隨著時代的發展,"無障礙體驗" 對開發者的意義也愈發重大,在上一篇文章中,我們為您介紹了無障礙布局和排版、文案等相關內容。本文將進一步為您介紹圖片、聲音和運動、實現無障礙的內容。
圖片
圖片類型要知道何時以及如何使圖片遵循無障礙指南,了解圖片類型之間的差異至關重要。
裝飾型圖片和信息型圖片要了解圖片是否需要遵循色彩對比度指南以及是否需要圖片說明,您需要確定它是裝飾型的還是信息型的。
- 色彩對比度指南https://material.io/design/usability/accessibility.html#color-contrast
根據 W3C 的定義,裝飾型圖片不會給頁面內容添加信息。裝飾型圖片:
-
無需圖片說明
-
無需遵循色彩對比度指南
-
無需備用文本
-
在圖片標簽中應有一個 null (空) 標記 (alt=””),以便屏幕閱讀器跳過它們
根據 W3C 的定義,信息型圖片會以簡短易懂的方式傳達概念。信息型圖片:
- 傳達與相鄰文本相關的準確信息
- 需要圖片說明
- 如果圖片說明或相鄰文本未對圖片進行解釋,則需要備用文本
- 對于不可或缺的內容,必須遵循色彩對比度指南
-
W3C
https://www.w3.org/WAI/tutorials/images/informative
 |
| 正確做法這張信息型圖片是一張顯示一個地點是什么樣子的照片。 (備用文本示例: 人們在紐約高線公園散步和騎自行車) |
|
|
| 注意使用裝飾型圖片 (如自行車或冰淇淋甜筒) 來顯示一個地點對使用屏幕閱讀器的用戶來說可能并不實用,因為它不能提供額外的信息。 (備用文本示例:一個人腳踩自行車踏板的特寫。) |
基本元素和非基本元素
信息型圖片中包含基本元素和非基本元素。基本信息的大號文字色彩對比度應是 3:1,小號文字的對比度,應是 4.5:1。
 插圖同時包含基本信息和非基本信息:
插圖同時包含基本信息和非基本信息:- 基本信息: 文本符合所有的對比度和尺寸要求。
- 基本信息: 有關說明的插圖式表現形式,遵從了色彩對比度指南的要求。
-
非基本信息: 裝飾型元素形成了插圖的背景,賦予其獨特的個性。它們不傳達信息,也無需滿足對比度要求。
功能型圖片
根據 W3C 的定義,功能型圖片包括徽標、圖標、按鈕內的圖片以及可操作的圖片 (如鏈接)。功能型圖片的備用文本不同于其他類型的圖片的備用文本,因為功能型圖片的備用文本描述的是圖片的功能,而不是它的內容或它的外觀。
- W3Chttps://www.w3.org/WAI/tutorials/images/functional
如果按鈕內的圖標或圖片具有特定功能,請向其添加 alt 標簽,并使用操作動詞 (而不是圖標名稱) 說明其功能。如需了解如何撰寫更符合無障礙標準的文本,您可以參閱官方文檔:
https://material.io/design/usability/accessibility.html#writing
徽標
徽標可受益于描述其功能的 alt 標簽,但它們是一種獨特的功能型圖片,因為它們:-
可能不符合色彩對比度要求
-
可能不符合文本大小要求
如需了解徽標和色彩對比度,您可以參閱色彩和對比度:
https://material.io/design/usability/accessibility.html#color-contrast
不過,如果一個徽標是文本鏈接的一部分,只起裝飾作用而沒有任何功能,請添加一個 null 值 alt 標記 ((alt=””)。
|
|
| 該備用文本表示,如果用戶點擊此徽標,將跳轉到 Google 搜索主頁。 (備用文本示例: 鏈接到 Google 搜索主頁) |
您可以訪問文檔,了解對比度的更多相關內容:
https://www.w3.org/WAI/WCAG21/Understanding/non-text-contrast.html
聲音和運動
聲音如果您向界面元素添加描述性標簽,用戶可以使用聲音在您的應用中導航。如果用戶使用屏幕閱讀器 (如 TalkBack) 并通過輕觸探索進行導航,那么當其輕觸屏幕上的界面元素時,屏幕閱讀器會將標簽大聲讀出來。
- 輕觸探索https://support.google.com/accessibility/android/answer/6006598?hl=zh-Hans
在以下情況下,屏幕閱讀器可能難以使用:
-
有聲音通過屏幕閱讀器播放,例如自動播放的背景音樂 (您可以為用戶提供暫停或停止播放這些聲音的控件)
-
原生元素中添加了額外的聲音 (屏幕閱讀器將能夠正確地解釋原生元素)
聲音的替代方案
可以為聲音或其他關鍵音頻元素和提醒提供視覺替代方案,如字幕或轉錄。
您可以訪問官方文檔,了解標記界面元素的更多相關內容:
https://developer.android.google.cn/guide/topics/ui/accessibility/apps.html#label-ui
運動
Material Design 使用運動在屏幕之間引導焦點。表面會轉換為需要用戶關注的焦點,不重要的元素會移除。
為了讓對運動和視覺敏感的用戶自如地使用界面,Material Design 提供了運動指南,支持 W3C 制定的以下各項準則:
-
會自動移動、滾動或閃爍的內容,如果持續時間超過 5 秒,則可暫停、停止或隱藏
-
將閃爍內容的閃爍頻率限制為 1 秒內不超過 3 次,以滿足閃爍和紅閃閾值要求
-
避免屏幕中央大區域出現閃爍
- 移動、滾動或閃爍https://www.w3.org/TR/WCAG20/#general-thresholddef
- 閃爍和紅閃閾值https://www.w3.org/TR/WCAG20/#general-thresholddef
- 屏幕中央大區域出現閃爍https://www.w3.org/TR/2015/NOTE-WCAG20-TECHS-20150226/G176
您可以參考以下內容,了解更多相關信息:
-
運動有助于打造富有表現力且易于使用的界面
https://material.io/design/motion/understanding-motion.html
-
自動讀出文本
https://codelabs.developers.google.com/codelabs/basic-android-accessibility/index.html?index=..%2F..%2Findex#6
計時控件
應用中的控件可以設置為在一段時間后消失。例如,可以讓播放控件在視頻開始 5 秒鐘后從屏幕上淡出。
高優先級控件
如果計時器導致執行高優先級功能的控件過快消失,用戶可能會忽略它們。例如,TalkBack 會大聲讀出獲得焦點的控件。為這類控件設置計時器可能會妨礙其完成任務。
啟用重要功能的控件可以允許用戶再次打開它們,或以其他方式執行相同的功能。如需詳細了解,您可以參閱組合相關內容:
https://material.io/design/usability/accessibility.html#composition
實現無障礙
通過使用標準平臺控件和語義 HTML (在網站上),應用會自動包含與平臺的輔助技術很好地協同工作所需的標記和代碼。滿足各個平臺的無障礙標準并支持其輔助技術 (包括快捷方式和結構) 可以為用戶提供高效體驗。
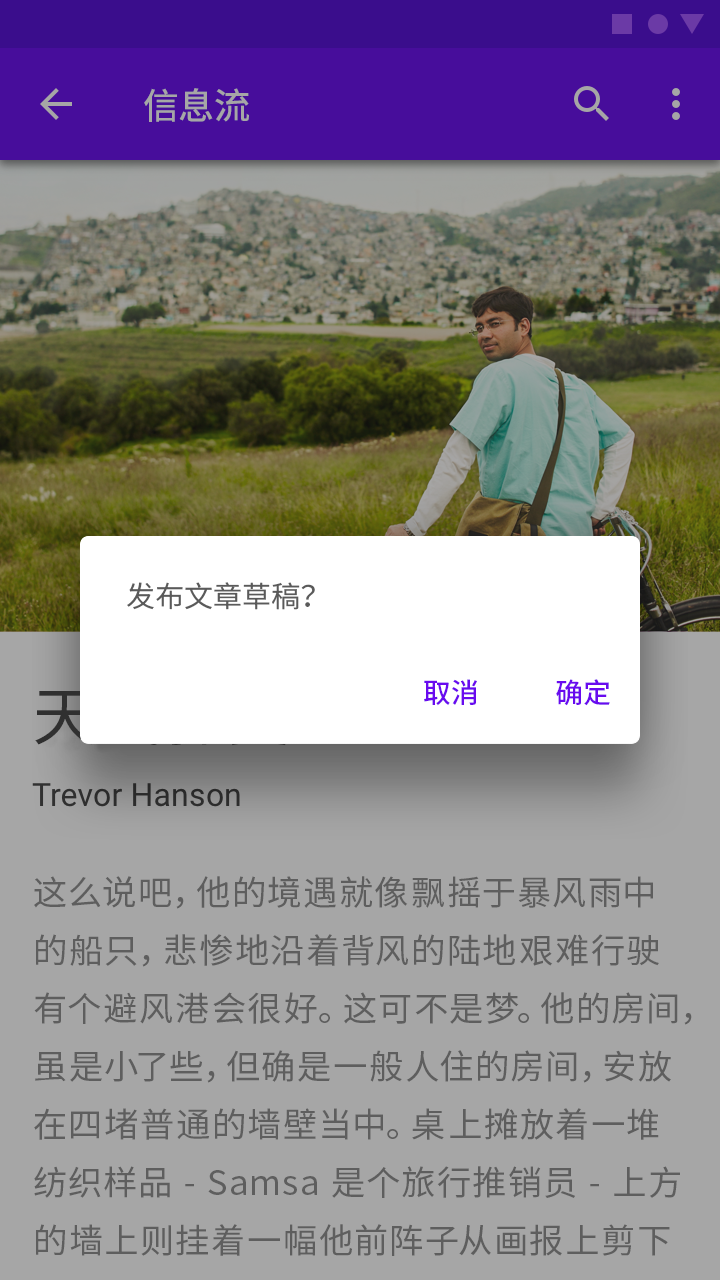
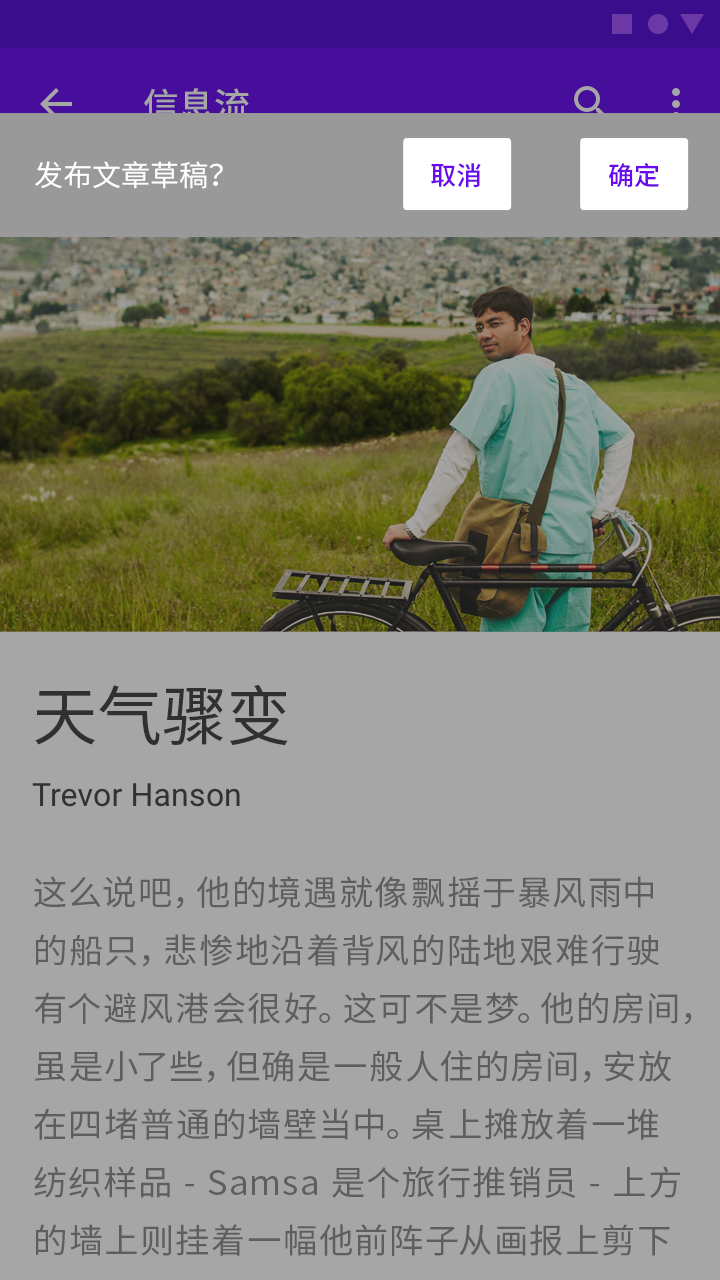
|
|
|
| 正確做法使用原生元素,例如標準平臺對話框。 | 注意使用非標準元素時要小心,例如使用非標準平臺對話框執行標準對話框任務。這需要進行額外的測試,以便與輔助技術更好地協同工作。 |
您可以在啟用平臺無障礙設置的情況下 (在實現期間和實現之后) 測試設計。
其他設計注意事項:
-
使用可擴展的文本和空間寬裕的布局,以便用戶能夠啟用大號字體、顏色校正、放大功能或其他輔助設置。
-
鍵盤和鼠標界面可以通過僅鍵盤輸入來實現每一項任務和所有懸停信息。
-
觸摸界面可以讓屏幕閱讀器和其他輔助技術設備讀取界面的所有部分。
|
|
|
| 正確做法針對放大功能和大號字體適當調整界面。 | 注意此界面不能針對放大功能和大號字體適當地做出調整。部分內容重疊或被截斷。 |
標記界面元素
為了讓使用屏幕閱讀器的用戶知道哪些界面元素是可點按的,不妨讓屏幕閱讀器大聲讀出組件的名稱。可以將 contentDescription 屬性添加到所包含的圖標沒有可見文本的組件 (如按鈕、圖標和標簽頁) 中。對于 Web 應用,可以添加一個 add aria-labe:
https://web.dev/aria-labels-and-relationships/
|
|
|
| 1. 標記搜索圖標2. 標記麥克風圖標 | 1. 標記編輯圖標2. 標記聊天圖標 |
了解描述每個界面元素的相關信息,您可以查看我們之前的推文《為應用打造更好的無障礙體驗》 。
幫助文檔
可以將具有特殊的無障礙注意事項的功能納入幫助文檔中。例如,您可以查看指南了解如何將屏幕閱讀器與 Google 云端硬盤結合使用。
- 指南: 將屏幕閱讀器與 Google 云端硬盤結合使用https://support.google.com/drive/answer/6034939
測試和研究
遵循這些無障礙指南有助于為您的應用打造更好的無障礙體驗,但并不保證能提供完全無障礙的體驗。建議您同時執行以下操作:
- 在啟用各種輔助技術的情況下,從頭到尾測試您的應用是否可以充分完成任務。例如,在 TalkBack 中啟用 "輕觸探索" 功能,更改大聲讀出文本的速度。
- 讓有障礙的用戶幫助您測試應用。
- 考慮如何使各個元素障礙更少,同時又能將它們整合到一個連貫的用戶流。
- 讓應用中的主要任務對各種用戶來說都盡可能易用。
與您的用戶交流,特別是那些使用輔助技術的用戶,了解他們的需求,他們希望從您的應用中獲得什么,他們使用什么工具,以及他們如何使用這些工具。熟悉這些工具,幫助您為他們提供更好的體驗。
您可以參考面向設計人員的無障礙研究指南,了解更多相關內容:
https://design.google/library/designers-guide-accessibility-research
以上就是無障礙設計的相關內容,感謝您的持續關注。也歡迎您持續關注我們,及時了解更多開發技術和產品更新等資訊動態。

 ?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關內容
?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關內容



原文標題:借助 Material Design,幫助您打造更好的無障礙應用 (下篇)
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6231瀏覽量
107859
原文標題:借助 Material Design,幫助您打造更好的無障礙應用 (下篇)
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
NVIDIA攜手諾和諾德借助AI加速藥物研發
第十五章 DAC (下篇)

如何借助大語言模型打造人工智能生態系統

云驥智行借助NVIDIA Jetson打造“域腦”通用計算平臺
Google Play如何幫助您的應用變現

AKI跨語言調用庫神助攻C/C++代碼遷移至HarmonyOS NEXT
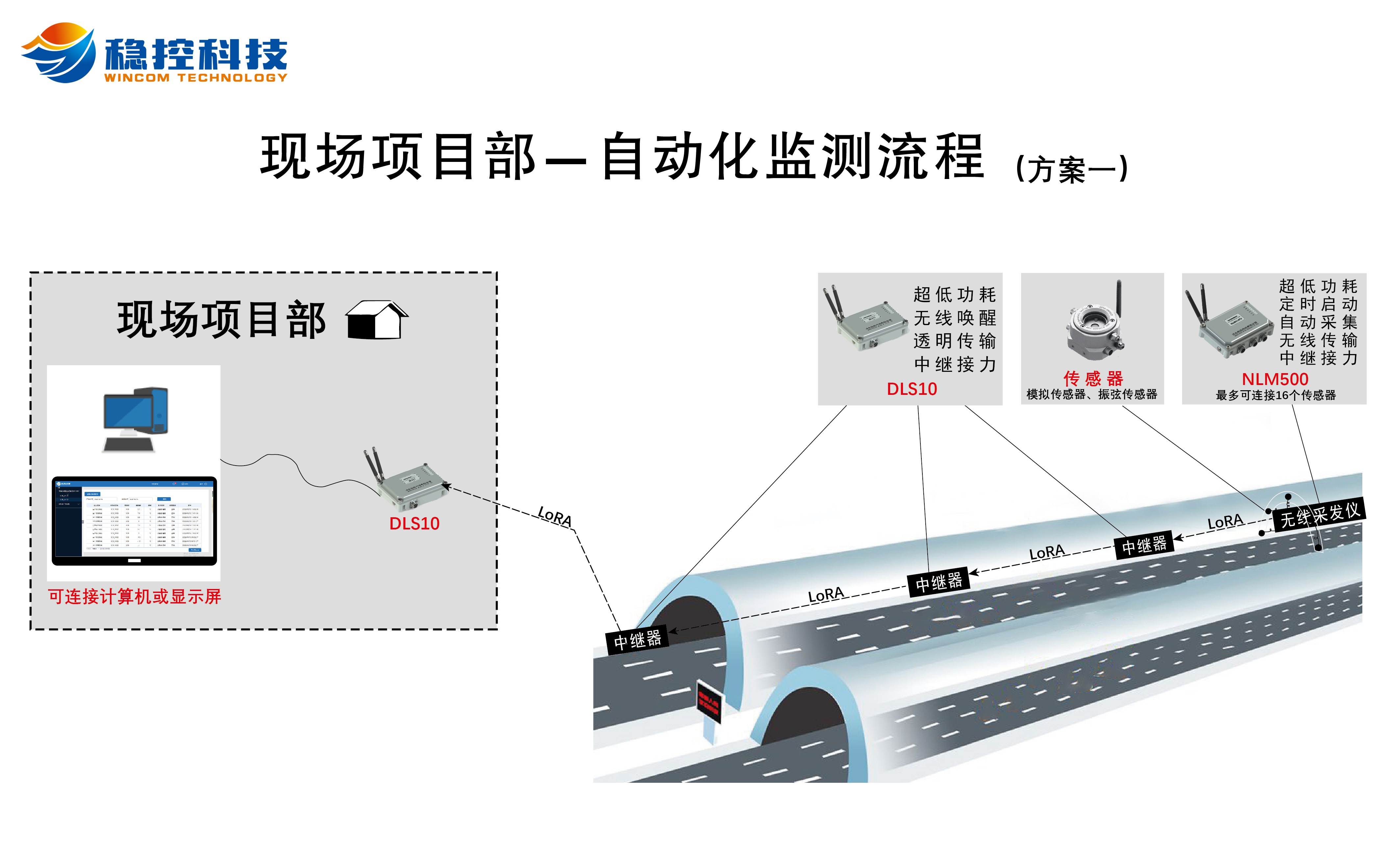
數據采集與傳輸無障礙 簡化設備,解決隧道深部監測難題 擺脫信號盲區的困擾

Lua語法基礎教程(下篇)

HarmonyOS NEXT應用元服務開發禁用屏幕朗讀焦點的場景
HarmonyOS NEXT應用元服務開發標注屏幕朗讀內容的場景
開發者大會成功舉辦 vivo用科技搭建人與數字世界的無障礙橋梁

HarmonyOS NEXT應用元服務開發Accessibility(信息無障礙)介紹
如何借助數字化技術打造PMC管理新模式
通信電纜常見障礙分類介紹
上手體驗 | 無障礙使用ZCC工具鏈編譯SDK例程






 借助 Material Design,幫助您打造更好的無障礙應用 (下篇)
借助 Material Design,幫助您打造更好的無障礙應用 (下篇)



















評論