我們的免費圖形用戶界面TouchGFX現在正在對其引擎和設計器工具進行重要更新。TouchGFX 4.12 為公眾帶來了可緩存容器、部分幀緩沖區和我們的L8 圖形壓縮格式等功能,所有這些都將提高更多 STM32 微控制器的性能。隨著嵌入式系統繼續滲透主流市場,顯示器和ipso facto的出現圖形用戶界面可以極大地改善消費者的體驗。它解釋了為什么報告顯示越來越多的嵌入式系統工程師現在使用 GUI,以及為什么業界試圖將它們安裝在具有更嚴格計算吞吐量的 MCU 上。TouchGFX Designer 是我們的桌面工具,可幫助開發人員更快地利用 TouchGFX 引擎,減少編寫 C++ 代碼的需要,從而促進 MCU 的 GUI 開發。
TouchGFX 4.12 也具有很高的象征意義,因為它是我們自 2018 年獲得該解決方案以來的第一次重大升級,它成為我們STM32 生態系統不可或缺的一部分。我們的 MCU 背后的驅動理念之一是,無論工程師想要使用何種工具或解決方案,它們都能提供最佳性能和最廣泛的功能集。這就是為什么我們很高興也可以使用 Qt 等其他 GUI 解決方案,并且最近參加了一個研討會,幫助想要在我們的微控制器上使用著名工具包的開發人員。但是,我們很高興為 TouchGFX 帶來有意義的更新,我們將繼續致力于我們的解決方案,因為它為任何專業人士或愛好者提供了一個免費且強大的工具,目前智能手表制造商和家電制造商僅舉兩個例子,因此為所有 STM32 開發人員帶來行業巨頭。
CacheableContainers:重新思考如何渲染框架
CacheableContainer 是我們的 TouchGFX 團隊在向公眾提供之前開始為各種客戶開發的技術。顧名思義,它使用位圖緩存來顯著加速圖形性能,并通過大規模優化性能來實現更高的幀速率以實現更平滑的過渡。下面的視頻顯示了在STM32F429I 探索套件上運行的演示。如果沒有 CacheableContainer 技術,簡單的全屏 (240×320) 幻燈片動畫以每秒 9 幀的速度運行。啟用新的 TouchGFX 技術后,系統可達到每秒 60 幀,實現更平滑的過渡。 一些智能手表目前使用此功能來確保更無縫的用戶體驗,盡管其外形尺寸固有的重大硬件限制以及需要更長的電池壽命。當嘗試為復雜的小部件(例如紋理映射器或靜態背景前顯示的小型動態元素)設置動畫時,它可以最大限度地提高性能。
在傳統系統中,動畫要求系統重繪每一幀,這會導致計算量大增。在屏幕 1 和屏幕 2 之間的動畫中,大約需要 20 幀,每幀重繪大約需要 100 毫秒。CacheableContainer 通過將第一幀和最后一幀以系統保存在 RAM 中的位圖形式存儲在單獨的容器中來繞過這個問題。系統不計算動畫,而是使用 DMA 從內存中檢索兩個圖像,并通過一個簡單的 DynamicBitmap 方法將它們顯示在不同的位置。MCU 不再需要渲染每一幀,從而顯著優化性能。開發者只需勾選Cacheable在 TouchGFX Designer 中,選擇要緩存的容器在內存中的位置,并在需要時調用它們。使用這種技術,渲染時間從 100 ms 下降到 5 ms。
部分幀緩沖區:優化如何存儲幀
部分幀緩沖是我們為客戶開發的另一項技術,在見證了它的巨大成果后,現在正在向公眾推出。幀緩沖區是一個連續的內存空間,用于存儲將出現在顯示器上的每個像素的表示。例如,用于智能手表顯示屏的標準 24 位 390 x 390 圖像需要 3,650,400 位或 440 KB 的幀緩沖區(

),這幾乎是STM32L4+ 上可用 SRAM 的 70%,在智能手表和可穿戴設備上表現出色。如果應用程序需要兩個或三個幀緩沖區,這個數字可能會激增,從而使內存需求增加一倍或三倍。除了容量限制之外,大型幀緩沖區需要更長的時間來獲取,因為更多的數據必須從內存傳輸到顯示器,這會降低性能。
顧名思義,一個Partial Framebuffer只存儲了一部分framebuffer,它在內存中的大小平均減少了10。開發者可以根據屏幕實際變化的部分來配置它的大小,然后存儲多個partial framebuffer 。 然后,TouchGFX 引擎將選擇合適的引擎并將其發送到顯示器。因此,系統不必獲取整個緩沖區,而是使用小得多的文件,從而提高整體性能。 該技術最適用于短動畫,例如時鐘或隨時間推移而構建的圖表。它還要求屏幕使用嵌入式控制器,因為它將直接從 MCU 的 RAM 接收部分幀緩沖區,從而繞過 Flash 以進一步提高性能。該技術適用于并行/8080、DSI 和 SPI 顯示器。
L8 壓縮格式和 TouchGFX Designer:優化資產和工作流程
圖形資源占用大量內存空間,直到現在,開發人員唯一能做的就是降低細節級別以縮小文件大小。不幸的是,這也意味著提供一個不那么引人注目的圖形用戶界面。L8 是獨一無二的,因為它可以利用 STM32 微控制器中的 ChromART 加速器顯著壓縮圖像文件。 只要資源最多使用 256 種顏色,這在小型嵌入式設備上的背景、圖標或按鈕通常是這種情況,開發人員只需在 TouchGFX Designer 中勾選一個框,就可以選擇使用 L8 格式壓縮資源。該系統生成的圖像最多可縮小 75%,并且解壓階段的計算效率很高,因為它使用 ChromART 引擎在表格中查找各種顏色并在不損失質量的情況下解壓資產。
TouchGFX Designer 也有一些令人興奮的更新。除了使這些新功能更易于訪問之外,新工具還提供了新的小部件,例如模擬和數字時鐘或紋理映射器,這意味著開發人員可以通過簡單的拖放開始創建他們的映射程序。他們仍然需要輸入他們的 C++ 代碼,但這會使整個過程更加順暢。同樣,該工具還支持添加自定義觸發器和操作,以使工程師即使不具備深入研究源代碼所需的編程技能也能對其進行試驗和測試。最后,TouchGFX Designer 現在能夠以兩倍的速度生成和加載系統,并且只在請求時執行,而不是自動,這可能會減慢開發人員的工作流程。
審核編輯:郭婷
-
顯示器
+關注
關注
21文章
5011瀏覽量
140422 -
控制器
+關注
關注
112文章
16458瀏覽量
179506 -
觸發器
+關注
關注
14文章
2008瀏覽量
61360
發布評論請先 登錄
相關推薦
STM32F405xx和STM32F407xx微控制器數據手冊
SEGGER工具全面支持STM32N6微控制器開發
stm32與Arduino的比較
簡單認識意法半導體STM32C0系列微控制器
STM32WB0系列無線微控制器滿足低功耗藍牙應用需求


stm32g與stm32h的區別
微控制器內部的存儲器有哪些
微控制器的結構和應用
微控制器與運動控制器的區別
微控制器的定義和工作原理
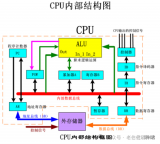
深入探討微控制器的內部結構和工作機制

針對 C2000? 微控制器的集成微控制器 (MCU) 電源解決方案數據表





 TouchGFX 4.12提高STM32微控制器的性能
TouchGFX 4.12提高STM32微控制器的性能











評論