Mozilla創(chuàng)造了JS,Microsoft創(chuàng)建了TS,Huawei進(jìn)一步推出了eTS。
從最初的基礎(chǔ)的邏輯交互能力,到具備類型系統(tǒng)的高效工程開發(fā)能力,再到融合聲明式UI、多維狀態(tài)管理等豐富的應(yīng)用開發(fā)能力,共同組成了相關(guān)的演進(jìn)脈絡(luò)。
eTS(extended TypeScript)是鴻蒙生態(tài)的一種應(yīng)用開發(fā)語言。它在TypeScript(簡稱TS)的基礎(chǔ)上,擴(kuò)展了聲明式UI、狀態(tài)管理等相應(yīng)的能力,讓開發(fā)者可以以更簡潔、更自然的方式開發(fā)高性能應(yīng)用。TS是JavaScript(簡稱JS)的超集,eTS則是TS的超集。eTS會結(jié)合應(yīng)用開發(fā)和運行的需求持續(xù)演進(jìn),包括但不限于引入分布式開發(fā)范式、并行和并發(fā)能力增強、類型系統(tǒng)增強等方面的語言特性。本期我們結(jié)合JS和TS以及相關(guān)的開發(fā)框架的發(fā)展,為大家介紹eTS的起源和演進(jìn)思路。
一、JS
JS語言由Mozilla創(chuàng)造,最初主要是為了解決頁面中的邏輯交互問題,它和HTML(負(fù)責(zé)頁面內(nèi)容)、CSS(負(fù)責(zé)頁面布局和樣式)共同組成了Web頁面/應(yīng)用開發(fā)的基礎(chǔ)。隨著Web和瀏覽器的普及,以及Node.js進(jìn)一步將JS擴(kuò)展到了瀏覽器以外的環(huán)境,JS語言得到了飛速的發(fā)展。在2015年相關(guān)的標(biāo)準(zhǔn)組織ECMA發(fā)布了一個主要的版本ECMAScript 6(簡稱ES6),這個版本具備了較為完整的語言能力,包括類(Class)、模塊(Module)、相關(guān)的語言基礎(chǔ)API增強(Map/Set等)、箭頭函數(shù)(Arrow Function)等。從2015年開始,ECMA每年都會發(fā)布一個標(biāo)準(zhǔn)版本,比如ES2016/ES2017/ES2018等,JS語言越來越成熟。
為了提升應(yīng)用的開發(fā)效率,相應(yīng)的JS前端框架也不斷地涌現(xiàn)出來。其中比較典型的有Facebook發(fā)起的React.js,以及個人開發(fā)者尤雨溪發(fā)起的Vue.js。React和Vue的主要出發(fā)點都是將響應(yīng)式編程的能力引入到應(yīng)用開發(fā)中,實現(xiàn)數(shù)據(jù)和界面內(nèi)容的自動關(guān)聯(lián)處理。具體的實現(xiàn)方式上,React對JS做了一些擴(kuò)展,引入了JSX(JavaScript XML)語法,可以將HTML的內(nèi)容統(tǒng)一表示成JS來處理;Vue則是通過擴(kuò)展的模板語法(Template)的方式來處理。
下面通過兩個示例,為大家簡要介紹React和Vue。(示例來源于w3schools網(wǎng)站:https://www.w3schools.com/whatis/)
1. React示例

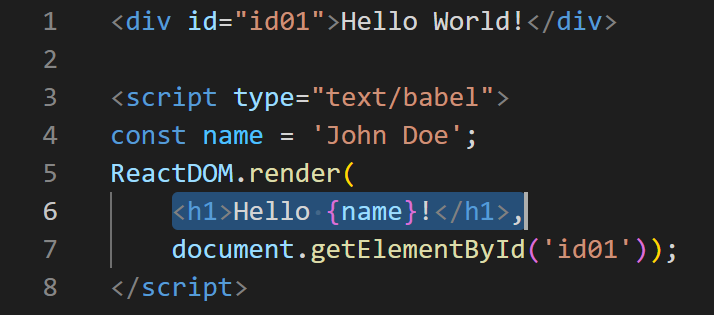
圖1 React示例
以上代碼描述了React怎么在指定的頁面元素(id為id01的div元素)中改變相應(yīng)的字符串內(nèi)容(從“Hello World!”到“Hello John Doe!”)。其中第5行的ReactDOM.render()是React JS庫提供的一個方法,它可以將相應(yīng)的內(nèi)容刷新到指定的HTML元素中。第6行是符合JSX語義的一段代碼,它包含了一個類似HTML結(jié)構(gòu)的字符串(《h1》。..《/h1》),以及一個表達(dá)數(shù)據(jù)綁定語義的字段({name}),會關(guān)聯(lián)到第4行定義的name變量。通過這種方式,JSX把HTML的語義以及數(shù)據(jù)綁定機制和JS語言結(jié)合起來,可以方便地在JS語言中使用。
2. Vue示例

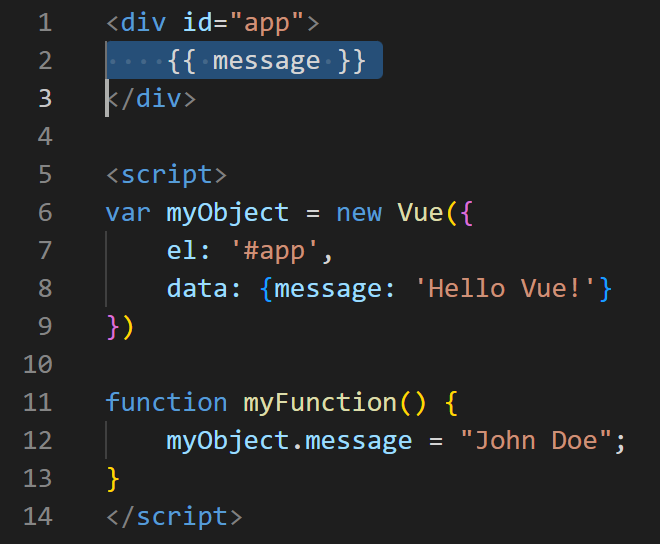
圖2 Vue示例
以上Vue示例代碼也描述了類似的功能。其中第1~3行是類似HTML的語法,描述一個id為app的div頁面元素,其中的{{message}}是數(shù)據(jù)綁定的語義,在Vue中表示為Template。第6~9行是JS代碼,描述了一個Vue對象,對應(yīng)了上述的app頁面元素以及所需的數(shù)據(jù)變量message的內(nèi)容信息。第11~13行則是JS函數(shù),它改變message變量的值為“John Doe”。執(zhí)行這個函數(shù)時Vue會自動實現(xiàn)相應(yīng)的UI界面刷新。
如上所示,React和Vue所表達(dá)的能力是類似的,不過側(cè)重點稍微有所不同。React主要是基于JSX的語法,將類HTML的語法融合到JS語言中;Vue則是基于Template機制,在HTML的基礎(chǔ)上擴(kuò)展相應(yīng)的語義。當(dāng)然,上面這兩個例子只是簡要地描述了React和Vue的基礎(chǔ)信息,更詳細(xì)的語法以及CSS相關(guān)的使用等都沒涉及。
從運行時的維度來看,基于React以及Vue的應(yīng)用都可運行在Web引擎上。為了進(jìn)一步提升相應(yīng)的性能體驗,2015年Facebook在React基礎(chǔ)上推出了React Native, 在渲染架構(gòu)上沒有采用傳統(tǒng)的Web引擎渲染路徑,而是橋接到相應(yīng)OS平臺的原生UI組件上。2019年Facebook引入全新實現(xiàn)的JS引擎Hermes,并推出一系列架構(gòu)改進(jìn)來進(jìn)一步提升React Native的性能體驗。2016年阿里巴巴開源的Weex則是基于Vue做了一些類似的改進(jìn),也是采用了橋接到原生UI組件的渲染路徑。
二、TS
隨著JS生態(tài)的發(fā)展,如何更有效地支撐大型的應(yīng)用工程開發(fā)變成了一個重要的課題。大型的應(yīng)用工程一般會涉及較復(fù)雜的代碼以及較多的團(tuán)隊協(xié)作,對語言的規(guī)范性,模塊的復(fù)用性、擴(kuò)展性以及相關(guān)的開發(fā)工具都提出了更高的要求。為此,Microsoft在JS的基礎(chǔ)上,創(chuàng)建了TS語言,并在2014年正式發(fā)布了1.0版本。TS主要從以下幾個方面做了進(jìn)一步的增強:
引入了類型系統(tǒng),并提供了類型檢查以及類型自動推導(dǎo)能力,可以進(jìn)行編譯時錯誤檢查,有效的提升了代碼的規(guī)范性以及錯誤檢測范圍和效率。
在類型系統(tǒng)基礎(chǔ)上,引入了聲明文件(Declaration Files)來管理接口或其他自定義類型。聲明文件一般是以d.ts的形式來定義模塊中的接口,這些接口和具體的實現(xiàn)做了相應(yīng)的分離,有助于各模塊之間的分工協(xié)作。另外,TS通過接口,泛型(Generics)等相關(guān)特性的支持,進(jìn)一步增強了設(shè)計復(fù)雜的框架所需的擴(kuò)展以及復(fù)用能力。
在工具層面,TS也有相應(yīng)的編輯器、編譯器、IDE(Integrated Development Environment)插件等相關(guān)的工具,來進(jìn)一步提升開發(fā)效率。
TS在兼容JS生態(tài)方面也做了較好的平衡,TS應(yīng)用通過相應(yīng)編譯器可以編譯出純JS應(yīng)用,可以在標(biāo)準(zhǔn)的JS引擎上運行。同時,TS定位為JS的超集,即JS應(yīng)用也是合法的TS應(yīng)用。此外,在標(biāo)準(zhǔn)層面上,TS兼容ECMA的相應(yīng)標(biāo)準(zhǔn),并維護(hù)那些還未成為ECMA標(biāo)準(zhǔn)的新特性。
三、eTS
如上所述,基于JS的前端框架以及TS的引入,進(jìn)一步提升了應(yīng)用開發(fā)效率,但依然存在一些不足。
從開發(fā)者維度來看:
寫一個應(yīng)用需要了解三種語言(JS/TS、HTML和CSS)。這對Web開發(fā)者相對友好,但對非Web開發(fā)者來說,負(fù)擔(dān)較重。
從運行時維度來看:
在語言運行時方面,盡管TS有了類型的加持,但也只是用于編譯時檢查,然后通過TS Compiler轉(zhuǎn)成JS,運行時引擎還是無法利用到基于類型系統(tǒng)的優(yōu)化。
在渲染方面,主流Web引擎由于本身復(fù)雜度以及歷史原因,性能、資源占用方面與常見OS原生框架都有一定的差距,尤其在移動平臺上。React Native通過渲染架構(gòu)的改進(jìn)一定程度上提升了性能體驗,但在平臺渲染效果和能力的一致性,以及JS語言性能等方面還是存在一定的不足。
Google在2018年底推出的Flutter則走了另外一條路,結(jié)合新的語言Dart,引入新的聲明式開發(fā)范式,基于Skia的自繪制引擎構(gòu)建可跨平臺的獨立的渲染能力。這是一種較為創(chuàng)新的方案,不過也有幾點不足:
Dart語言生態(tài)。盡管Dart語言2011年就已推出,而且目標(biāo)是取代JS,但整個生態(tài)還是非常弱小,Dart語言發(fā)布7年后隨著Flutter的推出才有所改善。整體而言,Dart和主流語言生態(tài)相比還是有非常大的差距。
開發(fā)范式。Flutter暴露了很多細(xì)粒度的Widget接口,整體開發(fā)的簡潔度,開發(fā)門檻,尤其是和Apple推出的SwiftUI相比,存在一定的差距。
有意思的是,Google在2021年又推出了新的開發(fā)框架Jetpack Compose,結(jié)合了Kotlin的語言生態(tài),設(shè)計了新的聲明式UI開發(fā)范式。
2019年,我們在思考如何構(gòu)建新的應(yīng)用開發(fā)框架的時候,從以下幾個維度進(jìn)行了重點考慮:
語言生態(tài)
開發(fā)效率
性能體驗
跨設(shè)備/跨平臺能力
由于JS/TS有比較完善的開發(fā)者生態(tài),語言也比較中立友好,有相應(yīng)的標(biāo)準(zhǔn)組織可以逐步演進(jìn),JS/TS語言成了比較自然的選擇。以JS/TS為基礎(chǔ),在開發(fā)框架的維度,我們做了如下的架構(gòu)演進(jìn)設(shè)計:
通過基于JS擴(kuò)展的類Web開發(fā)范式,來支持主流的前端開發(fā)方式。同步的,在運行時方面,通過渲染引擎的增強(平臺無關(guān)的自繪制機制、聲明式UI后端設(shè)計、動態(tài)布局/多態(tài)UI組件等),語言編譯器和運行時的優(yōu)化增強(代碼預(yù)編譯、高效FFI-Foreign Function Interface、引擎極小化等),進(jìn)一步提升相關(guān)的性能體驗,并可部署到不同設(shè)備上(包括百KB級內(nèi)存的輕量設(shè)備)。另外,通過平臺適配層的設(shè)計,構(gòu)建了跨OS平臺的基礎(chǔ)設(shè)施。
通過基于TS擴(kuò)展的聲明式UI開發(fā)范式,提供了更簡潔更自然的開發(fā)體驗。在運行時方面,在上述的基礎(chǔ)上,結(jié)合語言運行時的類型優(yōu)化,以及渲染運行時的扁平化流水線技術(shù)等,進(jìn)一步提升性能體驗。

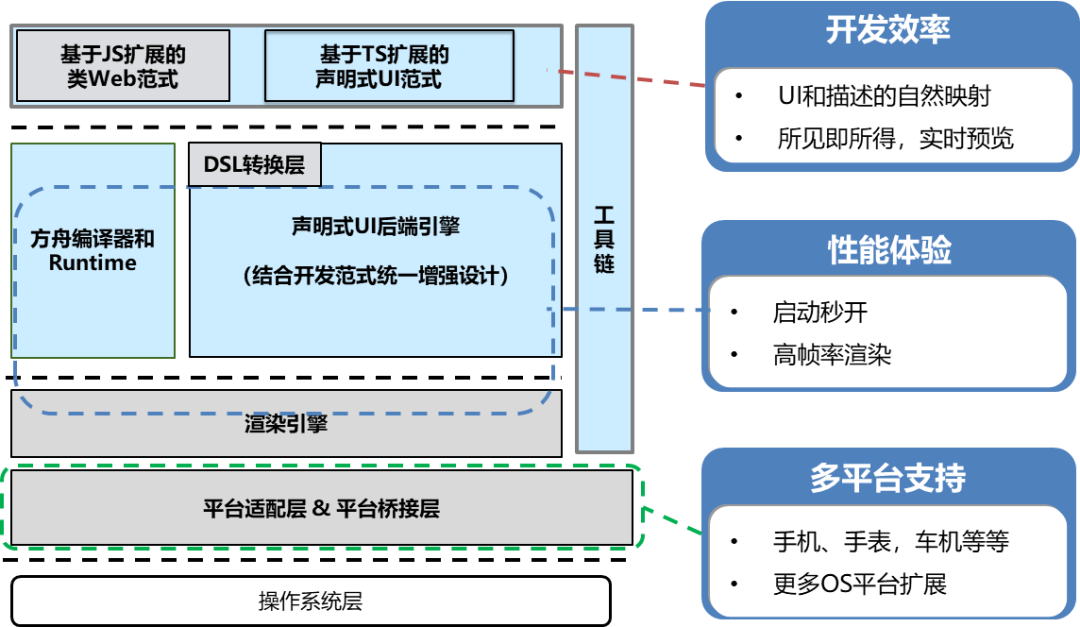
圖3 ArkUI開發(fā)框架
圖3描述了ArkUI開發(fā)框架的整體架構(gòu),其中,基于TS擴(kuò)展的聲明式UI范式中所用的語言就是eTS。下面結(jié)合一個具體示例,從應(yīng)用開發(fā)視角簡單介紹下基于eTS的全新聲明式開發(fā)范式。
如圖4所示的代碼示例,UI界面會顯示一個 “Hello World” 的文本和一個 “Click me” 按鈕。當(dāng)用戶點擊“Click me”按鈕時,字符串變量 myText 的值會從“World” 變?yōu)椤癆CE”,文本最終顯示為 “Hello ACE”。

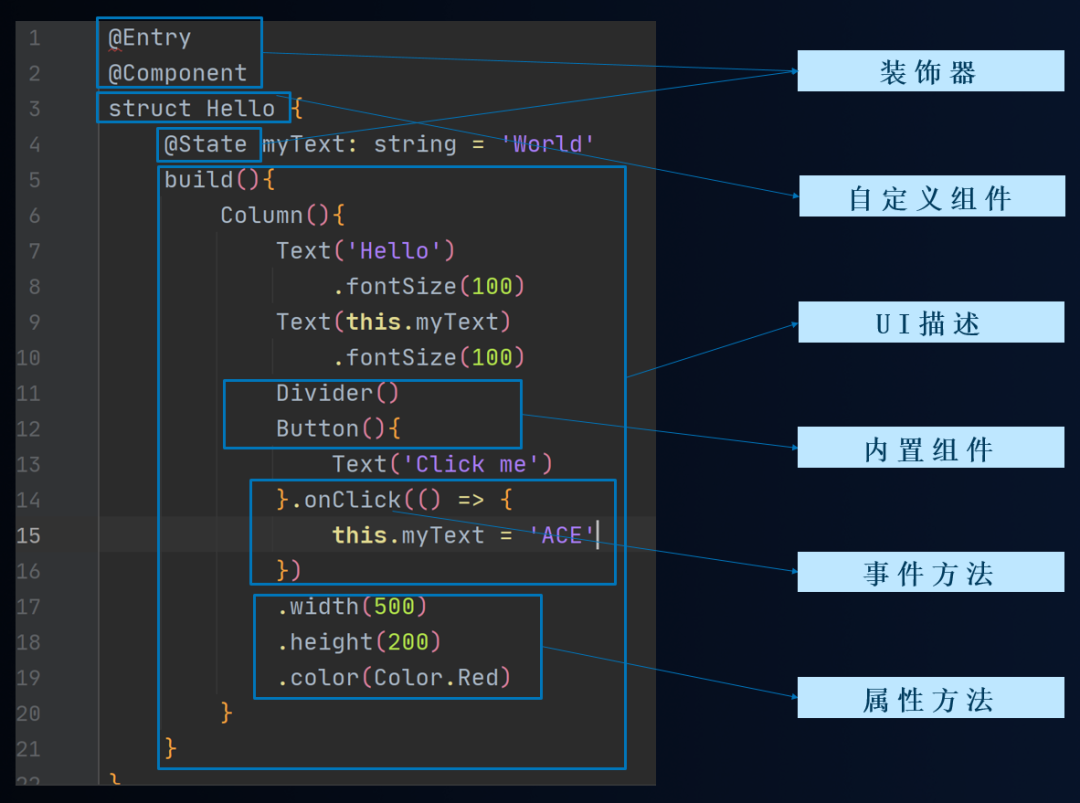
圖4 eTS聲明式開發(fā)范式
這個示例中所包含的eTS聲明式開發(fā)范式的基本組成說明如下:
(1) 裝飾器
用來裝飾類、結(jié)構(gòu)體、方法以及變量,賦予其特殊的含義,如上述示例中 @Entry 、 @Component 、 @State 都是裝飾器。具體而言, @Component 表示這是個自定義組件; @Entry 則表示這是個入口組件; @State 表示組件中的狀態(tài)變量,這個狀態(tài)變化會引起 UI 變更。
(2) 自定義組件
可復(fù)用的 UI 單元,可組合其它組件,如上述被 @Component 裝飾的 struct Hello。
(3) UI 描述
聲明式的方式來描述 UI 的結(jié)構(gòu),如上述 build() 方法內(nèi)部的代碼塊。
(4) 內(nèi)置組件
框架中默認(rèn)內(nèi)置的基礎(chǔ)和布局組件,可直接被開發(fā)者調(diào)用,比如示例中的 Column、Text、Divider、Button。
(5) 事件方法
用于添加組件對事件的響應(yīng)邏輯,統(tǒng)一通過事件方法進(jìn)行設(shè)置,如跟隨在Button后面的onClick()。
(6) 屬性方法
用于組件屬性的配置,統(tǒng)一通過屬性方法進(jìn)行設(shè)置,如fontSize()、width()、height()、color() 等,可通過鏈?zhǔn)秸{(diào)用的方式設(shè)置多項屬性。
從UI框架的需求角度,eTS在TS的類型系統(tǒng)的基礎(chǔ)上,做了進(jìn)一步的擴(kuò)展:定義了各種裝飾器、自定義組件和UI描述機制,再配合UI開發(fā)框架中的UI內(nèi)置組件、事件方法、屬性方法等共同構(gòu)成了應(yīng)用開發(fā)的主體。在應(yīng)用開發(fā)中,除了UI的結(jié)構(gòu)化描述之外,還有一個重要的方面:狀態(tài)管理。如上述示例中,用 @State 裝飾過的變量 myText ,包含了一個基礎(chǔ)的狀態(tài)管理機制,即 myText 的值的變化會自動觸發(fā)相應(yīng)的 UI 變更 (Text組件)。ArkUI 中進(jìn)一步提供了多維度的狀態(tài)管理機制。和 UI 相關(guān)聯(lián)的數(shù)據(jù),不僅可以在組件內(nèi)使用,還可以在不同組件層級間傳遞,比如父子組件之間,爺孫組件之間,也可以是全局范圍內(nèi)的傳遞,還可以是跨設(shè)備傳遞。另外,從數(shù)據(jù)的傳遞形式來看,可分為只讀的單向傳遞和可變更的雙向傳遞。開發(fā)者可以靈活的利用這些能力來實現(xiàn)數(shù)據(jù)和 UI 的聯(lián)動。
總體而言,ArkUI開發(fā)框架通過擴(kuò)展成熟語言、結(jié)合語法糖或者語言原生的元編程能力、以及UI組件、狀態(tài)管理等方面設(shè)計了統(tǒng)一的UI開發(fā)范式,結(jié)合原生語言能力共同完成應(yīng)用開發(fā)。這些構(gòu)成了當(dāng)前eTS基于TS的主要擴(kuò)展。
ArkUI完整的開發(fā)范式可參考這里:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/ui/Readme-CN.md
四、下一步演進(jìn)
接下來,除UI框架需求之外,eTS也會結(jié)合應(yīng)用開發(fā)及運行的其他方面需求持續(xù)演進(jìn):
1. 更完善的類型系統(tǒng)
我們已經(jīng)設(shè)計并實現(xiàn)了專門運行時,利用eTS的類型輸入,在程序執(zhí)行一開始就獲得較高的運行性能(不像其它傳統(tǒng)JS引擎需要預(yù)熱才能獲取高性能)。但是目前的類型系統(tǒng)在運行時的設(shè)計上仍然考慮了兼容模式,即在運行時,當(dāng)對象類型發(fā)生變化時會走Bailout機制,以使程序在類型不匹配時仍能正常運行。一種更極致的方式是:引入一種特定模式來支持確定類型的表達(dá),當(dāng)開發(fā)者可以明確類型時,提供相應(yīng)的信息,這樣運行時可以通過針對性設(shè)計,進(jìn)一步提升性能體驗。另外,eTS將來也會在類型系統(tǒng)中拓展一些新的類型,在與運行時結(jié)合的優(yōu)化中會提供更好的性能體驗。
2. 更靈活的并行化處理
目前的移動設(shè)備基本都是多核設(shè)備(包括同一配置的多核以及不同配置的大小核),有些設(shè)備還會攜帶多種計算芯片(CPU/GPU/NPU/。..)。語言在并發(fā)特性上如何充分應(yīng)用多核設(shè)備甚至異構(gòu)芯片是一個重要的課題。目前我們采用的仍然是業(yè)界常見的類Actor模型的并發(fā)接口——Worker,它彌補了Actor模型的些許劣勢,即允許用戶轉(zhuǎn)移和共享大量的Buffer以避免通信時拷貝的開銷。但是開發(fā)者仍需自己去管理Worker的生命周期,利用Worker也不能非常方便地觸發(fā)一個異步并行任務(wù)。我們已經(jīng)在嘗試在Actor模型上封裝一種任務(wù)接口,方便用戶更容易利用多核觸發(fā)異步并行任務(wù)。我們也一直在關(guān)注Swift、Dart、Kotlin、Go這些語言并發(fā)特性的發(fā)展和運行時的實現(xiàn),eTS的特定模式中靜態(tài)類型模型的引入也會給并發(fā)機制帶來更多高性能實現(xiàn)的可能性,比如對象的凍結(jié)、所有權(quán)轉(zhuǎn)移、值語義等等。我們將持續(xù)致力于提供簡潔高效的并發(fā)API,幫助應(yīng)用開發(fā)者更容易開發(fā)出高性能的應(yīng)用。
當(dāng)然,eTS以及ArkUI開發(fā)框架還很年輕,還有很多其它方面也會持續(xù)演進(jìn),比如UI自定義能力的進(jìn)一步完善,語言運行時以及跨語言交互的進(jìn)一步優(yōu)化,跨OS平臺能力的擴(kuò)展(包括Android、iOS等),分布式開發(fā)范式等等。
作為應(yīng)用生態(tài)的底座,應(yīng)用開發(fā)框架的創(chuàng)新永無止境。我們希望和廣大的開發(fā)者一起,持續(xù)圍繞著開發(fā)效率、運行體驗、跨設(shè)備/跨平臺等相關(guān)方面一起合作,一起創(chuàng)新,共建繁榮的應(yīng)用生態(tài)!
原文標(biāo)題:淺析eTS的起源和演進(jìn)
文章出處:【微信公眾號:HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
數(shù)據(jù)
+關(guān)注
關(guān)注
8文章
7250瀏覽量
91557 -
瀏覽器
+關(guān)注
關(guān)注
1文章
1040瀏覽量
36186 -
應(yīng)用開發(fā)
+關(guān)注
關(guān)注
0文章
63瀏覽量
9707
發(fā)布評論請先 登錄
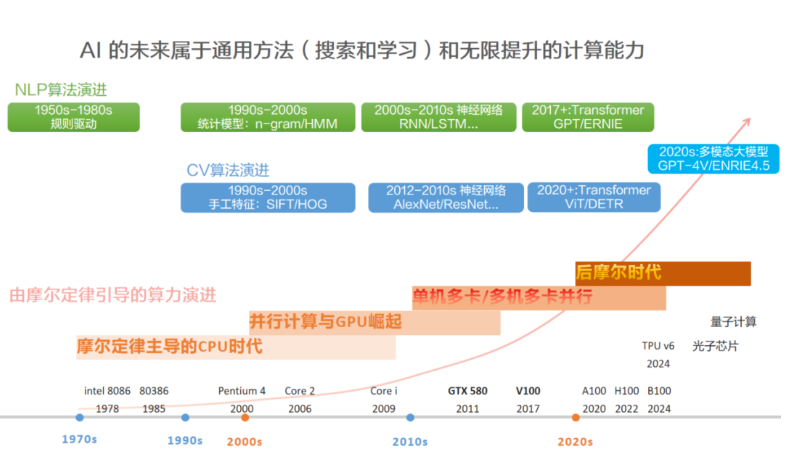
AI演進(jìn)的核心哲學(xué):使用通用方法,然后Scale Up!

華為成功舉辦5G-A產(chǎn)業(yè)演進(jìn)峰會
IGBT的演進(jìn)歷程:從起源到現(xiàn)狀的全面探索

羅德與施瓦茨和ETS-Lindgren發(fā)布新一代無線技術(shù)OTA測試解決方案
硬件設(shè)計思路與方法

FWA產(chǎn)業(yè)的發(fā)展現(xiàn)狀和演進(jìn)方向
探索手機震動馬達(dá)的種類與應(yīng)用:技術(shù)演進(jìn)與市場趨勢

點焊機的起源和發(fā)展

差壓表的技術(shù)演進(jìn)與實際應(yīng)用探討
科普小課堂|LCD 問題排查思路解析

GPT的定義和演進(jìn)歷程
藍(lán)牙傳輸技術(shù)的演進(jìn)與發(fā)展
積鼎CFD:基于Virtualflow在潰壩洪水演進(jìn)數(shù)值仿真分析






 eTS的起源和演進(jìn)思路
eTS的起源和演進(jìn)思路












評論