展示全屏截圖和屏幕局部截圖。通過[screenshot]模塊實現屏幕截圖 ,通過[window]模塊實現隱私窗口切換,通過[display]模塊查詢當前隱私窗口。
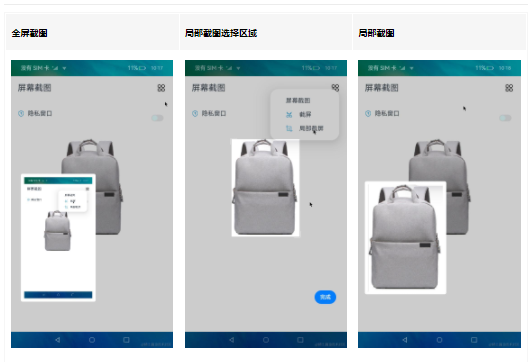
效果預覽

使用說明:
- 點擊右上角圖標打開彈窗,選擇截屏,展示全屏截圖;選擇局部截屏,選擇截屏區域,點擊右下角完成,展示局部截屏;
- 點擊滑塊切換窗口隱私模式,隱私模式下截屏會彈出提示,拒絕截屏。
具體實現
本示例通過screenshot接口實現屏幕截圖 ,通過window接口實現隱私窗口切換,通過display接口查詢當前隱私窗口。
- 源碼鏈接:[Screenshot.ets]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import screenshot from '@ohos.screenshot'
import { Logger } from './Logger'
import { getCurrentWindow } from './WindowPrivacy'
// 屏幕截圖 默認參數screenshotOptions為空時 截全屏
export function getScreenshot(screenshotOption = {}) {
return screenshot.save(screenshotOption)
}
// 設置全屏展示 isFullScreen: boolean
export function setFullScreen(context: Context, isFullScreen: boolean) {
getCurrentWindow(context)
.then(res = > {
res.setFullScreen(isFullScreen, (err) = > {
if (err.code) {
Logger.error('failed set full-screen mode cause: ' + JSON.stringify(err))
return
}
Logger.info('success set full-screen mode')
})
})
}
- [WindowPrivacy.ets]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import window from '@ohos.window'
import display from '@ohos.display'
import { ResponseData } from '../models/ResponseData'
import { Logger } from './Logger'
// 獲取當前窗口
export function getCurrentWindow(context: Context) {
return window.getTopWindow(context)
}
// 判斷隱私窗口
export function hasPrivate(): ResponseData {
let currentDisplay = null
try {
currentDisplay = display.getDefaultDisplaySync()
} catch (exception) {
return { status: 'failed', errorMessage: JSON.stringify(exception) }
}
if (currentDisplay === null) {
return { status: 'failed', errorMessage: 'get current display failed' }
}
let ret = undefined
try {
ret = display.hasPrivateWindow(currentDisplay.id)
} catch (exception) {
return { status: 'failed', errorMessage: JSON.stringify(exception) }
}
if (ret === undefined) {
return { status: 'failed', errorMessage: 'ret is undefined' }
}
return ret ? { status: 'success', errorMessage: '', result: true } :
{ status: 'success', errorMessage: '', result: false }
}
// 設置隱私窗口
export function setWindowPrivacyMode(context: Context, windowPrivacyMode: boolean) {
let currentWindow = null
getCurrentWindow(context)
.then(res = > {
currentWindow = res
try {
currentWindow.setWindowPrivacyMode(windowPrivacyMode, (err) = > {
if (err.code) {
Logger.error('set window privacy mode failed cause: ' + JSON.stringify(err))
return
}
Logger.info(`set window privacy mode success ${windowPrivacyMode}`)
})
} catch (exception) {
Logger.info('set window mode failed cause: ' + JSON.stringify(exception))
}
})
}

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
59文章
2542瀏覽量
43830
發布評論請先 登錄
相關推薦
熱點推薦
2024款鴻蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享
實戰,還包含了HarmonyOS 仿小米App實戰。詳情參考大綱或者目錄介紹。
根據華為鴻蒙生態推廣部門介紹,HarmonyOS4和未來的HarmonyOS5(HarmonyOS Next
發表于 02-28 10:29
鴻蒙實戰項目開發:【短信服務】
、OpenHarmony 多媒體技術、Napi組件、OpenHarmony內核、Harmony南向開發、鴻蒙項目實戰等等)鴻蒙(Harmony NE
發表于 03-03 21:29
名單公布!【書籍評測活動NO.47】HarmonyOS NEXT啟程:零基礎構建純血鴻蒙應用
要在2000萬 。這一呼吁引起了全球開發者的關注,也意味著市場對HarmonyOS開發人才的需求將快速增長。
什么是純血鴻蒙
HarmonyOS NEXT,也被稱為純血
發表于 10-14 14:36
鴻蒙Flutter實戰:07混合開發
# 鴻蒙Flutter實戰:混合開發
鴻蒙Flutter混合開發主要有兩種形式。
## 1.基于har
將flutter module
發表于 10-23 16:00
名單公布!【書籍評測活動NO.56】極速探索HarmonyOS NEXT:純血鴻蒙應用開發實踐
的各個關鍵領域。另外,書中還提供了基于HarmonyOS NEXT 的完整實戰項目和3個特色案例,并附帶了全套的源代碼。
本書適合鴻蒙應用開發工程師、移動應用
發表于 01-20 16:53
淘寶與華為合作將基于HarmonyOS NEXT啟動鴻蒙原生應用開發
1月25日,淘寶與華為舉辦鴻蒙合作簽約儀式,宣布將基于HarmonyOS NEXT啟動鴻蒙原生應用開發。
華為宣布HarmonyOS NEXT鴻蒙星河版開發者預覽面向開發者開放申請
華為宣布HarmonyOS NEXT鴻蒙星河版開發者預覽面向開發者開放申請,這意味著鴻蒙生態進入第二階段,將加速千行百業的應用






 鴻蒙NEXT實戰開發:【截屏】
鴻蒙NEXT實戰開發:【截屏】













評論