在前端開發領域,不斷涌現的新技術為各行業帶來了創新變革的可能。今天,讓我們聚焦于圖撲軟件自研的 HT for Web 產品,看看它如何在前端 2D、3D 渲染方面發力,為智慧地下采礦可視化打造令人驚嘆的解決方案,為開發者開啟新的技術探索之旅。
一、HT 技術核心亮點
圖撲 HT 是一款純 HTML5(Canvas/WebGL/WebVR)的標準 Web 技術,具有強大渲染能力。其具備卓越的兼容性,無論是 PC 端、移動設備,還是 VR 設備,都能流暢運行,為開發者提供了廣泛的應用場景。同時,HT 技術響應迅速、運行高效,能輕松滿足實時性需求較高的項目,這在地下采礦可視化這類對數據實時更新要求嚴格的場景中至關重要。
二、前端三維渲染:還原地下采礦真實場景
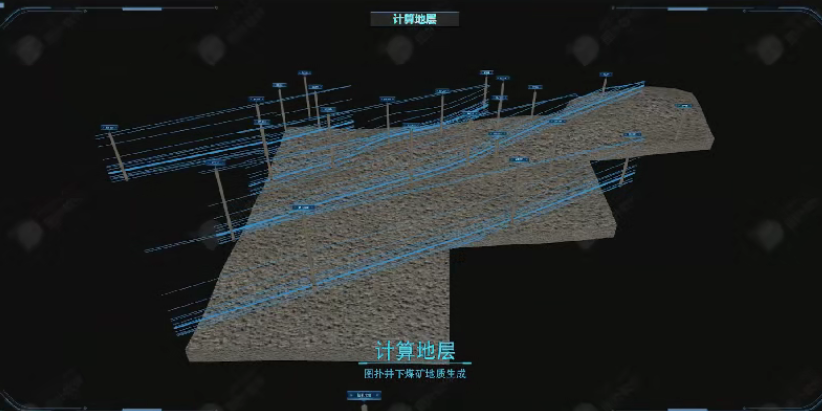
(一)三維全地形還原
在智慧地下采礦可視化項目里,利用 HT 技術的三維渲染功能,可在頁面上還原出栩栩如生的三維全地形。在代碼實現上,借助 JavaScript 操作 HT 的 API,利用 WebGL2 的圖形渲染能力,對模型進行材質、光影等效果處理,讓使用者能直觀了解礦區的地理全貌,為采礦規劃提供有力的視覺依據。
(二)采礦流程三維模擬
無底柱分段崩落法:針對該采礦方法,HT 技術結合三維渲染、物理碰撞等技術,對礦體開采過程進行數字孿生模擬。
首先,依據實際采礦區域的地質數據進行建模,在 HT 中構建礦體和無底柱的三維模型。
通過 JavaScript 編寫邏輯代碼,實現礦體按段落開采的動態模擬,利用物理碰撞技術模擬礦石崩落效果,精準呈現開采過程中礦體大小和位置的實時變化。
在渲染方面,借助 WebGL2 的高效渲染能力,實時更新畫面,讓開發者和采礦人員可直觀觀察開采進程,為優化采礦方案提供支持。
上向水平分層填充法:
運用圖撲 HT 的三維物理引擎技術,將該采礦工藝數字化。
通過激光或光學掃描儀獲取現實數據,轉換為數字模型。
利用 HT 的 API 控制模型的分層顯示和操作邏輯,WebGL2 實現高質量渲染,讓使用者清晰查看每個分層的細節,如填充情況、礦體結構等,輔助采礦過程的精細化管理。
其他采礦法:房柱采礦法、分段空場法和自然崩落法同樣能通過 HT 技術實現三維模擬。以房柱采礦法為例:
采集相關數據建立數字孿生模型。
利用圖撲 HT 的三維渲染和物理碰撞技術進行仿真,從開采到支護、運輸等環節都能逼真呈現。
借助 HT 提供的 API 實現仿真流程的邏輯控制,WebGL2 負責渲染出逼真的三維場景,讓用戶仿佛置身采礦現場。
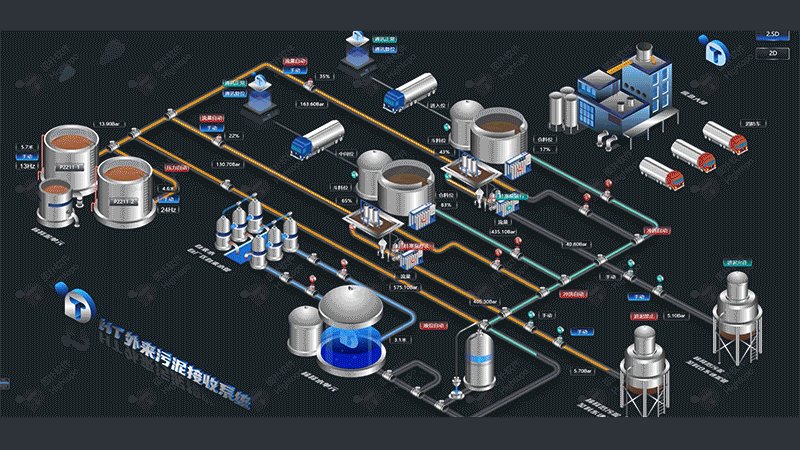
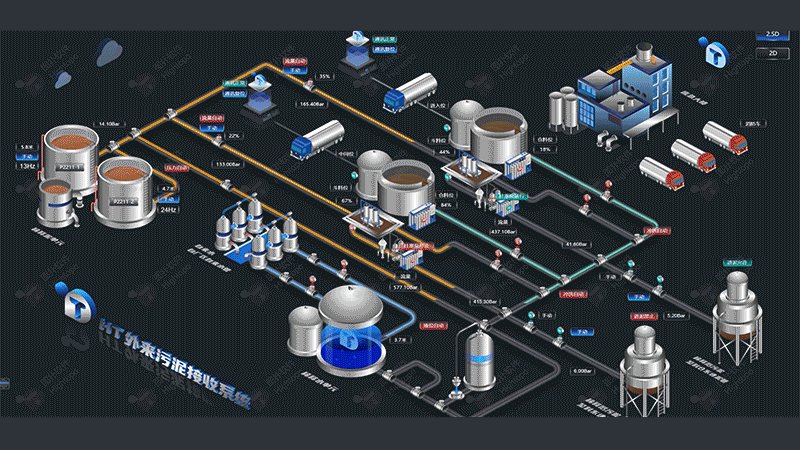
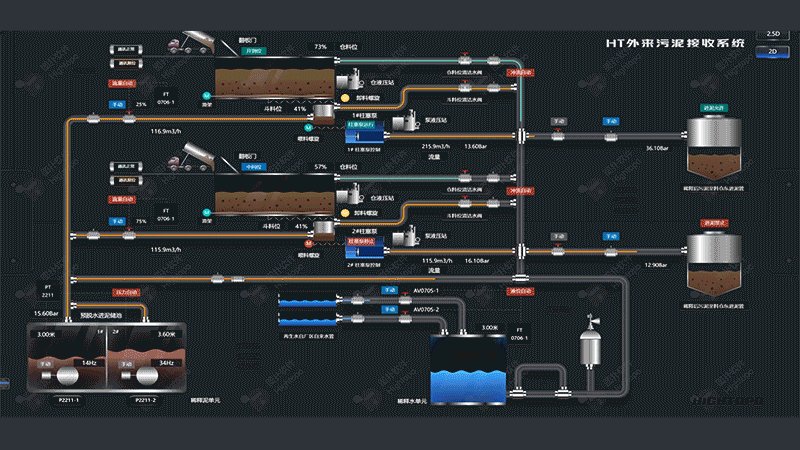
三、2D 圖紙繪制:數據呈現與管理的高效助手
在智慧地下采礦系統中,2D 圖紙用于呈現各類數據。HT 支持繪制多種圖表,如用柱狀圖展示日煤產量,用折線圖顯示進尺變化趨勢等,使數據展示更加直觀、清晰。這種方式不僅方便采礦管理人員快速獲取關鍵信息,還為生產決策提供了堅實的數據支持。繪制出的圖表可以與數據進行綁定,通過 HT 的 API 實現數據的動態更新,使得信息始終保持最新狀態。
四、數據集成與交互:提升用戶體驗
(一)數據接入
作為一個純前端組件庫,HT 構建在 HTML5 之上,在數據對接方面與其他前端項目毫無區別。不論是傳感器采集到的實時數據,還是存儲于數據庫中的歷史數據,只要能夠通過前端項目請求獲取,HT 就能靈活運用這些數據,滿足多樣化的數據展示需求。通過 HTTP/AJAX、WebSocket 等方式獲取的數據,可以借助 HT 的 API, 輕松地綁定到相應的節點上,實現數據的動態更新和展示。
在三維采礦場景里,設備運行狀態(如溫度、轉速)能實時顯示在對應的模型上;2D 圖表也會根據最新數據動態刷新,確保用戶獲取的信息始終是最新的。
(二)交互功能實現
為了提升用戶體驗,HT 技術還帶來了豐富的交互功能。在三維場景中,用戶可以通過鼠標和觸控手勢進行縮放、旋轉和平移操作,從而全方位查看采礦場景。這些交互功能內置于 HT 3D 場景交互器中,使得操作更加便捷直觀。
開發者也可以通過 JavaScript 編寫交互事件代碼,以實現更多樣化的互動效果。例如,在 2D 圖紙上,用戶可以通過點擊圖表元素查看詳細的數據信息。這種交互邏輯可以通過 HT 的事件綁定機制實現,使用戶能夠直觀地與可視化系統互動,深入理解采礦數據。
審核編輯 黃宇
-
可視化
+關注
關注
1文章
1249瀏覽量
21671 -
HTML5
+關注
關注
0文章
75瀏覽量
17892 -
數字孿生
+關注
關注
4文章
1459瀏覽量
12764
發布評論請先 登錄
可視化組態物聯網平臺是什么
基于圖撲 HT 技術的電纜廠 3D 可視化管控系統深度解析

VirtualLab Fusion中的可視化設置
VirtualLab Fusion應用:光波導k域布局可視化(“神奇的圓環”)
七款經久不衰的數據可視化工具!
光學系統的3D可視化
什么是大屏數據可視化?特點有哪些?
智慧樓宇可視化的優點
智慧園區數據可視化優勢體現在哪些地方






 基于圖撲 HT 可視化技術打造智慧地下采礦可視化方案
基于圖撲 HT 可視化技術打造智慧地下采礦可視化方案














評論