一、操作環(huán)境
操作系統(tǒng): Windows 10 專業(yè)版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+
二、DatePicker組件
日期選擇器組件,用于根據(jù)指定日期范圍創(chuàng)建日期滑動(dòng)選擇器。
子組件
無。
接口
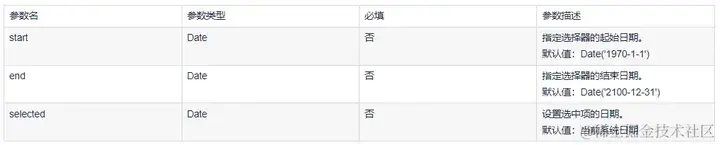
DatePicker(options?: {start?: Date, end?: Date, selected?: Date})
根據(jù)指定范圍的Date創(chuàng)建可以選擇日期的滑動(dòng)選擇器。
構(gòu)造參數(shù)

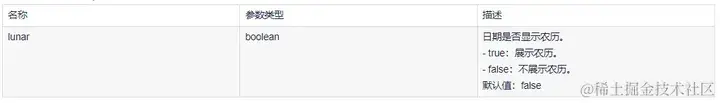
屬性
除支持 通用屬性外,還支持以下屬性:

事件
除支持 通用事件外,還支持以下事件:

三、示例
代碼
// xxx.ets
@Entry
@Component
struct DatePickerExample {
@State isLunar: boolean = false
private selectedDate: Date = new Date('2021-08-08')
build() {
Column() {
Button('切換公歷農(nóng)歷')
.margin({ top: 30, bottom: 30 })
.onClick(() = > {
this.isLunar = !this.isLunar
})
DatePicker({
start: new Date('1970-1-1'),
end: new Date('2100-1-1'),
selected: this.selectedDate
})
.lunar(this.isLunar)
.onChange((value: DatePickerResult) = > {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('select current date is: ' + JSON.stringify(value))
})
}.width('100%')
}
}
圖例

審核編輯 黃宇
-
選擇器
+關(guān)注
關(guān)注
0文章
110瀏覽量
14805 -
鴻蒙
+關(guān)注
關(guān)注
59文章
2588瀏覽量
43932
發(fā)布評(píng)論請(qǐng)先 登錄
鴻蒙ArkUI開發(fā)-Video組件的使用

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識(shí):【ArkUI跨平臺(tái)設(shè)計(jì)總體說明】

鴻蒙開發(fā)ArkUI-X基礎(chǔ)知識(shí):【ArkUI代碼工程及構(gòu)建介紹】

鴻蒙開發(fā)OpenHarmony組件復(fù)用案例
鴻蒙開發(fā)-ArkUI 組件基礎(chǔ)
鴻蒙開發(fā)實(shí)戰(zhàn)-(ArkUI)List組件和Grid組件的使用
求助,HarmonyOS應(yīng)用中的DatePicker組件如何隱藏日期的選擇?
編程小白也能快速掌握的ArkUI JS組件開發(fā)
OpenHarmony使用ArkUI Inspector分析布局
ArkUI新能力,助力應(yīng)用開發(fā)更便捷
鴻蒙ArkUI實(shí)例:【自定義組件】
鴻蒙ArkUI:【從代碼到UI顯示的整體渲染流程】

鴻蒙ArkUI-X跨平臺(tái)技術(shù):【開發(fā)準(zhǔn)備】






 鴻蒙開發(fā)(ArkUI)—分析DatePicker組件
鴻蒙開發(fā)(ArkUI)—分析DatePicker組件













評(píng)論