【HarmonyOS 5】鴻蒙Web組件和內嵌網頁雙向通信DEMO示例
##鴻蒙開發能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財#
一、前言
在 ArkUI 開發中,Web 組件(Web)允許開發者在應用內嵌入網頁,實現混合開發場景。
本文將通過完整 DEMO,詳解如何通過WebviewController實現 ArkUI 與內嵌網頁的雙向通信,涵蓋 ArkUI 調用網頁 JS、網頁調用 ArkUI 對象的核心技術點。
二、雙向通信實現原理
1、雙向通信概念
Web 到 ArkUI(反向通信)通過registerJavaScriptProxy將 ArkUI 對象注冊到網頁的window對象,允許網頁通過window.xxx調用 ArkUI 暴露的方法。?
ArkUI 到 Web(正向通信)通過runJavaScript執行網頁 JS 代碼,支持回調獲取返回值,實現原生代碼調用網頁函數。
2、雙向通信流程圖
ArkUI Web
┌──────────────┐ ┌──────────────┐
│ registerJS ├─────────────? window.objName │
│ (反向注冊) │ ├──────────────┤
├──────────────┤ │ call test() │
│ runJavaScript├─────────────? execute JS code │
│ (正向調用) │ ├──────────────┤
└──────────────┘ └──────────────┘
三、雙向通信實現步驟
1、ArkUI 定義可被網頁調用的對象
創建一個TestObj類,聲明允許網頁調用的方法(白名單機制):
class TestObj {
// 網頁可調用的方法1:返回字符串
test(): string {
return "ArkUI Web Component";
}
// 網頁可調用的方法2:打印日志
toString(): void {
console.log('Web Component toString');
}
// 網頁可調用的方法3:接收網頁消息
receiveMessageFromWeb(message: string): void {
console.log(`Received from web: ${message}`);
}
}
2、ArkUI 組件核心代碼
初始化控制器與狀態
@Entry
@Component
struct WebComponent {
// Webview控制器
controller: webview.WebviewController = new webview.WebviewController();
// 注冊到網頁的ArkUI對象
@State testObj: TestObj = new TestObj();
// 注冊名稱(網頁通過window.[name]訪問)
@State regName: string = 'objName';
// 接收網頁返回數據
@State webResult: string = '';
build() { /* 組件布局與交互邏輯 */ }
}
布局與交互按鈕,添加三個核心功能按鈕:
Column() {
// 顯示網頁返回數據
Text(`Web返回數據:${this.webResult}`).fontSize(16).margin(10);
// 1. 注冊ArkUI對象到網頁
Button('注冊到Window')
.onClick(() = > {
this.controller.registerJavaScriptProxy(
this.testObj, // ArkUI對象
this.regName, // 網頁訪問名稱
["test", "toString", "receiveMessageFromWeb"] // 允許調用的方法白名單
);
})
// 2. ArkUI調用網頁JS
Button('調用網頁函數')
.onClick(() = > {
this.controller.runJavaScript(
'webFunction("Hello from ArkUI!")', // 執行網頁JS代碼
(error, result) = > { // 回調處理返回值
if (!error) this.webResult = result || '無返回值';
}
);
})
// 3. Web組件加載
Web({ src: $rawfile('index.html'), controller: this.controller })
.javaScriptAccess(true) // 開啟JS交互權限
.onPageEnd(() = > { // 頁面加載完成時觸發
// 頁面加載后自動調用網頁測試函數
this.controller.runJavaScript('initWebData()');
})
}
3. registerJavaScriptProxy的實際作用是,將 ArkUI 對象綁定到網頁window,實現反向通信。
registerJavaScriptProxy(
obj: Object, // ArkUI中定義的對象
name: string, // 網頁訪問的名稱(如window.name)
methods: string[] // 允許調用的方法白名單(嚴格匹配方法名)
);
源碼示例
完整代碼已上傳至Gitee 倉庫,歡迎下載調試!如果有任何問題,歡迎在評論區留言交流~
項目結構
├── xxx.ets # ArkUI組件代碼
└── index.html # 內嵌網頁文件
WebViewPage.ets
import { webview } from '@kit.ArkWeb';
import { BusinessError } from '@kit.BasicServicesKit';
class TestObj {
constructor() {
}
test(): string {
return "ArkUI Web Component";
}
toString(): void {
console.log('Web Component toString');
}
receiveMessageFromWeb(message: string): void {
console.log(`Received message from web: ${message}`);
}
}
@Entry
@Component
struct WebViewPage {
controller: webview.WebviewController = new webview.WebviewController();
@State testObjtest: TestObj = new TestObj();
@State name: string = 'objName';
@State webResult: string = '';
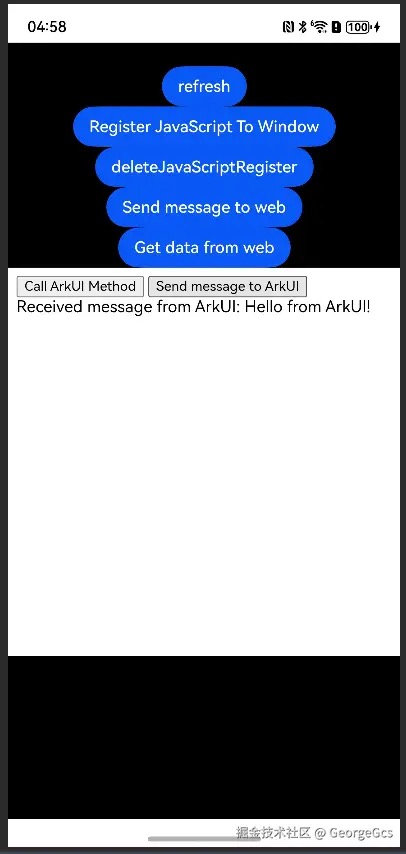
build() {
Column() {
Text(this.webResult).fontSize(20)
Button('refresh')
.onClick(() = > {
try {
this.controller.refresh();
} catch (error) {
console.error(`ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
}
})
Button('Register JavaScript To Window')
.onClick(() = > {
try {
this.controller.registerJavaScriptProxy(this.testObjtest, this.name, ["test", "toString", "receiveMessageFromWeb"]);
} catch (error) {
console.error(`ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
}
})
Button('deleteJavaScriptRegister')
.onClick(() = > {
try {
this.controller.deleteJavaScriptRegister(this.name);
} catch (error) {
console.error(`ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
}
})
Button('Send message to web')
.onClick(() = > {
try {
this.controller.runJavaScript(
'receiveMessageFromArkUI("Hello from ArkUI!")',
(error, result) = > {
if (error) {
console.error(`run JavaScript error, ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
return;
}
console.info(`Message sent to web result: ${result}`);
}
);
} catch (error) {
console.error(`ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
}
})
Button('Get data from web')
.onClick(() = > {
try {
this.controller.runJavaScript(
'getWebPageData()',
(error, result) = > {
if (error) {
console.error(`run JavaScript error, ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
return;
}
if (result) {
this.webResult = result;
console.info(`Data from web: ${result}`);
}
}
);
} catch (error) {
console.error(`ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
}
})
Web({ src: $rawfile('index.html'), controller: this.controller })
.javaScriptAccess(true)
.onPageEnd(e = > {
try {
this.controller.runJavaScript(
'test()',
(error, result) = > {
if (error) {
console.error(`run JavaScript error, ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
return;
}
if (result) {
this.webResult = result;
console.info(`The test() return value is: ${result}`);
}
}
);
if (e) {
console.info('url: ', e.url);
}
} catch (error) {
console.error(`ErrorCode: ${(error as BusinessError).code}, Message: ${(error as BusinessError).message}`);
}
})
.width("100%")
.height("50%")
}
.width("100%")
.height("100%")
.backgroundColor(Color.Black)
}
}
index.html
< !DOCTYPE html >
< html lang="en" >
< head >
< meta charset="UTF-8" >
< meta name="viewport" content="width=device-width, initial-scale=1.0" >
< title >Web Communication< /title >
< /head >
"callArkUIMethod()"< /span?> >Call ArkUI Method< /button >
"sendMessageToArkUI()"< /span?> >Send message to ArkUI< /button >
"messageFromArkUI">
< script >
function callArkUIMethod() {
const result = window.objName.test();
console.log("Result from ArkUI: ", result);
}
function sendMessageToArkUI() {
window.objName.receiveMessageFromWeb('Hello from web!');
}
function receiveMessageFromArkUI(message) {
const messageDiv = document.getElementById('messageFromArkUI');
messageDiv.textContent = `Received message from ArkUI: ${message}`;
}
function getWebPageData() {
return "Data from web page";
}
function test() {
return "Test function result from web";
}
< /script >
< /body >
< /html >
注意
組件銷毀時調用deleteJavaScriptRegister(name)取消注冊,避免內存泄漏:
onDestroy() {
this.controller.deleteJavaScriptRegister(this.regName);
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
60文章
2617瀏覽量
44032 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
32979
發布評論請先 登錄





 【HarmonyOS 5】鴻蒙Web組件和內嵌網頁雙向通信DEMO示例
【HarmonyOS 5】鴻蒙Web組件和內嵌網頁雙向通信DEMO示例

















評論