【導語】:也許大家最近在不少地方看到了一篇《Eclipse 官宣,干掉 VS Code》的文章。
其實這又是在炒 2020 年 3 月的一則冷飯。Eclipse 基金會官方就沒說“干掉 VS Code”,說的是“VS Code 的一個真正開源替代品(a True Open Source Alternative to Visual Studio Code)”。
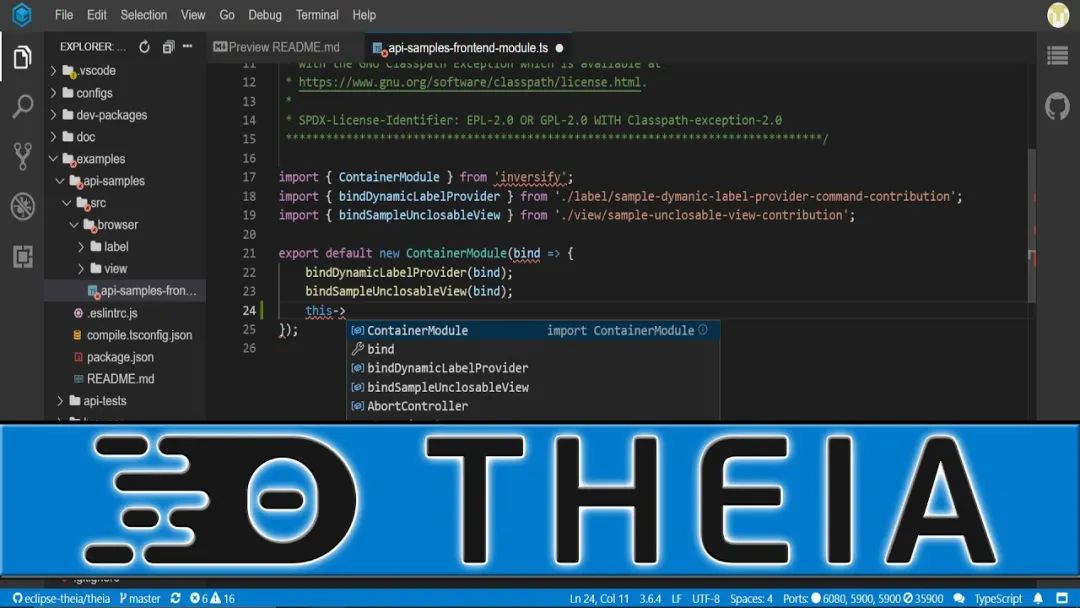
本文就帶大家認識一下這個 VS Code 的替代品:Eclipse Theia。
Theia 是一個基于 TS 開發的開源 IDE框架,基于它我們可以開發出自己定制化的開發工具,它可以部署到云端使用,也可以打包成桌面應用。
Theia 是什么?
Eclipse Theia 不是一個 IDE,而是一個用來開發 IDE 的框架。它是一個可擴展的平臺,基于現代 Web 技術(TypeScript、CSS 和 HTML)實現,是用于開發成熟的、多語言的云計算和桌面類的理想產品。

在 docker 中運行
使用 docker 來啟動一個基于 Theia 的 IDE 是最簡單的了,你只需要確保你當前的系統中安裝了 docker 即可。我們可以直接使用它提供的鏡像theiaide/theia來啟動:
#Linux,macOS,或者PowerShell的終端 dockerrun-it--init-p3000:3000-v"$(pwd):/home/project"theiaide/theia:next #Windows(cmd.exe) dockerrun-it--init-p3000:3000-v"%cd%:/home/project"theiaide/theia:next
執行上面的命令后,會自動的去拉取theiaide/theia:next的鏡像并且在 http://localhost:3000啟動 Theia IDE,它會使用你當前目錄作為工作目錄。其中,--init參數是用來避免死進程問題的。
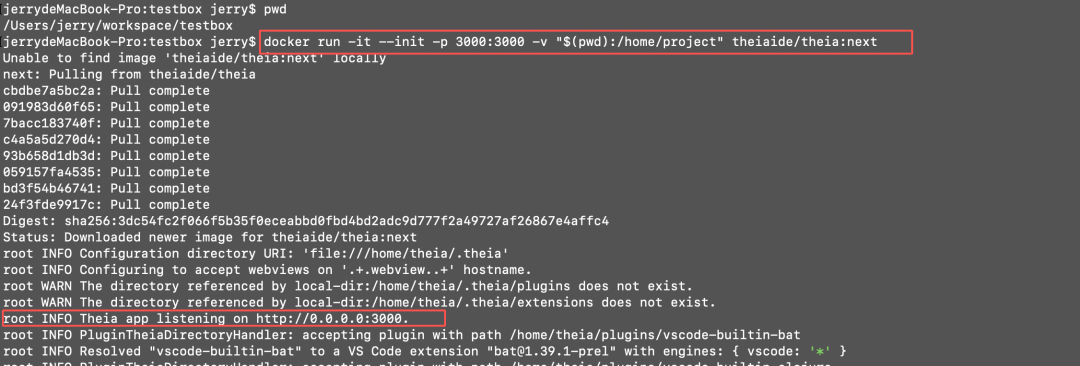
假設此刻的目錄為:/Users/jerry/workspace/testbox,在該目錄下執行上面的命令,我們來看看結果:

docker run theia image
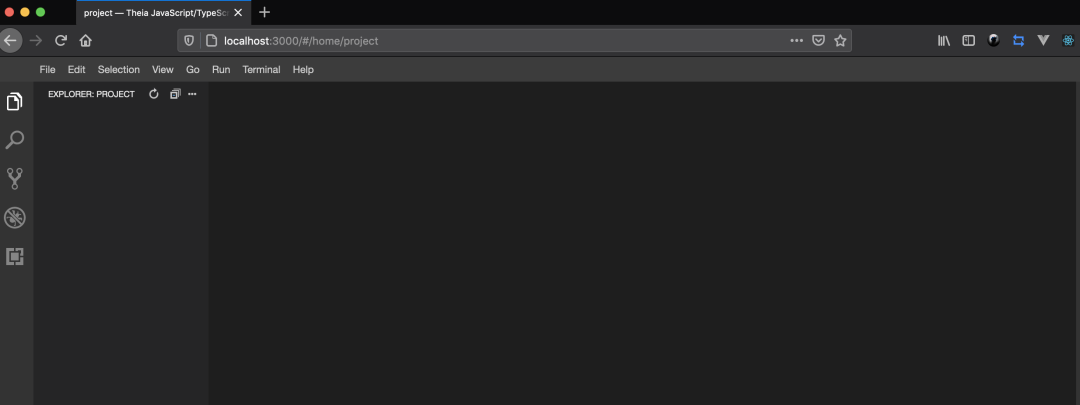
通過日志我們可以看出,Theia IDE 已經成功啟動并且監聽 3000 端口了,我們打開瀏覽器看一下它的廬山真面目:

result of docker run theia image
有沒有很親切的感覺?
哈哈,是的,它跟 VS Code 幾乎長得一模一樣,不僅如此,它同樣支持 VS Code 中的插件,所以你可以在 Theia 中盡情的“享用” VS Code 的插件市場。
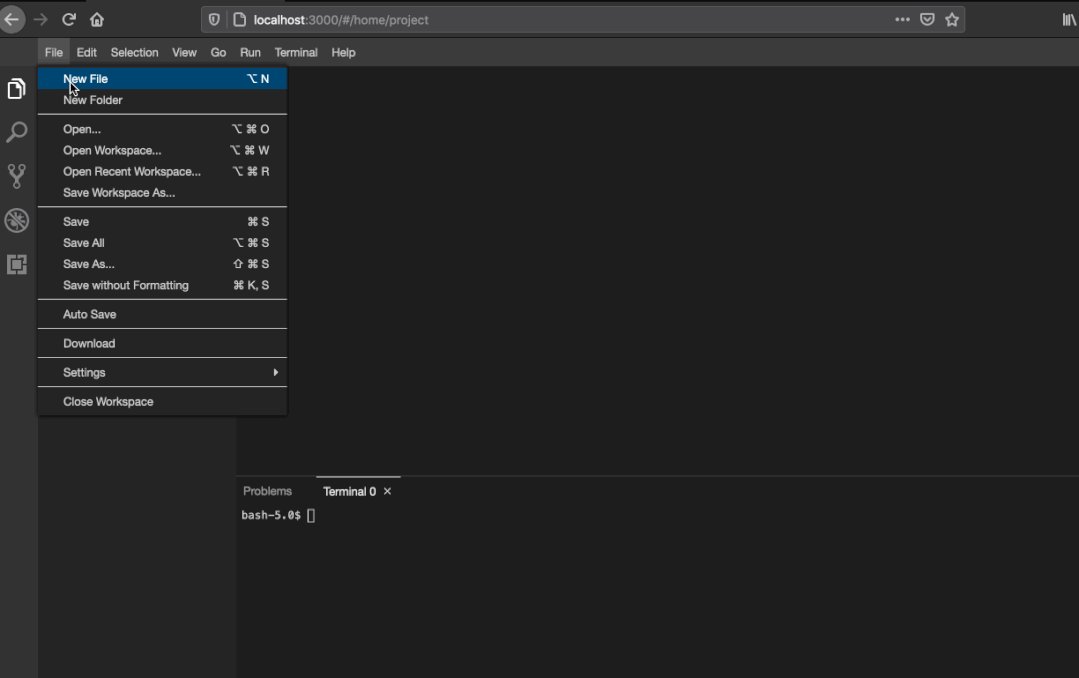
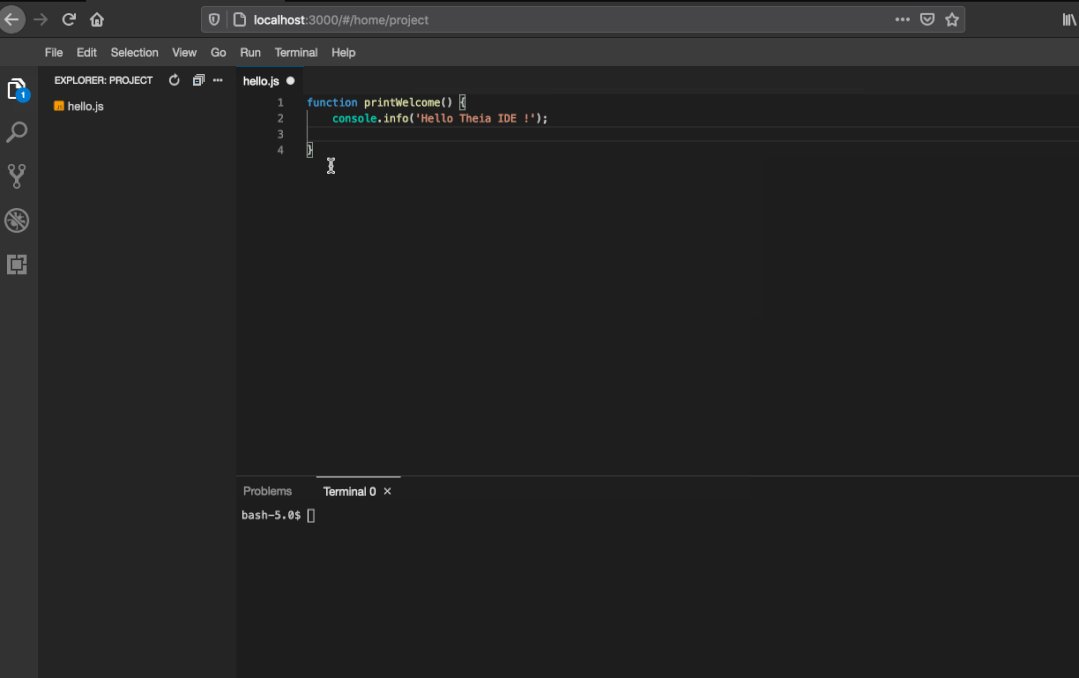
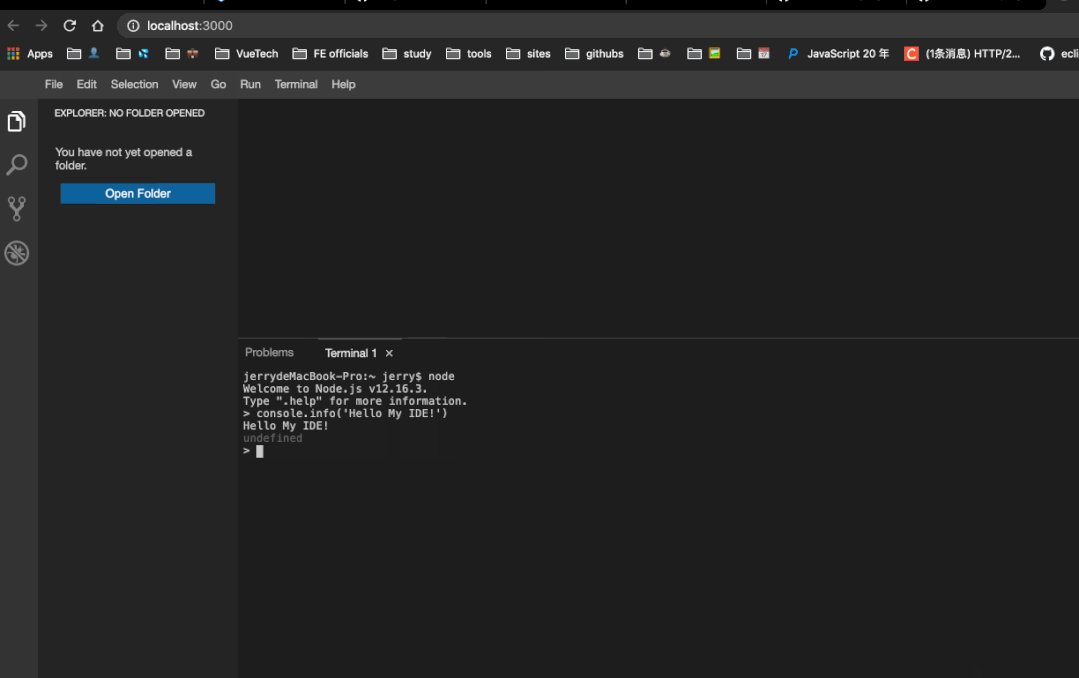
我們先來跑一個 helloworld 感受一下這個 IDE 的能力:

usage of docker run theia image
構建自己的 IDE
如果你不想使用 docker,你完全可以自己構建一個 Theia IDE。接下來我們就基于 Theia,在本地跑起來屬于我們自己的 IDE。
環境要求
Node.js 版本 >= 12.14.1 且 < 13
Yarn 版本 >= 1.7.0
創建項目
mkdirmy-theia cdmy-theia
接著創建package.json文件:
{ "name":"MyCoolIDE", "dependencies":{ "@theia/callhierarchy":"next", "@theia/file-search":"next", "@theia/git":"next", "@theia/markers":"next", "@theia/messages":"next", "@theia/mini-browser":"next", "@theia/navigator":"next", "@theia/outline-view":"next", "@theia/plugin-ext-vscode":"next", "@theia/preferences":"next", "@theia/preview":"next", "@theia/search-in-workspace":"next", "@theia/terminal":"next" }, "devDependencies":{ "@theia/cli":"next" } }
通過 package.json 我們看到,其實 Theia 也是個 Node 的包。dependencies中有很多依賴,大致可以推測出,Theia 的功能是由這些包組合起來的,比如@theia/search-in-workspace負責搜索模塊,@theia/terminal負責終端模塊等;另外,@theia/cli作為devDependencies,我們會在構建與運行時用到它的一些命令。
安裝依賴
yarn
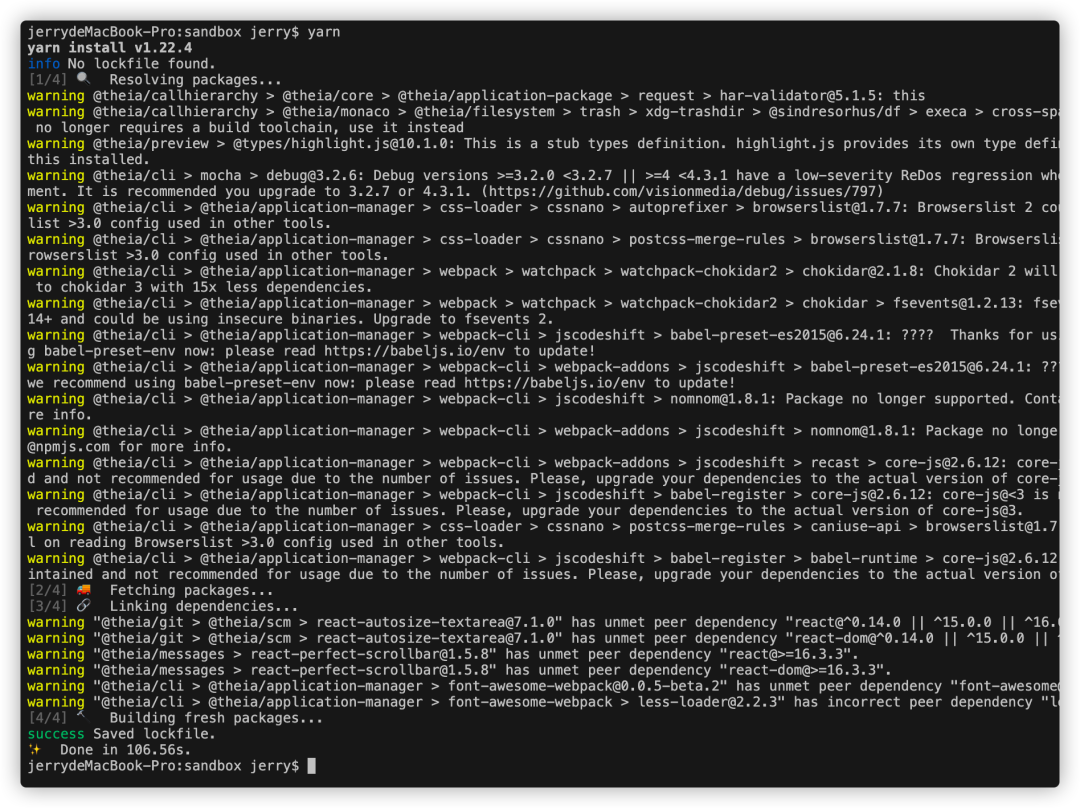
如果下載依賴緩慢,建議切換鏡像源地址。安裝成功的結果應該如下:

install theia deps
構建項目
yarntheiabuild
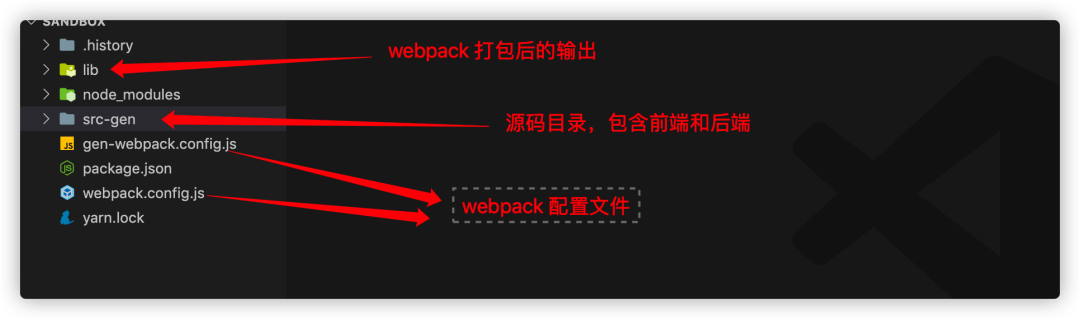
這個命令主要是用來生成項目代碼的,包含源碼,webpack 配置文件以及 webpack 打包后的文件。運行成功的結果如下:

theia build
運行 Theia IDE
直接運行
yarntheiastart
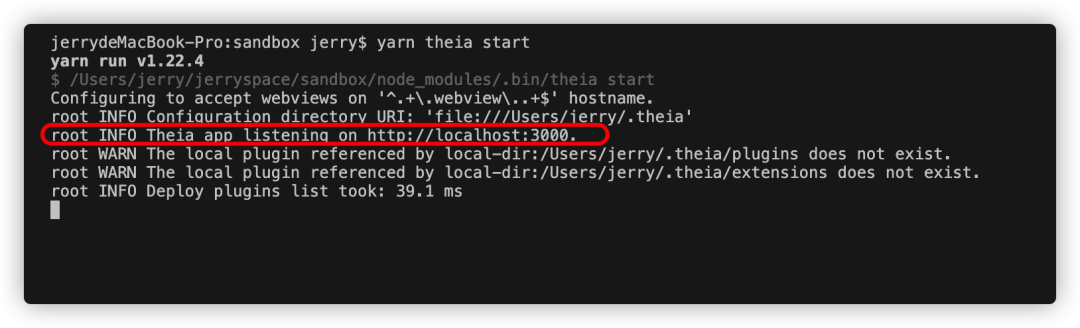
就能看到我們的 IDE 跑在了 3000 端口:

theia start
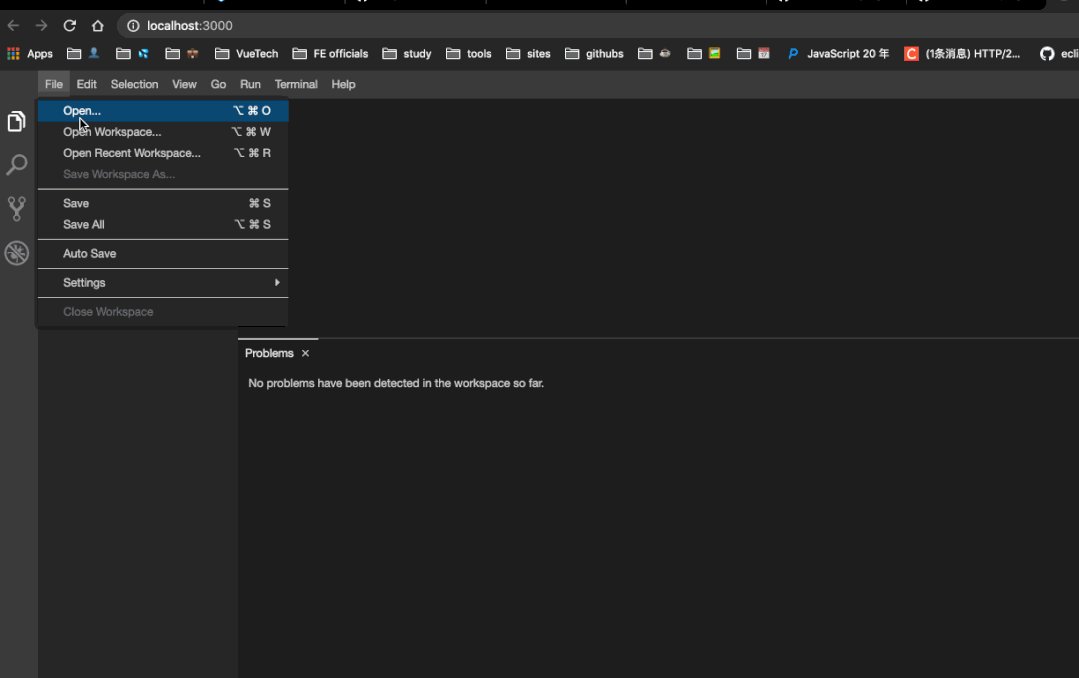
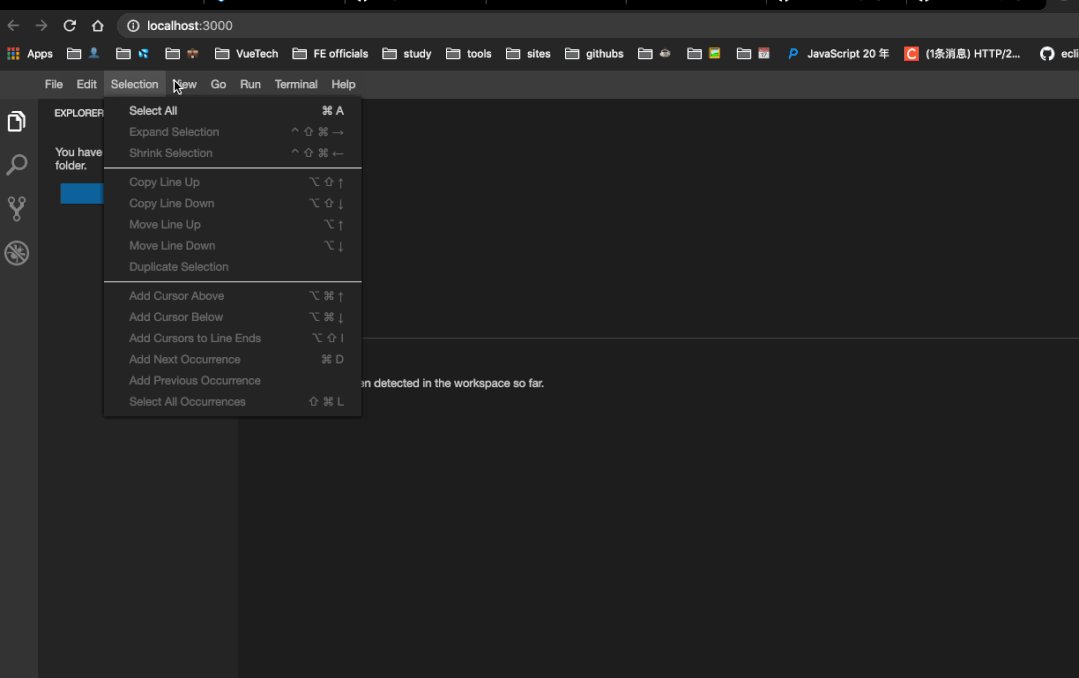
我們打開http://localhost:3000看看:

usage of local run theia image
也是與 VSCode 近乎一致的體驗。
封裝 npm scripts
在package.json中添加:
{ //.....others "scripts":{ "start":"theiastart", "build":"theiabuild" } }
以后我們就可以直接用yarn xxx的方式來執行了。至此,我們本地已經成功構建了一個 IDE ~
(進階)安裝插件
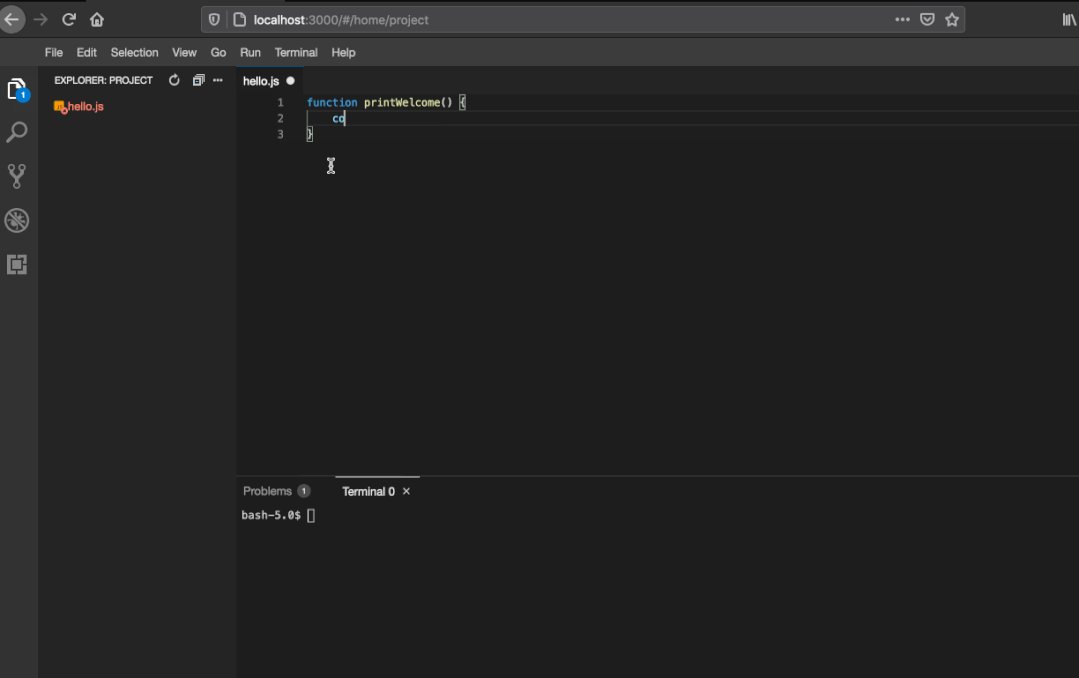
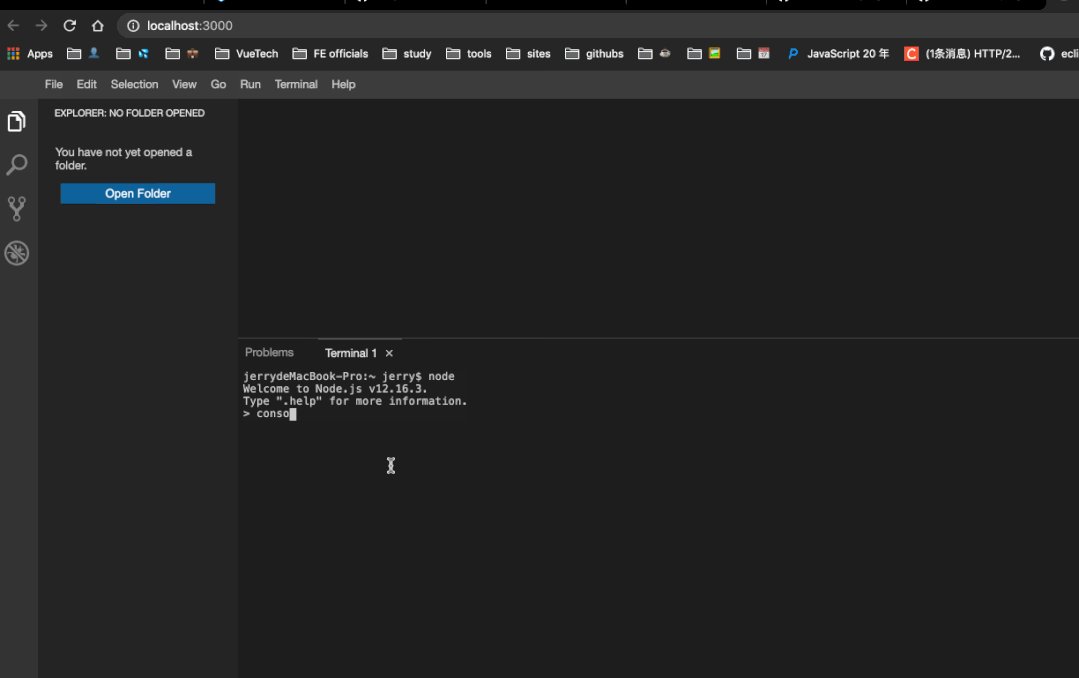
其實上一步我們已經有了一個 IDE 了,但是作為開發工具來說,那可能還差點意思。究竟差點什么呢?我們來寫一些代碼就知道了:

theia without plugins
是的,一目了然的結果,沒有高亮,并且編碼的過程中什么提示也沒有,也就是相當于一個長得好看的記事本了。這完全不足以稱之為一個 IDE,下面我們就來安裝這些插件,使我們的 IDE 強大起來。此時,我們需要更新一下package.json:
{ //...others "scripts":{ "prepare":"yarnrunclean&&yarnbuild&&yarnrundownload:plugins", "clean":"theiaclean", "build":"theiabuild--modedevelopment", "start":"theiastart--plugins=local-dir:plugins", "download:plugins":"theiadownload:plugins" }, "theiaPluginsDir":"plugins", "theiaPlugins":{ "vscode-builtin-css":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/css-1.39.1-prel.vsix", "vscode-builtin-html":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/html-1.39.1-prel.vsix", "vscode-builtin-javascript":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/javascript-1.39.1-prel.vsix", "vscode-builtin-json":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/json-1.39.1-prel.vsix", "vscode-builtin-markdown":"https://github.com/theia-ide/vscode-builtin-extensions/releases/download/v1.39.1-prel/markdown-1.39.1-prel.vsix" } }
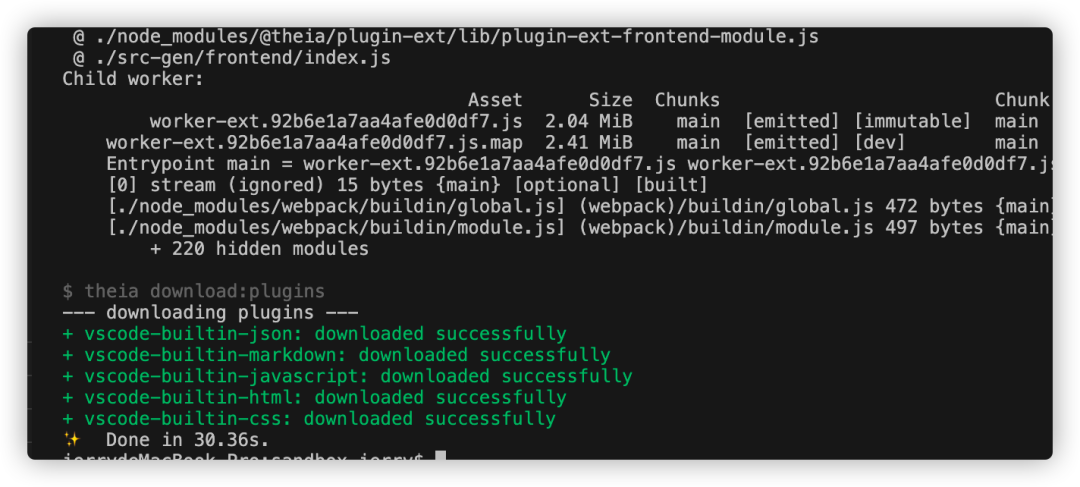
我們更新了scripts,同時又添加了theiaPluginsDir和theiaPlugins這兩個屬性。theiaPluginsDir是用來設置我們的插件存放地址的,theiaPlugins就是我們要安裝的插件了。運行項目之前,我們要先運行yarn prepare來準備環境,我們會在日志中看到插件的下載情況:

download plugins
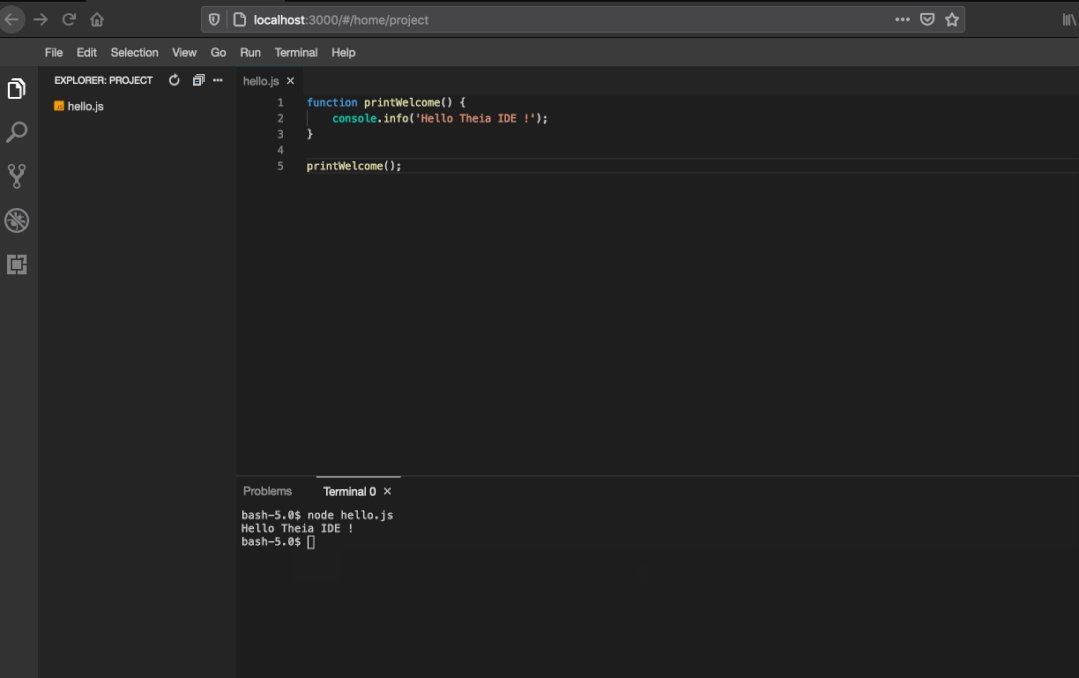
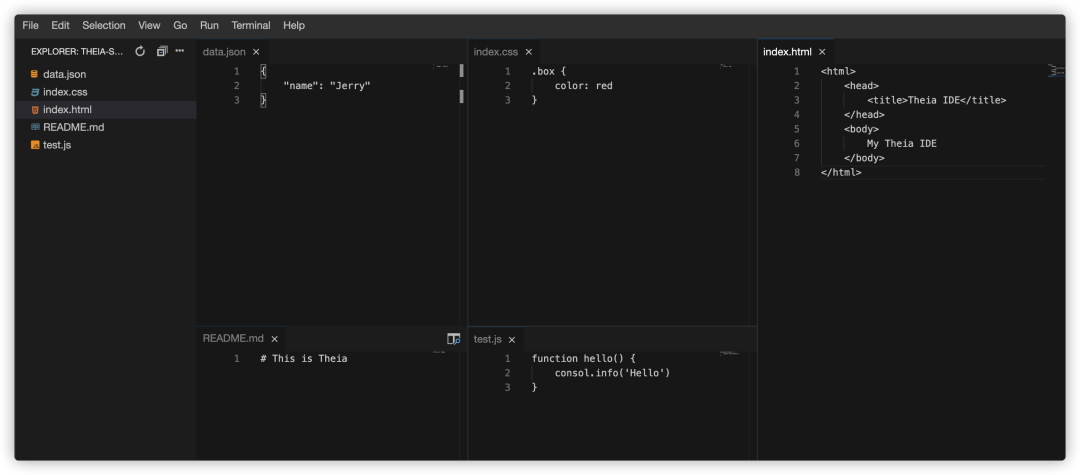
這些插件都會放在當前目錄下的plugins文件夾下。我們再來啟動 IDE 看看效果,注意此時 start 帶上了參數,指定了插件的目錄:

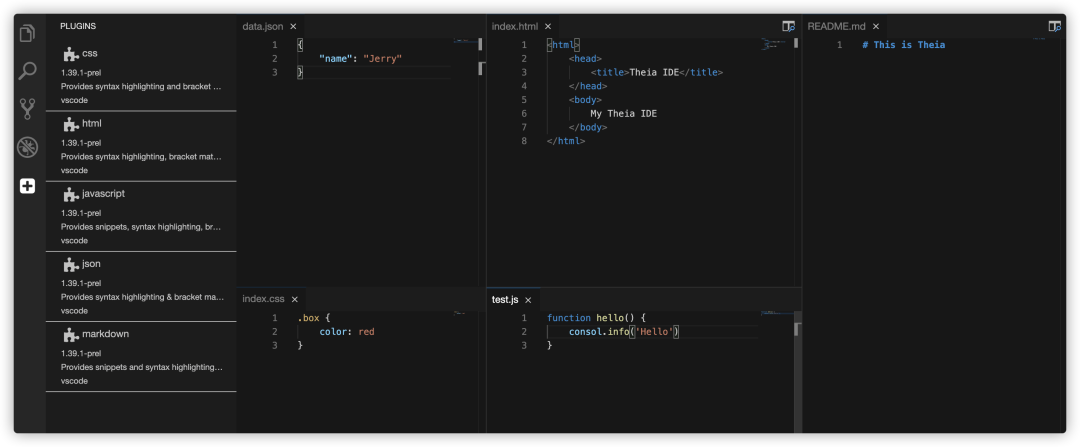
theia with plugins
可以看到,借助于插件,我們可以真正的使用這個 IDE 作為生產工具了。
打包桌面應用
這個相對來說就比較容易了,只有簡單的幾步,我們可以直接參考它的 repo:https://github.com/theia-ide/yangster-electron
總結
通過上面的例子,我們已經可以構建出一個屬于自己的 IDE 了。如果你有自己的服務器,那么按照上面的步驟搭建一個 Cloud IDE,以后出門就不用背著電腦啦,一個平板,甚至一臺手機就可以在線編程。
責任編輯:lq
-
云計算
+關注
關注
39文章
7974瀏覽量
139759 -
開源
+關注
關注
3文章
3654瀏覽量
43714
原文標題:Eclipse 出品,1.3 萬 Star!網友說要干掉 VS Code 的新工具
文章出處:【微信號:DBDevs,微信公眾號:數據分析與開發】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
如何在VS Code中使用瑞薩RA系列MCU

使用MCUXpresso for VS Code插件開發Zephyr的hello world

超級電容是電池的替代品,你認同嗎?

Zephyr領進門系列:MCUXPresso for VS Code插件安裝

?IAR C-SPY為VS Code社區樹立調試新標準
變阻器的未來發展趨勢和前景如何?是否有替代品出現?
FCB-CV7520一體化機芯的卓越升級替代品——索尼FCB-EV9520L

tlc4502的替代品有哪些?
如何考慮將TI Smart DAC作為555定時器的替代品






 VS Code的替代品:Eclipse Theia
VS Code的替代品:Eclipse Theia












評論