步驟1:引腳布局


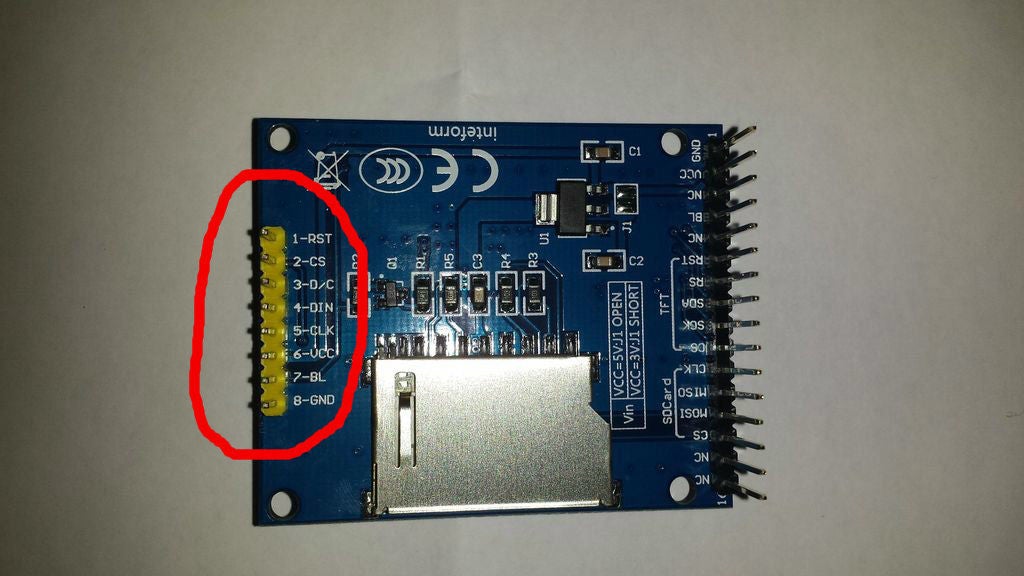
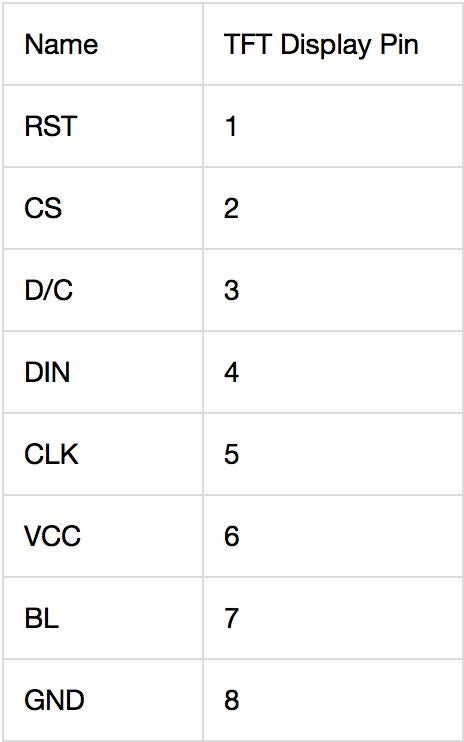
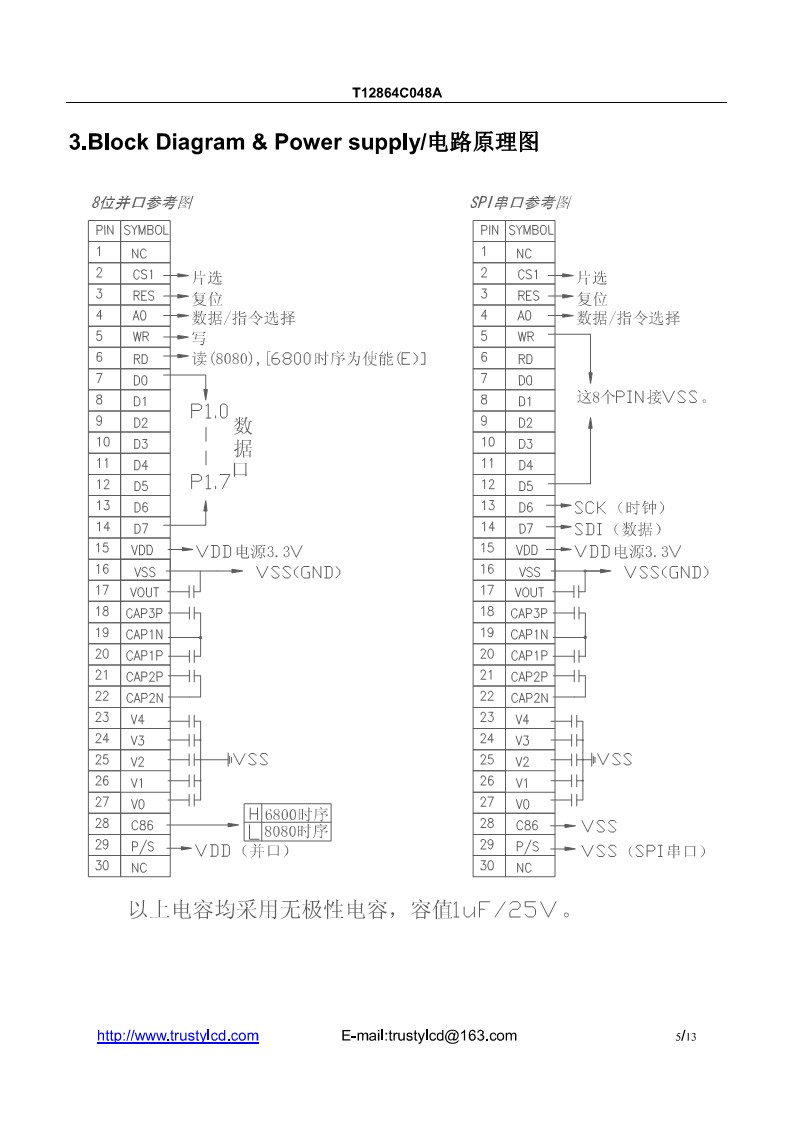
此處的第一張照片顯示了顯示板的背面。引腳有兩個側(cè)面-紅色圓圈表示我們將要使用的側(cè)面。它有8個引腳,您可以在第二張照片中看到每個引腳對應的含義。帶有16針的另一側(cè)用于SD卡,將在以后的Instructable中進行介紹。
引腳的簡要概述(改編自Adafruits的詳盡摘要):
RST -這是TFT復位引腳。接地以復位TFT!最好由庫控制此引腳,以便清晰地重置顯示器,但您也可以將其連接到Arduino Reset引腳,該引腳在大多數(shù)情況下都可以使用。
CS -這是TFT SPI芯片選擇引腳
D/C -這是TFT SPI數(shù)據(jù)或命令選擇器引腳
DIN -這是SPI主輸出從輸入引腳(MOSI),用于將數(shù)據(jù)從微控制器發(fā)送到SD卡和/或TFT
SCLK -此是SPI時鐘輸入引腳
Vcc -這是電源引腳,連接到5VDC-具有反極性保護,但請嘗試正確連接!
BL -這是背光控制的輸入。連接到5VDC以打開背光。
GND -這是電源和信號接地引腳
現(xiàn)在我們知道我們要處理的是什么是時候開始布線了!
步驟2:建立連接


這是我要做的步驟希望當我開始使用此板時能夠更容易找到。收到屏幕并意識到我不知道如何將其連接起來后,我轉(zhuǎn)向他們的產(chǎn)品的Adafruit指南。
起初,看似引腳的布局不同,但否則兩個顯示器可以互換,并且能夠運行Adafruit Graphics庫(有關下一步代碼的更多信息)。但是,當我按照Adafruit指南連接董事會時,我的顯示 種 起作用了。它確實顯示了文本和繪圖,但是圖像中有很多噪點,并且圖像在屏幕上呈條紋狀。屏幕頂部還發(fā)出明亮的光,中斷了圖像質(zhì)量。我以為是因為我在5V電壓下運行屏幕,因此需要較低的功率。我嘗試了3.3V,但顯示效果卻變差了。經(jīng)過約10分鐘的遺憾后,我決定購買edaBay,并希望自己能與Adafruit主板一起使用,我決定在Google上搜索我的問題,并發(fā)現(xiàn)了這篇有關類似問題的有用文章:(1.8in SPI 128x160 TFT Module Arduino)
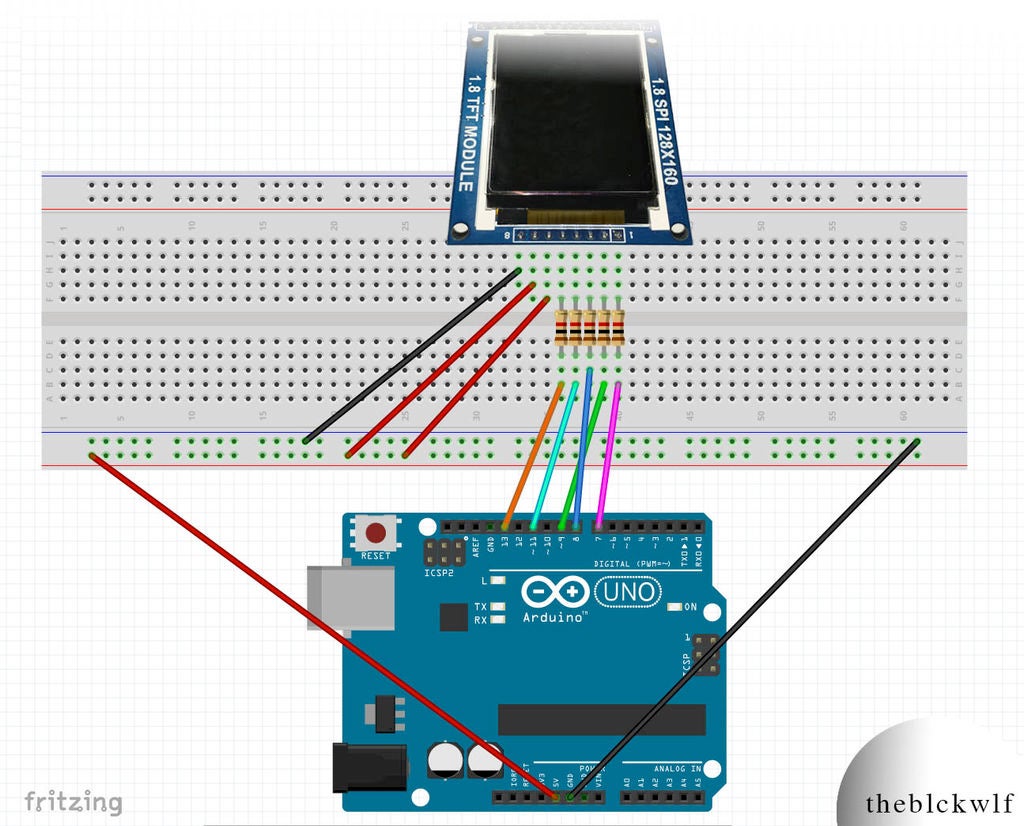
簡而言之,在5個連接之間需要1k歐姆電阻。您可以在Fritzing圖中看到電阻器的位置。第二張圖片是顯示器和Arduino引腳之間的連接表。我在下面列出了它們,并指出了連接是否需要電阻。
RST -Arduino Pin 7-1k電阻
CS -Arduino Pin 9-1k電阻器
DC -Arduino Pin 8-1k電阻器
DIN -Arduino Pin 11 -1k電阻
CLK -Arduino引腳13-1k電阻
Vcc -5V
BL -5V
GND -GND
步驟3:上傳代碼并運行

您將需要安裝兩個庫才能操作顯示器:
ST7735庫
Adafruit GFX庫
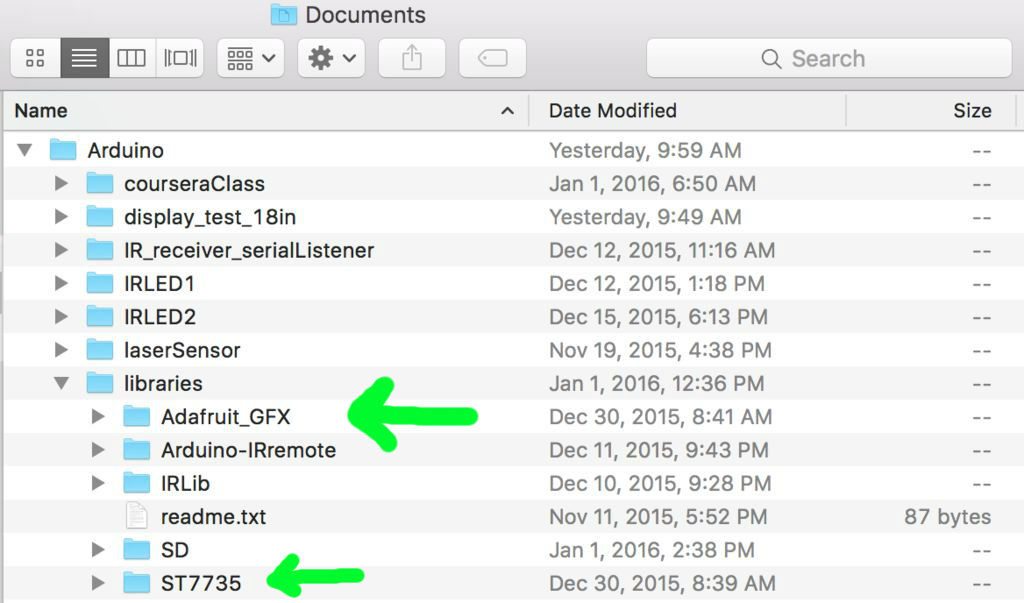
下載每個庫并解壓縮文件夾。將它們重命名為“ Adafruit_ST7735”和“ Adafruit_GFX”,并將每個文件夾放置在Arduino Libraries文件夾內(nèi)。我已將庫的屏幕快照附加在正確的文件夾中。安裝完成后,就可以操作屏幕了! Adafruit ST7735庫內(nèi)部有一個名為graphicstest.ino的文件,您可以將其上傳到Arduino,它將通過許多將對象繪制到屏幕上的函數(shù)來運行。但是,此文件將需要進行一些更改以使引腳適應您的布局。
或者,您可以將下面的代碼復制/粘貼到Arduino IDE中并上傳。這是Adafruit的graphictest.ino的修改版本,主要區(qū)別在于引腳的分配。我還玩了一下代碼,看看有什么功能。如果您遇到任何代碼問題,請告訴我。
/***************************************************
This is a library for the Adafruit 1.8“ SPI display. This library has
been modified from the original version to work with a non-Adafruit
1.8in display.
This library works with the Adafruit 1.8” TFT Breakout w/SD card
----》 http://www.adafruit.com/products/358
The 1.8“ TFT shield
----》 http://www.adafruit.com/products/358
The 1.44” TFT breakout
----》 http://www.adafruit.com/products/358
as well as Adafruit raw 1.8“ TFT display
----》 http://www.adafruit.com/products/358
Check out the links above for our tutorials and wiring diagrams
These displays use SPI to communicate, 4 or 5 pins are required to
interface (RST is optional)
Adafruit invests time and resources providing this open source code,
please support Adafruit and open-source hardware by purchasing
products from Adafruit!
Written by Limor Fried/Ladyada for Adafruit Industries.
MIT license, all text above must be included in any redistribution
****************************************************/
#include // Core graphics library
#include // Hardware-specific library
#include
// For the breakout, you can use any 2 or 3 pins
// These pins will also work for the 1.8” TFT shield
#define TFT_CS 9
#define TFT_RST 7 // you can also connect this to the Arduino reset
// in which case, set this #define pin to 0!
#define TFT_DC 8
// Option 1 (recommended): must use the hardware SPI pins
// (for UNO thats sclk = 13 and sid = 11) and pin 10 must be
// an output. This is much faster - also required if you want
// to use the microSD card (see the image drawing example)
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);
// Option 2: use any pins but a little slower!
#define TFT_SCLK 13 // set these to be whatever pins you like!
#define TFT_MOSI 11 // set these to be whatever pins you like!
//Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_SCLK, TFT_RST);
float p = 3.1415926;
void setup(void) {
Serial.begin(9600);
Serial.print(“Hello! ST7735 TFT Test”);
// Use this initializer if you‘re using a 1.8“ TFT
tft.initR(INITR_BLACKTAB); // initialize a ST7735S chip, black tab
// Use this initializer (uncomment) if you’re using a 1.44” TFT
//tft.initR(INITR_144GREENTAB); // initialize a ST7735S chip, black tab
Serial.println(“Initialized”);
uint16_t time = millis();
tft.fillScreen(ST7735_BLACK);
time = millis() - time;
Serial.println(time, DEC);
delay(500);
// large block of text
tft.fillScreen(ST7735_BLACK);
testdrawtext(5, 45, “theblckwlf presents”, ST7735_WHITE);
delay(2000);
testdrawtext(15, 65, “the microscreen”, ST7735_WHITE);
testdrawtext(10, 75, “1.8in TFT display”, ST7735_WHITE);
delay(4000);
tft.fillScreen(ST7735_BLUE);
tft.setTextSize(2);
tft.fillScreen(ST7735_WHITE);
tft.setTextSize(1);
testdrawtext(5, 65, “start ”, ST7735_BLACK);
testdrawtext(5, 75, “diagnostic test.。.”, ST7735_BLACK);
delay(1000);
tft.fillScreen(ST7735_WHITE);
testdrawScreenData();
delay(3000);
tft.setTextSize(2);
drawTestGrid(10,10);
tft.setCursor(5, 40);
tft.println(“10x10 Grid”);
delay(2000);
tft.setCursor(15, 40);
drawTestGrid(5,5);
tft.println(“5x5 Grid”);
delay(2000);
tft.fillScreen(ST7735_WHITE);
tft.setTextSize(1);
tft.drawPixel(tft.width()/2, tft.height()/2, ST7735_BLACK);
tft.setCursor(15, (tft.height()/2)-15);
tft.print(“Center ”);
tft.print(tft.width()/2);
tft.print(“, ”);
tft.println(tft.height()/2);
tft.drawCircle(tft.width()/2, tft.height()/2, 5, ST7735_BLACK);
delay(2000);
// tft print function!
tftPrintTest();
delay(4000);
// a single pixel
tft.drawPixel(tft.width()/2, tft.height()/2, ST7735_GREEN);
delay(500);
// line draw test
testlines(ST7735_YELLOW);
delay(500);
// optimized lines
testfastlines(ST7735_RED, ST7735_BLUE);
delay(500);
testdrawrects(ST7735_GREEN);
delay(500);
testfillrects(ST7735_YELLOW, ST7735_MAGENTA);
delay(500);
tft.fillScreen(ST7735_BLACK);
testfillcircles(5, ST7735_BLUE);
testdrawcircles(5, ST7735_WHITE);
delay(500);
for (int i=0; i《5; i++){
testroundrects();
}
delay(500);
testtriangles();
delay(500);
mediabuttons();
delay(500);
Serial.println(“done”);
delay(1000);
}
void loop() {
tft.invertDisplay(true);
delay(500);
tft.invertDisplay(false);
delay(500);
}
void testlines(uint16_t color) {
tft.fillScreen(ST7735_BLACK);
for (int16_t x=0; x 《 tft.width(); x+=6) {
tft.drawLine(0, 0, x, tft.height()-1, color);
}
for (int16_t y=0; y 《 tft.height(); y+=6) {
tft.drawLine(0, 0, tft.width()-1, y, color);
}
tft.fillScreen(ST7735_BLACK);
for (int16_t x=0; x 《 tft.width(); x+=6) {
tft.drawLine(tft.width()-1, 0, x, tft.height()-1, color);
}
for (int16_t y=0; y 《 tft.height(); y+=6) {
tft.drawLine(tft.width()-1, 0, 0, y, color);
}
tft.fillScreen(ST7735_BLACK);
for (int16_t x=0; x 《 tft.width(); x+=6) {
tft.drawLine(0, tft.height()-1, x, 0, color);
}
for (int16_t y=0; y 《 tft.height(); y+=6) {
tft.drawLine(0, tft.height()-1, tft.width()-1, y, color);
}
tft.fillScreen(ST7735_BLACK);
for (int16_t x=0; x 《 tft.width(); x+=6) {
tft.drawLine(tft.width()-1, tft.height()-1, x, 0, color);
}
for (int16_t y=0; y 《 tft.height(); y+=6) {
tft.drawLine(tft.width()-1, tft.height()-1, 0, y, color);
}
}
void drawTestGrid(int hor, int vert){
tft.fillScreen(ST7735_WHITE);
//Draw vertical lines
for (int16_t x=0; x 《 tft.width(); x+=vert){
tft.drawFastVLine(x, 0, tft.height(), ST7735_RED);
}
for (int16_t y=0; y 《 tft.height(); y+=hor){
tft.drawFastHLine(0, y, tft.width(), ST7735_BLACK);
}
}
void testdrawtext(int wid, int hei, char *text, uint16_t color) {
tft.setCursor(wid, hei);
tft.setTextColor(color);
tft.setTextWrap(true);
tft.print(text);
}
void testfastlines(uint16_t color1, uint16_t color2) {
tft.fillScreen(ST7735_BLACK);
for (int16_t y=0; y 《 tft.height(); y+=5) {
tft.drawFastHLine(0, y, tft.width(), color1);
}
for (int16_t x=0; x 《 tft.width(); x+=5) {
tft.drawFastVLine(x, 0, tft.height(), color2);
}
}
void testdrawrects(uint16_t color) {
tft.fillScreen(ST7735_BLACK);
for (int16_t x=0; x 《 tft.width(); x+=6) {
tft.drawRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color);
}
}
void testfillrects(uint16_t color1, uint16_t color2) {
tft.fillScreen(ST7735_BLACK);
for (int16_t x=tft.width()-1; x 》 6; x-=6) {
tft.fillRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color1);
tft.drawRect(tft.width()/2 -x/2, tft.height()/2 -x/2 , x, x, color2);
}
}
void testfillcircles(uint8_t radius, uint16_t color) {
for (int16_t x=radius; x 《 tft.width(); x+=radius*2) {
for (int16_t y=radius; y 《 tft.height(); y+=radius*2) {
tft.fillCircle(x, y, radius, color);
}
}
}
void testdrawcircles(uint8_t radius, uint16_t color) {
for (int16_t x=0; x 《 tft.width()+radius; x+=radius*2) {
for (int16_t y=0; y 《 tft.height()+radius; y+=radius*2) {
tft.drawCircle(x, y, radius, color);
}
}
}
void testtriangles() {
tft.fillScreen(ST7735_BLACK);
int color = 0xF800;
int t;
int w = tft.width()/2;
int x = tft.height()-1;
int y = 0;
int z = tft.width();
for(t = 0 ; t 《= 15; t+=1) {
tft.drawTriangle(w, y, y, x, z, x, color);
x-=4;
y+=4;
z-=4;
color+=100;
}
}
void testroundrects() {
tft.fillScreen(ST7735_BLACK);
int color = 100;
int i;
int t;
for(t = 0 ; t 《= 4; t+=1) {
int x = 0;
int y = 0;
int w = tft.width()-2;
int h = tft.height()-2;
for(i = 0 ; i 《= 16; i+=1) {
tft.drawRoundRect(x, y, w, h, 5, color);
x+=2;
y+=3;
w-=4;
h-=6;
color+=1100;
}
color+=100;
}
}
void testdrawScreenData(){
tft.setCursor(0,20);
tft.println(“Screen Data:”);
tft.print(“Screen Width: ”);
tft.println(tft.width());
tft.print(“Screen Height: ”);
tft.println(tft.height());
}
void testdrawCountdown(){
tft.setTextWrap(true);
tft.fillScreen(ST7735_RED);
tft.setTextColor(ST7735_WHITE);
tft.setTextSize(6);
tft.setCursor(30, 50);
for (int i=10; i》0; i--){
tft.println(i);
delay(1000);
tft.setCursor(50, 50);
tft.fillScreen(ST7735_RED);
}
}
void circlePass(){
tft.fillScreen(ST7735_BLACK);
testfillcircles(5, ST7735_GREEN);
delay(1000);
testfillcircles(4, ST7735_RED);
delay(1000);
testfillcircles(2, ST7735_BLACK);
testfillcircles(3, ST7735_YELLOW);
delay(500);
}
void tftPrintTest() {
tft.setTextWrap(false);
tft.fillScreen(ST7735_BLACK);
tft.setCursor(0, 30);
tft.setTextColor(ST7735_RED);
tft.setTextSize(1);
tft.println(“Hello World!”);
tft.setTextColor(ST7735_YELLOW);
tft.setTextSize(2);
tft.println(“Hello World!”);
tft.setTextColor(ST7735_GREEN);
tft.setTextSize(3);
tft.println(“Hello World!”);
tft.setTextColor(ST7735_BLUE);
tft.setTextSize(4);
tft.print(1234.567);
delay(1500);
tft.setCursor(0, 0);
tft.fillScreen(ST7735_BLACK);
tft.setTextColor(ST7735_WHITE);
tft.setTextSize(0);
tft.println(“Hello World!”);
tft.setTextSize(1);
tft.setTextColor(ST7735_GREEN);
tft.print(p, 6);
tft.println(“ Want pi?”);
tft.println(“ ”);
tft.print(8675309, HEX); // print 8,675,309 out in HEX!
tft.println(“ Print HEX!”);
tft.println(“ ”);
tft.setTextColor(ST7735_WHITE);
tft.println(“Sketch has been”);
tft.println(“running for: ”);
tft.setTextColor(ST7735_MAGENTA);
tft.print(millis() / 1000);
tft.setTextColor(ST7735_WHITE);
tft.print(“ seconds.”);
}
void mediabuttons() {
// play
tft.fillScreen(ST7735_BLACK);
tft.fillRoundRect(25, 10, 78, 60, 8, ST7735_WHITE);
tft.fillTriangle(42, 20, 42, 60, 90, 40, ST7735_RED);
delay(500);
// pause
tft.fillRoundRect(25, 90, 78, 60, 8, ST7735_WHITE);
tft.fillRoundRect(39, 98, 20, 45, 5, ST7735_GREEN);
tft.fillRoundRect(69, 98, 20, 45, 5, ST7735_GREEN);
delay(500);
// play color
tft.fillTriangle(42, 20, 42, 60, 90, 40, ST7735_BLUE);
delay(50);
// pause color
tft.fillRoundRect(39, 98, 20, 45, 5, ST7735_RED);
tft.fillRoundRect(69, 98, 20, 45, 5, ST7735_RED);
// play color
tft.fillTriangle(42, 20, 42, 60, 90, 40, ST7735_GREEN);
}
就這些了。我用于此步驟的視頻顯示了如果您運行上面的代碼,預期的顯示效果。
責任編輯:wv
-
顯示屏
+關注
關注
28文章
4526瀏覽量
74922 -
Arduino
+關注
關注
188文章
6478瀏覽量
188273
發(fā)布評論請先 登錄
相關推薦
8.0英寸串口屏800*480分辨率基本型TFT真彩色觸摸液晶屏

天馬攜手康寧推出最新柔性OLED車載顯示屏
三星顯示在CES 2025上展示全球最大可折疊OLED顯示屏
液晶顯示屏與led顯示屏的區(qū)別





 在Arduino上使用1.8英寸TFT顯示屏的入門指南
在Arduino上使用1.8英寸TFT顯示屏的入門指南












評論