一、jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
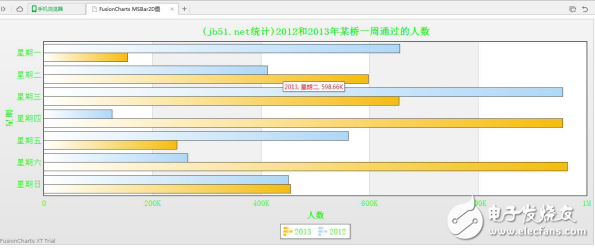
本文實例講述了jQuery插件FusionCharts實現的MSBar2D圖效果。分享給大家供大家參考,具體如下:1、頁面展示
"http://www.w3.org/TR/html4/loose.dtd">??
2、數據源
????outCnvBaseFontSize='20' outCnvBaseFontColor='#00FF00' legendShadow='1'
????legendAllowDrag='1' reverseLegend='1' interactiveLegend='1' legendNumColumns='2'
????minimiseWrappingInLegend='1' showLegend='1' legendPosition='BOTTOM' showZeroPlane='1'>
??
???
???
???
???
???
???
???
??
??
???
???
???
???
???
???
???
??
??
???
???
???
???
???
???
???
??
3、運行結果
 ?
?二、jquery手風琴特效插件
手風琴效果是項目中使用頻率較高的一種效果,原來項目一直都在用easyui的,臨近年末,試著自己寫了一個css樣式
/* CSS Document */?
body {
?
??? margin: 0 auto;
?
??? padding: 0 auto;
?
??? font-size: 9pt;
?
??? font-family: 微軟雅黑, 宋體, Arial, Helvetica, Verdana, sans-serif;
?
}
?
.accordion {
?
??? padding-left: 0px;
?
}
?
.accordion li {
?
??? border-top: 1px solid #000;
?
??? list-style-type: none;
?
}
?
.titlemenu {
?
??? width: 100%;
?
??? height: 30px;
?
??? background-color: #F2F2F2;
?
??? padding: 5px 0px;
?
??? text-align: left;
?
??? cursor: pointer;
?
}
?
.titlemenu img {
?
??? position: relative;
??? left: 20px;
??? top: 5px;
}
.titlemenu span {
??? display: inline-block;
??? position: relative;
??? left: 40px;
}
.submenu {
??? text-align: left;
??? width: 100%;
??? padding-left: 0px;
}
.submenu li {
??? list-style-type: none;
??? width: 100%;
}
.submenu li img {
??? position: relative;
??? left: 20px;
??? top: 5px;
}
.submenu li a {
??? position: relative;
??? left: 40px;
??? top: 5px;
??? text-decoration: none;
}
.submenu li span {
??? display: inline-block;
??? height: 30px;
??? padding: 5px 0px;
}
.hover {
??? background-color: #4A5B79;
}
自定義js
(function ($) {??? piano = function () {
??????? _menu ='[{"title":"一級目錄","img":"images/cog.png","submenu":[{"title":"二級目錄","img":"images/monitor_window_3d.png"},{"title":"二級目錄","img":"images/monitor_window_3d.png"},{"title":"二級目錄","img":"images/monitor_window_3d.png"}]},{"title":"一級目錄","img":"images/cog.png","submenu":[{"title":"二級目錄","img":"images/monitor_window_3d.png"},{"title":"二級目錄","img":"images/monitor_window_3d.png"},{"id":"4","title":"二級目錄","img":"images/monitor_window_3d.png"}]}]';
??????? return ep = {
??????????? init: function (obj) {
??????????????? _menu = eval('(' + _menu + ')');
???????????????? var li ="";
??????????????? $.each(_menu, function (index, element) {
??????????????????? li += '
??????????????????? if(element.submenu!=null)
??????????????????? {
??????????????????????? li+='';
??????????????????? }
??????????????????? li+='
??????????????? });
??????????????? obj.append(li);
??????????? }
??????? }
??? }
??? $.fn.accordion = function (options) {
??????? var pia = new piano();
??????? pia.init($(this));
??????? return this.each(function () {
??????????? var accs = $(this).children('li');
???????????? accs.each(reset);
??????????? accs.click(onClick);
??????????? var menu_li = $(".submenu").children("li");
??????????? menu_li.each(function (index, element) {
??????????????? $(this).mousemove(function (e) {
??????????????????? $(this).siblings().removeClass("hover");
??????????????????? $(this).find("a").css("color", "#fff");
??????????????????? $(this).siblings().find("a").css("color", "#000");
??????????????????? $(this).addClass("hover");
??????????????? });
??????????? });
??????? });
??? }
??? function onClick() {
??????? $(this).siblings('li').find("ul").each(hide);
??????? $(this).find("ul").slideDown('normal');
??????? return false;
?
??? }
??? function hide() {
?
??????? $(this).slideUp('normal');
?
??? }
??? function reset() {
?
??????? $(this).find("ul").hide();
??? }
})(jQuery);
html調用方式
?
?
?
?
?
?
?
?
?
?
?
?
?
?
顯示效果


 電子發燒友App
電子發燒友App































評論