng)手機(jī)通訊錄管理軟件的設(shè)計(jì)與開發(fā)

基于Android平臺(tái)的手機(jī)通訊錄管理系統(tǒng)

基于Android平臺(tái)的個(gè)性通訊錄

鴻蒙ArkTS+ArkUI仿微信通訊錄頁面制作【2】






 鴻蒙ArkTS+ArkUI仿微信通訊錄頁面制作【1】
鴻蒙ArkTS+ArkUI仿微信通訊錄頁面制作【1】











評(píng)論