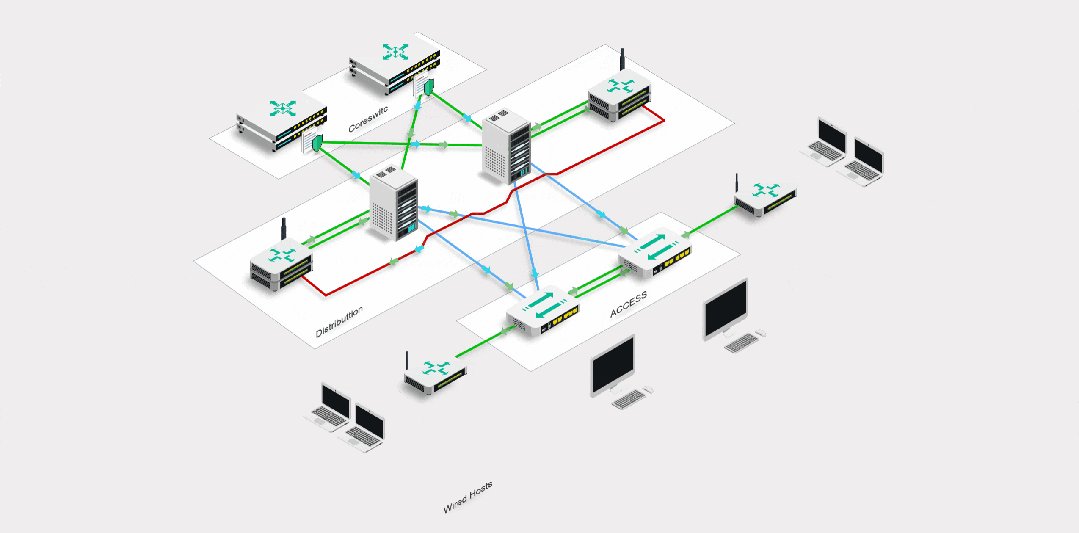
拓?fù)浣Y(jié)構(gòu)在計(jì)算機(jī)網(wǎng)絡(luò)設(shè)計(jì)和通信領(lǐng)域中非常重要,因?yàn)樗枋隽司W(wǎng)絡(luò)中的設(shè)備(即“點(diǎn)”)如何相互連接(即通過“線”)。這種結(jié)構(gòu)不僅涉及物理布局,即物理拓?fù)洌€可以涉及邏輯或虛擬的連接方式,即邏輯拓?fù)洹?/strong>


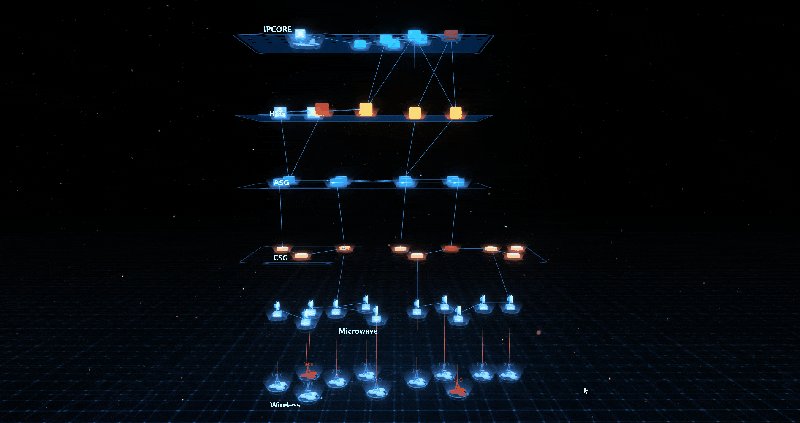
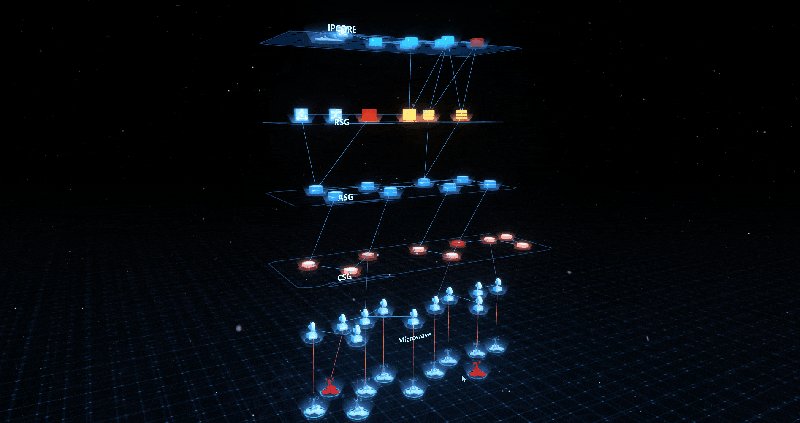
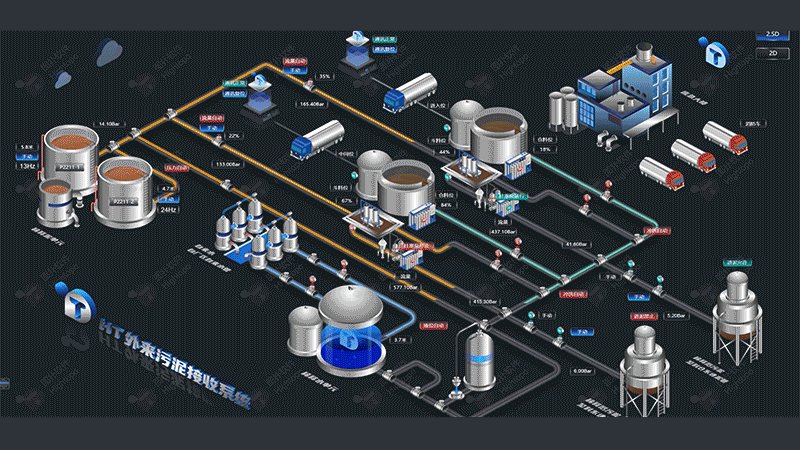
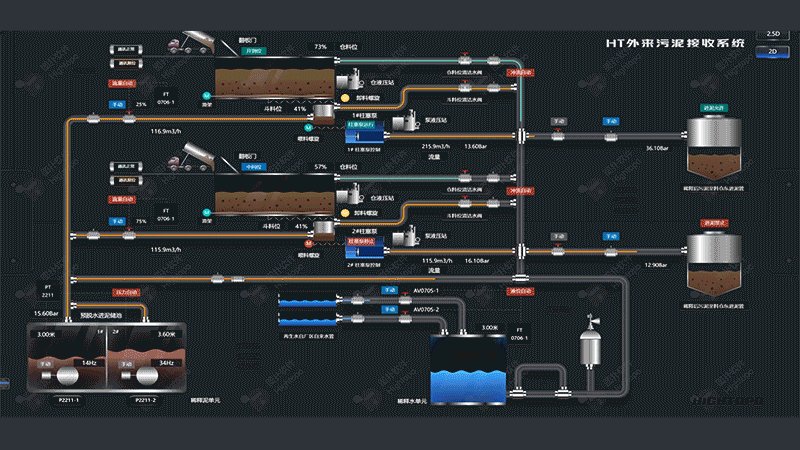
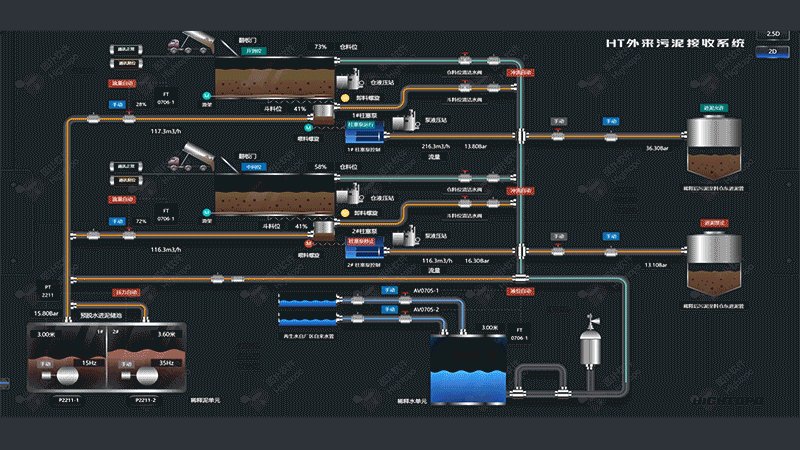
圖撲軟件自研 HT for Web 產(chǎn)品曾參與搭建了眾多拓?fù)淇梢暬鉀Q方案。如機(jī)房通信拓?fù)淇梢暬瑢?shí)現(xiàn)通過圖形圖像直觀展示機(jī)房內(nèi)部網(wǎng)絡(luò)設(shè)備、服務(wù)器、存儲(chǔ)設(shè)備以及之間連接關(guān)系的技術(shù)。幫助 IT 管理員和網(wǎng)絡(luò)工程師更加直觀地理解機(jī)房的網(wǎng)絡(luò)結(jié)構(gòu),便于故障排查、網(wǎng)絡(luò)優(yōu)化和規(guī)劃擴(kuò)展。
在 HT 中,ht.Node 可充當(dāng)拓?fù)鋱D中的“點(diǎn)”角色,ht.Node 上可顯示圖片圖標(biāo),這使得創(chuàng)建拓?fù)鋱D時(shí)能夠直觀地表示每一個(gè)“點(diǎn)”的特征。至于拓?fù)鋱D中的“線”,即用于體現(xiàn)兩個(gè)節(jié)點(diǎn)之間關(guān)系的元素,可由 ht.Edge 類型承擔(dān)這一任務(wù)。ht.Edge用于連接起始和目標(biāo)兩個(gè)節(jié)點(diǎn),兩個(gè)節(jié)點(diǎn)間可以有多條ht.Edge存在,也允許起始和目標(biāo)為同一節(jié)點(diǎn)。
在搭建 HT 拓?fù)鋱D前,我們需要先創(chuàng)建一個(gè) HT 的 2D 視圖:
const dm = new ht.DataModel(); // 創(chuàng)建一個(gè)數(shù)據(jù)模型 const g2d = new ht.graph.GraphView(dm); // 創(chuàng)建一個(gè) 2D 視圖 g2d.addToDOM(); // 將 2D 視圖添加到 body 中 dm.setBackground('rgb(240,237,237)'); // 設(shè)置背景
2D 視圖還可按照需求開啟樹層次渲染:
dm.setHierarchicalRendering(true);
2D 視圖創(chuàng)建完成之后就可以創(chuàng)建“點(diǎn)”和“線”了:
const node1 = createNode('symbols/電信/icon_交換機(jī).json', { x: 0, y: 0 }, "交換機(jī)");
const node2 = createNode('symbols/電信/icon_路由.json', { x: 300, y: 0 }, "路由");
createEdge(node1, node2);
function createNode(icon, position, name) {
const node = new ht.Node(); // 創(chuàng)建一個(gè) ht.Node 節(jié)點(diǎn)
node.s({
'label': name,
'label.color': "#fff"
});
node.setImage(icon);
node.p(position);
node.setSize({ width: 100, height: 100 });
dm.add(node); // 將節(jié)點(diǎn)加到數(shù)據(jù)模型中
return node;
}
function createEdge(source, target, color, reverse) {
const edge = new ht.Edge(source, target); // 創(chuàng)建一個(gè) ht.Edge
dm.add(edge); // 將連線節(jié)點(diǎn)加到數(shù)據(jù)模型中
return edge;
}
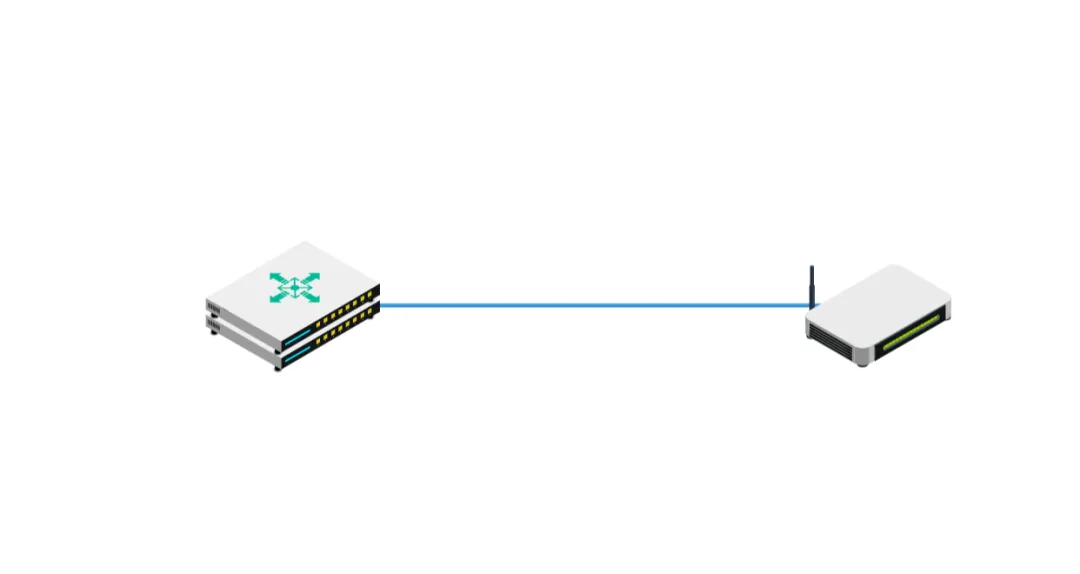
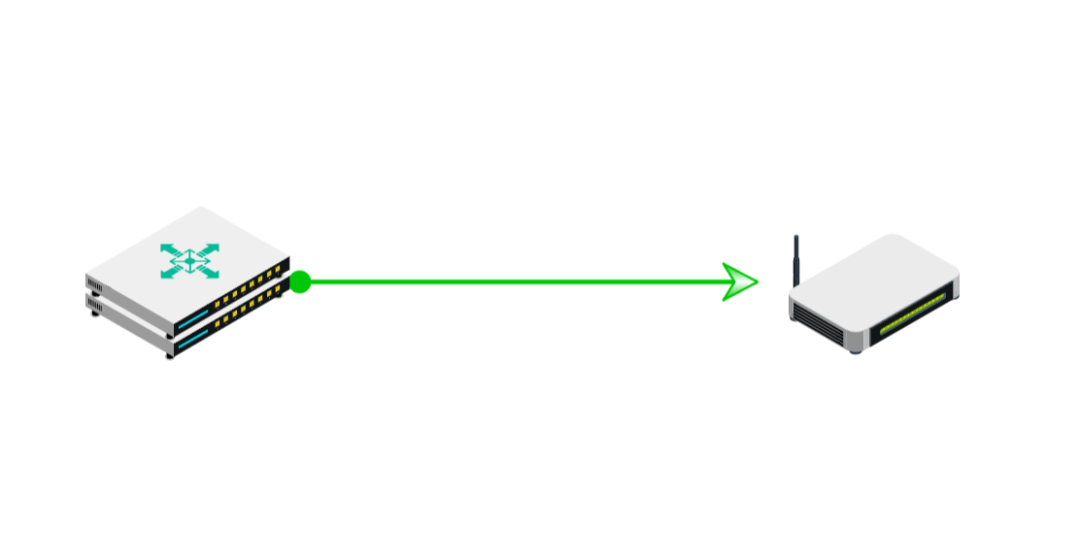
運(yùn)行代碼后的效果:

復(fù)雜連線
以上展示了一個(gè)簡潔的示例,直觀地展現(xiàn)了如何在圖撲自研 HT for Web 中創(chuàng)建節(jié)點(diǎn)并將它們通過連線相連。實(shí)際應(yīng)用中的情形往往更為復(fù)雜,需要根據(jù)實(shí)際數(shù)據(jù)構(gòu)建拓?fù)浣Y(jié)構(gòu)。在這個(gè)過程中,核心步驟依舊是首先創(chuàng)建 ht.Node 實(shí)例以表示各個(gè)節(jié)點(diǎn),再利用 ht.Edge 實(shí)例來實(shí)現(xiàn)節(jié)點(diǎn)之間的連接。接下來,讓我們通過復(fù)雜一些的示例來演示。
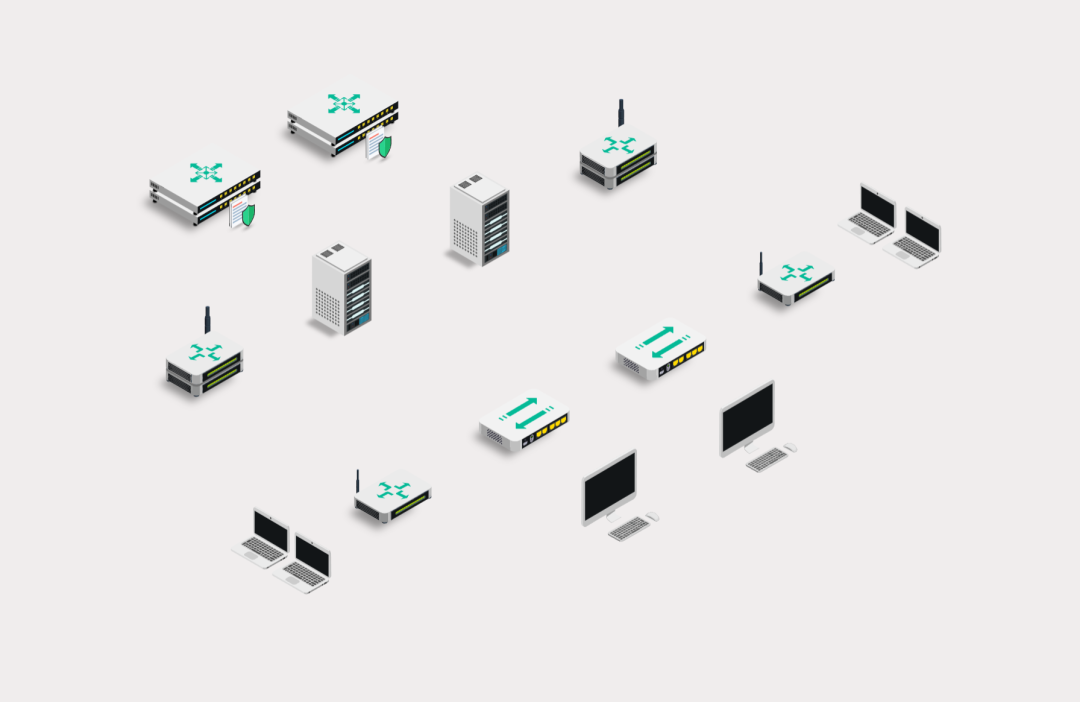
創(chuàng)建節(jié)點(diǎn)
為了批量創(chuàng)建節(jié)點(diǎn)并方便管理節(jié)點(diǎn)數(shù)據(jù),示例中定義了結(jié)構(gòu)化的數(shù)據(jù)格式,并將數(shù)據(jù)存儲(chǔ)在一個(gè) JSON 文件中,再通過 ht.Default.xhrLoad() 去獲取到 JSON 文件中的數(shù)據(jù)。獲取到數(shù)據(jù)后就可批量創(chuàng)建節(jié)點(diǎn)。
在實(shí)際的運(yùn)用場景中,也可以通過任何 web 端通訊方式 HTTP/AJAX、WebSocket 去獲取數(shù)據(jù)。
equipment.json 文件中定義的數(shù)據(jù)格式:
[
{
"name": "核心交換機(jī)1", // 設(shè)備名稱
"code": "EQ_ASBB1425", // 設(shè)備編碼(唯一標(biāo)識(shí))
"icon": "symbols/user/900-word/電信拓?fù)鋱D標(biāo)/icon_核心交換機(jī).json", // 設(shè)備 icon
// 設(shè)備在圖紙中的位置
"size": 60, // 節(jié)點(diǎn)大小
"position": {
"x": 0,
"y": 100
}
},
{
"name": "核心交換機(jī)2",
"code": "EQ_ASBB1478",
"icon": "symbols/user/900-word/電信拓?fù)鋱D標(biāo)/icon_核心交換機(jī).json",
"position": {
"x": 200,
"y": 0
}
},
{
"name": "服務(wù)器1",
"code": "EQ_BCGJ2121",
"icon": "symbols/user/900-word/電信拓?fù)鋱D標(biāo)/空白服務(wù)器.json",
"position": {
"x": 200,
"y": 250
}
},
...
]
獲取到數(shù)據(jù)并批量創(chuàng)建節(jié)點(diǎn):
ht.Default.xhrLoad('./equipment.json', function (json) {
const data = ht.Default.parse(json);
data.forEach((item) => {
createNode(item);
})
})
function createNode(data) {
const node = new ht.Node();
node.setTag(data.code); // 設(shè)置節(jié)點(diǎn)唯一標(biāo)識(shí)
node.setImage(data.icon);
node.p(data.position);
node.s('2d.movable', false); // 禁止移動(dòng)
node.setSize({ width: data.size || 150, height: data.size || 150 });
dm.add(node);
return node;
}

創(chuàng)建連線
與節(jié)點(diǎn)數(shù)據(jù)相同,示例中定義了連線對(duì)應(yīng)格式,并且也是存儲(chǔ)在一個(gè) JSON 文件中,再通過 ht.Default.xhrLoad() 獲取數(shù)據(jù)。JSON 文件中定義了連線中最重要的幾個(gè)因素:起始節(jié)點(diǎn)、目標(biāo)節(jié)點(diǎn)、連線顏色。
[
{
"source": "EQ_ASBB1425", // 起始節(jié)點(diǎn)的唯一標(biāo)識(shí)
"target": "EQ_BCGJ2121", // 結(jié)束節(jié)點(diǎn)的唯一標(biāo)識(shí)
"color": "rgb(0,199,7)" // 連線顏色
},
{
"source": "EQ_ASBB1425",
"target": "EQ_BCGJ2131",
"color": "rgb(0,199,7)"
},
...
]
獲取數(shù)據(jù)并且批量創(chuàng)建連線,這一步需要在創(chuàng)建節(jié)點(diǎn)之后執(zhí)行:
ht.Default.xhrLoad('./connectData.json', function (json) {
const connectData = ht.Default.parse(json);
connectData.forEach((item) => {
createEdge(item);
})
})
function createEdge(data) {
const source = dm.getDataByTag(data.source);
const target = dm.getDataByTag(data.target);
const edge = new ht.Edge(source, target);
edge.s({
"edge.color": data.color || "rgb(0,199,7)",
"edge.width": 4,
"shadow2.offset.x": -4,
"shadow2.offset.y": 7,
"shadow2": true,
"shadow2.color": "rgba(0,0,0,0.18)",
})
dm.add(edge);
dm.moveToTop(edge); // 將節(jié)點(diǎn)移動(dòng)至頂部
return edge;
}

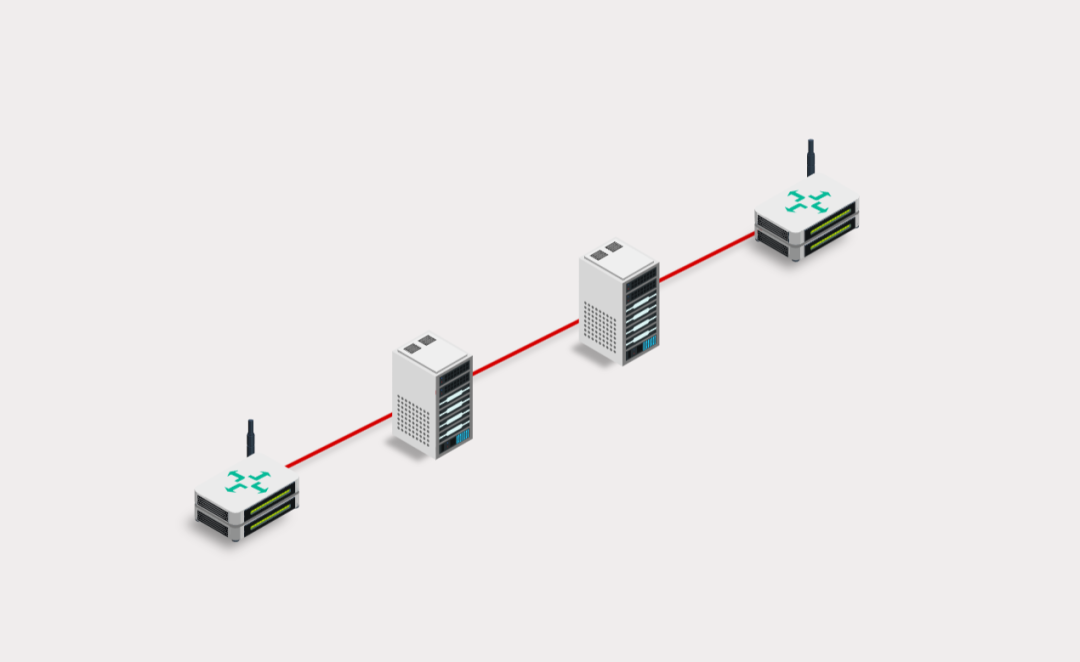
到這里,基本上整個(gè)拓?fù)涞男Ч家呀?jīng)展示出來了,但是可能還存在一些問題。如終端路由之間的連線被服務(wù)器擋住了,可能會(huì)被認(rèn)為是路由 1—服務(wù)器 1—服務(wù)器 2—路由 2 這樣的連接。

這種情況下,就可以采用其他的連線方式。ht.Edge 提供了多種的連線方式,可以通過 edge.s(‘edge.type’, 連接方式) 進(jìn)行設(shè)置。下面展示幾種不同的連接方式:
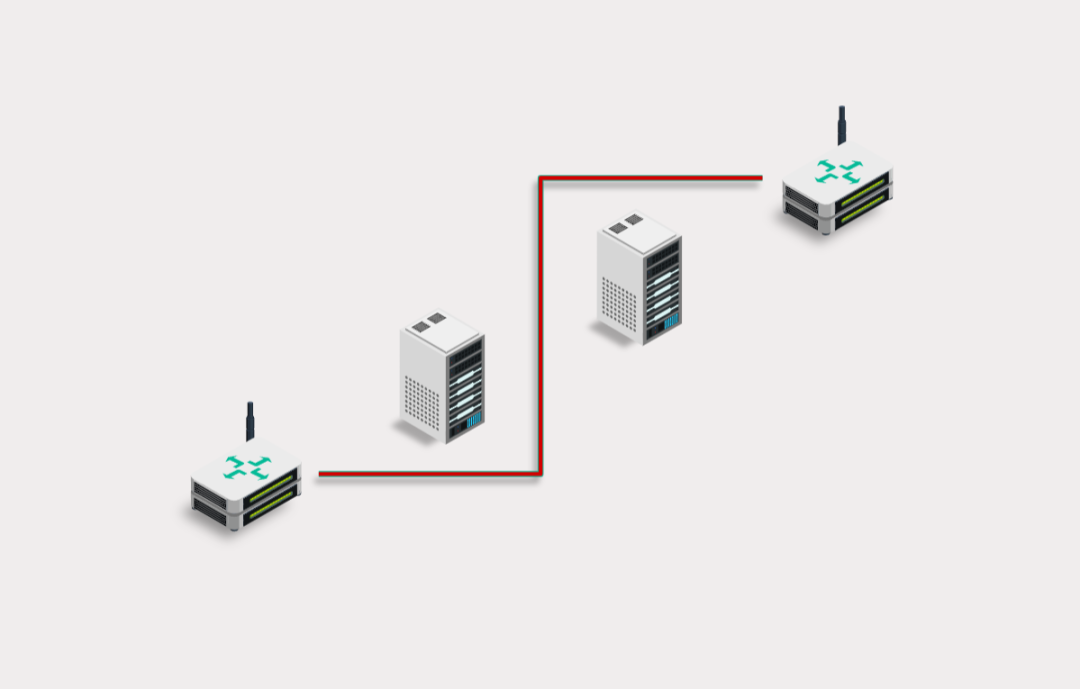
1.彎曲:edge.s(‘edge.type’, ‘flex2’)

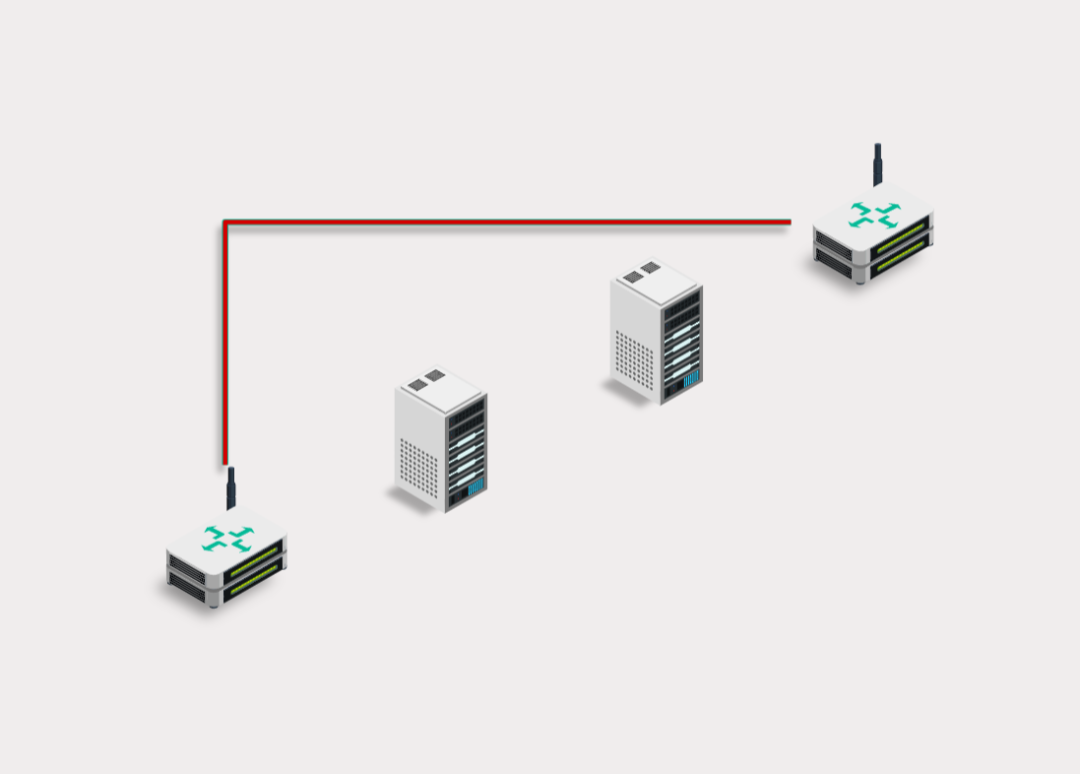
2.正交:edge.s(‘edge.type’, ‘ortho2’)

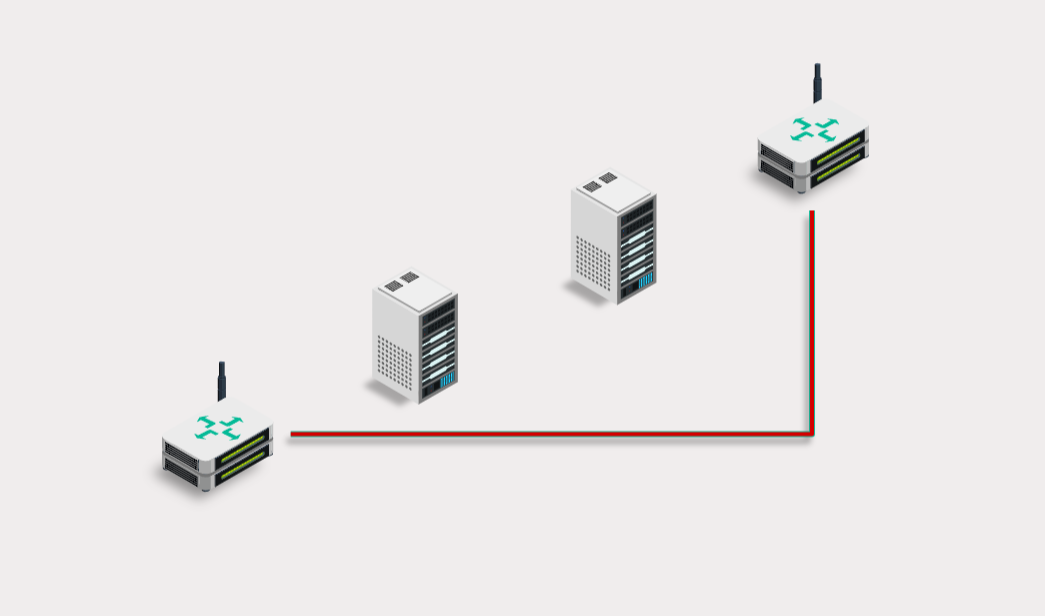
3.先水平后垂直:edge.s(‘edge.type’, ‘h.v2’)

4.先水平后垂直:edge.s(‘edge.type’, ‘v.h2’)

......
ht.Edge 還有很多種的連線方式,這里就先介紹以上幾種方式。
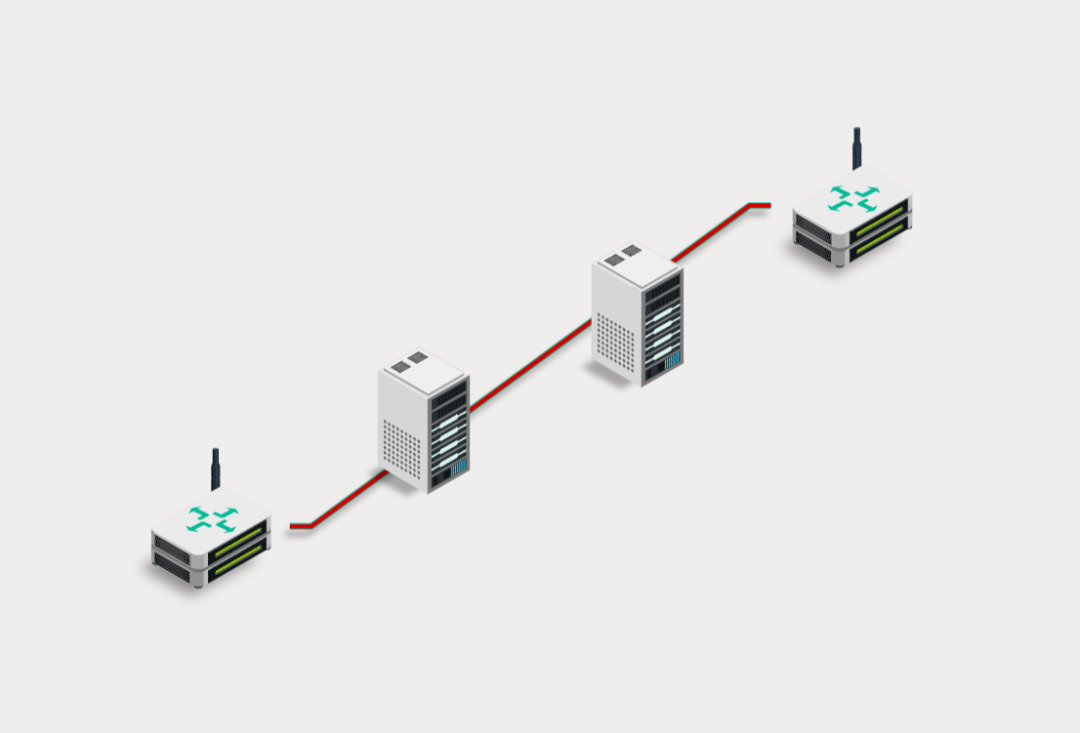
在這個(gè)示例內(nèi),兩個(gè)路由之間的連線需要跨域多個(gè)其他的連線,為了使得連線更加美觀易懂,于是我就這條連線采用了 points 的連線方式,這種方式有極高的靈活性,可在連線路徑上自由地添加控制點(diǎn),從而實(shí)現(xiàn)非常多樣化的效果。
points 類型的連線,有兩個(gè)非常重要的屬性:
edge.points:控制點(diǎn)信息;
edge.segments:用來標(biāo)識(shí)在繪制時(shí)如何使用 points 數(shù)組中的頂點(diǎn)信息。
將示例中這條連線的連線類型改為 points,并設(shè)置上相應(yīng)的屬性:
edge.s({
'edge.type': 'points',
'edge.center': true,
'edge.points': [
{ "x": 680, "y": 105 },
{ "x": 490, "y": 200 },
{ "x": 470, "y": 200 },
{ "x": 410, "y": 230 },
{ "x": 400, "y": 250 },
{ "x": 360, "y": 270 },
{ "x": 340, "y": 270 },
{ "x": 260, "y": 310 },
{ "x": 250, "y": 330 },
{ "x": 80, "y": 415 }
],
'edge.segments': [1, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2]
});
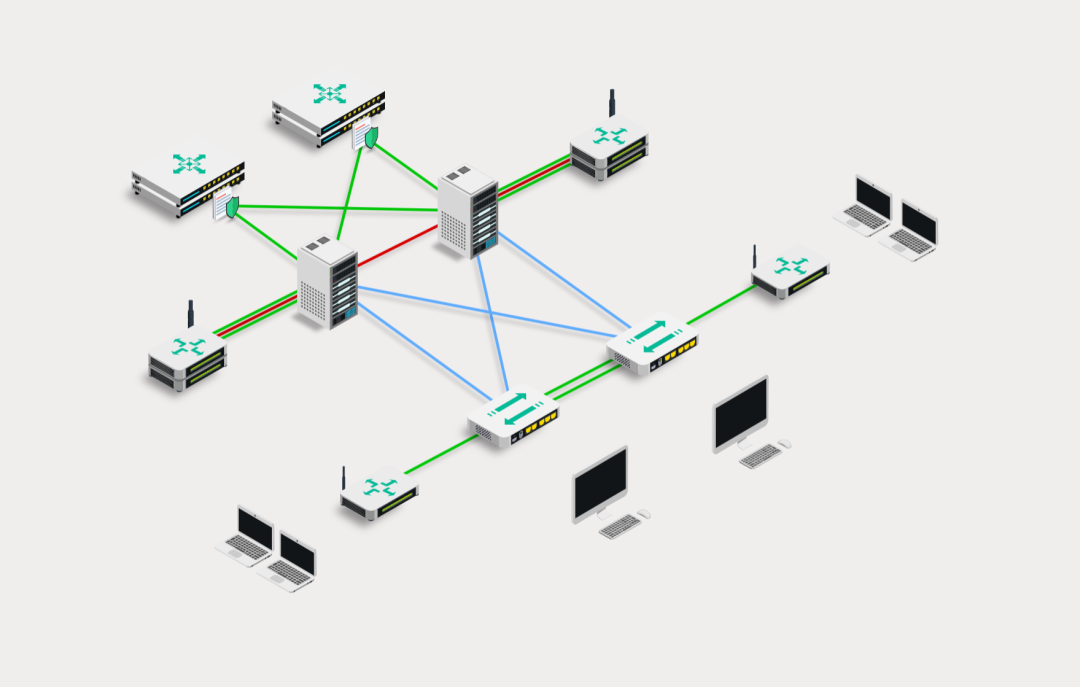
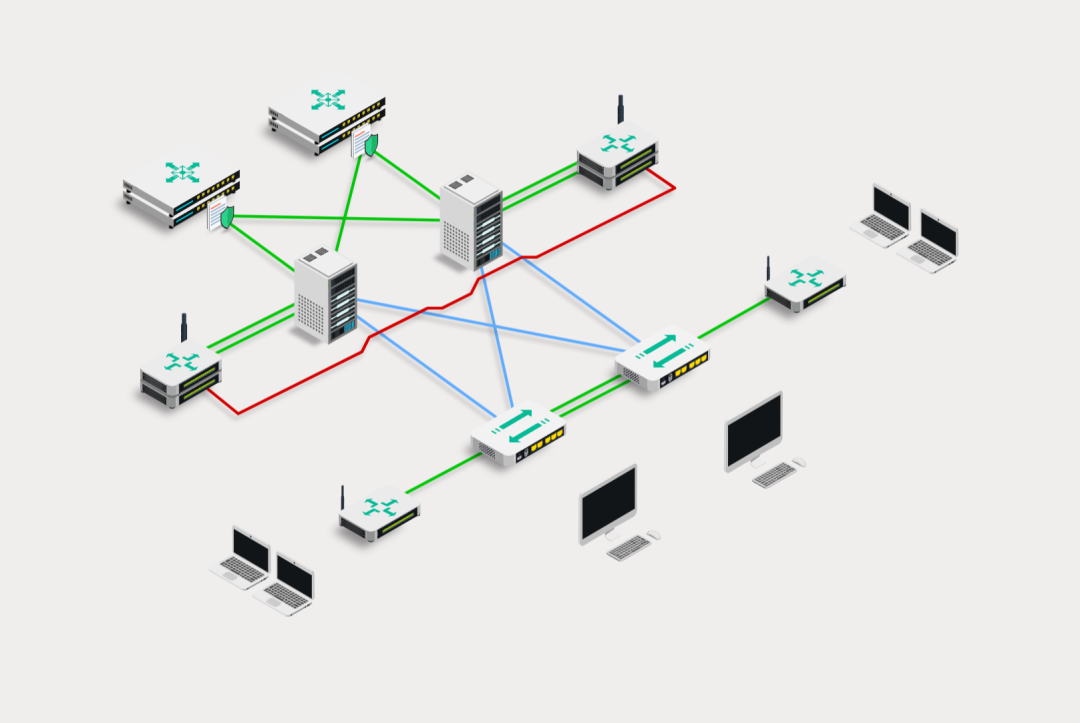
使用以上 points 連線類型實(shí)現(xiàn)的效果:

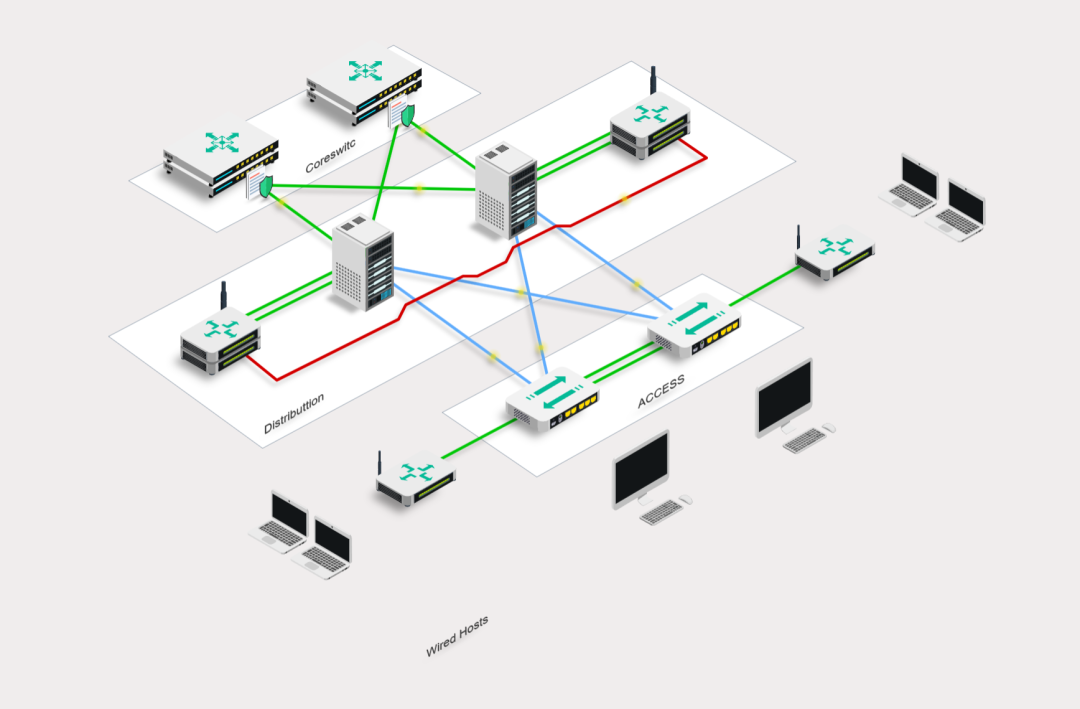
增加背景和裝飾
可創(chuàng)建一些 ht.Shape 節(jié)點(diǎn)作為背景裝飾,突出顯示特定的設(shè)備區(qū)域。
createShape([
{ x: -100, y: 130 },
{ x: 230, y: -50 },
{ x: 340, y: 15 },
{ x: 10, y: 195 },
{ x: -100, y: 130 }
], [1, 2, 2, 2, 5])
createShape([
{ x: -155, y: 354 },
{ x: 575, y: -30 },
{ x: 805, y: 110 },
{ x: 60, y: 510 },
{ x: -155, y: 355 },
], [1, 2, 2, 2, 5]);
createShape([
{ x: 300, y: 470 },
{ x: 660, y: 275 },
{ x: 805, y: 350 },
{ x: 435, y: 550 },
{ x: 300, y: 470 },
], [1, 2, 2, 2, 5])
function createShape(points, segments) {
const shape = new ht.Shape();
shape.setPoints(points);
shape.setSegments(segments);
shape.s({
'shape.background': "#fff",
"shape.border.color": "rgba(13,46,79,0.67)",
"shape.border.width": 0.5,
})
dm.add(shape);
dm.moveToTop(shape);
return shape;
}
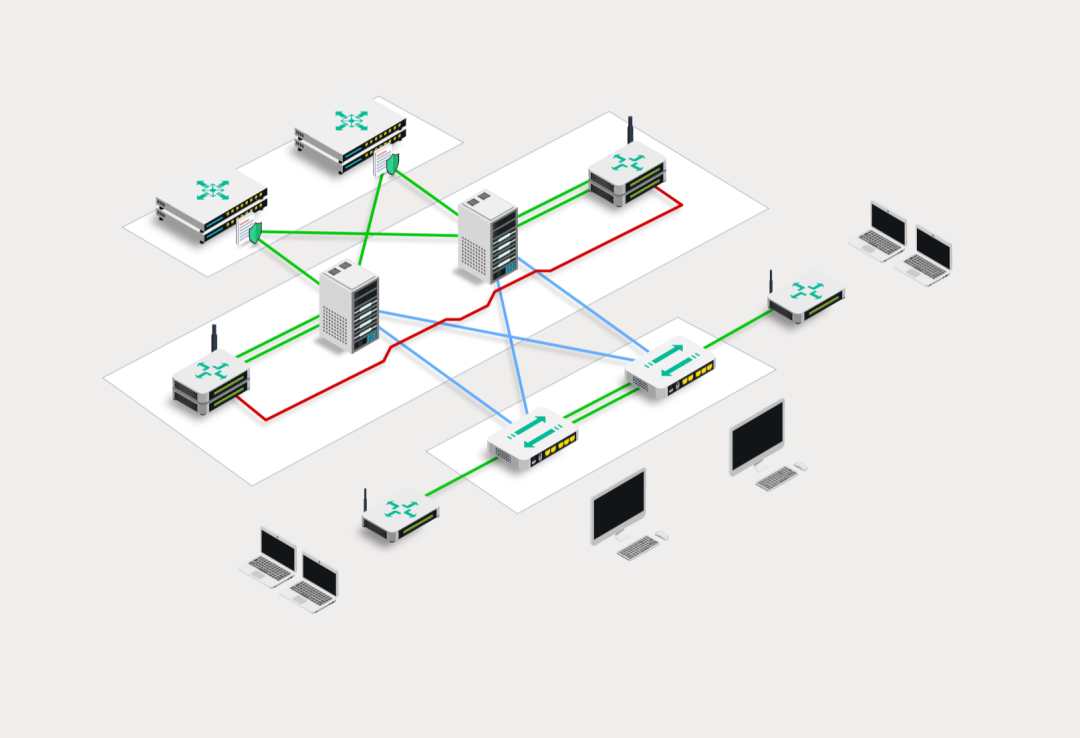
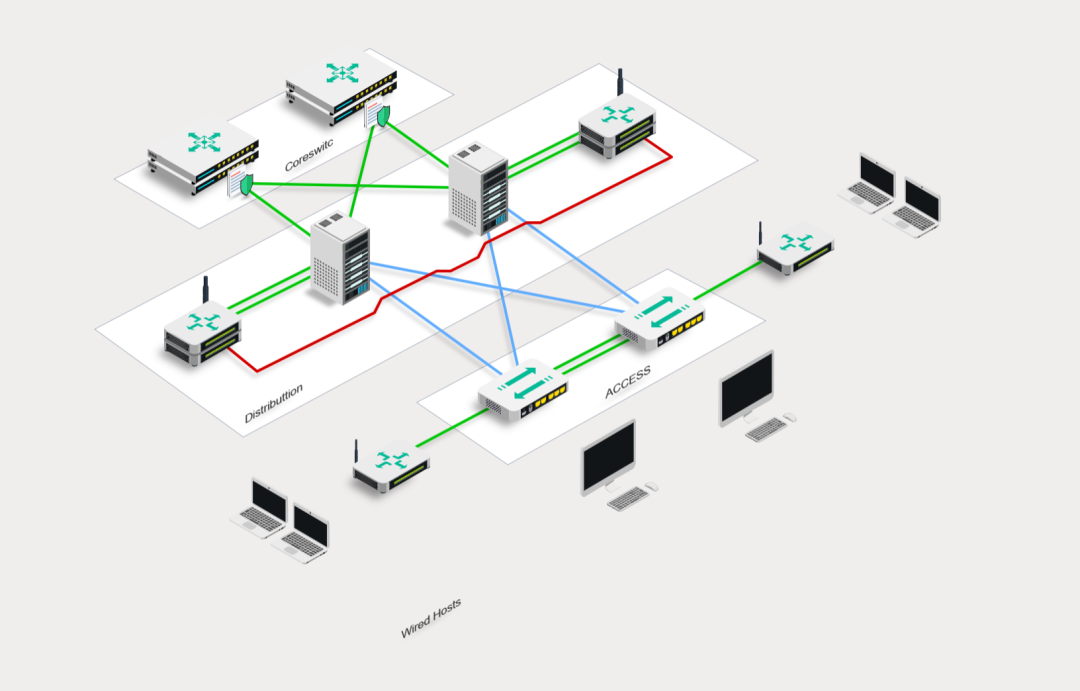
添加背景后的效果如下:

增加一些裝飾的節(jié)點(diǎn),這些節(jié)點(diǎn)本質(zhì)上也都是 ht.Node,只是顯示了不同的圖標(biāo)/圖片,效果如下:

添加箭頭
在復(fù)雜的網(wǎng)絡(luò)拓?fù)渲校B線上常常需要表示數(shù)據(jù)流動(dòng)方向。在使用圖撲 HT 繪制連線時(shí),ht.Edge 提供了 icons 屬性,通過 icons 屬性,可在 ht.Edge 上定義一系列圖標(biāo)并設(shè)置它們?cè)谶B線上的位置。
在設(shè)置 icons 屬性前,需要先注冊(cè)好圖標(biāo):
ht.Default.setImage('toArrow', {
width: 40,
height: 20,
comps: [
{
type: 'shape',
points: [5, 2, 10, 10, 5, 18, 20, 10],
closePath: true,
background: 'rgb(0,199,7)',
borderWidth: 1,
borderColor: 'rgb(0,199,7)',
gradient: 'spread.vertical'
}
]
});
ht.Default.setImage('fromArrow', {
width: 12,
height: 12,
comps: [
{
type: 'circle',
rect: [1, 1, 10, 10],
background: 'rgb(0,199,7)'
}
]
});
在 ht.Edge 上設(shè)置 icons:
edge.addStyleIcon("fromArrow", {
position: 15, // 圖標(biāo)位置
keepOrien: true, // 圖標(biāo)是否默認(rèn)自動(dòng)調(diào)整方向以保持最好的閱讀效果
names: ['fromArrow']
});
edge.addStyleIcon("toArrow", {
position: 19,
keepOrien: true,
names: ['toArrow']
});
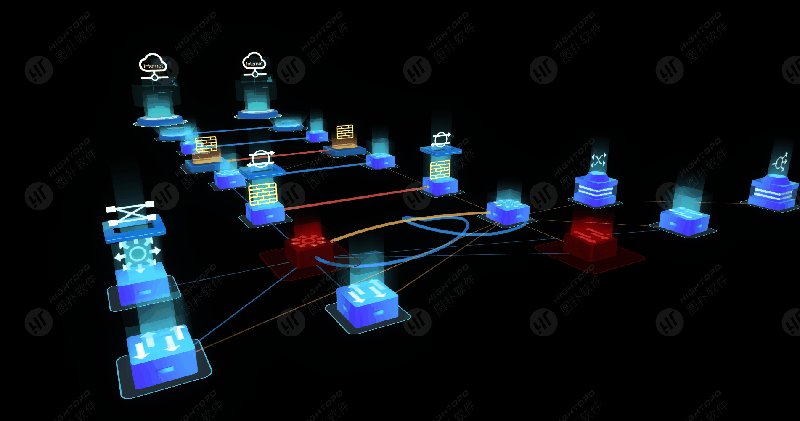
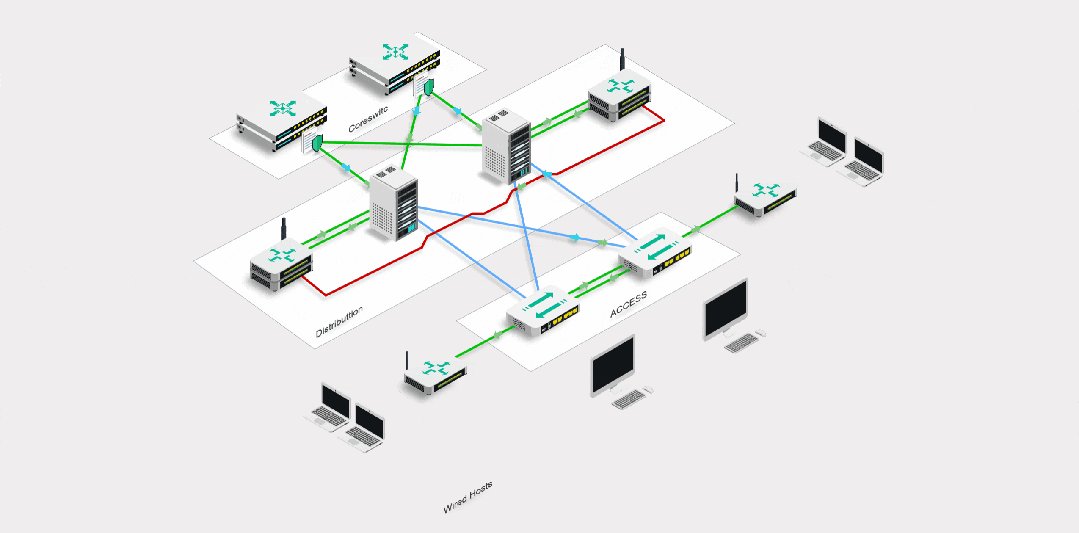
設(shè)置 icons 之后的效果:

流動(dòng)動(dòng)畫
在圖撲自研產(chǎn)品 HT for Web 中,使用 ht-flow.js 插件,能夠?yàn)?ht.Edge 連線添加流動(dòng)動(dòng)畫效果。這種效果可用于表示數(shù)據(jù)傳輸、能源流動(dòng)或任何類型的動(dòng)態(tài)連接。使用 ht-flow.js 插件實(shí)現(xiàn)的流動(dòng)效果配置起來也十分簡單,正確引入 ht-flow.js 插件后,使用 g2d.enableFlow(60); 開啟流動(dòng),再在 ht.Edge 上設(shè)置相應(yīng)的流動(dòng)屬性即可。
ht.Edge 配置流動(dòng)效果的一些屬性說明:
flow:布爾值,設(shè)置為 true 以啟用流動(dòng)效果。
flow.count:控制流動(dòng)組的個(gè)數(shù),默認(rèn)為 1。
flow.step:控制流動(dòng)的步進(jìn),默認(rèn)為 3。
flow.element.count: 每個(gè)流動(dòng)組中的元素的個(gè)數(shù),默認(rèn)為 10。
flow.element.space: 流動(dòng)組中元素的間隔,默認(rèn)為 3.5。
flow.element.image: 字符串類型,指定流動(dòng)組中元素的圖片,圖片需要提前通過 ht.Default.setImage 注冊(cè)。目前支持設(shè)置。
flow.element.background: 流動(dòng)組中元素的背景顏色,默認(rèn)為 rgba(255, 255, 114, 0.4)。
flow.element.shadow.begincolor: 字符串類型,表示流動(dòng)組中的元素的漸變陰影的中心顏色,默認(rèn)為 rgba(255, 255, 0, 0.3)。
flow.element.shadow.endcolor: 字符串類型,表示流動(dòng)組中的元素的漸變陰影的邊緣顏色,默認(rèn)為 rgba(255, 255, 0, 0)。
flow.element.shadow.visible:流動(dòng)陰影是否可見。
flow.begin.percent:開始的位置,值為 0 - 1,默認(rèn)是 0。
flow.element.autorotate:是否自動(dòng)朝向,根據(jù)連線的角度自動(dòng)朝向。
在示例的 ht.Edge 上設(shè)置流動(dòng)屬性:
edge.s({
"flow": true,
"flow.element.background": "rgba(240, 225, 19, 0.5)",
"flow.element.shadow.begincolor": "rgba(240, 225, 19, 0.5)",
"flow.element.shadow.endcolor": "rgba(240, 225, 19, 0)",
"flow.element.count": 1
});
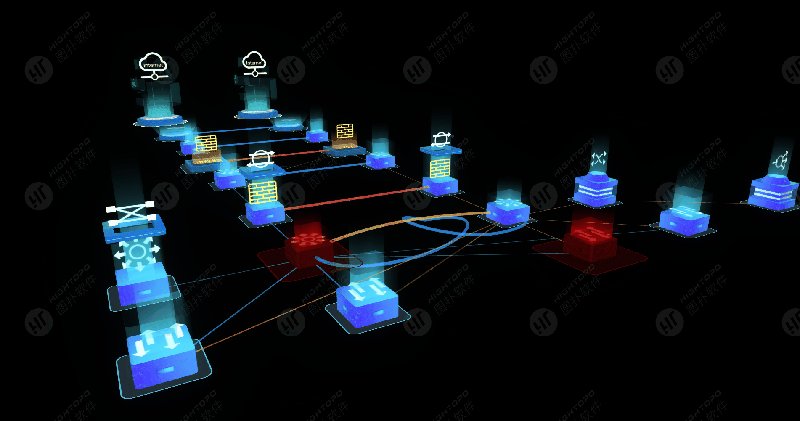
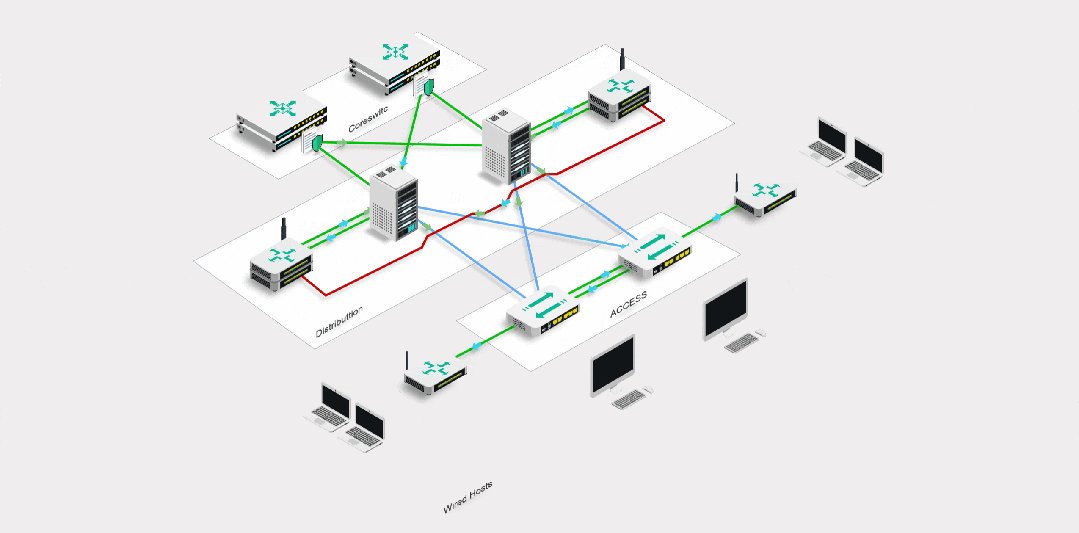
設(shè)置完成后的效果:

在更為復(fù)雜的場景中,僅僅依賴簡單的樣式配置難以滿足設(shè)計(jì)需求,為此 ht-flow.js 提供了 flow.element.image 屬性,該屬性支持將流動(dòng)的元素設(shè)置為圖片或圖標(biāo),還支持設(shè)置為多個(gè)圖片/圖標(biāo)流動(dòng)的效果。
在流動(dòng)上設(shè)置圖標(biāo),需要先注冊(cè)圖標(biāo):
ht.Default.setImage('dataIcon1', {
"width": 50,
"height": 50,
"comps": [
{
"type": "shape",
"background": "rgb(125,195,125)",
"borderColor": "#979797",
"points": [
2.94441,
16.1039,
26.41008,
16.1039,
26.41008,
4.28571,
47.05559,
25.58442,
27.23783,
45.71429,
27.23783,
33.84863,
2.94441,
33.84863,
2.94441,
16.1039
]
}
]
})
ht.Default.setImage('dataIcon2', {
"width": 50,
"height": 50,
"comps": [
{
"type": "shape",
"background": "#32D3EB",
"borderColor": "#979797",
"points": [
2.94441,
16.1039,
26.41008,
16.1039,
26.41008,
4.28571,
47.05559,
25.58442,
27.23783,
45.71429,
27.23783,
33.84863,
2.94441,
33.84863,
2.94441,
16.1039
]
}
]
});
在 ht.Edge 上設(shè)置屬性:
edge.s({
"flow": true,
"flow.element.count": 2,
"flow.element.image": ["dataIcon1", "dataIcon2"],
"flow.element.max": 20,
"flow.element.min": 20,
"flow.element.shadow.visible": false,
"flow.element.space": 50,
"flow.element.autorotate": true
});
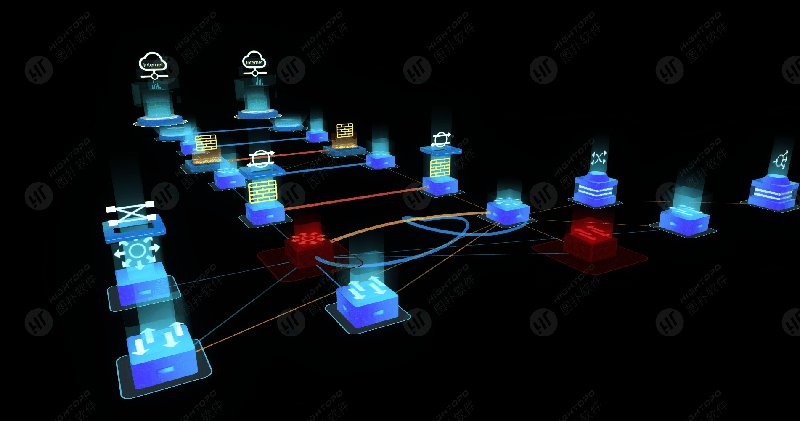
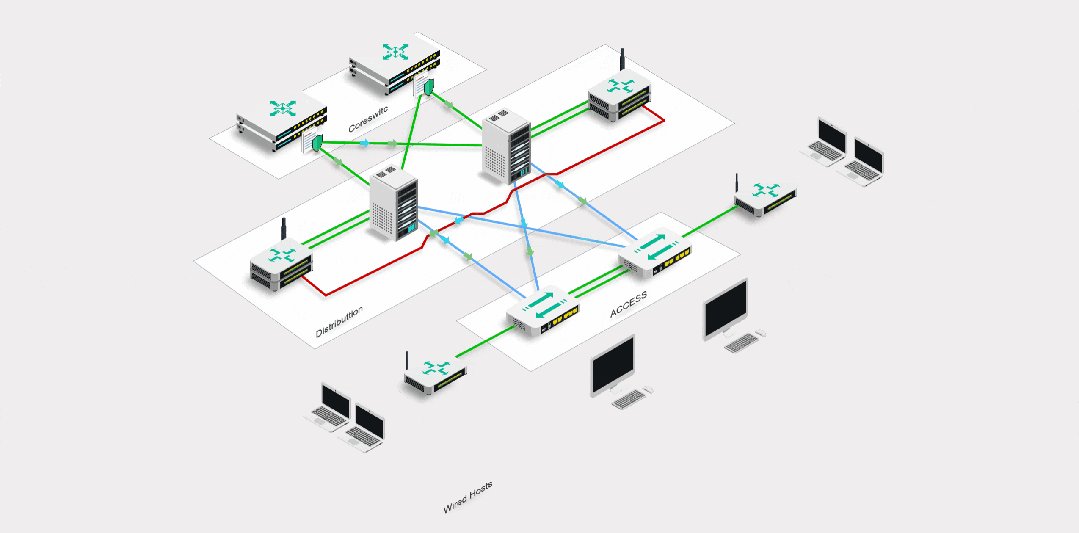
設(shè)置完成后的效果:
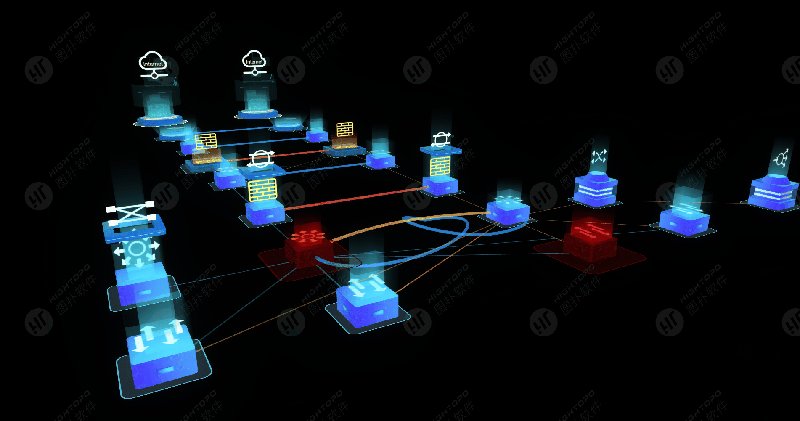
設(shè)置完成后的效果:

拓?fù)淇梢暬瘍?yōu)點(diǎn)
直觀性:將抽象的關(guān)系和數(shù)據(jù)通過圖形呈現(xiàn),使得人們可以直觀地理解和分析系統(tǒng)或網(wǎng)絡(luò)的結(jié)構(gòu)。
互動(dòng)性:現(xiàn)代拓?fù)淇梢暬ぞ咄ǔVС钟脩襞c圖形的交互操作,如縮放、拖拽節(jié)點(diǎn)、探索節(jié)點(diǎn)之間的路徑等,進(jìn)一步提升了分析的深度和廣度。
動(dòng)態(tài)性:能夠?qū)崟r(shí)反映系統(tǒng)或網(wǎng)絡(luò)的變化,及時(shí)展現(xiàn)新增元素和調(diào)整后的結(jié)構(gòu)關(guān)系,對(duì)于監(jiān)控和管理系統(tǒng)狀態(tài)尤為重要。
靈活性:用戶可以根據(jù)需要選擇不同的布局算法,調(diào)整圖形的展示方式,更好地適應(yīng)不同的分析場景。
審核編輯 黃宇
-
計(jì)算機(jī)
+關(guān)注
關(guān)注
19文章
7663瀏覽量
90827 -
拓?fù)浣Y(jié)構(gòu)
+關(guān)注
關(guān)注
6文章
328瀏覽量
40101 -
機(jī)房
+關(guān)注
關(guān)注
0文章
492瀏覽量
17555
發(fā)布評(píng)論請(qǐng)先 登錄
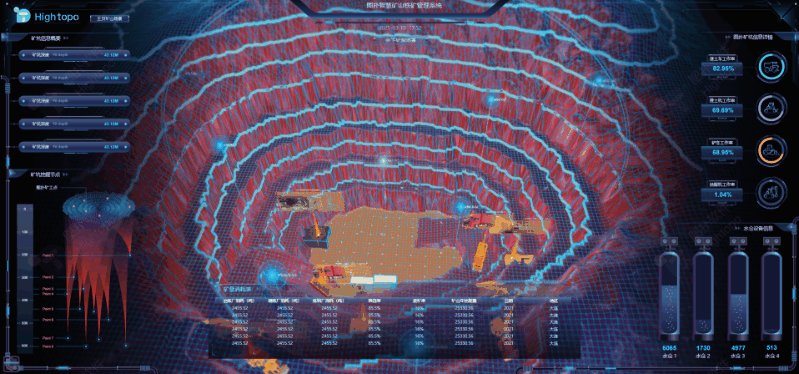
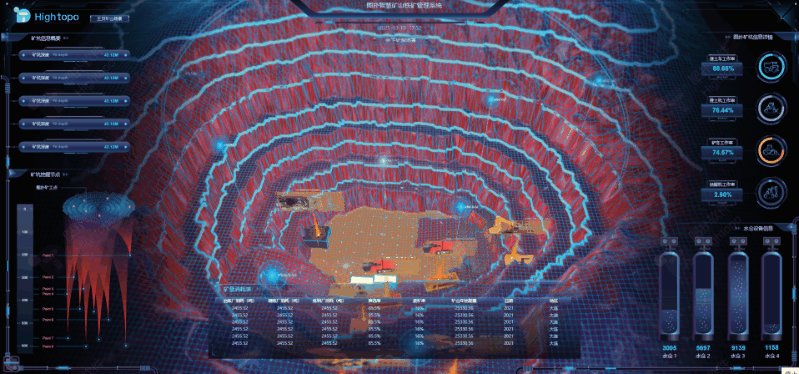
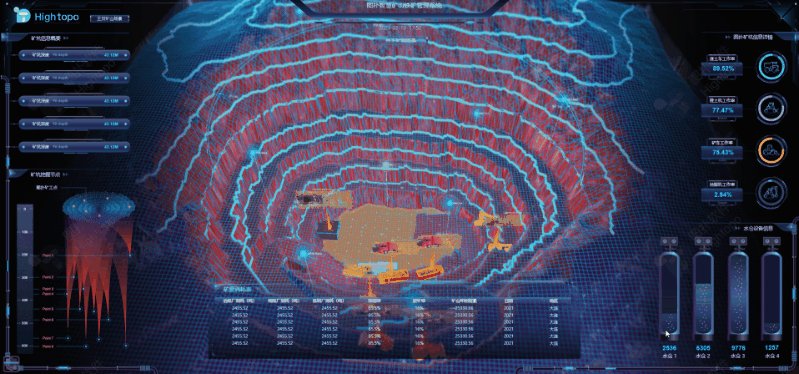
基于 HT 的 3D 可視化智慧礦山開發(fā)實(shí)現(xiàn)

再次順利認(rèn)證 CMMI5!圖撲實(shí)力獲國際最高級(jí)別認(rèn)可

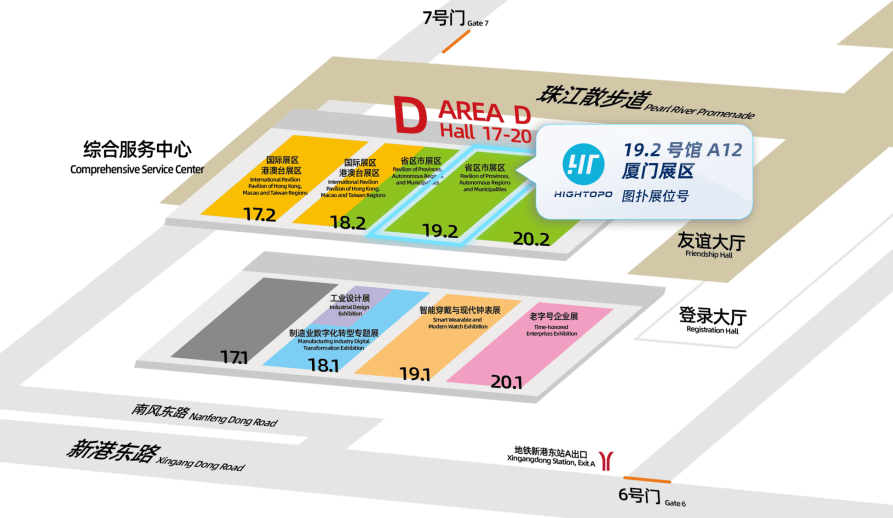
圖撲軟件邀您相聚第二十屆中國國際中小企業(yè)博覽會(huì)

基于 HT for Web 的輕量化 3D 數(shù)字孿生數(shù)據(jù)中心解決方案

基于圖撲 HT 實(shí)現(xiàn)的智慧展館數(shù)字孿生應(yīng)用

基于 HT 技術(shù) 智慧礦山數(shù)字孿生綜合管控平臺(tái)

港口船舶合集 HT 數(shù)字孿生智慧航運(yùn)

重磅!圖撲軟件斬獲第二屆開放原子大賽二等獎(jiǎng)

圖撲數(shù)字孿生:解鎖壓縮空氣儲(chǔ)能管控新高度

圖撲 HT 總線式拓?fù)鋱D的可視化實(shí)現(xiàn)

在Web中實(shí)現(xiàn)地圖功能:跨視圖網(wǎng)絡(luò)映射

智慧汽車展示平臺(tái),拓?fù)鋱D BI 駕駛艙

模擬功放聽到有撲撲的聲音,怎么處理?
HT for Web并力ARMxy工業(yè)計(jì)算機(jī)實(shí)現(xiàn)數(shù)字化轉(zhuǎn)型可視化解決方案

基于 HT for Web 插件搭建組態(tài)拓?fù)?/b>結(jié)構(gòu)






 基于圖撲 HT for Web 實(shí)現(xiàn)拓?fù)潢P(guān)系圖
基于圖撲 HT for Web 實(shí)現(xiàn)拓?fù)潢P(guān)系圖











評(píng)論