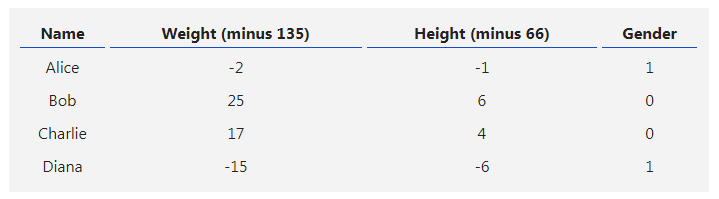
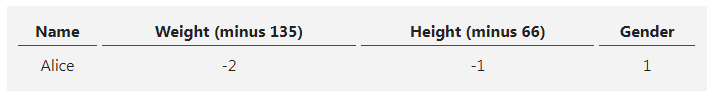
? ? ? ? 機(jī)器學(xué)習(xí)中的訓(xùn)練集由輸入數(shù)據(jù)點(diǎn)和輸出數(shù)據(jù)點(diǎn)(標(biāo)簽)組成。它被用來(lái)訓(xùn)練為訓(xùn)練集(例如測(cè)試集)之外的新輸入數(shù)據(jù)點(diǎn)預(yù)測(cè)輸出的算法。在訓(xùn)練階段,由神經(jīng)網(wǎng)絡(luò)訓(xùn)練的算法調(diào)整其權(quán)重以預(yù)測(cè)輸入數(shù)據(jù)點(diǎn)的給定標(biāo)簽。總之,已訓(xùn)練算法是一個(gè)以數(shù)據(jù)點(diǎn)作為輸入并近似輸出標(biāo)簽的函數(shù)。
? ? ? ?該算法經(jīng)過(guò)神經(jīng)網(wǎng)絡(luò)的訓(xùn)練后,可以為不屬于訓(xùn)練集的新背景顏色輸出字體顏色。因此,稍后你將使用測(cè)試集來(lái)驗(yàn)證訓(xùn)練算法的準(zhǔn)確率。由于我們正在處理顏色,因此為神經(jīng)網(wǎng)絡(luò)生成輸入顏色的樣本數(shù)據(jù)集并不困難。
function generateRandomRgbColors(m) {
const rawInputs = [];
for (let i = 0; i < m; i++) {
rawInputs.push(generateRandomRgbColor());
}
return rawInputs;
}
function generateRandomRgbColor() {
return [
randomIntFromInterval(0, 255),
randomIntFromInterval(0, 255),
randomIntFromInterval(0, 255),
];
}
function randomIntFromInterval(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
generateRandomRgbColors() 函數(shù)創(chuàng)建給定大小為 m 的部分?jǐn)?shù)據(jù)集。數(shù)據(jù)集中的數(shù)據(jù)點(diǎn)是 RGB 顏色空間中的顏色。每種顏色在矩陣中被表征為一行,而每一列是顏色的特征。特征是 RGB 空間中的 R、G、B 編碼值。數(shù)據(jù)集還沒(méi)有任何標(biāo)簽,所以訓(xùn)練集并不完整,因?yàn)樗挥休斎胫刀鴽](méi)有輸出值。
由于基于已知顏色生成可使用字體顏色的編程方法是已知的,因此可以使用調(diào)整后的功能版本以生成訓(xùn)練集(以及稍后的測(cè)試集)的標(biāo)簽。這些標(biāo)簽針對(duì)二分類問(wèn)題進(jìn)行了調(diào)整,并在 RGB 空間中隱含地反映了黑白的顏色。因此,對(duì)于黑色,標(biāo)簽是 [0,1];對(duì)于白色,標(biāo)簽是 [1,0]。
function getAccessibleColor(rgb) {
let [ r, g, b ] = rgb;
let color = [r / 255, g / 255, b / 255];
let c = color.map((col) => {
if (col <= 0.03928) {
return col / 12.92;
}
return Math.pow((col + 0.055) / 1.055, 2.4);
});
let L = (0.2126 * c[0]) + (0.7152 * c[1]) + (0.0722 * c[2]);
return (L > 0.179)
? [ 0, 1 ] // black
: [ 1, 0 ]; // white
}
現(xiàn)在你已經(jīng)準(zhǔn)備好一切用于生成(背景)顏色的隨機(jī)數(shù)據(jù)集(訓(xùn)練集、測(cè)試集),它被分類為黑色或白色(字體)顏色。
function generateColorSet(m) {
const rawInputs = generateRandomRgbColors(m);
const rawTargets = rawInputs.map(getAccessibleColor);
return { rawInputs, rawTargets };
}
使神經(jīng)網(wǎng)絡(luò)中底層算法更好的另一步操作是特征縮放。在特征縮放的簡(jiǎn)化版本中,你希望 RGB 通道的值在 0 和 1 之間。由于你知道最大值,因此可以簡(jiǎn)單地推導(dǎo)出每個(gè)顏色通道的歸一化值。
function normalizeColor(rgb) {
return rgb.map(v => v / 255);
}
你可以把這個(gè)功能放在你的神經(jīng)網(wǎng)絡(luò)模型中,或者作為單獨(dú)的效用函數(shù)。下一步我將把它放在神經(jīng)網(wǎng)絡(luò)模型中。
JavaScript 神經(jīng)網(wǎng)絡(luò)模型的設(shè)置階段
現(xiàn)在你可以使用 JavaScript 實(shí)現(xiàn)一個(gè)神經(jīng)網(wǎng)絡(luò)了。在開始之前,你需要先安裝 deeplearn.js 庫(kù):一個(gè)適合 JavaScript 神經(jīng)網(wǎng)絡(luò)的框架。官方宣傳中說(shuō):「deeplearn.js 是一個(gè)開源庫(kù),將高效的機(jī)器學(xué)習(xí)構(gòu)造塊帶到 web 中,允許在瀏覽器中訓(xùn)練神經(jīng)網(wǎng)絡(luò)或在推斷模式下運(yùn)行預(yù)訓(xùn)練模型。」本文,你將訓(xùn)練自己的模型,然后在推斷模式中運(yùn)行該模型。使用該庫(kù)有兩個(gè)主要優(yōu)勢(shì):
首先,它使用本地電腦的 GPU 加速機(jī)器學(xué)習(xí)算法中的向量計(jì)算。這些機(jī)器學(xué)習(xí)計(jì)算與圖解計(jì)算類似,因此使用 GPU 的計(jì)算比使用 CPU 更加高效。
其次,deeplearn.js 的結(jié)構(gòu)與流行的 TensorFlow 庫(kù)類似(TensorFlow 庫(kù)也是谷歌開發(fā)的,不過(guò)它使用的是 Python 語(yǔ)言)。因此如果你想在使用 Python 的機(jī)器學(xué)習(xí)中實(shí)現(xiàn)飛躍,那么 deeplearn.js 可提供通向 JavaScript 各領(lǐng)域的捷徑。
現(xiàn)在回到你的項(xiàng)目。如果你想用 npm 來(lái)設(shè)置,那么你只需要在命令行中安裝 deeplearn.js。也可以查看 deeplearn.js 項(xiàng)目的官方安裝說(shuō)明文檔。
npm install deeplearn
 電子發(fā)燒友App
電子發(fā)燒友App
























評(píng)論