小安派擺件
前言
不知道有多少人和筆者一樣,被一首“蘿莉搖”洗腦過(guò)?打開(kāi)短視頻總會(huì)看到這首BGM和MV的二創(chuàng)。
于是筆者萌生了制作一個(gè)相關(guān)擺件的想法,這些就用小安派來(lái)做個(gè)“蘿莉搖”擺件,讓洗腦來(lái)的更徹底!
01
視頻演示

02
相關(guān)教程
起初由于微控制器單元(MCU)的內(nèi)存限制以及誤把mjpeg編碼器看成了解碼器的原因,只實(shí)現(xiàn)了一個(gè)基礎(chǔ)版本
https://www.bilibili.com/video/BV16e411k7Fc
這個(gè)版本沒(méi)有視頻壓縮功能,且圖像分辨率相當(dāng)?shù)停瑑H為60x70像素。之后通過(guò)研究寫(xiě)了一個(gè)基于RLE和幀間差分的視頻壓縮。
圖像分辨率:150x175,RGB565
壓縮前:19425000
壓縮后:3296167(16.97%)
和7z、xz等無(wú)損壓縮還有很大差距,但是勝在解壓簡(jiǎn)單,執(zhí)行快速,只需要幾行代碼就可以解壓縮。
03
相關(guān)代碼
github:
https://github.com/feilongfl/aipi-eyes-loli
04
踩坑記錄
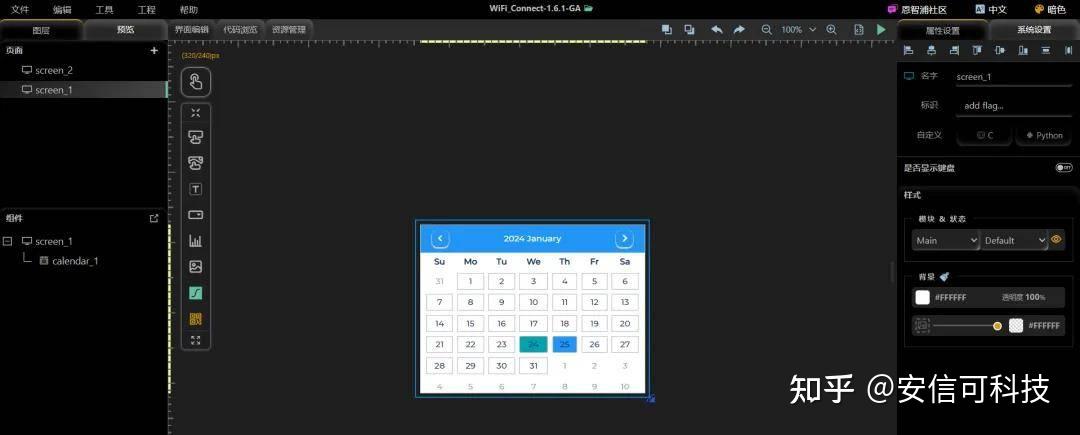
LVGL高速刷新圖片問(wèn)題
LVGL在高速刷新圖片上有些性能問(wèn)題,直接使用lcd_draw_picture_blocking會(huì)好很多。
圖像清晰度及色彩
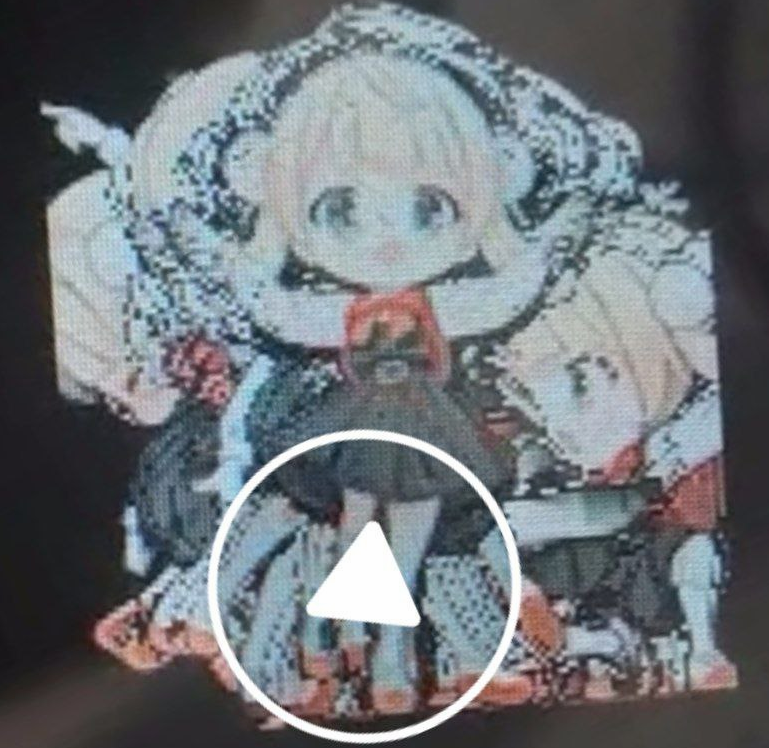
幀間差分是后一圖像減去前一圖像,反了的話圖像會(huì)有殘影(如下圖,圖為視頻播放截圖)。
差分算法還有一定的改進(jìn)空間,比如為像素色彩加上一個(gè)閾值,過(guò)濾相似顏色,這樣作為有損壓縮,對(duì)于視頻應(yīng)該也是可以接受的。

對(duì)于彩色圖像,整體執(zhí)行rle效果不佳,因?yàn)橹黧w部分色彩連續(xù)相同的概率不大,但是對(duì)于背景純色壓縮效果極好,因此僅對(duì)于背景色進(jìn)行rle壓縮。
因?yàn)槿宋飫?dòng)作主要在中間部分,所以主體部分通過(guò)幀間差分后會(huì)產(chǎn)生較多的被刪除區(qū)域,針對(duì)這些區(qū)域做rle也會(huì)有不錯(cuò)的效果。
目前算法針對(duì)背景色和幀間差分存儲(chǔ)了16bit長(zhǎng)的行程信息,后續(xù)采用varint可能會(huì)更優(yōu)。
芯片存儲(chǔ)
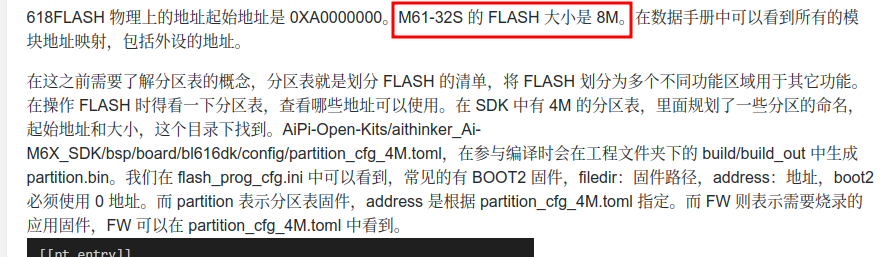
芯片的flash是8M,但是bsp默認(rèn)是4m。論壇找到了相關(guān)說(shuō)明:
https://bbs.ai-thinker.com/forum ... 003&highlight=flash

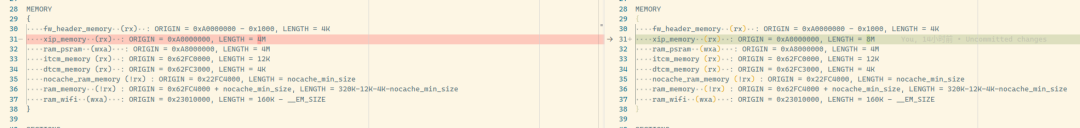
但是bsp默認(rèn)size是4m,于是應(yīng)用patch修改。

這樣可以方便存下更多視頻。
-
mcu
+關(guān)注
關(guān)注
146文章
17397瀏覽量
353193 -
存儲(chǔ)
+關(guān)注
關(guān)注
13文章
4382瀏覽量
86298 -
LVGL
+關(guān)注
關(guān)注
1文章
93瀏覽量
3198
原文標(biāo)題:洗腦了!基于小安派的可愛(ài)擺件
文章出處:【微信號(hào):安信可科技,微信公眾號(hào):安信可科技】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
洗腦了!基于小安派的“蘿莉搖”可愛(ài)擺件

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1 進(jìn)階篇 ——通過(guò)屏幕輸入連接 Wi-Fi

用小安派 DSL做一個(gè)天氣站

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1【進(jìn)階篇】——初識(shí) LVGL 并搭建最小工程

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1——初識(shí)LVGL并搭建最小工程
使用小安派DSL制作天氣站

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1 外設(shè)篇——DAC

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1外設(shè)篇——I2S

電子DIY作品 小安派R1做個(gè)86盒中控

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1【外設(shè)篇】——FLASH

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1 外設(shè)篇 ——I2C

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1【外設(shè)篇】——PWM

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1外設(shè)篇——GPIO中斷編程

零基礎(chǔ)開(kāi)發(fā)小安派-Eyes-S1外設(shè)篇——GPIO 輸入輸出

小安派Cam-D200攝像頭黑屏,無(wú)畫(huà)面?!





 基于小安派的可愛(ài)擺件
基于小安派的可愛(ài)擺件










評(píng)論