?
在應用開發的過程中,經常有需要表示“加載中”或者“請等待”的這么一個狀態提示,我原來的做法是會通過找一張gif圖片來表示這一狀態,但是如果使用gif圖片的話,會有以下幾個問題
1. 在不同頁面中,需要顯示不同的顏色來適配頁面的整體配色風格,但是gif動圖是不可能說動態的去設置顏色的,這使得在一些頁面中顯得與整體設計風格不相符合,如果說每個頁面都單獨去準備一個gif動圖的話,工作量又太大,不合適
2. 同樣的原因,就不方便
2. 多一張動圖總歸會對安裝包的整體大小有影響
3. 當項目中有下拉刷新功能時,會看到下拉刷新也有一個“刷新中”的動圖,那么一個項目里,最好就是所有的動圖都統一
在學習文檔的時候,我找到了“LoadingProgress”組件,完美的符合我的要求
首先,LoadingProgress可以通過color屬性來設置顏色,官方的說法叫“設置加載進度條前景色”,那么也就是說可以根據當前頁面的配色方案進行設置,當然,也就可以適配深色模式了
其次,這是一個組件,那么不存在占空間的問題
最后,這就是下拉刷新中的那個動畫圖片……一摸一樣
解決了我所有的需求
使用起來也很簡單,就是當一個正常的組件去寫就可以。當然,作為一個要表示“加載中”的組件,他肯定是需要有顯示和隱藏的
對于這個問題,官方對這個組件有一個單獨的屬性叫“enableLoading”,默認為true,false的話就是不顯示,但當其不顯示的時候(即為false),這個組件依然占位,這我覺得其實是和LoadingProgress的實際用途背景相悖的,它就應該在頁面數據獲取或者某件要等待的事請完成后消失,所以建議使用IF來進行控制
代碼如下:
if(this.list.length > 0){
Column() {
LoadingProgress()
.width(50)
.height(50)
.color('#E2873F')
Text('加載中...')
.fontSize(16)
.fontColor('#999999')
.margin({ top: 16 })
}
.width('100%')
.layoutWeight(1)
.justifyContent(FlexAlign.Center)
}
審核編輯 黃宇
?
?
-
鴻蒙
+關注
關注
60文章
2617瀏覽量
44030 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
32977
發布評論請先 登錄
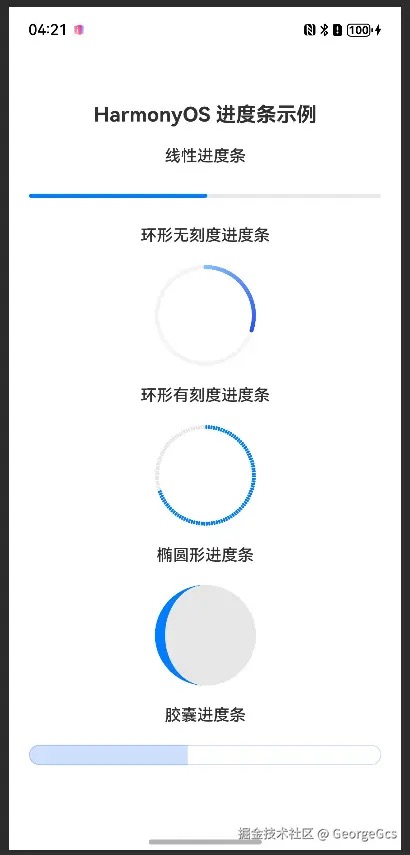
【HarmonyOS 5】鴻蒙中進度條的使用詳解

【HarmonyOS 5】鴻蒙頁面和組件生命周期函數
【 HarmonyOS 5 入門系列 】鴻蒙HarmonyOS示例項目講解

HarmonyOS入門指南
華為正式啟動HarmonyOS 6開發者Beta
HarmonyOS 代碼工坊的指尖開發,讓 APP 開發所見即所得

HarmonyOS基礎組件:Button三種類型的使用

HarmonyOS實戰:組件化項目搭建

「極速探索HarmonyOS NEXT 」閱讀體驗】+Web組件
HarmonyOS 應用開發賦能套件:鴻蒙原生應用開發的 “神助攻”
解決HarmonyOS應用中Image組件白塊問題的有效方案

《HarmonyOS第一課》煥新升級,賦能開發者快速掌握鴻蒙應用開發
HarmonyOS開發指導類文檔更新速遞(下)

HarmonyOS開發指導類文檔更新速遞(上)






 LoadingProgress組件的使用##HarmonyOS應用開發##
LoadingProgress組件的使用##HarmonyOS應用開發##












評論