隨著終端設(shè)備形態(tài)日益多樣化,分布式技術(shù)逐漸打破單一硬件邊界,一個(gè)應(yīng)用或服務(wù),可以在不同的硬件設(shè)備之間按需調(diào)用、互助共享,讓用戶享受無縫的全場(chǎng)景體驗(yàn)。作為應(yīng)用開發(fā)者,廣泛的設(shè)備類型也能為應(yīng)用帶來廣大的潛在用戶群體。一個(gè)應(yīng)用要在多類設(shè)備上提供統(tǒng)一的內(nèi)容,需要適配不同的屏幕尺寸和硬件,開發(fā)成本較高。"一次開發(fā),多端部署"(后文中簡(jiǎn)稱為"一多")的應(yīng)用開發(fā)理念,可以讓開發(fā)者基于統(tǒng)一的設(shè)計(jì),在多類設(shè)備上,高效構(gòu)建可運(yùn)行的應(yīng)用。在2023HDC大會(huì)上,華為展示了其自研應(yīng)用"玩機(jī)技巧"基于這一理念的優(yōu)秀實(shí)踐。
玩機(jī)技巧作為華為終端用戶常用的應(yīng)用,通過"一多",部署在手機(jī)、折疊屏、平板等多設(shè)備上,不僅獲得了體驗(yàn)提升,開發(fā)代碼量也下降了約40%。下文,我們將從架構(gòu)設(shè)計(jì)、UI設(shè)計(jì)、交互設(shè)計(jì)和上架4個(gè)層面對(duì)玩機(jī)技巧應(yīng)用的"一多"開發(fā)進(jìn)行解讀。
通過"一多",玩機(jī)技巧應(yīng)用部署在不同設(shè)備上
一
三層架構(gòu)分層設(shè)計(jì)
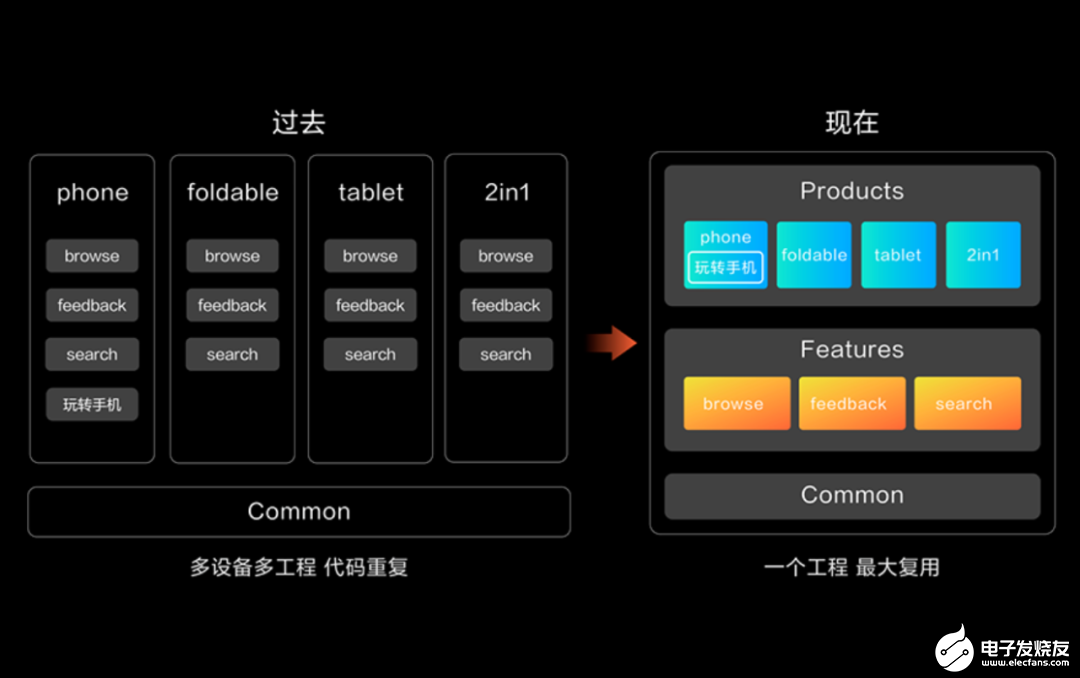
玩機(jī)技巧通過在一個(gè)工程中采用三層架構(gòu)的分層設(shè)計(jì),獲得了能夠支持多種設(shè)備的基礎(chǔ)能力,適配差異化和代碼共享也達(dá)到最大平衡。
玩機(jī)技巧開發(fā)將應(yīng)用拆分成公共能力層(Common)、基礎(chǔ)特性層(Feature)、產(chǎn)品定制層(Product)三層工程結(jié)構(gòu),支持一套代碼工程一次開發(fā)上架,即可多端按需部署。
公共能力層支持網(wǎng)絡(luò)框架、工具類、數(shù)據(jù)管理等能力。
特性層抽象出可復(fù)用的高內(nèi)聚、低耦合的基礎(chǔ)特性集,如富媒體瀏覽、搜索。
在產(chǎn)品定制層,針對(duì)多設(shè)備存在差異的特性集成UI、資源和配置,如多窗口、分欄體驗(yàn),與應(yīng)用基座解耦等多種因素。通過自適應(yīng)布局、響應(yīng)式控件、交互歸一等系統(tǒng)OS能力,以及IDE工程能力,將應(yīng)用工程歸一,最大化復(fù)用代碼,提升設(shè)計(jì)和開發(fā)效率,并兼顧多設(shè)備的整體用戶體驗(yàn)。支撐應(yīng)用工程歸一、最大化復(fù)用代碼,提升了設(shè)計(jì)和開發(fā)效率,兼顧了多設(shè)備的整體用戶體驗(yàn)。

玩機(jī)技巧應(yīng)用的三層架構(gòu)分層設(shè)計(jì)
二
多端設(shè)計(jì)UI自適應(yīng)
不同設(shè)備屏幕尺寸、分辨率等存在差異。HarmonyOS對(duì)屏幕進(jìn)行邏輯抽象,包括尺寸和物理像素,并通過方舟開發(fā)框架(簡(jiǎn)稱ArkUI)提供豐富的自適應(yīng)、響應(yīng)式的布局,方便開發(fā)者進(jìn)行不同屏幕的界面適配。同時(shí),HarmonyOS將人因設(shè)計(jì)、多端設(shè)計(jì)UI自適應(yīng)等經(jīng)驗(yàn),都固化到相關(guān)設(shè)計(jì)指南和ArkUI控件中,讓應(yīng)用開發(fā)者在設(shè)計(jì)階段就可以考慮多端的差異化和一致性。
在玩機(jī)技巧的設(shè)計(jì)開發(fā)中,多設(shè)備的體驗(yàn)在一致性與差異性中取得良好的平衡。首先,玩機(jī)技巧界面設(shè)計(jì)和交互方式在手機(jī)和2in1設(shè)備上盡量保持一致,首頁采用了統(tǒng)一的信息架構(gòu)、界面布局、系統(tǒng)控件,減少用戶學(xué)習(xí)成本。其次,2in1設(shè)備在屏幕尺寸、人群場(chǎng)景、操控方式和功能范圍上兼顧一定的差異化設(shè)計(jì),滿足了開發(fā)者個(gè)性化的訴求。
靈活布局
多端設(shè)計(jì)UI自適應(yīng),在同一個(gè)柵格模式下切換窗口大小,玩機(jī)技巧能夠隨窗口大小的變化而自動(dòng)適應(yīng)界面上的所有元素,從而保證動(dòng)態(tài)界面的美觀。當(dāng)界面窗口變化到一定程度時(shí)(斷點(diǎn)),比如從2in1模式拖動(dòng)窗口變小到手機(jī)窗口大小時(shí)(從2in1模式切換成手機(jī)模式),界面需要響應(yīng)式變化布局,從而保證應(yīng)用在不同窗口大小下的展示美觀。
柵格響應(yīng)式能力
組件作為應(yīng)用的基礎(chǔ)組成部分,在視覺、交互、動(dòng)效等表現(xiàn)形式上需針對(duì)不同設(shè)備進(jìn)行必要的調(diào)整,達(dá)到最佳體驗(yàn)。在玩機(jī)技巧中使用一多能力,同一個(gè)組件標(biāo)題欄可實(shí)現(xiàn)在手機(jī)和2in1的不同樣式。
視覺風(fēng)格
為了保證各組件風(fēng)格樣式一致,玩機(jī)技巧使用HarmonyOS統(tǒng)一定義的視覺樣式系統(tǒng)資源,即分層參數(shù)配置(比如色彩、字號(hào)、圓角、間距等)。
三
交互事件歸一
對(duì)于不同類型的終端設(shè)備,用戶可能有不同的交互方式,如通過觸摸屏、鼠標(biāo)、觸控板等。不同輸入設(shè)備的相同意圖的輸入指令,交互歸一提供給開發(fā)者統(tǒng)一的API。玩機(jī)技巧應(yīng)用一個(gè)hap可以安裝在不同設(shè)備中,不需要針對(duì)不同設(shè)備處理交互,極大的精簡(jiǎn)了開發(fā)難度和開發(fā)代碼量。
四
一次上架按需部署
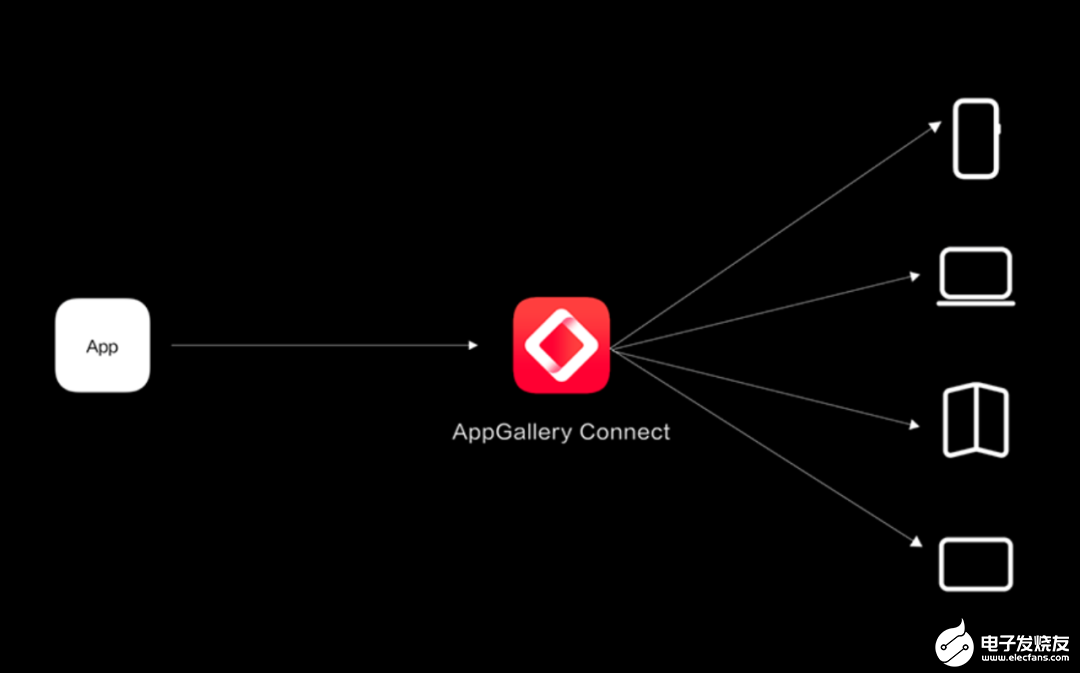
一次上架后,剩下的工作交給AppGalleryConnect,開發(fā)者可以按需部署到不同終端上。

一次上架按需部署邏輯圖
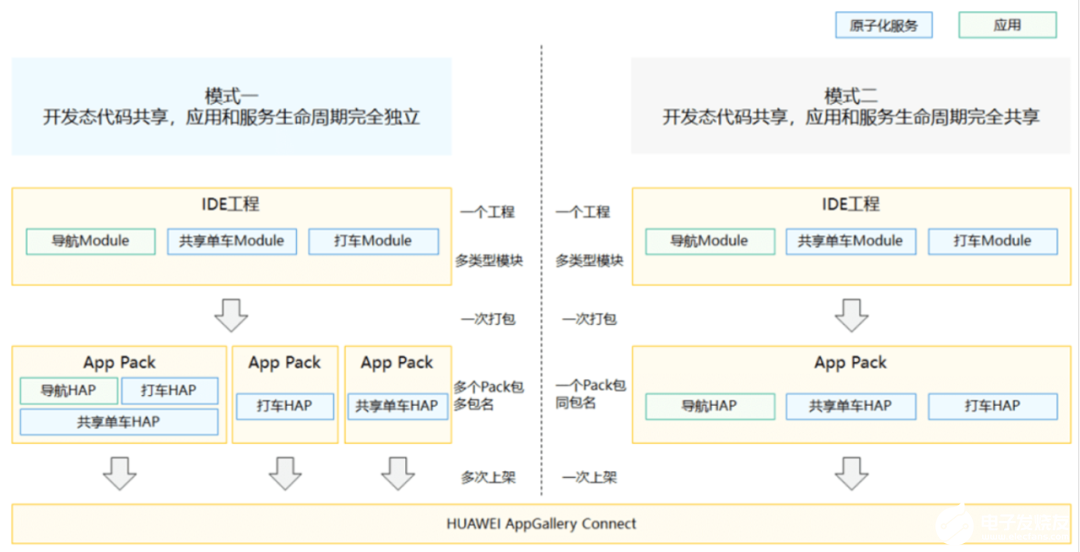
玩機(jī)技巧在開發(fā)態(tài),通過業(yè)務(wù)解耦,把不同的業(yè)務(wù)拆分為多個(gè)模塊。在部署態(tài),可以將一個(gè)或多個(gè)模塊自由組合,打包成一個(gè)App Pack統(tǒng)一上架。在分發(fā)運(yùn)行態(tài),每個(gè)模塊都可以單獨(dú)分發(fā)滿足用戶單一使用場(chǎng)景,也可以多個(gè)模塊組合分發(fā)滿足用戶更加復(fù)雜的使用場(chǎng)景。
開發(fā)者可以在以下兩種模式中選擇,進(jìn)行生態(tài)應(yīng)用、元服務(wù)的打包和上架。

通過"一多"能力進(jìn)行打包、上架的兩種模式
如上為玩機(jī)技巧在"一多"特性的實(shí)踐經(jīng)驗(yàn),希望為開發(fā)者提供參考,歡迎更多應(yīng)用開發(fā)者了解并使用"一次開發(fā),多端部署"能力。
-
華為
+關(guān)注
關(guān)注
216文章
35207瀏覽量
255843 -
APP
+關(guān)注
關(guān)注
33文章
1586瀏覽量
74213 -
hdc
+關(guān)注
關(guān)注
1文章
46瀏覽量
3847 -
鴻蒙
+關(guān)注
關(guān)注
60文章
2617瀏覽量
44033 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
32983
原文標(biāo)題:?HarmonyOS"一次開發(fā),多端部署"優(yōu)秀實(shí)踐——玩機(jī)技巧,碼上起航
文章出處:【微信號(hào):HarmonyOS_Dev,微信公眾號(hào):HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
【HarmonyOS 5】金融應(yīng)用開發(fā)鴻蒙組件實(shí)踐

HDC 2025開發(fā)者主題演講精彩回顧
【HarmonyOS next】ArkUI-X休閑益智連連看【進(jìn)階】
【HarmonyOS next】ArkUI-X休閑益智猜字謎【基礎(chǔ)】
鴻蒙5開發(fā)寶藏案例分享---一多開發(fā)實(shí)例(旅行訂票)
鴻蒙5開發(fā)寶藏案例分享---一多開發(fā)實(shí)例(股票類)
鴻蒙5開發(fā)寶藏案例分享---一多分欄開發(fā)實(shí)踐
HarmonyOS5云服務(wù)技術(shù)分享--Serverless抽獎(jiǎng)模板部署
HarmonyOS5云服務(wù)技術(shù)分享--ArkTS開發(fā)Node環(huán)境
一次消諧裝置與二次消諧裝置區(qū)別、一次消諧器與二次消諧器的區(qū)別

HarmonyOS 應(yīng)用開發(fā)賦能套件:鴻蒙原生應(yīng)用開發(fā)的 “神助攻”
《HarmonyOS第一課》煥新升級(jí),賦能開發(fā)者快速掌握鴻蒙應(yīng)用開發(fā)
HarmonyOS開發(fā)寶典震撼來襲,卓越應(yīng)用開發(fā)之旅一觸即發(fā),輕松啟程!
一次電源與二次電源有什么不同
一次電池分類以及應(yīng)用場(chǎng)景詳解






 ?HarmonyOS"一次開發(fā),多端部署"優(yōu)秀實(shí)踐——玩機(jī)技巧
?HarmonyOS"一次開發(fā),多端部署"優(yōu)秀實(shí)踐——玩機(jī)技巧











評(píng)論