“本章將介紹如何在絲印層上擺放文本和圖形。”

4.7 6-絲印(文本和圖形) 在本章中,我將完成在本書第三部分第二章中學到的 PCB Layout 工作流程的第五步。在這一步中,我將在正面和背面絲印層中添加注釋的文字和圖形。例如,我將使用絲印文字來顯示 PCB 上各個元件的名稱,以幫助最終用戶進行組裝,并使用設計的版本號來區(qū)分該 PCB 的新版本。我還喜歡添加裝飾性徽標,如 “Designedwith KiCad” 徽標。正如我在上一章中提到的,Layout 的正面絲印上已經(jīng)有圖形和文字。這些元素繼承自各個元件的封裝。
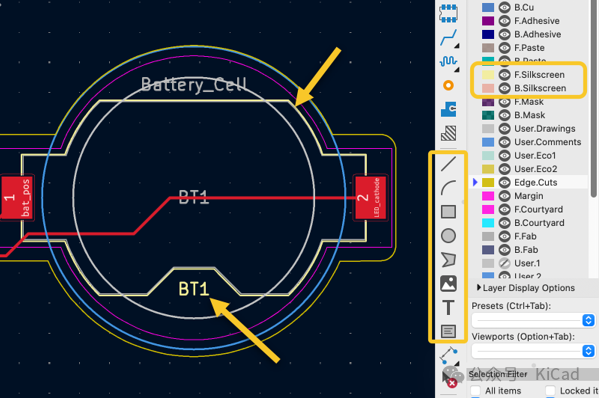
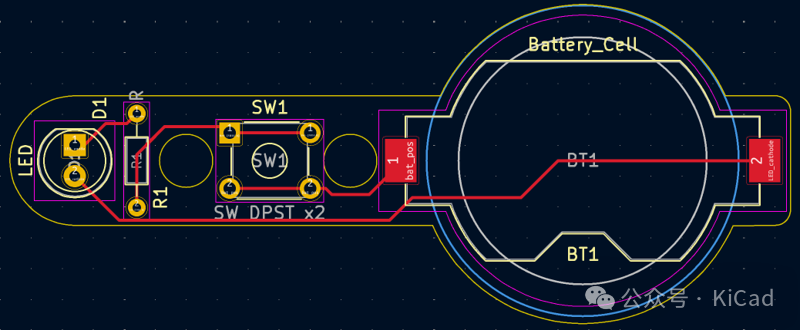
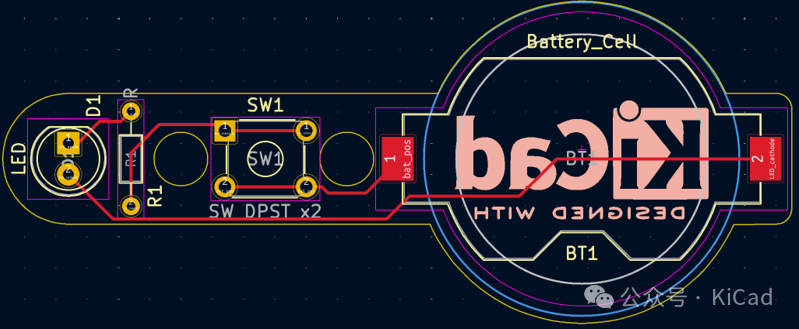
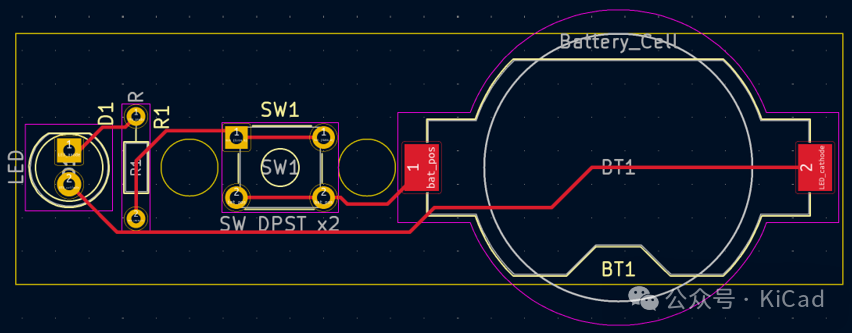
在圖 4.7.1(下圖)中,箭頭顯示了正面絲印層中的文字標簽和多邊形弧形復合線。這些元素是電池座封裝的一部分。在同一張圖中,我用黃色方框標出了本章要使用的 “F.Silkscreen”和 “B.Silkscreen” 圖層以及可用工具。啟用其中一個絲印層后,我將使用這些工具添加新的文本標簽或其他圖形。也可以更改對象的圖層。例如,在下圖中,可以將“電池” 文本的圖層從當前的 “User.Drawings(用戶繪圖)” 層更改為絲印層,甚至銅層。如果您想了解創(chuàng)建和使用徽標的更多信息,請參閱本書使用技巧部分的專門章節(jié)。

圖 4.7.1: 頂層絲印中的對象及絲印層工具
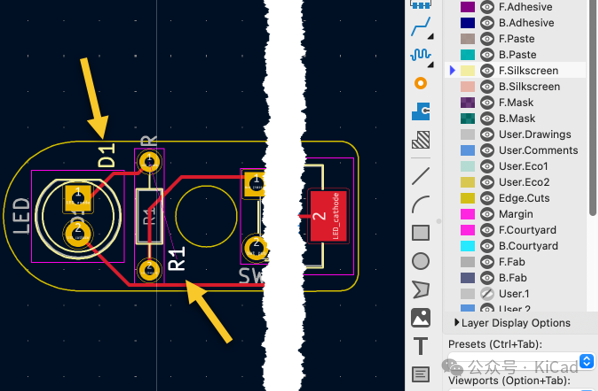
首先,我將在頂層絲印中添加并編輯幾個對象。啟用“選擇過濾器” 中的 “文本” 項目。“R1”和 “D1” 的文本位于 PCB的左側(cè)。它們是黃色的,這是頂層絲印層中對象的顏色(通過查看“外觀” 窗格中的 “F.Silkscreen”顏色確認)。我將移動這些對象目,使它們不重疊。請看下圖中它們的最終位置:

圖 4.7.2: D1 和 R1 標簽的最終位置
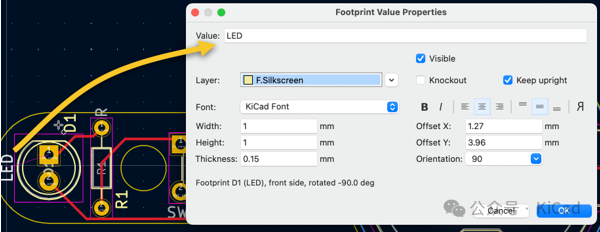
我將把“LED” 文本的圖層更改為 “F.Silkscreen”。可以通過標簽的 “屬性”窗口實現(xiàn)這一操作。雙擊彈出該窗口,使用 “圖層” 下拉菜單選擇新圖層(見下圖 4.7.3)

圖 4.7.3: 更改對象所在層
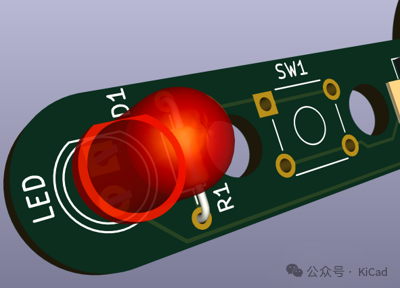
單擊 “確定” 提交更改,“LED” 標簽現(xiàn)在是黃色的。請注意,自 KiCad 7 起,封裝值屬性窗口允許您選擇任何系統(tǒng)字體。在本例中,我保留了默認的 KiCad 字體。您還可以設置其他文本參數(shù),如方向和樣式。如果將文字放在底層,可以選擇鏡像選項,以確保電路板制造時文字可讀(點擊反向“R ”按鈕啟用鏡像)。要查看絲印的效果,還可以使用 3D 查看器。調(diào)出電路板的 3D 效果圖(查看 -> 3D 查看器):

圖 4.7.4: 顯示絲印圖形的PCB 3D 渲染
如上圖所示,標簽“LED”、“D1”、“R1”、“SW1” 和 “BT1 ”與其他封裝對象一起出現(xiàn)在頂層絲印中。繼續(xù)將 “電池”標簽層(目前在 “F.Fab ”中)更改為正面絲印。至此,電路板正面的絲印工作完成,現(xiàn)在看起來像這樣:

圖 4.7.5: 頂層絲印的工作已完成
我會在底層絲印添加 KiCad 徽標和電路板的版本號。徽標和類似圖形被視為封裝,其絲印層或銅層中只有信息。因此,您可以在封裝庫中找到此類圖形封裝。對于 KiCad 徽標,您有多種選擇。
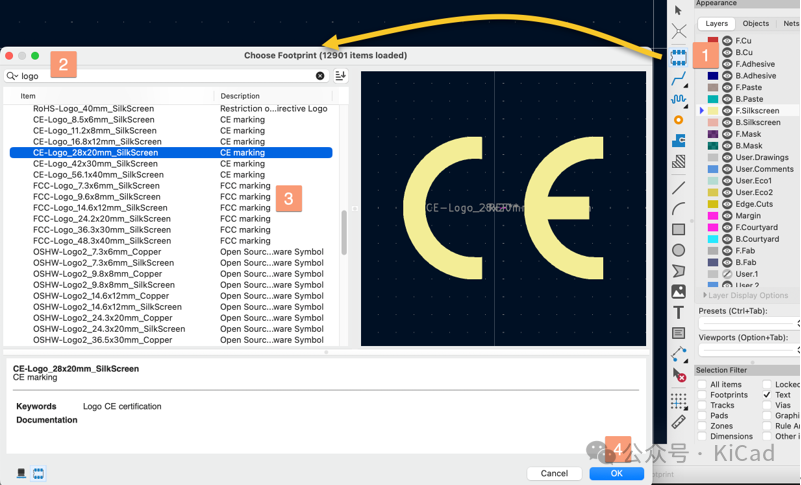
單擊右側(cè)工具欄上的“封裝” 按鈕,彈出封裝選擇器(如下圖 4.7.6 中的“1”)。

圖 4.7.6:在封裝選擇器中找一個 Logo(徽標)
在搜索框中鍵入您要查找的封裝名稱(或部分名稱)。我輸入的是 “l(fā)ogo”。KiCad 隨附的庫中有一個 “符號”庫。它包含大量徽標,如 “CE”、“ESD”、“OSH”,當然還有 “KiCad”。我將選擇名為 “KiCad-Logo2_40mm_Silkscreen”的封裝。雙擊選中它并將其添加到電路板上。現(xiàn)在徽標已出現(xiàn)在編輯器中:

圖 4.7.7: 該 logo 對于板子來說太大了
不幸的是,我沒有意識到徽標比電路板大得多。因此,我將刪除它,然后返回封裝選擇器,尋找更小的圖案。KiCad-Logo2_8mm_Silkscreen" 應該更合適。繼續(xù)把它添加到電路板上。現(xiàn)在電路板看起來像這樣:

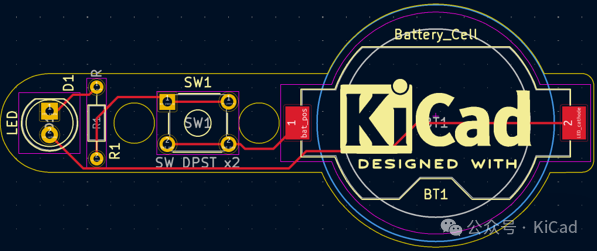
圖 4.7.8: 這個 Logo 和板子很匹配
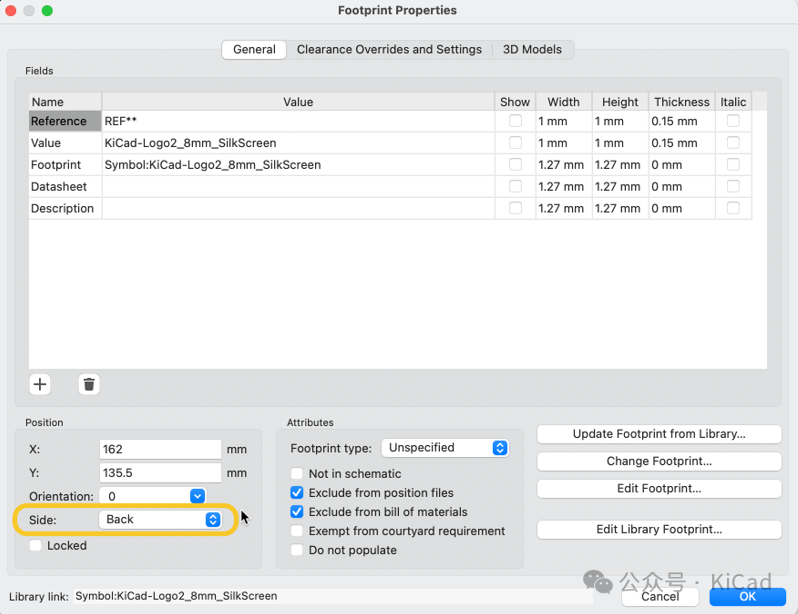
這個logo非常適合電路板。默認情況下,它出現(xiàn)在頂層絲網(wǎng)層。要將徽標層切換到底層絲網(wǎng),請雙擊顯示封裝屬性(圖 4.7.9)

圖 4.7.10: 將Logo 切換到底層絲印
在屬性窗口的“側(cè)面”下拉菜單中選擇 “底層”,然后點擊確定。現(xiàn)在電路板看起來是這樣的:

圖 4.7.11: Logo 在底層絲印
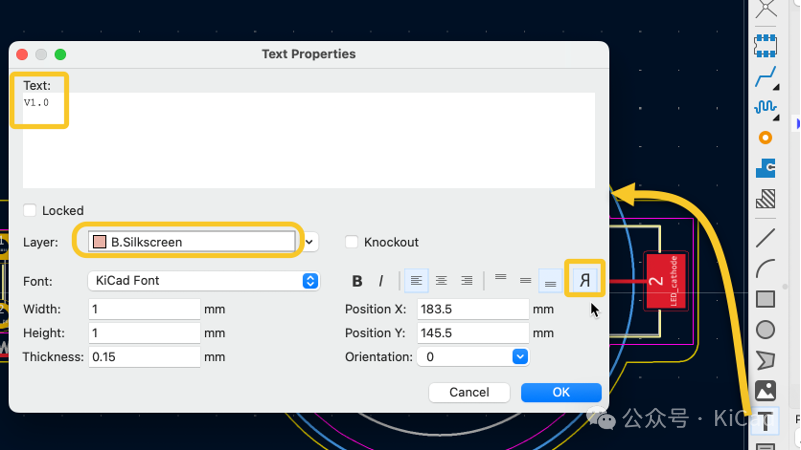
徽標現(xiàn)在在底層絲印層。最后要添加的文字對象是電路板的版本。點擊右側(cè)工具欄上的“添加文本”工具,然后點擊徽標下方,打開“文字屬性” 窗口。在文本字段中輸入 “V1.0”。在 “圖層” 下拉菜單中選擇 “B.Silkscreen” 并勾選 “鏡像” 復選框:

圖 4.7.12:在底層絲印中添加一個新的文本標簽
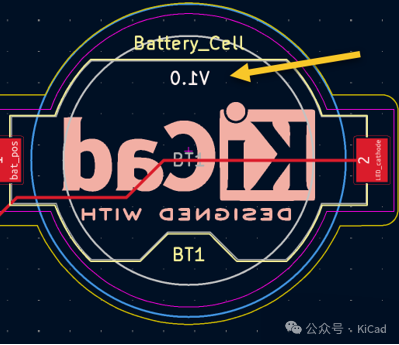
單擊 “確定” 退出屬性窗口。新的文本標簽附著在光標上,因此將光標移動到合適的位置,然后再次單擊以完成放置。我將標簽放置在徽標的正上方:

圖 4.7.13: 在底層絲印中添加版本數(shù)字
這是板子底層的3D渲染效果:

圖 4.7.14: 板子底層的3D渲染效果
在完成這一章節(jié)之前,我還將添加一些文字對象,以幫助我組裝電路板:
LED 陰極焊盤旁邊的“-”
LED 陽極焊盤旁邊的 “+”
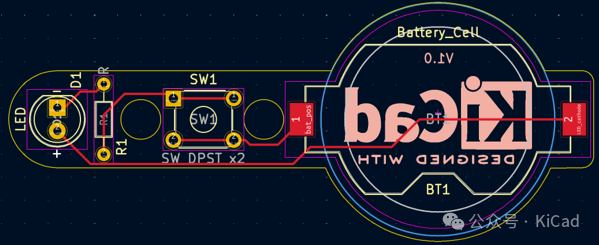
以下是工作流程第五步結(jié)束時的 PCB:

圖 4.7.15: 工作流第五步結(jié)束后的PCB
該項目已接近尾聲,只剩下兩個步驟。在下一章中,我將完成最終的設計規(guī)則檢查,并導出 Gerber 文件以制造電路板。
-
電路板
+關(guān)注
關(guān)注
140文章
4998瀏覽量
98955 -
絲印
+關(guān)注
關(guān)注
2文章
99瀏覽量
17360 -
KiCAD
+關(guān)注
關(guān)注
5文章
174瀏覽量
8894
發(fā)布評論請先 登錄
相關(guān)推薦
【原創(chuàng)首發(fā)】跟我一起學Linux滲透-BT5實戰(zhàn)【一】
一起學FPGA
搜集的幾個畢業(yè)論文的程序和文本資料,和大家一起分享。
KiCad中的阻焊層及其應用
玩嗨OpenHarmony:基于OpenHarmony的小游戲:一起學做FlappyBird
和 Dr Peter 一起學 KiCad 4.6:重新定義板框輪廓

和 Dr Peter 一起學 KiCad 4.5:布線(添加走線)

和 Dr Peter 一起學 KiCad 4.4:移動封裝

和 Dr Peter 一起學 KiCad 4.3:輪廓與約束 (Edge cut板框)

和 Dr Peter 一起學 KiCad 4.1~4.2:啟動PCB 編輯器,導入封裝





 和 Dr Peter 一起學 KiCad 4.7:絲印(文本和圖形)
和 Dr Peter 一起學 KiCad 4.7:絲印(文本和圖形)











評論