本文來自Jitsi Videobridge SFU的后端開發人員之一Brian Baldino,他過去在思科和Highfive工作過,擁有豐富的視頻會議產品研發經驗。他分享了在Jitsi實現自動減少轉發視頻層,從而降低客戶端CPU和帶寬使用。
對高流量的流控制(來源:usbr.gov)
大多數人可能都熟悉典型的SFU風格的用戶界面,該界面最初是在Google Hangouts的消費者市場中推廣的,并由Jitsi Meet和其他服務部門使用。絕大多數屏幕空間的正面和中心是當前活躍的演講者的視頻。所有其他參與者都可以在他們自己的縮略圖中看到,通常在右側或底部。我們想讓活躍的演講者的視頻在中間看起來很棒,因此分辨率很高。底部/右側的縮略圖會很小,因此高分辨率會浪費帶寬。為了優化這些不同的模式,我們需要每個發送者視頻的多個分辨率。值得慶幸的是,這已經是一個用聯播解決了的問題!
通過聯播,所有發送者編碼3種不同的分辨率并將其發送到SFU。SFU決定將哪些流轉發到每個接收器。如果參與者是活躍的發言者,我們會嘗試并將他們發送給其他人的最高質量的流轉發到他們的主界面上。如果要在右側的縮略圖中看到參與者,那么我們就會轉發他們的最低質量的流。
聯播權衡
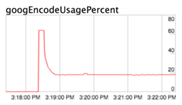
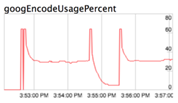
聯播是優化下載帶寬的絕佳機制。然而,與生活中的大多數事情一樣,聯播涉及權衡——編碼3個流比編碼單個流需要占用更多CPU。您可以在下面的chrome:// webrtc-internals統計信息中看到這一點,其中使用聯播的CPU使用率提高了幾個百分點:

沒有聯播的CPU使用率

使用聯播的CPU使用率
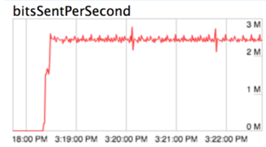
它還涉及發送更多比特數:

在沒有使用聯播時的發送比特率(~2,5M比特/秒)

使用聯播時的發送比特率?(3M比特/秒)
這些圖表是由chrome:// webrtc-internals自動縮放的,因此請注意y軸刻度可能不同。請查看實際的y軸值。
流暫停
那么這是否意味著聯播對用戶來說效率較低呢?相反,由于我們可以單獨控制聯播的流,因此聯播使我們有機會通過關閉不使用的層來節省CPU和比特數。如果你不是活躍的發言者,則根本不需要3層中的2層!
讓我們看看當我們關閉前2層時的使用率:
CPU使用率

沒有使用聯播的CPU使用率基線

具有3個聯播流的CPU使用率

禁用前兩個層的聯播的CPU使用率
每秒比特數

沒有使用聯播的發送比特率基線

使用3個聯播流的比特率

禁用前兩個層的聯播的比特率
對于客戶端和SFU上的負載來說,這是一個巨大的勝利!
實施暫停
現在讓我們看看我們是否可以將其集成到實際代碼中。這里有兩個問題需要解決:
1.在SFU上——弄清楚何時沒有使用流并讓客戶知道
2.在客戶端——在不使用流時關閉流,并在需要時再次啟動它們
SFU
第一個問題很容易解決——當客戶成為活躍的發言人時,客戶端會明確地請求參與者提供高質量的流,這樣我們就可以告訴發送者何時使用高質量的流以及何時不通過數據消息通道。
客戶端
第一次嘗試
我們也想到了第二個問題。我們知道Chrome會在可用帶寬下降時暫停聯播流的傳輸,那么如果我們只限制可用帶寬會發生什么呢?我們可以通過在遠程SDP中設置帶寬限制來實現此目的:

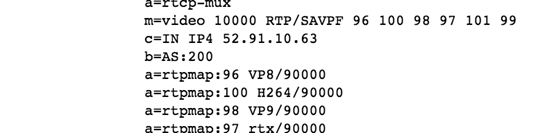
使用SDP限制最大發送帶寬
在 b = AS 的那一行將可用帶寬限制到200kbps。讓我們試一試,看看會是什么樣子:

SDP限制帶寬后的CPU使用率

SDP限制帶寬后的發送比特率
太棒了!這正是我們所希望的:它與我們之前的測試結果相匹配!現在讓我們移除上限以模擬某個人成為活躍的發言者并且我們想要他們的高質量流:

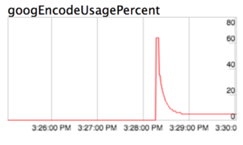
移除上限的CPU使用率

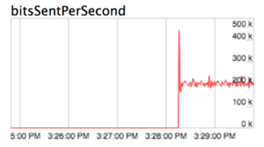
移除上限的發送比特率

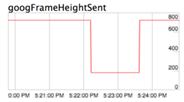
移除上限的發送幀的高度
話說回來,還有一個問題......整個過程需要30秒才能恢復到高質量。這意味著當某人成為活躍發言人時,他們在主舞臺上的低視頻質量將至少持續30秒。這不行,那么為什么這么慢呢?
如果你曾經使用Chrome進行過網絡損傷測試,那么你知道它會應用大量邏輯來防止監控。由于擔心丟失數據包,因此提高發送比特率是非常謹慎的。我們基本上通過我們的SDP參數完成的工作是讓Chrome認為網絡的數據包容量非常低(200 kbps),因此當我們刪除它時,Chrome會小心地提高比特率,同時計算實際發送的數量。當網絡出現問題時,這很有意義,但對于我們的用例,這是一個阻礙因素。
Google Meet測試
我們注意到當Google Meet正在使用時,我們首先開始討論聯播流暫停。我們來看看Google Meet電話會議的圖表:

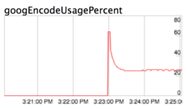
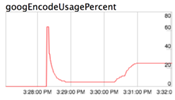
Google Meet上的CPU使用率上升

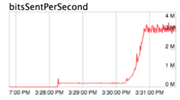
Google Meet上的發送比特率上升

Google Meet上的發送幀的高度
哇!它們下降并且非常快速地增加。他們是如何做到的呢?我們看了他們的SDP,他們正在使用b = AS上限。我們知道這不會讓我們快速上升(正如我們在第一次嘗試中看到的那樣),所以他們肯定還做了其他事情。
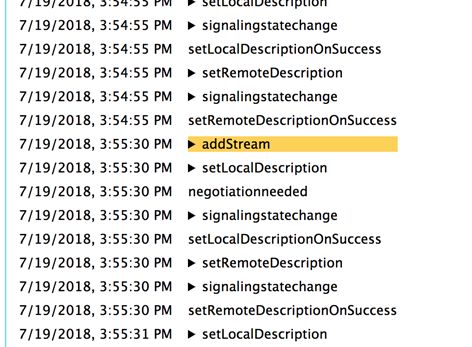
我們看了一下chrome:// webrtc-internals并注意到了這一點:

使用webrtc-internals調查Google Meet
這個addStream可能看起來沒有什么作用,但它不是在調用的開始,它在中間的位置,當我們希望流恢復時,那么這里發生了什么呢?正在添加另一個視頻流,但沒有一個被刪除,這是如何工作的呢?它與比特率快速上升有關嗎?
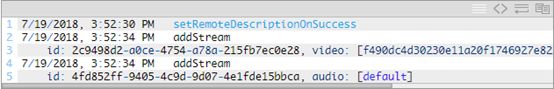
所以我們仔細看了一下,發現了一些細節。這是參與者首先將其媒體流添加到 peerConnection的位置:

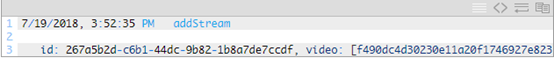
以下是當我們想要提高比特率時的addStream:

所以我們在這里可以看到軌道ID是相同的但是流ID是不同的。這讓我們想起了Chrome如何為新創建的流提供一個免費的時間段,其比特率可以很快提升; 這樣,當你加入通話時,你可以快速開始發送高清視頻。我們懷疑,新流的自由上升期是這里所利用的,當參與者成為活躍的演講者時,讓流看起來是新的。
嘗試2
根據對Meet的調查,我們開始使用獨立的WebRTC演示應用程序嘗試重現其中的行為。通過這樣做,我們能夠在我們的測試環境中重現相同的行為:
復制媒體流
將復制的媒體流添加到對等連接
Munge SDP從新流中刪除新的ssrcs / stream信息并將其替換為原始信息。
但我們還沒有在實際的Jitsi調用中嘗試它,測試環境是點對點的,并沒有使用聯播,所以我們不確定它能移植到Jitsi并工作。曾經我們嘗試或,我們發現我們沒有得到快速上升。它很慢,就像以前一樣只有帶寬上限。我們開始對此進行調試,并認為它可能與我們在SFU上的速率控制中的某些因素有關,這會阻止比特率快速上升。
在我們進一步發展之前,出現了一種新的可能性。
嘗試3
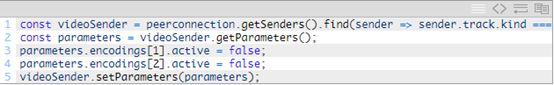
WebRTC團隊最近推出了關于RTCRtpSender的PSA。支持修改登陸Chrome 69的編碼參數。這有一個API,可讓我們控制各個聯播編碼,包括它們是否已啟用!所以,當我們發現我們不能進入主界面時,客戶端可以這樣做:

應該禁用前2層,讓我們看看它的表現:

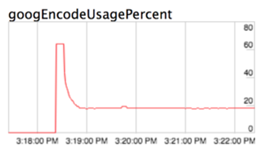
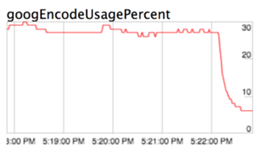
CPU通過RtpSender參數丟棄沒有使用的層

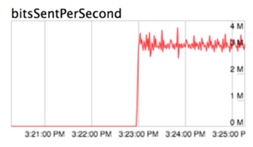
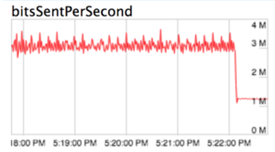
通過RtpSender參數丟棄沒有使用層的發送比特率
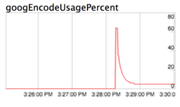
我們沒有像以前那樣下降,但它仍然是一個很大的進步!但是,讓我們看看當我們重啟它們時如何提升:

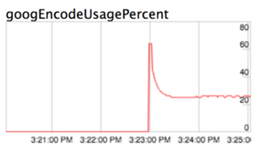
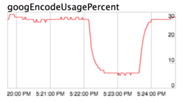
CPU使用率上升

發送比特率上升

發送幀高度上升
哇!比特率立即上升了!這將完全適用于有源揚聲器切換。我們不會在Chrome 69之前獲得此功能,但它是一個好的解決方案,并為我們提供了我們想要的東西:當流不使用時快速降低比特率,并在我們再次需要時快速恢復。
今天就試試看Jitsi Meet,將#config.enableLayerSuspension = true添加到你的URL(只要你使用Chrome v69 +)或查看Jitsi Github中代碼。
-
接收器
+關注
關注
15文章
2563瀏覽量
73468 -
cpu
+關注
關注
68文章
11048瀏覽量
216123 -
帶寬
+關注
關注
3文章
992瀏覽量
41863
原文標題:實現Jitsi SFU自動關閉/啟動視頻層
文章出處:【微信號:livevideostack,微信公眾號:LiveVideoStack】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
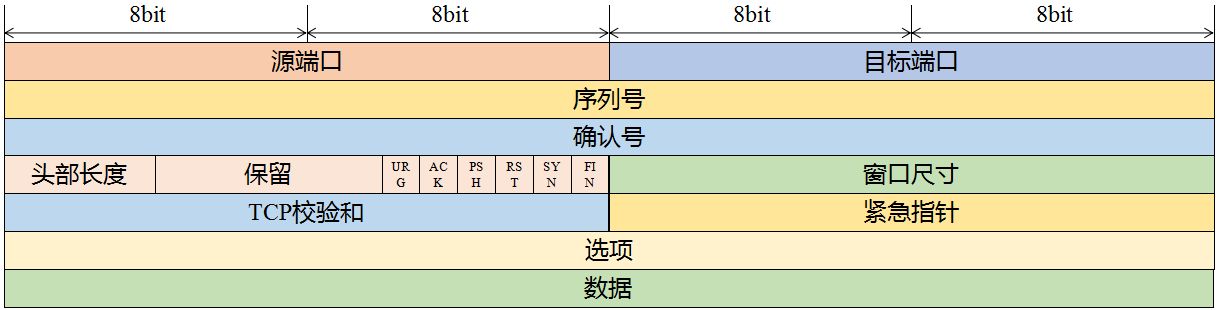
Linux網絡編程-TCP客戶端如何獲取要連接的服務端IP?

請問stm32 407能實現作為網絡服務器又作為客戶端來實現數據的轉發嗎?
如何使用Socket實現UDP客戶端?
實時性計算能力帶寬內存客戶端需要計算什么
用Delphi開發OPC客戶端工具的方法研究
基于USB的加密視頻客戶端的設計與實現
基于H.264的監控系統中手機客戶端的設計
一種基于多媒體的英語智能客戶端設計
MQTT中服務端和客戶端
ROS是如何設計的 ROS客戶端庫






 Jitsi實現自動減少轉發視頻層,從而降低客戶端CPU和帶寬使用
Jitsi實現自動減少轉發視頻層,從而降低客戶端CPU和帶寬使用












評論