渲染應用階段
LWRP現在再unity2019已經成為默認的管線了,替代了原來的builtin管線,我當前項目用的還是2018.4的lwrp,使用了一段時間,覺得還是想總結下lwrp的渲染流程。總結過程中也學到了不少東西,所以想在這里分享下我了解的lwrp管線
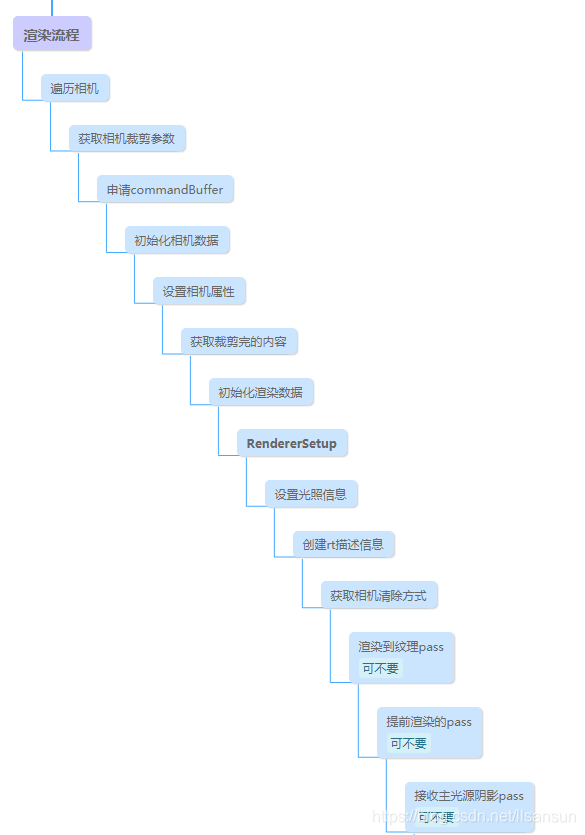
執行應用階段流程順序如下:



lwrp從結果來看就是前向渲染的流程,沒有gbuffer保存幾何信息。他實現原理是將不透明渲染,天空盒渲染,透明渲染加入CommandBuffer里,最終一次性提交渲染。其中如果需要Depth或Opaque圖片則可以拷貝到rt輸出到指定全局變量給開發用。
下面我想說下我了解的lwrp的詳細流程,設計的東西會比較多。也是看代碼的過程中學習了很多東西。
下面分享下:
lwrp整個渲染的主入口在LightweightRenderPipeline,他繼承的RenderPipeline,是rsp的渲染流程關鍵類
首先是構造函數
PipelineSettings:這里會獲取LightweightRenderPipelineAsset(也就是我們外部傳入的管線的參數)
ScriptableRenderer:srp渲染器,需要把LightweightRenderPipelineAsset傳給他。他是渲染核心,他會收集所有當前幀要渲染的pass,以及他會擁有渲染相關的燈光和后處理等執行方法。
_GlossyEnvironmentColor:主要用于PBR這塊的全局光照的顏色,在Lighting.hlsl的GlossyEnvironmentReflection,可以看到他主要是全局光照的高光部分顏色。
_SubtractiveShadowColor:主要用在除了主光源外的lightmap計算的陰影顏色。在SubtractDirectMainLightFromLightmap里使用
PerCameraBuffer:每幀攝像機的緩存數據
_InvCameraViewProj:視圖空間到投影空間的轉置矩陣,如果用原始矩陣乘以反向矩陣結果為identity矩陣。如果一些矩陣以一個特定的方式變換向量,反向矩陣可以將他們變換回去。例如worldToLoclaMatrix和localToWorldMatrix是互逆的。
_ScaledScreenParams:屏幕縮放參數
antiAliasing從asset中獲取msaaSampleCount
Shader.globalRenderPipeline = "LightweightPipeline";設置全局管線為LightweightPipeline
lightsDelegate:全局光照的回調
執行到Render中執行具體渲染流程:
SetupPerFrameShaderConstants:設置全局光照的數據,設置PerFrameBuffer中的_GlossyEnvironmentColor和_SubtractiveShadowColor。
其中_GlossyEnvironmentColor是通過球形諧波方程決定顏色的,最后要轉到當前顏色空間(gamma空間或線性空間)
_SubtractiveShadowColor則是直接賦值具體的除去主光源后的陰影顏色,只是也有最后轉到當前顏色空間的轉換。
對當前Render給過來當前有哪些相機渲染的數據來進行每個相機的渲染RenderSingleCamera。
每個相機中的渲染步驟如下:
CullResults.GetCullingParameters:獲取相機下的裁剪參數,如果返回false說明沒有聶榮,不需要渲染這個相機。如果需要考慮到類似vr等情況需要區分左右眼的攝像機時需要把stereoAware設置為true。
CommandBuffer cmd = CommandBufferPool.Get(k_RenderCameraTag):這里從命令緩存池中獲取一個gl命令緩存,CommandBuffer主要用于收集一系列gl指令,然后之后執行。
ProfilingSample是對指定名字做性能采樣。
InitializeCameraData:初始化攝像機數據。
cameraData.msaaSamples:如果數量大于1說明需要多重采樣
cameraData.isSceneViewCamera:這個是查看當前要渲染的是否在unity的scene視圖
cameraData.isOffscreenRender:屏幕外渲染,如果攝像機的targettexture存在并且不是scene視圖則這個為true。
cameraData.isStereoEnabled:就是左右眼做區別的攝像機,用于vr等
cameraData.isHdrEnabled:是否支持hdr,也就是高動態范圍圖像,就是可以在高光情況下能看清一些光照細節,提高細節渲染。
cameraData.postProcessLayer:后處理
cameraData.postProcessEnabled:是否開啟后處理
cameraData.renderScale:渲染縮放比例
cameraData.opaqueTextureDownsampling:降采樣
cameraData.isDefaultViewport:如果是正常的(0,0,1,1)則是默認的
cameraData.maxShadowDistance:最大陰影范圍
cameraData.requiresDepthTexture:是否啟用深度紋理
cameraData.requiresOpaqueTexture:是否保存非透明顏色信息
cameraData.defaultOpaqueSortFlags:默認的非透明渲染順序
SetupPerCameraShaderConstants
PerCameraBuffer._ScaledScreenParams:是一個vector4,包括相機像素的長寬和紋素
PerCameraBuffer._InvCameraViewProj:設置攝像機視角的逆矩陣,通過GL.GetGPUProjectionMatrix獲取到當前gpu正確坐標系的投影矩陣,再跟camera.worldToCameraMatrix視圖矩陣相乘得到視圖到投影的矩陣,再用Matrix4x4.Inverse獲取逆矩陣。
cullingParameters.shadowDistance:設置陰影距離,這里會根據攝像機最遠渲染距離來獲得最遠可達到的距離。
ScriptableRenderContext.ExecuteCommandBuffer(cmd):執行命令緩存
cmd.Clear();清除緩存數據
CullResults.Cull:根據裁剪的參數cullingParameters和context指定的渲染指令得到裁剪的燈光,物體等。
InitializeRenderingData:初始化渲染相關數據
GetMainLight:獲取主光源,如果是直線光并且mainLightRenderingMode不為LightRenderingMode.PerPixel就是主光源
mainLightCastShadows:如果可見光存在而且陰影設置存在則為true
additionalLightsCastShadows:如果additionalLightsRenderingMode是LightRenderingMode.PerPixel并且可見光存在并且lightType是LightType.Spot且陰影存在則為true
InitializeLightData:初始化燈光數據,這里設置了mainLightIndex(也就是GetMainLight獲取的),設置additionalLightsCount獲取疊加光源的數量,maxPerObjectAdditionalLightsCount最大疊加光源數量,shadeAdditionalLightsPerVertex就是是否是疊加光源,visibleLights可視光源,supportsMixedLighting支持混合光源
InitializeShadowData:初始化陰影數據,如果有多光源會添加LWRPAdditionalLightData到光源的gameobject上,m_ShadowBiasData會設置陰影偏移和陰影發現偏移,主要用于解決自陰影的問題。supportsMainLightShadows支持主光源陰影 。mainLightShadowCascadesCount是陰影的級聯個數,(mainLightShadowmapWidth、mainLightShadowmapHeight)主光源陰影貼圖的寬高。mainLightShadowCascadesSplit是陰影的級聯分割,supportsAdditionalLightShadows是否支持多光源陰影。additionalLightsShadowmapWidth、additionalLightsShadowmapHeight是多光源陰影貼圖的寬和高都是additionalLightsShadowmapResolution。supportsSoftShadows支持軟陰影
supportsDynamicBatching:是否支持動態批處理,這個是lwrp的動態批處理
設置完渲染數據后就是開始設置渲染的順序了:
renderer.Clear():再設置之前需要清理renderer的數據,不然前一幀渲染的dc是不會清掉的,dc就會越來越高。
setupToUse.Setup(renderer, ref renderingData):默認lwrp是用DefaultRendererSetup來設置的,當然你也可以實現IRendererSetup然后傳入Render來自己實現。
DefaultRendererSetup:lwrp默認會有一系列渲染過程。會再Setup中確定渲染的先后。
SetupPerObjectLightIndices設置每個對象光照信息
CreateRenderTextureDescriptor創建rt數據信息
GetCameraClearFlag獲取當前攝像機清理方式,lwrp對這層做了一些處理,主要是對深度剔除做了一些選項
如果是渲染到紋理則用CreateLightweightRenderTexturesPass這個pass執行一次渲染。
如果有渲染前要執行的pass要實現IBeforeRender接口,并且可以多個pass
如果支持主光源陰影投放則執行MainLightShadowCasterPass的pass
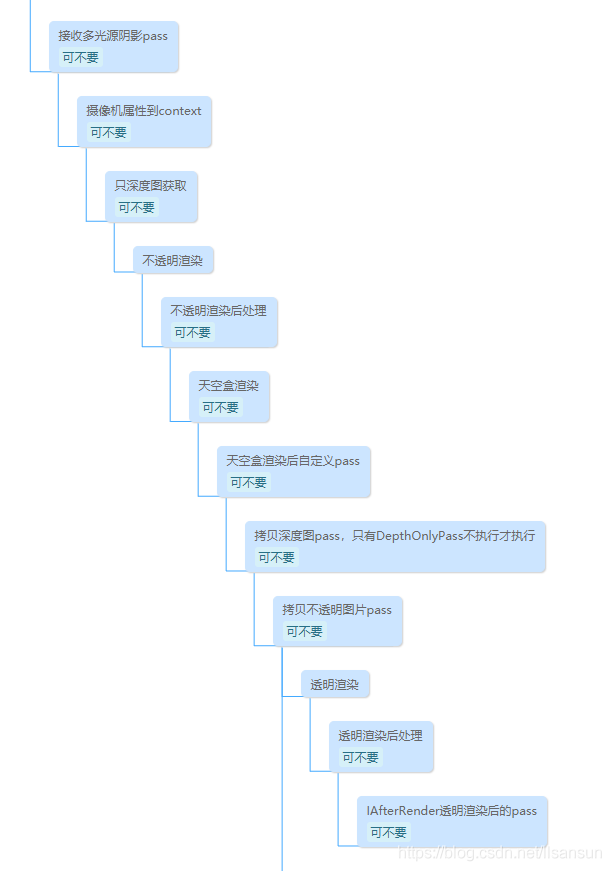
如果支持多光源陰影投放則執行AdditionalLightsShadowCasterPass
之后執行SetupForwardRenderingPass,這個pass是必然執行的,設置攝像機到context里
如果支持深度貼圖獲取的話會執行DepthOnlyPass(requiresDepthPrepass決定是否執行他),這里會用一個rt保存深度貼圖新消息
如果支持屏幕空間陰影獲取,則會執行ScreenSpaceShadowResolvePass,這里會用一個rt記錄屏幕空間中的陰影貼圖
然后執行SetupLightweightConstanstPass,主要設置主光源和其他光源的顏色,位置以及其他屬性。如果不設置則會是默認顏色和位置等信息。
然后執行RenderOpaqueForwardPass,這個pass定義了兩個pass名,LightweightForward和SRPDefaultUnlit。然后再Execute申請cmd來做不透明渲染。
如果支持后處理則會執行OpaquePostProcessPass,里面是申請一個臨時rt做相關不透明的后處理。
如果是相機是天空盒清除方式的話并且天空盒不是空的話則執行DrawSkyboxPass,里面會繪制天空盒
如果需要天空盒處理之后執行的話需要繼承IAfterSkyboxPass實現相關pass
如果是支持深度貼圖的話并且沒有執行requiresDepthPrepass的話(就是前面執行DepthOnlyPass的判斷)則會執行CopyDepthPass,這里主要是拷貝深度貼圖到全局變量_CameraDepthAttachment中,shader可以直接獲取這個變量(如果有開深度貼圖獲取)
如果開啟了接收不透明貼圖的話則執行CopyColorPass,這里主要是把不透明渲染后的顏色輸出到臨時rt中。
然后執行RenderTransparentForwardPass,透明渲染方式
如果支持后處理則執行TransparentPostProcessPass,也是一樣申請一個臨時rt做相關透明渲染的后處理。如果不需要并且不支持屏幕外渲染并且不是渲染到紋理的則要執行FinalBlitPass,這里主要設置貼圖到全局變量_BlitTex,然后把顏色blit到內置rt中
然后如果攝像機有IAfterRender的mono則會執行pass中的GetPassToEnqueue方法。
最后還會有一個EndXRRenderingPass的渲染,這個是支持立體攝像機的情況下執行的,主要是停止立體攝像機渲染
然后再到外面renderer.Execute(context, ref renderingData);也就是把所有pass都執行一次。(前面只是加入到列表中,并沒有執行每個pass的execute)
最后需要context.Submit來提交渲染,這時相應的gpu才會根據cmd來執行所有的pass
這樣整個渲染流程的應用階段就算完成了,但是其實每個pass里面還有一些處理過程,我還是分到下一章再總結了!
來源:電子創新網
審核編輯黃昊宇
-
渲染
+關注
關注
0文章
75瀏覽量
11150 -
Unity
+關注
關注
1文章
128瀏覽量
22431
發布評論請先 登錄
一文看懂芯片的設計流程

一文讀懂Allegro先進磁性開關和鎖存器

CPU渲染、GPU渲染、XPU渲染詳細對比:哪個渲染最快,哪個效果最好?

2D圖形渲染緩慢怎么加快?
HarmonyOS應用高負載場景分幀渲染

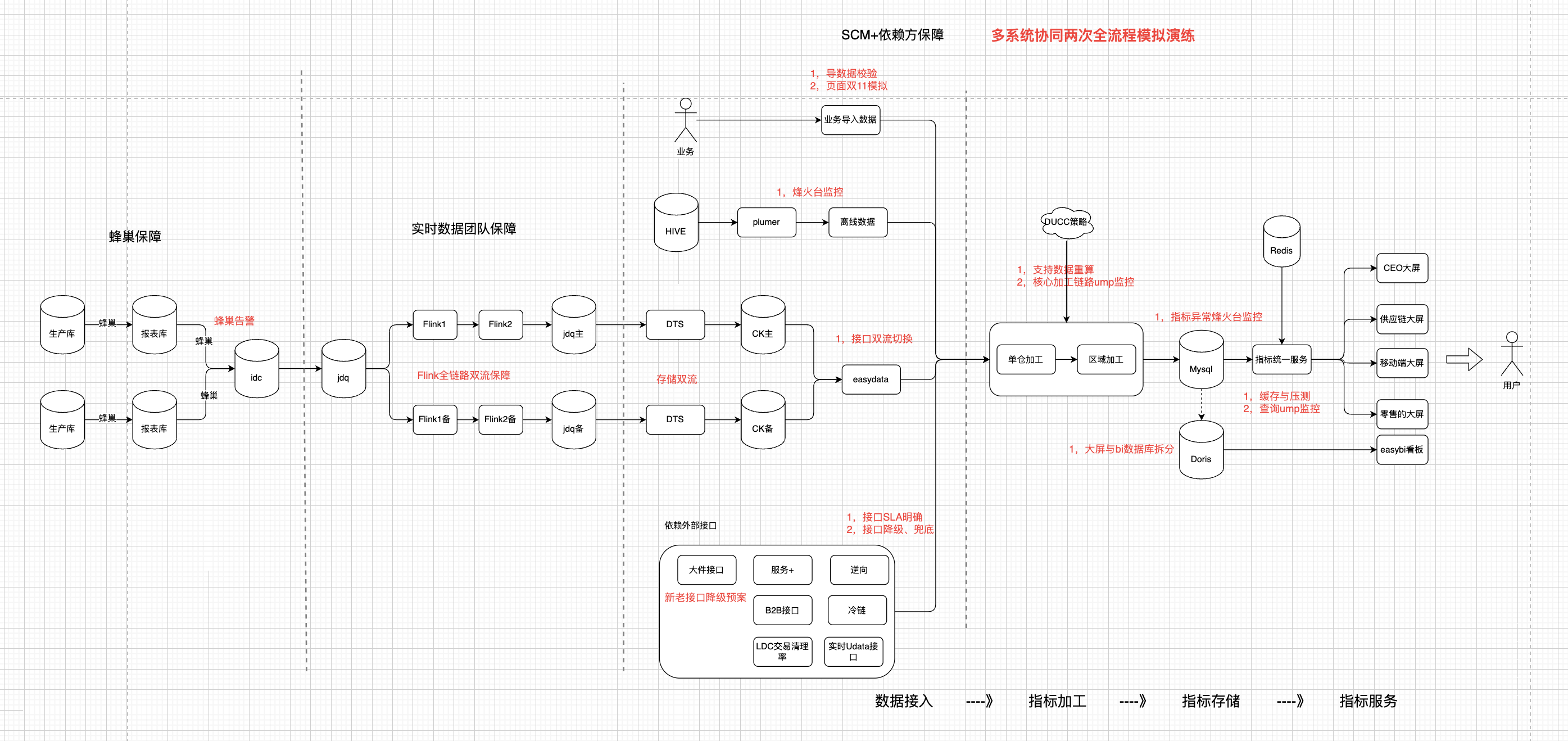
一文探索物流CEO大屏及供應鏈大屏是如何做好雙11保障

GPU渲染才是大勢所趨?CPU渲染與GPU渲染的現狀與未來

一文讀懂芯片半導體梳理解析
如何優化SSR渲染性能
簡述大前端技術棧的渲染原理
SOLIDWORKS 2025版本使用了全新的渲染引擎
動畫渲染用GPU還是CPU的選擇思路

一文講清游戲引擎技術:前向渲染與延遲渲染






 一文梳理LWRP渲染流程
一文梳理LWRP渲染流程












評論