
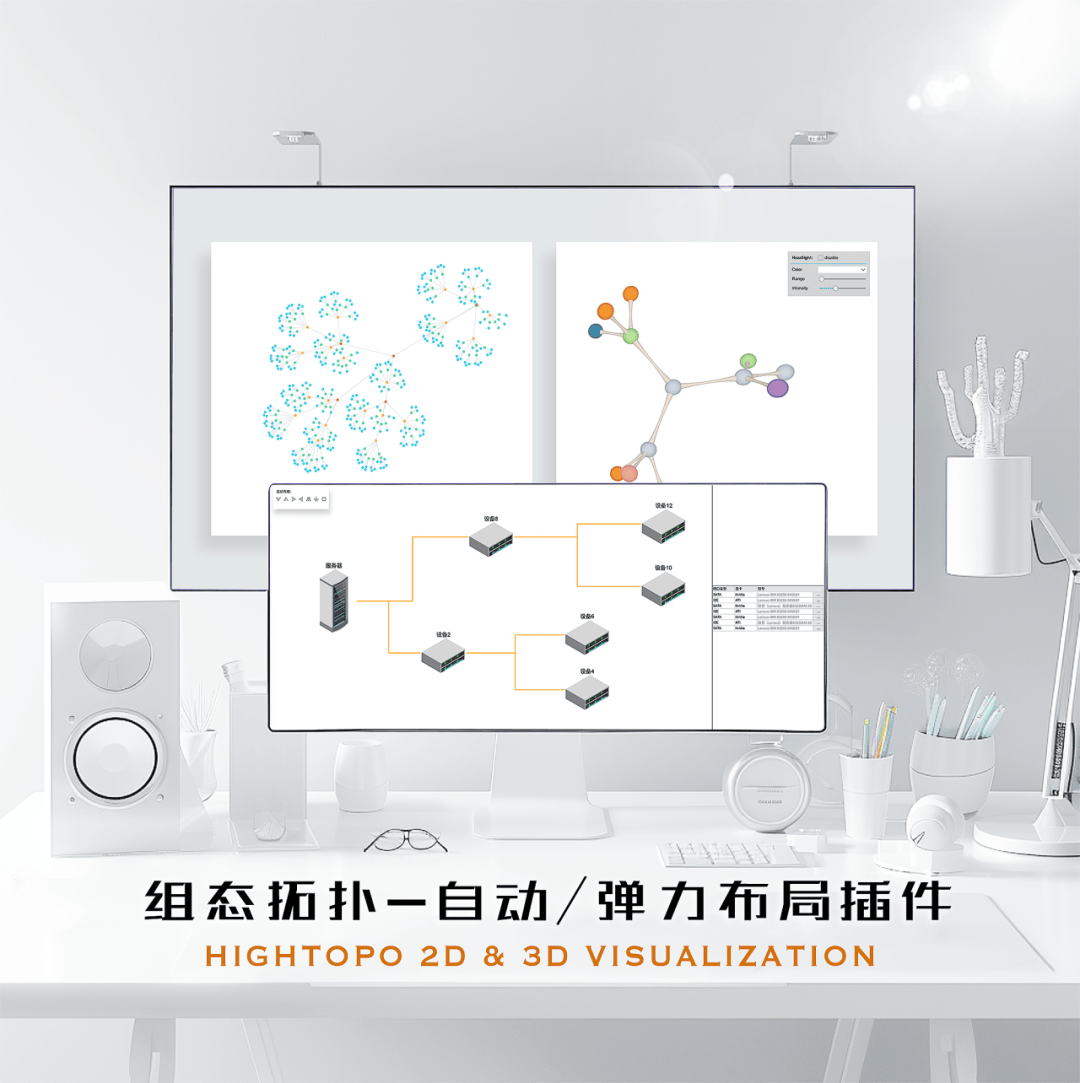
在現(xiàn)代的數(shù)據(jù)可視化和網(wǎng)絡管理中,拓撲圖是一種非常重要的工具。它可以直觀地展示節(jié)點(Node)和節(jié)點之間的關系(Edge)。無論是在 2D 還是 3D 環(huán)境中,拓撲圖都可以幫助我們更好地理解和管理復雜的系統(tǒng)。
然而,由于這些拓撲圖通常極為復雜,傳統(tǒng)的手動布局方式不僅繁瑣且耗時。鑒于此,圖撲軟件自研 HT for Web 產(chǎn)品(以下簡稱為 HT)推出了自動布局、彈力布局插件,從根本上解決了這一問題。


這些案例不僅限于 2D 和 3D 拓撲圖,還涉及到 GIS 場景的應用,展示了廣泛的應用場景和強大的功能。
自動布局在 2D 中的運用
圖撲軟件 HT 自動布局插件總共有七種布局方式:圓形布局、對稱布局、層次布局、朝北布局、朝南布局、朝東布局和朝西布局。

在拓撲圖的制作過程中,我們會使用自動布局來進行初始布局操作。然而,自動布局并非萬能良藥,無法在所有情況下都完全達到我們的預期效果。因此,通常在自動布局之后,我們也會對圖紙進行一些手動微調,以達到優(yōu)質的展示效果。

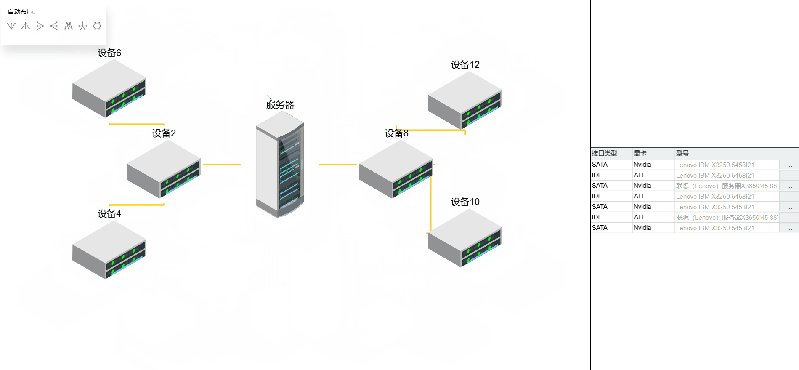
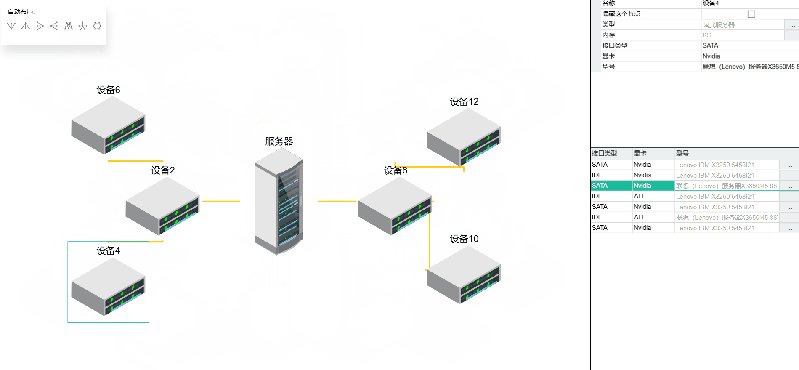
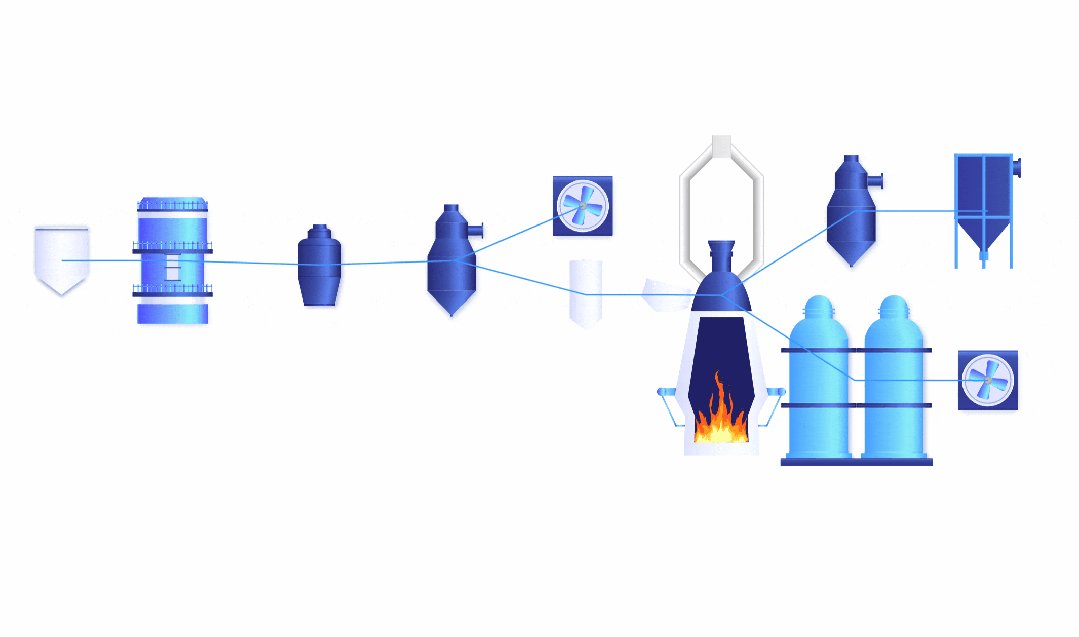
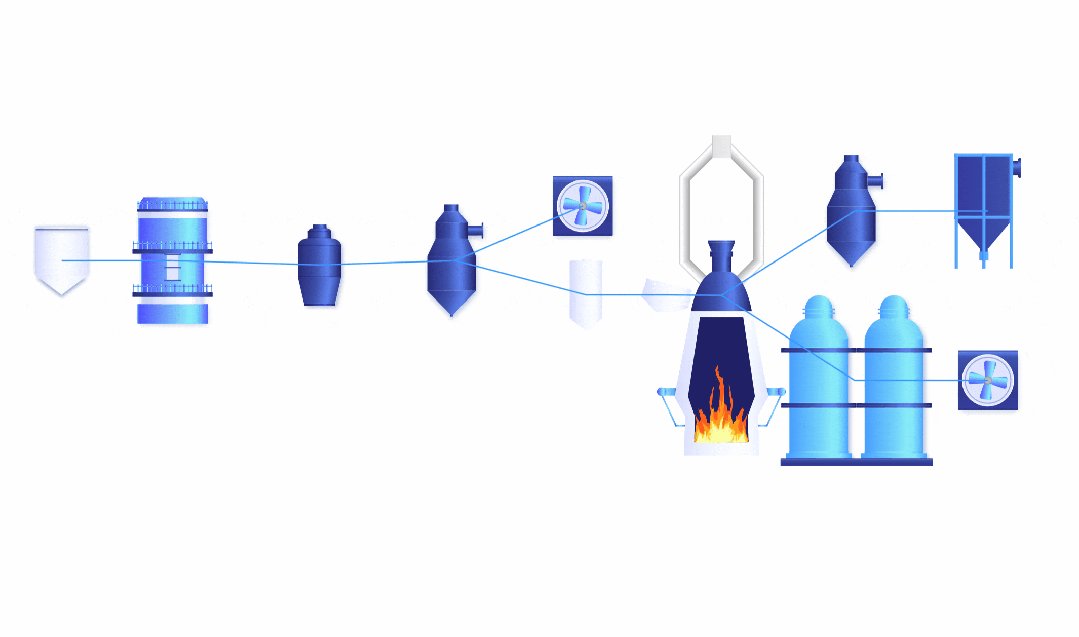
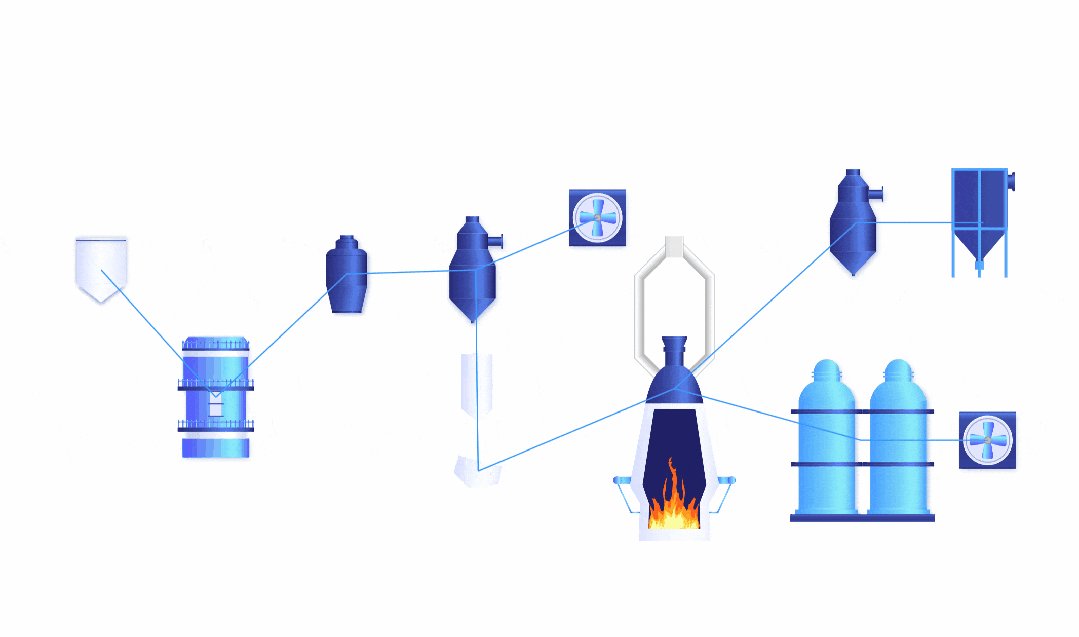
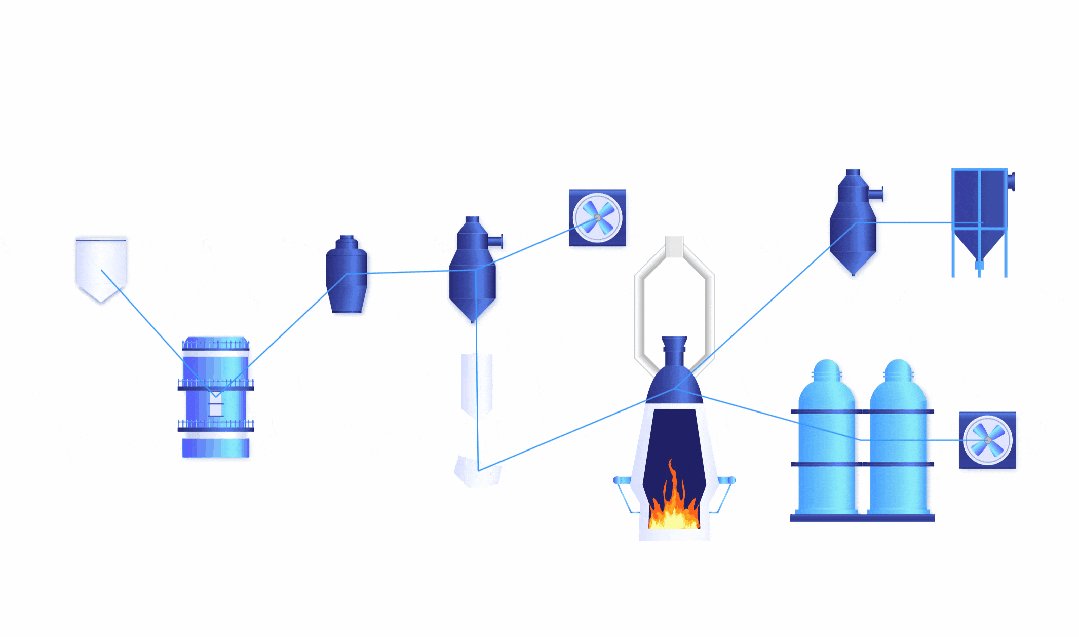
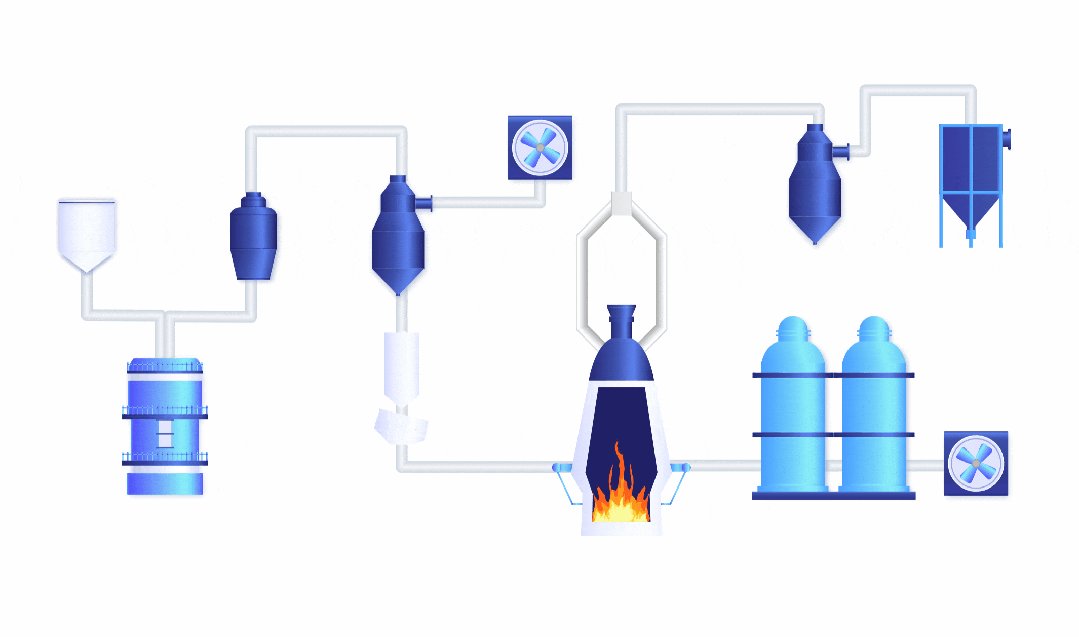
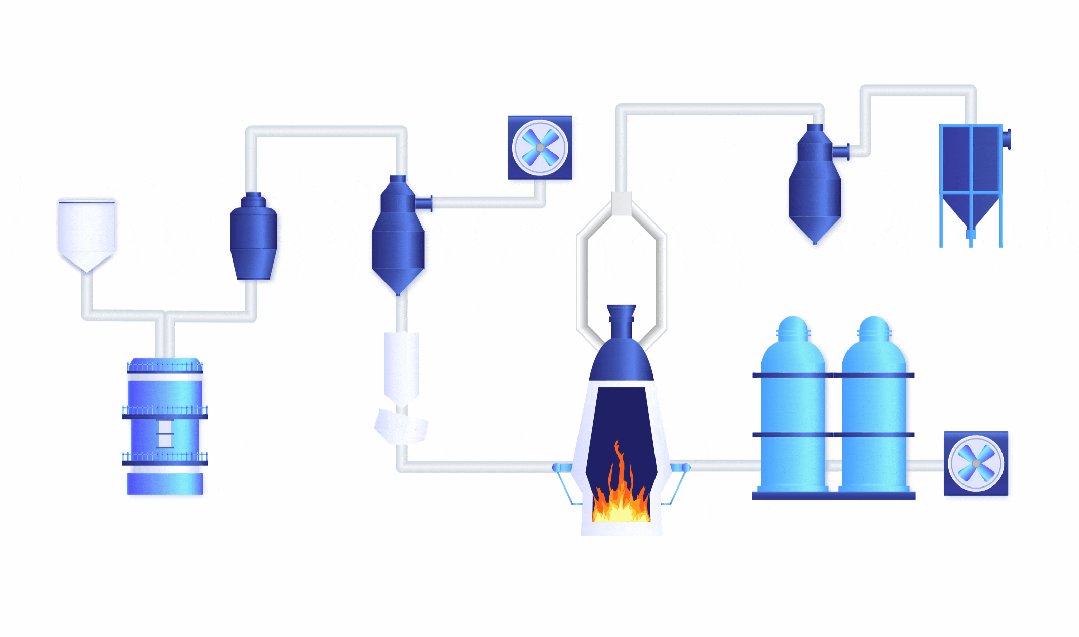
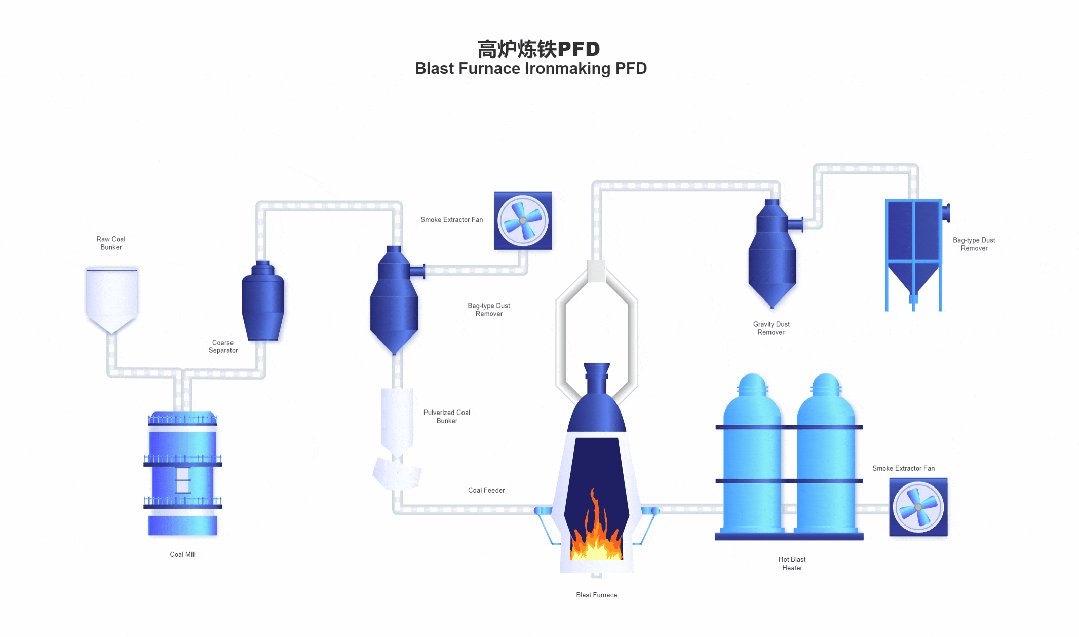
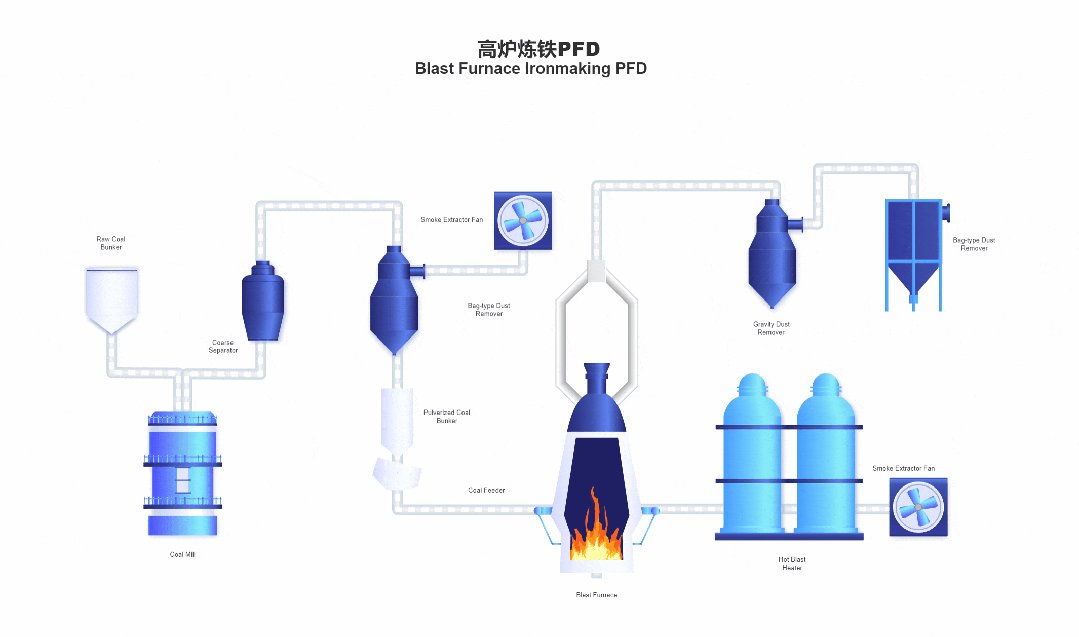
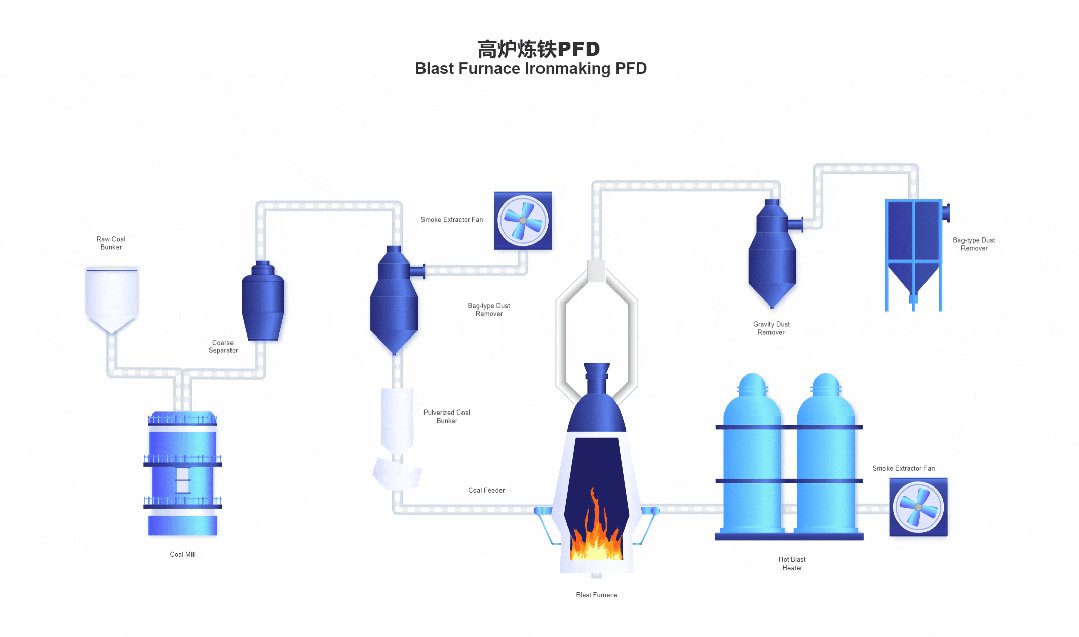
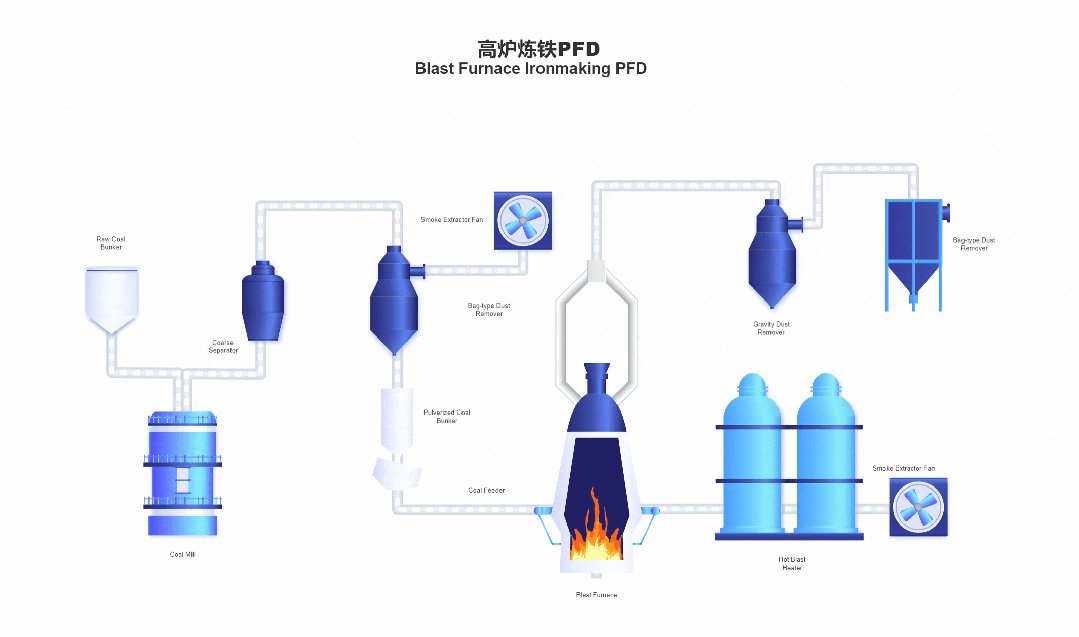
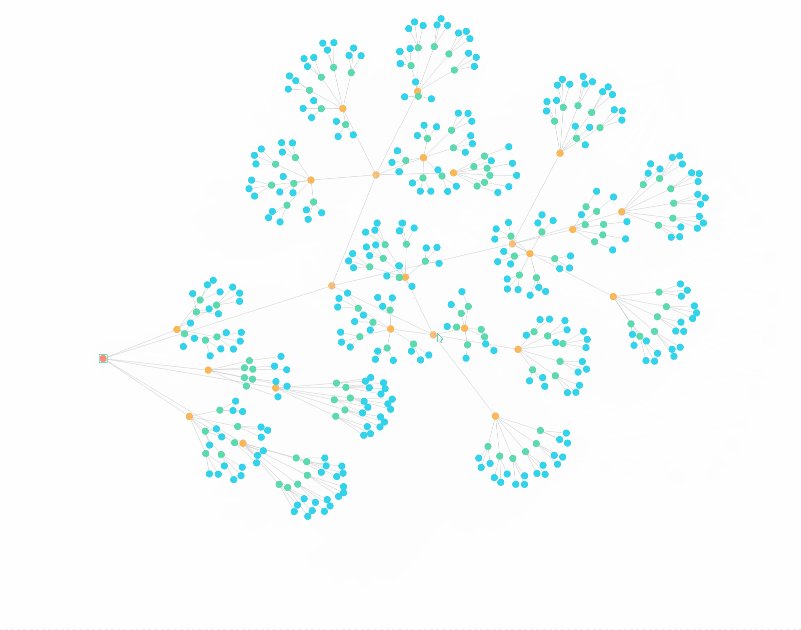
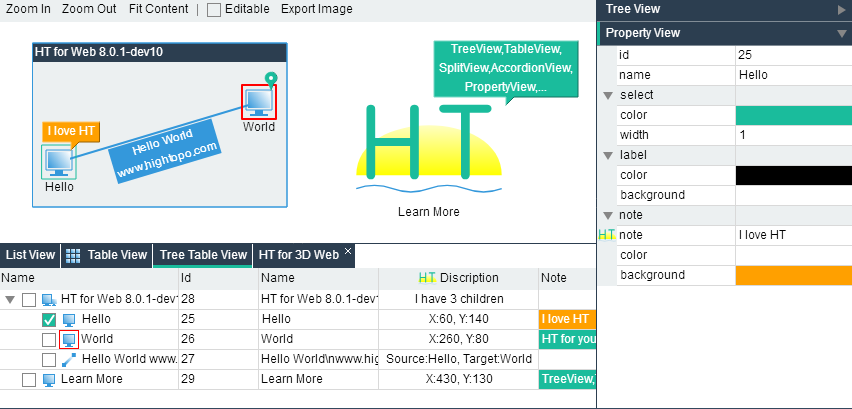
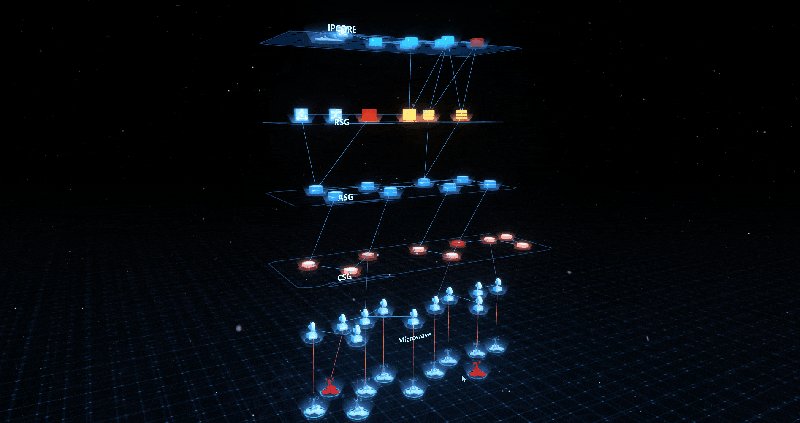
以上圖示例為例,圖內拓撲是從左到右布局的效果。盡管節(jié)點之間呈簡單的樹形層次關系,但節(jié)點位置錯落不齊,并且需要使用多種類型的連線,所以單純使用自動布局達不到預期的效果。接下來簡單介紹一下這個 demo 的實現(xiàn)步驟:
1.在圖紙上創(chuàng)建好節(jié)點并設定節(jié)點之間的連線關系后,我們可以使用自動布局來進行初始布局操作。在示例中,我們希望展示一個從左到右的布局,這時可以使用自動布局工具中的朝東布局(towardeast)來實現(xiàn)這一效果。設置自動布局的相關代碼:
let autoLayout = new ht.layout.AutoLayout(view, {
gap: 30
});
layout(false);
function layout(animate) {
autoLayout.setAnimate(animate);
autoLayout.layout('towardeast', function () {
view.fitContent(animate);
});
}

朝東布局(towardeast)僅適用于樹形層次結構。如果圖紙中存在非樹形層次結構的連線,在初始布局時可以先不進行連線操作,待自動布局完成后再創(chuàng)建相應的連線。
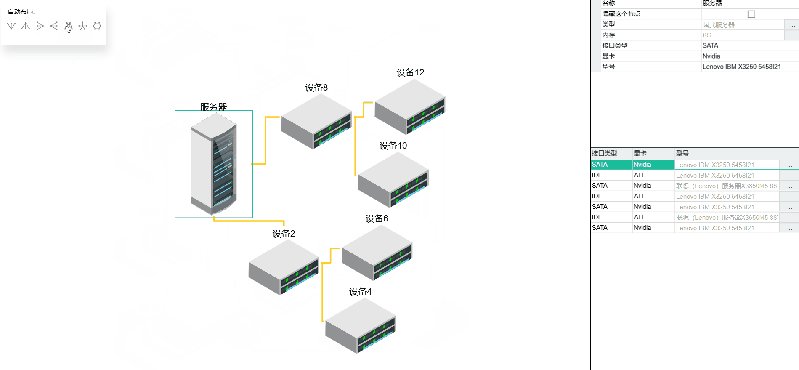
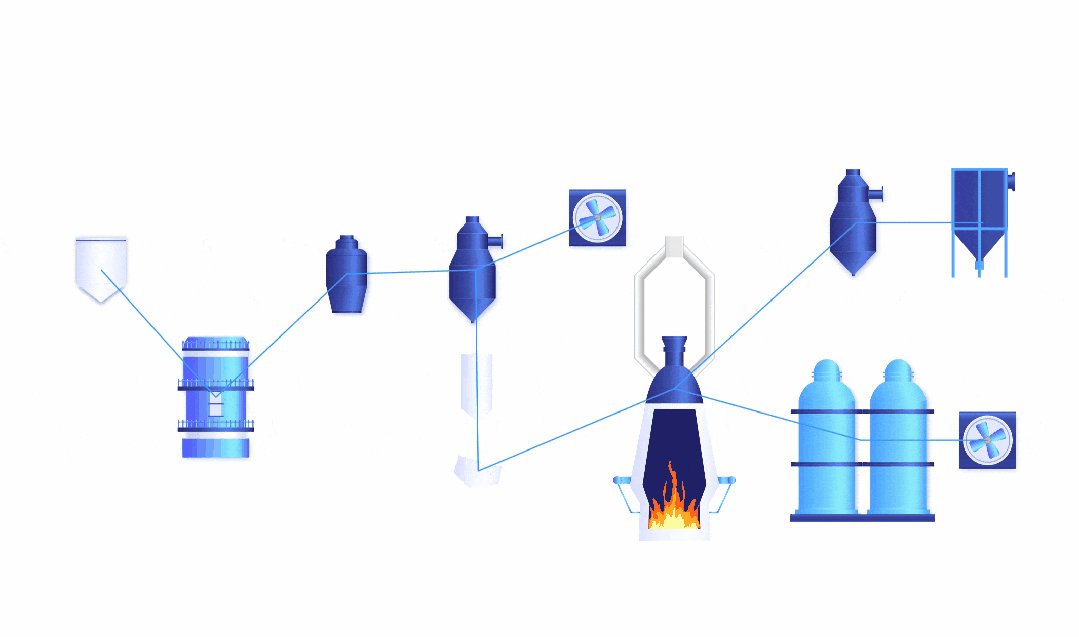
2.手動調整節(jié)點的位置:在獲取到節(jié)點后,通過 node.setPosition ({x: 100, y: 100}) 方法重新設置其位置。最終可以得到如下的效果圖:

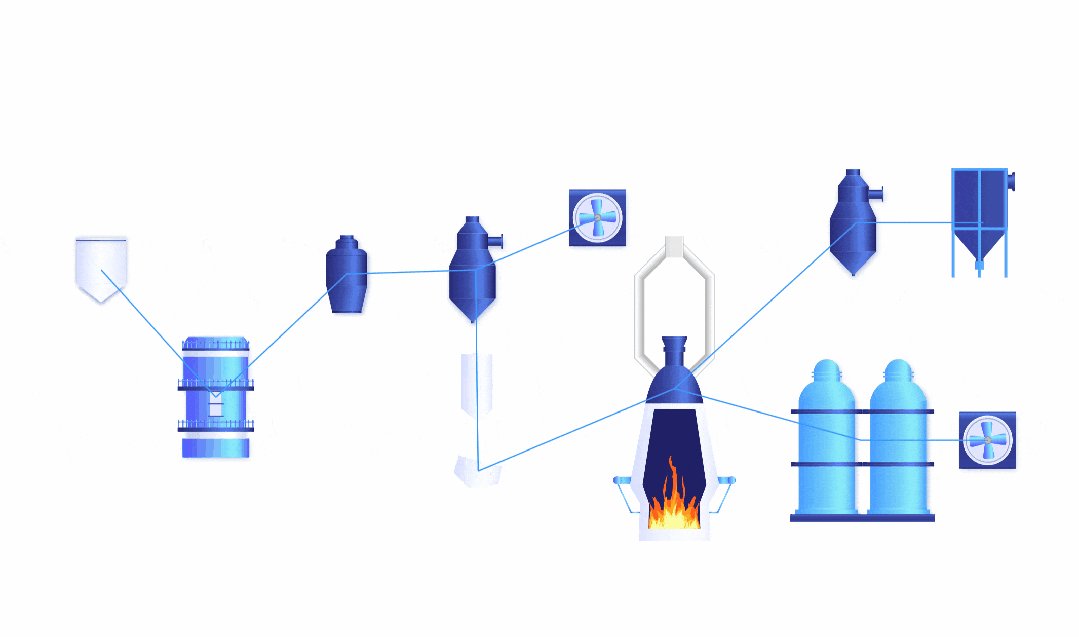
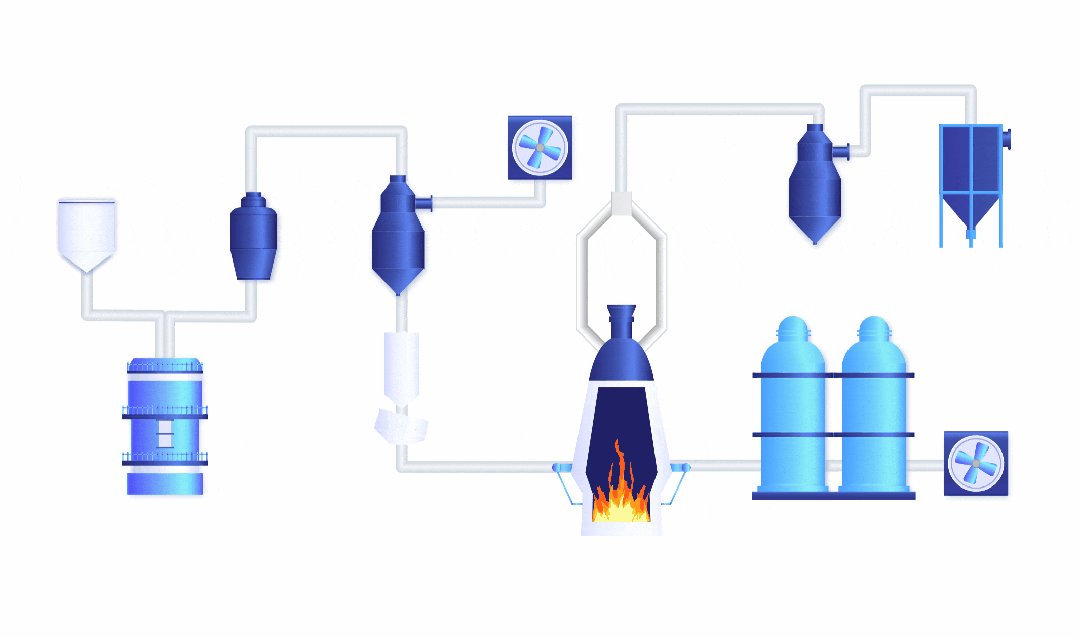
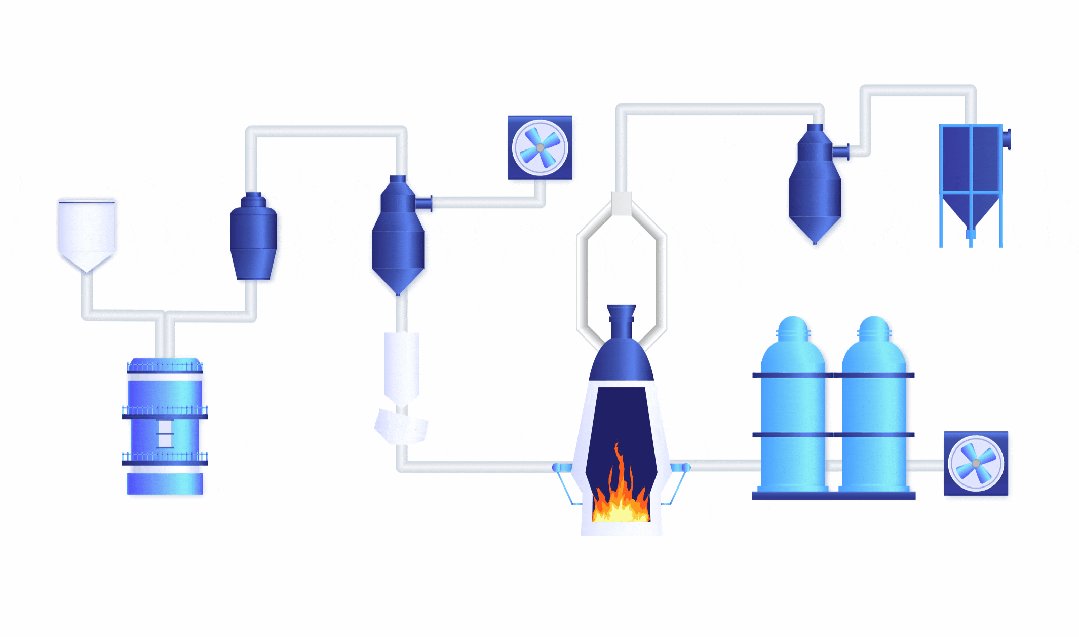
3.經(jīng)過步驟 2 后,整體拓撲仍顯雜亂。此時,可以根據(jù)節(jié)點的位置等因素,調整連線的類型、間距和錨點等屬性。同時,還可以修改連線的顏色和寬度等樣式屬性,以實現(xiàn)理想效果。調整完成后的效果如下:

4.最后再加上一些文本內容,一個完整的拓撲圖就完成了。

自動布局在 3D 中的運用
隨著 OpenGL 和 WebGL 等圖形技術的發(fā)展,3D 視覺表達方式越來越受到重視。拓撲圖的呈現(xiàn)方式也從傳統(tǒng)的 2D 展示逐漸轉向更立體和動態(tài)的 3D 展現(xiàn)。圖撲 HT 的自動布局功能不僅在 2D 中廣泛應用,在 3D 中也同樣適用。
無論是在 2D 還是 3D 環(huán)境中,自動布局的使用方式都是一致的。在 3D 環(huán)境中,自動布局實際上設置的是 3D 坐標中的 xz 平面。對于 3D 場景中獨有的的 y 軸,則需要通過 node.setElevation(elevation) 方法來進行設置。
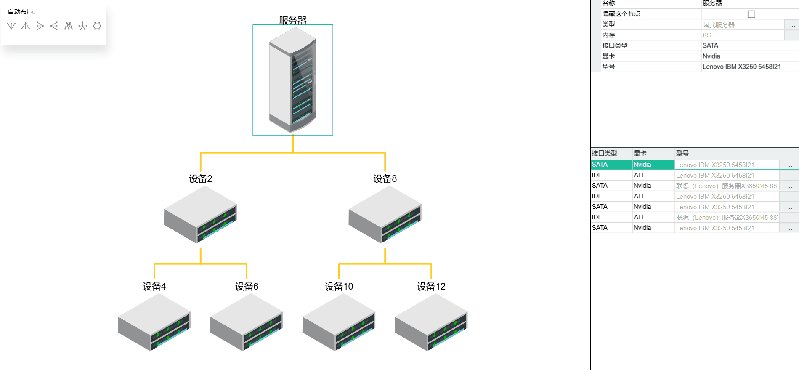
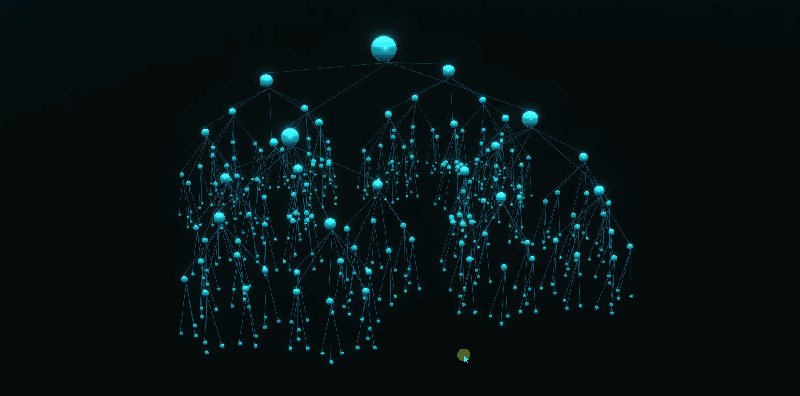
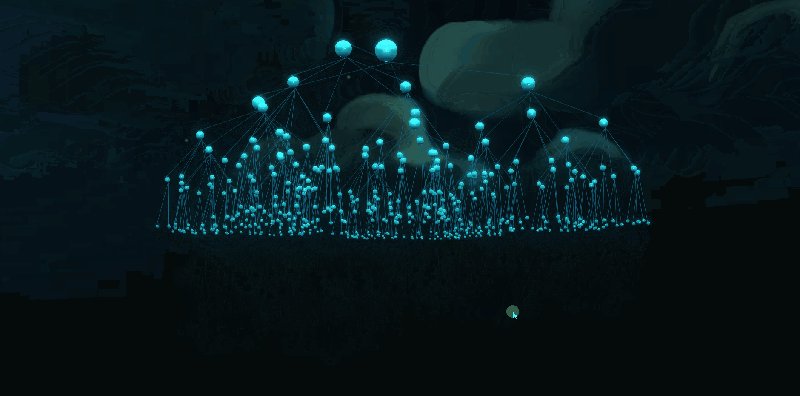
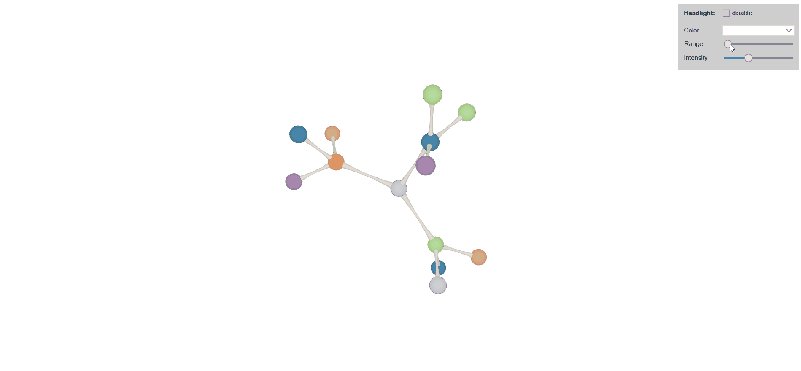
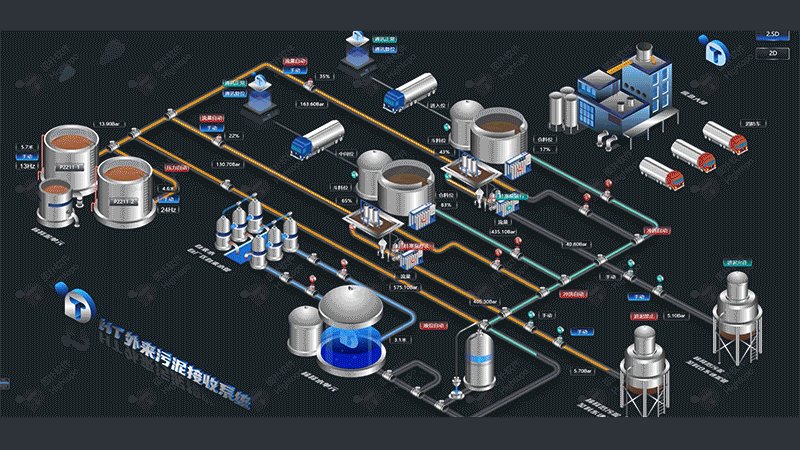
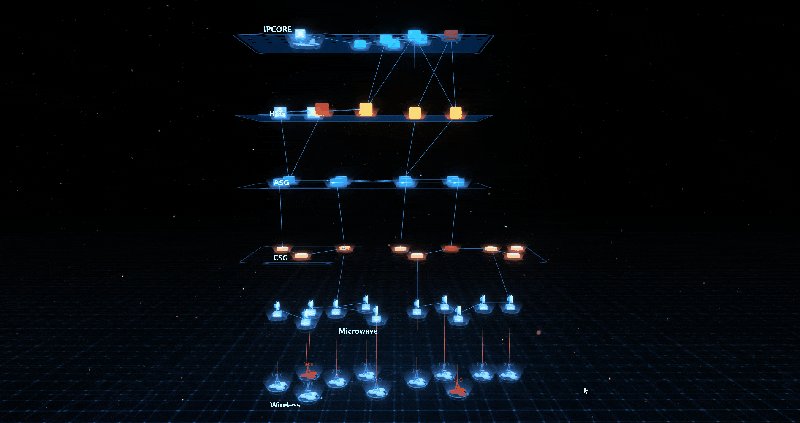
只設置了自動布局產(chǎn)生的效果如下:

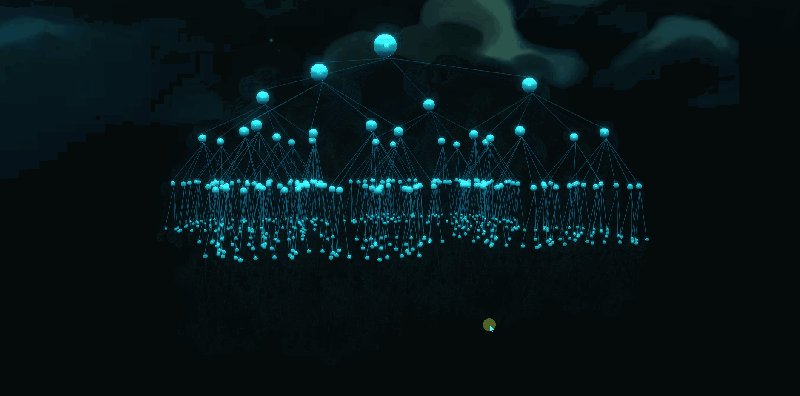
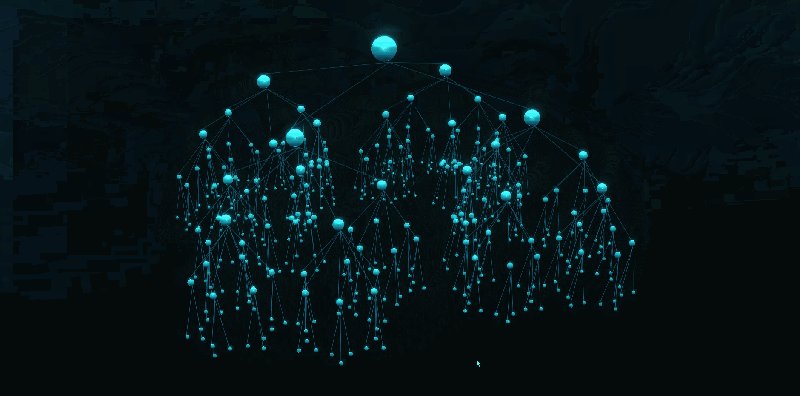
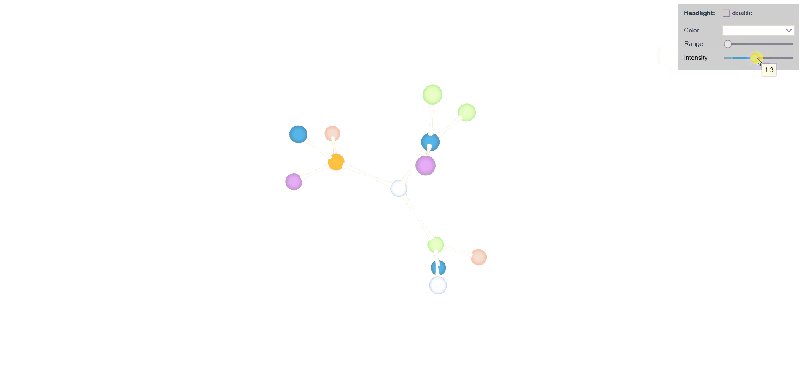
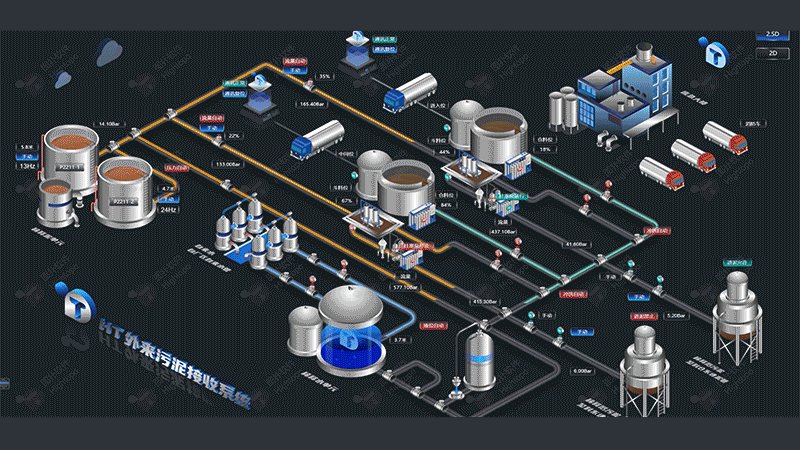
根據(jù)層級設置不同 y 軸坐標產(chǎn)生的效果:

彈力布局
彈力布局又稱之為導向布局,根據(jù)節(jié)點之間的斥力、相互連接的節(jié)點之間存在在引力運行,并且會逐漸達到收斂穩(wěn)定的平衡狀態(tài)。彈力布局具有指向性,通常用于標識物與物、人與人之間的關系,這種布局方式特別有助于表達元素之間的關聯(lián)性和依賴性,使用戶直觀地觀察到各個元素之間的交互和聯(lián)系。
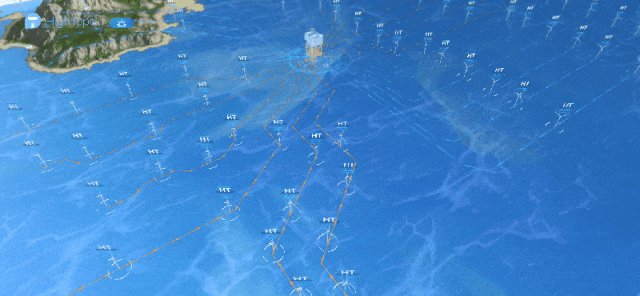
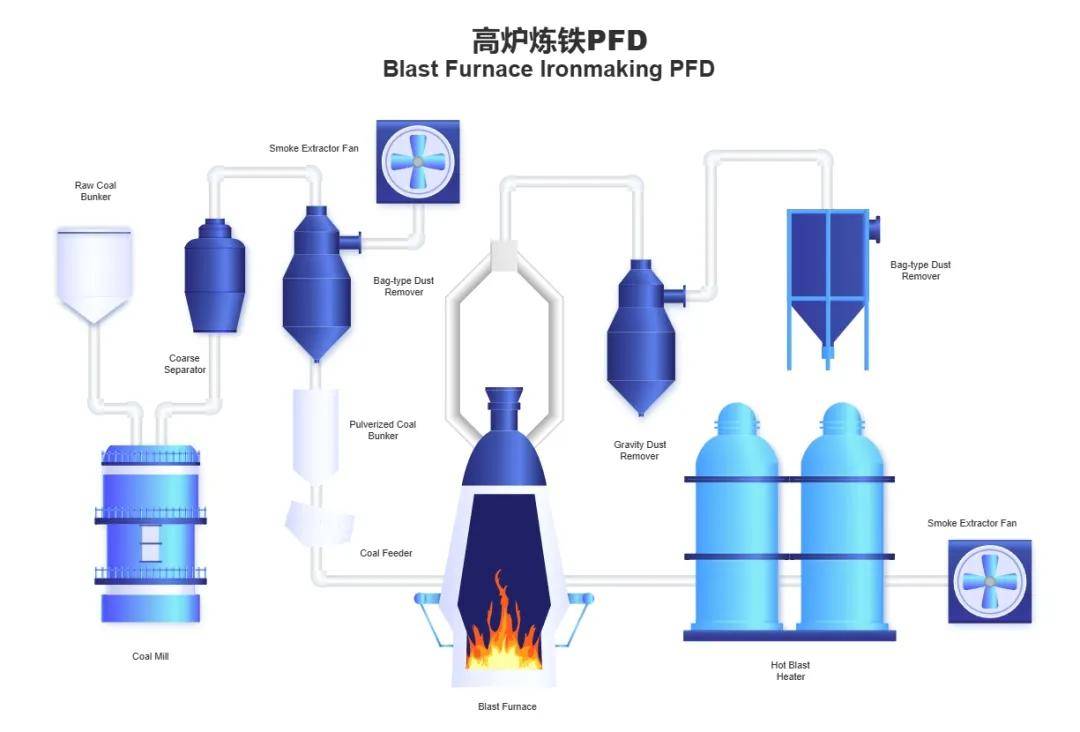
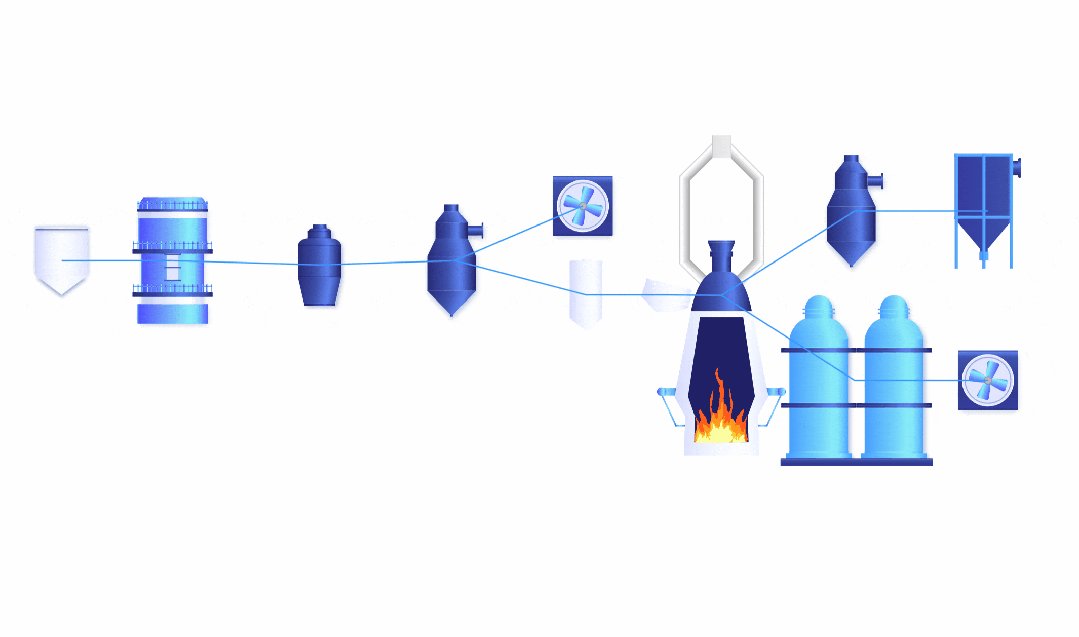
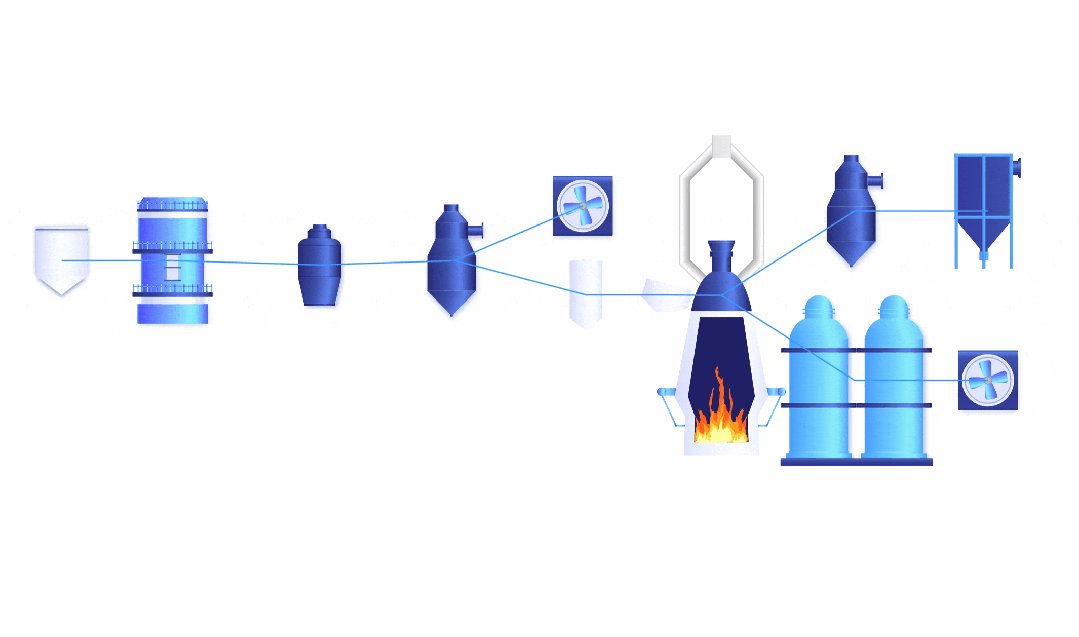
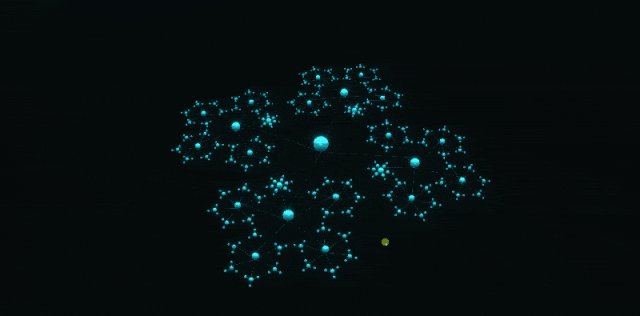
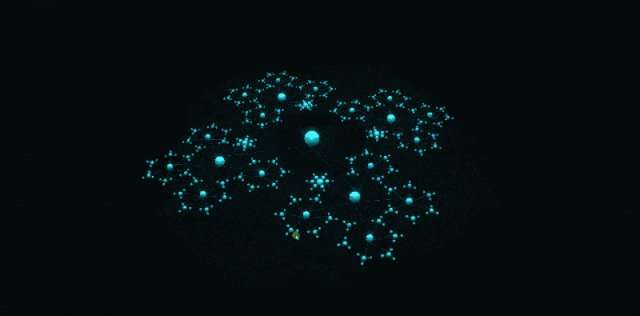
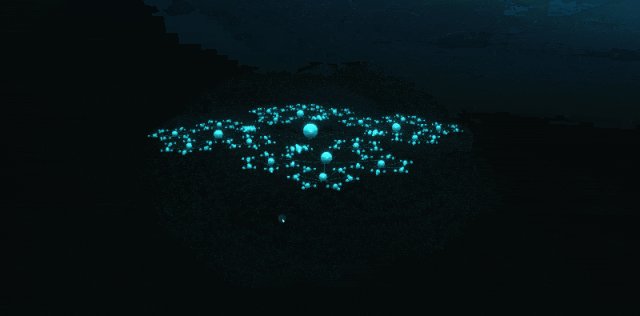
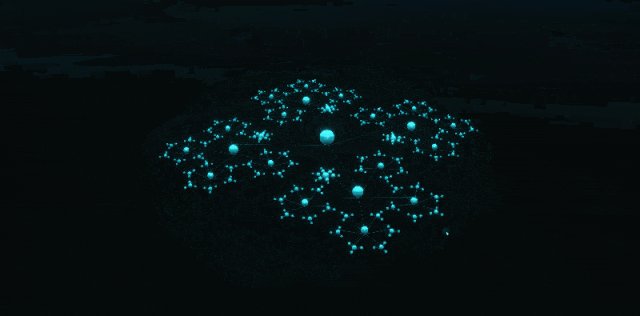
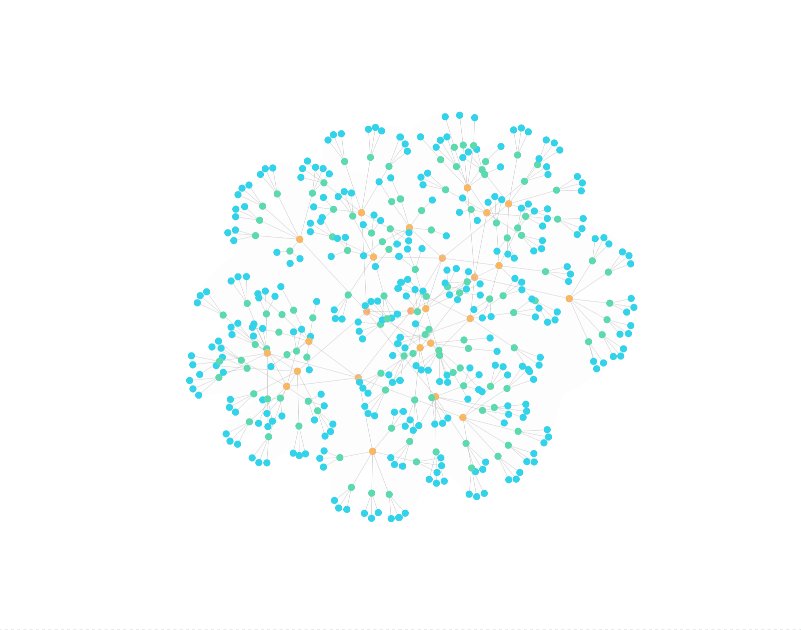
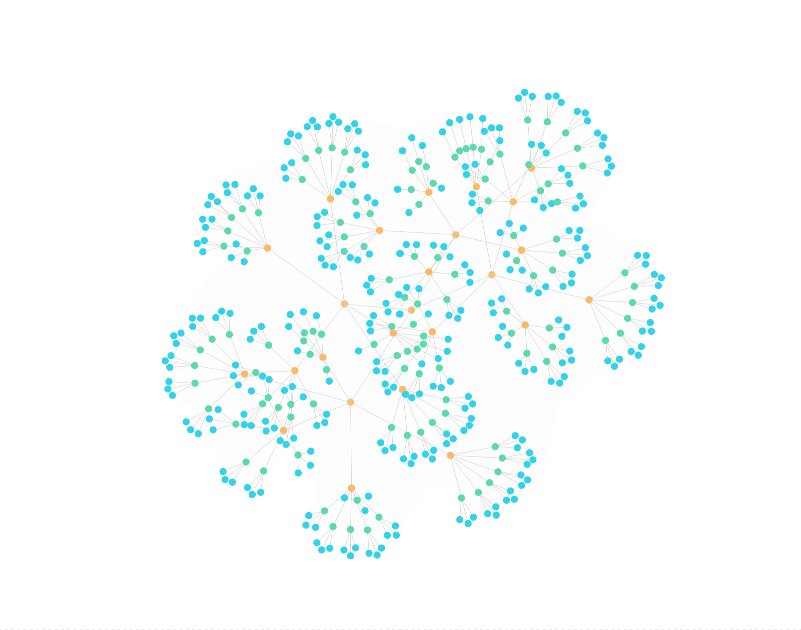
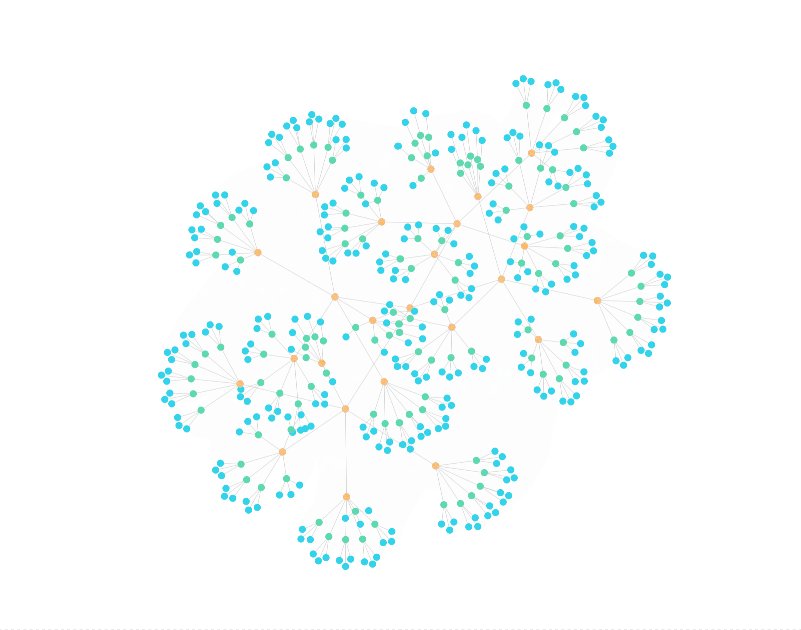
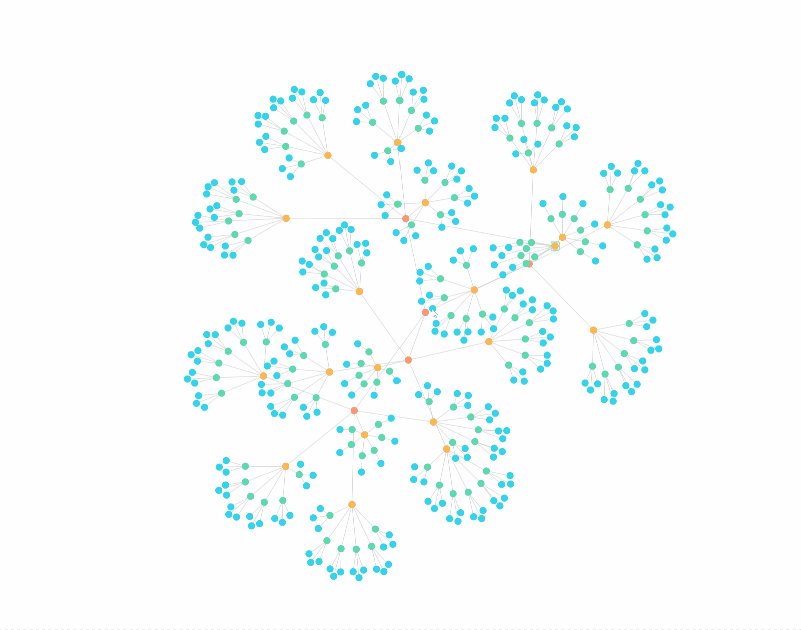
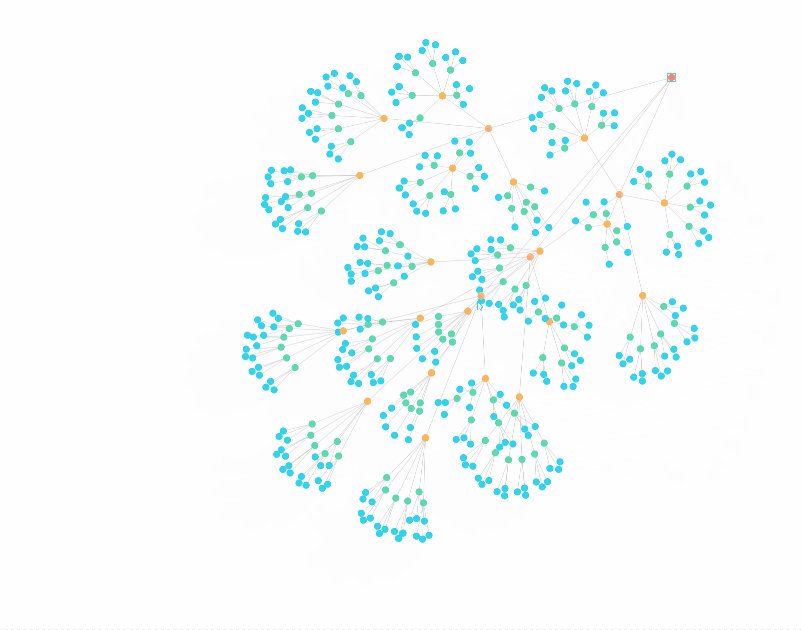
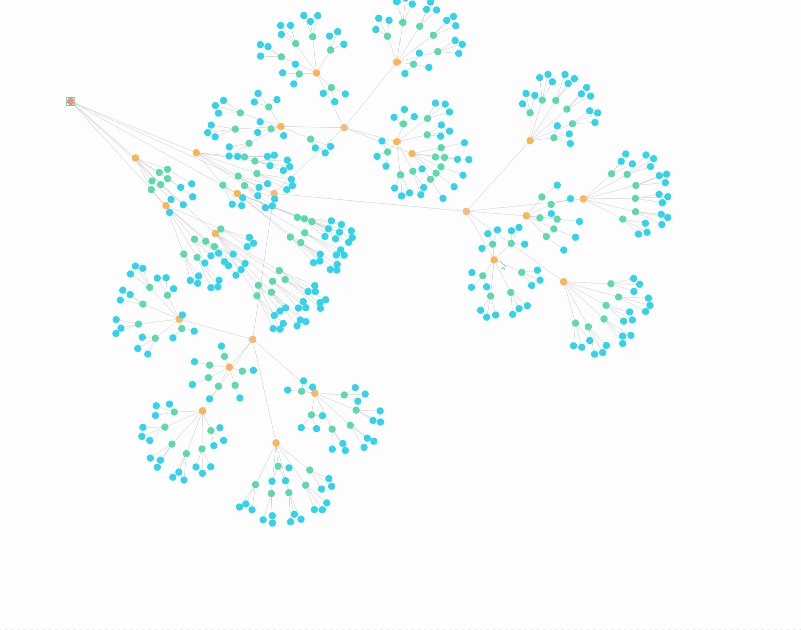
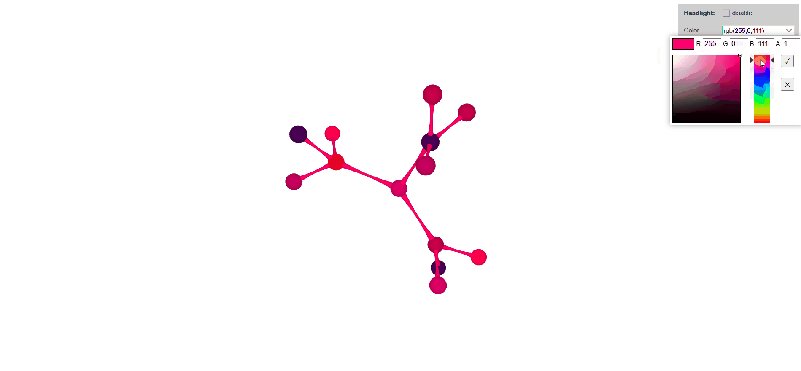
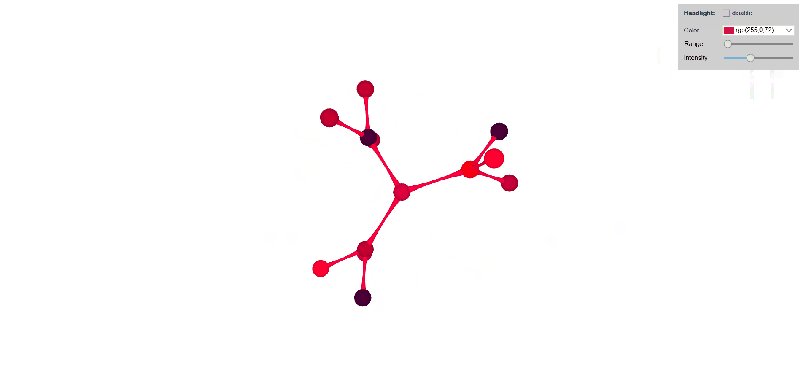
接下來用一個示例來演示彈力布局的實現(xiàn)過程,示例效果如下:


在圖紙上創(chuàng)建好節(jié)點并設置好節(jié)點間的連線關系后,就可添加彈力布局相關代碼。在實例化 ht.layout.ForceLayout 時,可以傳入 DataModel 、GraphView 和 Graph3dView 三種參數(shù)。默認僅對未選中圖元進行布局,如果參數(shù)為 GraphView 和 Graph3dView 時,則視圖組件的 isMovable 和 isVisible 函數(shù)將影響圖元是否可布局,圖元 style 上的 layoutable 屬性也可設為 false 阻止圖元參與布局。
const forceLayout = new ht.layout.ForceLayout(view);
forceLayout.start(); // 啟動彈力布局
forceLayout.setNodeRepulsion(0.7) // 設置節(jié)點間斥力,值越大節(jié)點間斥力越大,節(jié)點布局越分散。
forceLayout.setEdgeRepulsion(0.7) // 設置節(jié)點間斥力,值越大連線節(jié)點間斥力越大,連線節(jié)點布局越分散。
view.setZoom(0.38); // 設置圖紙縮放值
在 3D 中也可使用 ht.layout.Force3dLayout 類來設置彈力布局,具體設置方式同 ht.layout.ForceLayout。

審核編輯 黃宇
-
組態(tài)
+關注
關注
0文章
160瀏覽量
15229 -
數(shù)據(jù)可視化
+關注
關注
0文章
474瀏覽量
10619
發(fā)布評論請先 登錄
相關推薦
移相全橋ZVS及ZVZCS拓撲結構分析
圖撲 HT 總線式拓撲圖的可視化實現(xiàn)

交直流變換器拓撲結構是什么
如何使用HTTP服務器搭建本地Web網(wǎng)站

LDO芯片的拓撲結構
HT for Web并力ARMxy工業(yè)計算機實現(xiàn)數(shù)字化轉型可視化解決方案

三電平dcdc拓撲結構有幾種
請問mesh網(wǎng)絡中拓撲結構是如何管理的?
基于圖撲 HT for Web 實現(xiàn)拓撲關系圖






 基于 HT for Web 插件搭建組態(tài)拓撲結構
基于 HT for Web 插件搭建組態(tài)拓撲結構











評論