NVIDIA Omniverse Create,只需輕松地連接一個(gè)應(yīng)用,便能夠擺脫線性工作流程和制作流程瓶頸,這一切要?dú)w功于Pixar功能強(qiáng)大的Universal Scene Description (USD) 框架。技術(shù)藝術(shù)家、設(shè)計(jì)師和工程師可以快速實(shí)時(shí)地組裝復(fù)雜、物理精準(zhǔn)的仿真和3D場景,輕松地實(shí)現(xiàn)與其他團(tuán)隊(duì)成員的協(xié)作。
今天,就一起來快速了解一下Omnvierse Create的五個(gè)使用小技巧。
技巧一
場景模板照明
可以通過選擇左上角工具欄中的 “File”(文件)》 “New From Stage Template”(使用場景模板新建)來開啟預(yù)設(shè)的模板光線,并選擇偏好的光線設(shè)置, 例如源自于兩個(gè)區(qū)域光的工作室光線。

或選擇帶有向日葵的HDRI,并將喜愛的角色帶入場景中。不需要設(shè)置復(fù)雜的光線設(shè)定即可開啟一個(gè)實(shí)時(shí)點(diǎn)亮的圖像。

技巧二
在場景中添加火焰效果
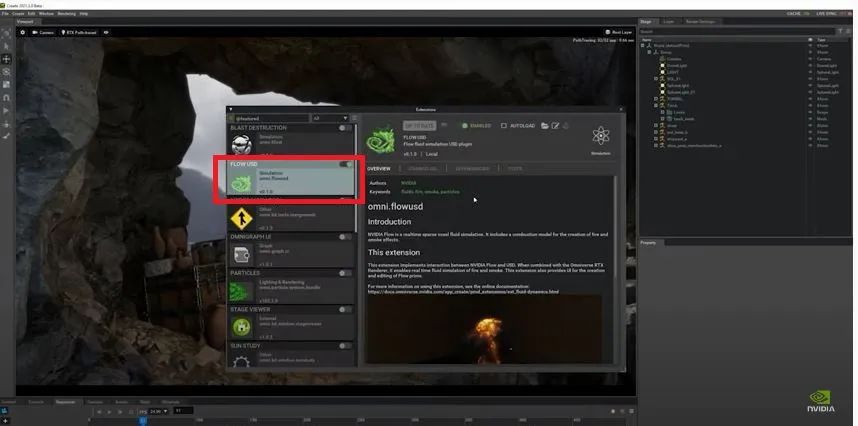
可以由左上角的工具欄中打開 “Flow USD” 擴(kuò)展程序,輕松的在場景中新增火焰。

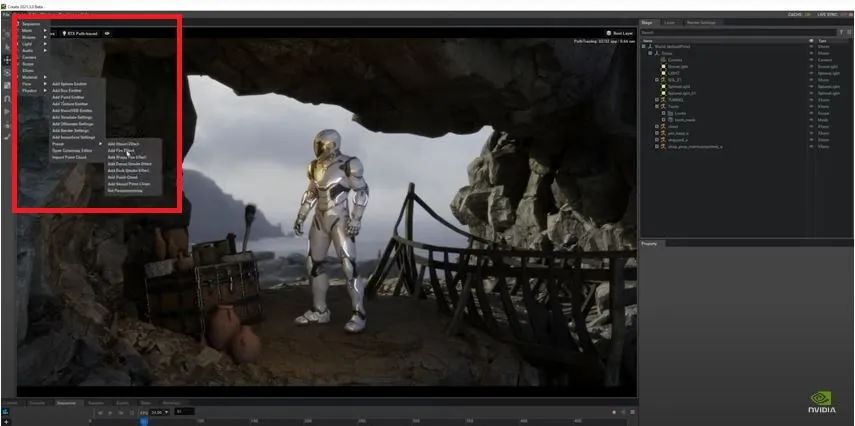
接著在左上角的工具欄中選擇 “Create”(創(chuàng)建)》 “Flow”(流)》 “Preset”(預(yù)設(shè))》 “Add Fire Effect”(添加火焰效果)。

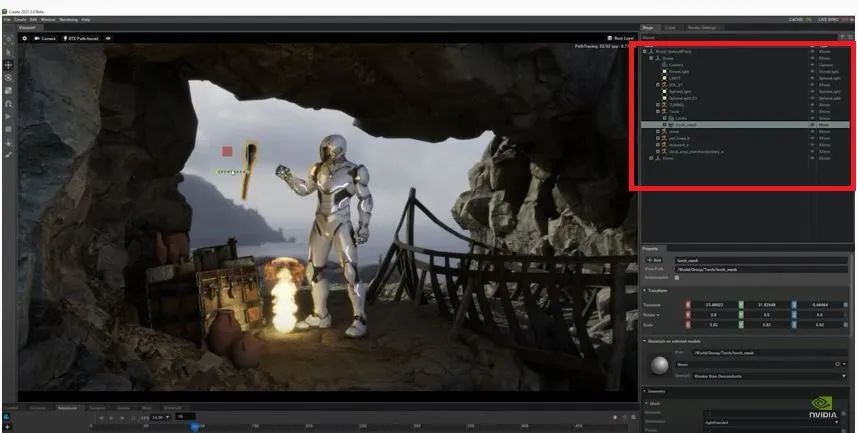
如果要控制火焰的位置,只需要建立一個(gè)XForm并將火焰放在其中以形成一個(gè)群組,并選擇火焰的效果后進(jìn)行拖動,即可調(diào)整火炬的位置。也可在時(shí)間軸中播放場景,查看火焰的仿真特效。

技巧三
對齊工具
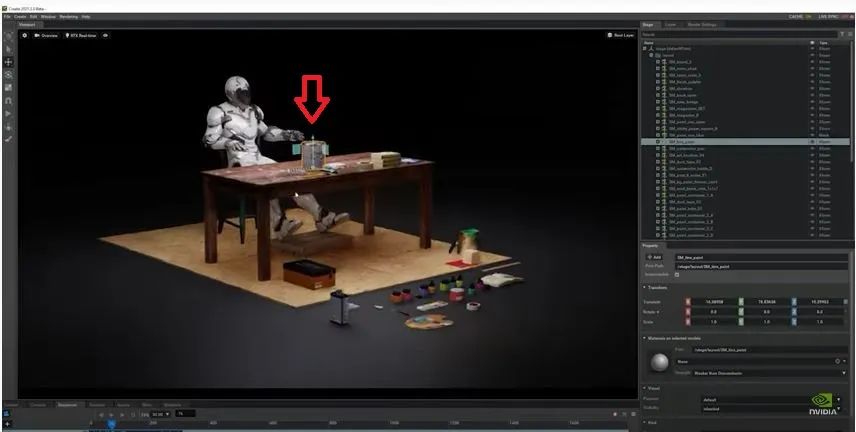
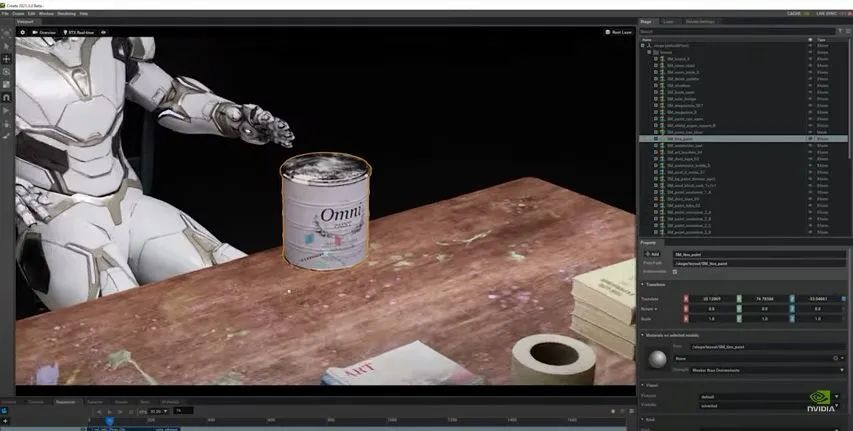
當(dāng)需要處理大量素材并想要調(diào)整物體位置時(shí),會相當(dāng)費(fèi)時(shí)且麻煩,Snap Tool (對齊工具)可以幫助加速這個(gè)過程。

可以選擇 “Snap to Face” (對齊到表面),所選取的物體會自動吸附對齊到附近的表面材質(zhì)。當(dāng)打開磁鐵圖標(biāo)時(shí),可以通過對齊不同對象表面,快速并整齊地?cái)[放物品位置。

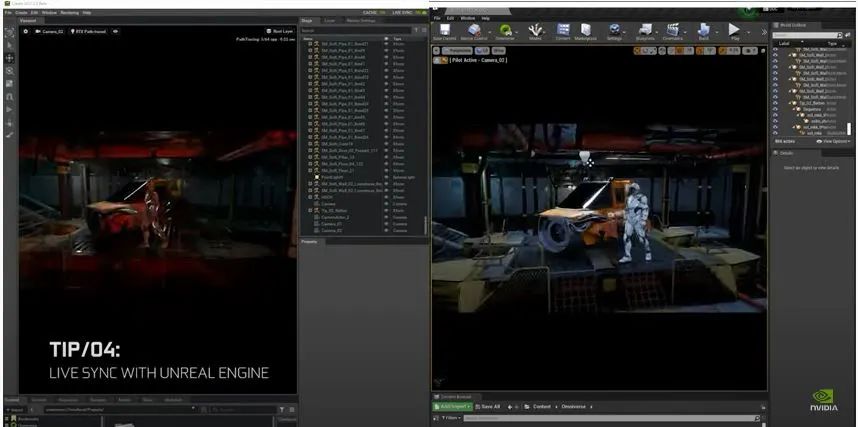
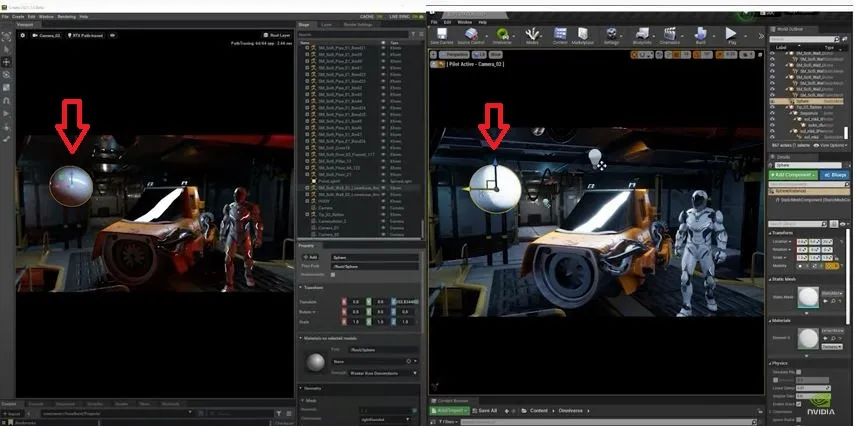
技巧四與Unreal Engine實(shí)時(shí)同步可以實(shí)時(shí)同步Omniverse Create與Unreal Engine,在兩個(gè)應(yīng)用程序之間實(shí)現(xiàn)實(shí)時(shí)連接。

這樣一來,只要在虛幻引擎里改變相機(jī)、光線或物體的位置,Omniverse Create的視圖中中就會同步顯示這些改變,也可以在實(shí)時(shí)同步會話中新建或?qū)肫渌乃夭摹?/p>

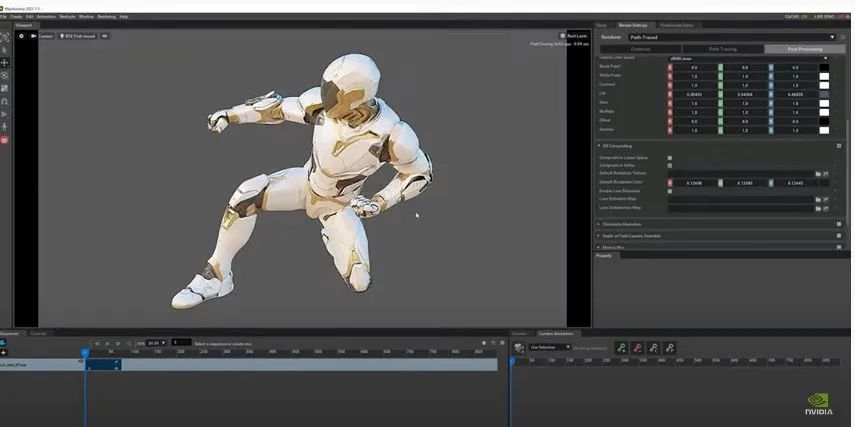
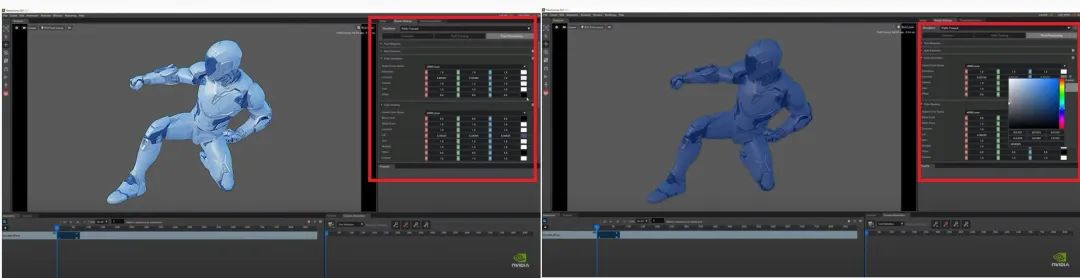
技巧五重新調(diào)色對于使用Omniverse Machinima手動繪制的外觀,可單擊 “Reshade”(重新調(diào)色)》 “Cartoon”(卡通)》 “Sharpen”(銳化)使用相機(jī)合理構(gòu)圖并修正其姿勢。

接著點(diǎn)擊 “Post Processing”(后期處理)》 “XR Composition”(XR合成)移除背景,再進(jìn)行最后的顏色校正和顏色分級。

使用 “Reshade”(重新調(diào)色)提供的選項(xiàng), 你只需使用快速后期處理效果,就可探索每條線和平面著色器的渲染效果。

以上幾個(gè)小技巧你學(xué)會了嗎?
-
3D
+關(guān)注
關(guān)注
9文章
2955瀏覽量
110415 -
程序
+關(guān)注
關(guān)注
117文章
3825瀏覽量
82630 -
光線
+關(guān)注
關(guān)注
0文章
73瀏覽量
10714
原文標(biāo)題:【Omniverse教程】Create的5個(gè)使用小技巧
文章出處:【微信號:Leadtek,微信公眾號:麗臺科技】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
SOLIDWORKS建模秘籍——必學(xué)的五個(gè)草圖與建模技巧

玻璃通孔技術(shù)的五個(gè)獨(dú)特優(yōu)勢

洲明科技亮相Create2025百度AI開發(fā)者大會
格靈深瞳亮相Create2025百度AI開發(fā)者大會
PCB的五個(gè)基本要素
十銓科技推出T-CREATE EXPERT P32外置桌面固態(tài)硬盤
一個(gè)一開五孔雙控接線方法
五極管的作用與原理是什么
改善升壓轉(zhuǎn)換器PCB布局的五個(gè)步驟

交流電轉(zhuǎn)直流電的五個(gè)步驟
降壓轉(zhuǎn)換器實(shí)現(xiàn)出色PCB布局的五個(gè)步驟

「i-CREATe WRRC 2024」滬上相約,邁步機(jī)器人邀您共襄盛舉






 Omnvierse Create的五個(gè)使用小技巧
Omnvierse Create的五個(gè)使用小技巧











評論