本次將分為上下兩篇講述在搭載 OpenHarmony2.0 的 3516 開發板上開發的第一個 Hap-WIFI,目前 Openharmony2.0 僅支持 JSUI,所以以下內容皆為 JSUI 開發。
源碼碼已上傳至 gitee:
https://gitee.com/panda-coder/open-harmony-apps/tree/master/Wifi
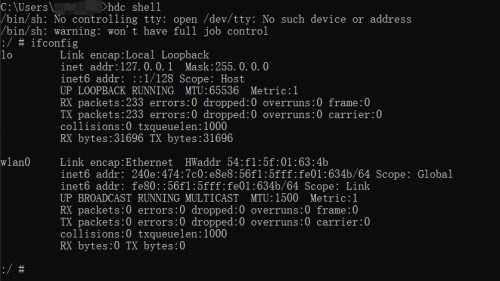
現有不足之處為只能獲取到 WiFi 的 ipv6,獲取不到 ipv4,已提 issue。也是因為這個原因文章才發出,本想去研究 cpp 源碼試著解決問題,奈何能力有限。后續會進一步完善,并加上開啟熱點等功能。
配置 SDK、開發工具等步驟將不再贅述,請參考:《在OpenHarmony2.0 上安裝自己的系統應用》

內容
上篇:
WiFi 的界面排版
WiFi 的 JS-API
下篇:
自定義的鍵盤組件的開發講解(OpenHarmony2.0 無系統輸入法,input框無法輸入)。①鍵盤的排版。②鍵盤的特殊功能鍵。③鍵盤數據回傳-JS 自定義組件的事件傳遞。
代碼目錄
src
└─main
├─js
│ └─default
│ ├─common ----------------------- 公共庫
│ ├─i18n
│ ├─images ----------------------- 圖片資源
│ └─pages ----------------------- 頁面及模塊
│ ├─index --------------------- 主界面
│ ├─keyboard ------------------ 鍵盤模塊
│ └─wifiItem ------------------ WiFi列表項模塊
└─resources
└─base
├─element
└─media
布局排版
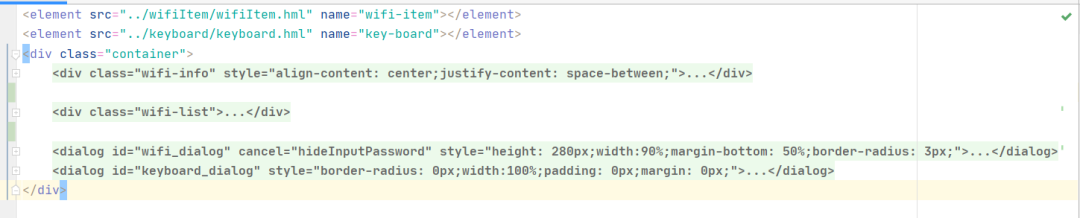
①index 主界面

主界面分為上下兩部分,上部分為控制顯示面板,下部分為 WiFi 列表:
wifi-info 為上部控制面板
wifi-list 為下半部 wifi 列表
dialog 分別為密碼彈出/鍵盤彈窗
②wifi-info
《div class=“wifi-info” style=“align-content: center;justify-content: space-between;”》
《!--左側wifi圖片--》
《div style=“justify-content: center;align-items: center;width: 60%;flex-direction: column;”》
《image src=“。。/。。/images/wifi.png” style=“width:100px;height:100px;”》《/image》
《text style=“color: white;font-size: 30px;margin-top: 6px;”》WLAN 2.4GHz《/text》
《text》{{console}}《/text》
《/div》
《divider vertical=“true” style=“color: white;stroke-width:2px;padding: 30px 0px;”》《/divider》
《!--右側WiFi詳情--》
《div style=“justify-content: center; align-items: center;flex-direction: row;width: 100%;”》
《text style=“color: white;padding: 10px;margin-left: 10px;width: 80%;text-align: start;”》{{state}}《/text》
《switch textoff=“關閉” @change=“wifiSwitchChanged” texton=“開啟” showtext=“true” checked=“{{ wifiInfo.isActive }}” style=“font-size: 20px;text-padding:6px;height: 80px;”》《/switch》
《/div》
《/div》
所有的 div 布局排版均為 flex 排版。左側為一張 WiFi 圖片,一段文字說明。console 字段為方便界面調試而使用的字段,默認為空,為空時不顯示。
《divider》 為分隔線控件,將左右兩側進行分割右側為一個 《text》 組件顯示狀態信息。
如 WiFi 連接/開啟狀態,該值為 computed 計算值,《switch》 控件進行控制 WiFi 的開啟關閉。
③wifi-list
《div class=“wifi-list”》
《refresh refreshing=“{{isSaning}}” @pulldown=“refreshTouched”》
《list if=“{{wifiInfo.scanInfo && wifiInfo.scanInfo.length》0}}” 》
《list-item if=“{{connectItem && connectItem.ssid}}” style=“margin:0px 6px;padding: 10px 6px;width: 100%;justify-content: center;flex-direction: column;”》
《wifi-item @my-touched=“checkedWifi” style=“width: 100%;” value=“{{connectItem}}” checked=“true”》《/wifi-item》
《divider vertical=“false” style=“color: #D4D3D3;stroke-width:2px; margin-top: 6px;padding: 10px;”》《/divider》
《/list-item》
《list-item for=“{{WifiScanList}}” @touchstart=“listItemToucheStart” @touchmove=“itemMoved” tid=“id” style=“margin:0px 6px;padding: 10px 6px;width: 100%;justify-content: center;flex-direction: column;” 》
《wifi-item @my-touched=“checkedWifi” style=“width: 100%;” value=“{{$item}}”》《/wifi-item》
《divider vertical=“false” style=“color: #D4D3D3;stroke-width:2px; margin-top: 6px;padding: 10px;”》《/divider》
《/list-item》
《/list》
《text style=“justify-content: center;width: 100%;color: #959494;text-align: center;” else》當前無可用WIFI,請下拉刷新《/text》
《/refresh》
《/div》
WiFi 列表稍微復雜一點,首先通過 《refresh》 組件做了一個下拉功能,下拉時更新 wifi 掃描列表。
其次通過 list 和 list-item 組件配合將通過接口獲取到的 WiFi 對象數組進行顯示。
在顯示的時候優先顯示已連接數據,同時在下面的列表中排除已連接的,list-item 中使用自定義組件 wifi-item,并添加分割線組件進行分隔。
④wifiItem
布局代碼:
《div class=“container” @touchend=“boxTouchend”》
《div class=“box”》
《div class=“box-left”》
《text class=“{{checked?‘isChecked’:‘’}}”》{{ssid}}《/text》
《text》{{desc}}《/text》
《/div》
《div class=“box-right”》
《image style=“width: 80px;height:80px;” src=“。。/。。/images/wifi-2.png”》《/image》
《/div》
《/div》《/div》
ischecked 判斷當前是否為選中狀態,加載選中的樣式。
⑤dialog
第一個 dialog 為彈出輸入密碼框,第二個 dialog 為加載自定義的鍵盤組件,將在下一節進行講解。
第一個 dialog:
《dialog id=“wifi_dialog” cancel=“hideInputPassword” style=“height: 280px;width:90%;margin-bottom: 50%;border-radius: 3px;”》
《div style=“flex-direction: column;padding: 12px;”》
《text style=“font-size: 36px;font-weight: bolder;padding: 15px 3px;”》{{checkedWifiName}}《/text》
《div》
《input placeholder=“請輸入密碼” @touchend=“showKeyBoard” value=“{{wifiPassword}}” style=“border-radius: 3px;”》《/input》
《/div》
《div style=“justify-content: center;”》
《button class=“btn btn-default” @touchend=“connect” 》連 接《/button》
《button class=“btn btn-primary” @touchend=“hideInputPassword”》取 消《/button》
《/div》
《/div》
《/dialog》
需要注意的是,dialog 下只能有一個根節點。input 類型為了方便,未采用密碼形式,弱需要設為密碼方式,在 input 組件上增加 type=“password” 特性即可,更多類型可參考官方文檔。
JS API
WIFI 的官方倉庫地址:
https://gitee.com/openharmony/communication_wifi
找到該倉庫目錄下的 interfaces/kits/jskits/@ohos.wifi.d.ts 文件可以看到對 JS 已提供的 api 接口信息(文件注釋非常詳細,就不再贅述)。
但需要注意的是,開發中引用 wifi api 并非 @ohos.wifi,而是 @ohos.wifi_native_js。
cpp 位置為 interfaces/innerkits/native_cpp/js_napi/wifi_js.cpp:
static napi_value Init(napi_env env, napi_value exports)
{
napi_property_descriptor desc[] = {
DECLARE_NAPI_FUNCTION(“enableWifi”, EnableWifi),
DECLARE_NAPI_FUNCTION(“disableWifi”, DisableWifi),
DECLARE_NAPI_FUNCTION(“isWifiActive”, IsWifiActive),
DECLARE_NAPI_FUNCTION(“scan”, Scan),
DECLARE_NAPI_FUNCTION(“getScanInfos”, GetScanInfos),
DECLARE_NAPI_FUNCTION(“addDeviceConfig”, AddDeviceConfig),
DECLARE_NAPI_FUNCTION(“connectToNetwork”, ConnectToNetwork),
DECLARE_NAPI_FUNCTION(“connectToDevice”, ConnectToDevice),
DECLARE_NAPI_FUNCTION(“disConnect”, DisConnect),
DECLARE_NAPI_FUNCTION(“getSignalLevel”, GetSignalLevel)
};
NAPI_CALL(env, napi_define_properties(env, exports, sizeof(desc) / sizeof(napi_property_descriptor), desc));
return exports;
}
static napi_module wifiJsModule = {
.nm_version = 1,
.nm_flags = 0,
.nm_filename = NULL,
.nm_register_func = Init,
.nm_modname = “wifi_native_js”,
.nm_priv = ((void *)0),
.reserved = { 0 }
};
編輯:jq
-
IPv6
+關注
關注
6文章
713瀏覽量
60985 -
WIFI
+關注
關注
81文章
5392瀏覽量
208136 -
源碼
+關注
關注
8文章
671瀏覽量
30290 -
SDK
+關注
關注
3文章
1076瀏覽量
48711 -
OpenHarmony
+關注
關注
29文章
3848瀏覽量
18503 -
OpenHarmony 2.0
+關注
關注
0文章
7瀏覽量
962
原文標題:我在OpenHarmony上開發的第一個應用
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
【匯思博SEEK100開發板試用體驗】01 SEEK100開發板開箱&簡介
開鴻開發板深度體驗:從開源鴻蒙開發到AI場景實踐

搭載OpenHarmony 5.0系統!視美泰M-K1HSE開發板免費試用
貝啟BQ3568HM 開發板被選用為 OpenHarmony 明星開發板

基于小凌派RK2206開發板:OpenHarmony如何使用IoT接口控制UART外設

Linux開發板CAN總線測試方法,觸覺智能RK3568開發板演示

基于小凌派RK2206開發板:OpenHarmony如何使用IoT接口控制GPIO外設

基于小凌派RK2206開發板:OpenHarmony如何使用IoT接口控制ADC外設

【貝啟科技BQ3568HM開源鴻蒙開發板深度試用報告】1 - 開箱測試和技術資料準備
OpenHarmony源碼編譯后燒錄鏡像教程,RK3566鴻蒙開發板演示

OpenHarmony怎么修改DPI密度值?觸覺智能RK3566鴻蒙開發板演示






 搭載OpenHarmony2.0的3516開發板上開發的第一個Hap-WIFI
搭載OpenHarmony2.0的3516開發板上開發的第一個Hap-WIFI












評論